
<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> 요즘 AJAX 영상을 보다가 AJAX가 그리 단순하지 않다는 것을 알게 되었고, 몇몇 지식은 다소 이해하기 어렵고, 그 중 많은 것들이 생소한 개념들입니다. AJAX에 대해 내가 알고 있는 내용을 간략하게 이해하고, 계속해서 동영상을 시청하면 예제를 완성하는 것이 훨씬 더 좋아질 것입니다. 자, 더 이상 고민하지 말고 내용을 살펴보겠습니다. <br /> AJAX는 "비동기 JavaScript 및 XML"(비동기 JavaScript 및 XML)을 나타냅니다. AJAX는 Google이 2005년에 대중화한 프로그래밍 모델입니다. 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술입니다. Flickr, Backpack, Google과 같은 웹 애플리케이션 상호 작용은 이와 관련하여 질적으로 도약했습니다. 이 용어는 웹 기반 애플리케이션에서 데이터 기반 애플리케이션으로의 전환을 설명하는 데서 유래되었습니다. 데이터 기반 애플리케이션에서는 연락처 목록과 같이 사용자가 필요로 하는 데이터를 실제 웹 페이지와 독립된 서버에서 얻을 수 있으며 웹 페이지에 동적으로 쓸 수 있어 느린 웹 애플리케이션 경험을 색칠하고 데스크톱 응용 프로그램처럼 보입니다. AJAX는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다. AJAX를 사용하면 더 우수하고 빠르며 사용자 친화적인 웹 애플리케이션을 만들 수 있습니다. AJAX는 JavaScript 및 HTTP 요청을 기반으로 합니다. <br /> AJAX의 핵심은 JavaScript 개체 XmlHttpRequest입니다. 이 개체는 Internet Explorer 5에서 처음 도입되었으며 비동기 요청을 지원하는 기술입니다. 간단히 말해서 XmlHttpRequest를 사용하면 JavaScript를 사용하여 서버에 요청하고 사용자를 차단하지 않고 응답을 처리할 수 있습니다. AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. <br /> </p>
웹페이지 제작29197632018-01-27
SEO 과정 기본 유인물 <br /> Xiaomin은 여기서 말을 낭비하고 싶습니다. 웹 사이트를 구축하는 많은 사람들은 SEO가 무엇인지조차 모르기 때문에 이 관련 지식에 대해 교육하고 싶습니다. <br /> <br /> SEO는 "Search Engine Optimization"의 약자로, 검색 엔진 최적화로 번역되며 웹사이트 최적화라고도 합니다. SEO는 검색엔진 최적화 프로그램, 즉 검색 엔진 최적화 프로그램을 지칭하기도 합니다. <br /> <br /> SEO를 검색엔진 최적화라고만 알고, 검색엔진 최적화가 무엇인지 모르는 사람들이 많습니다. 검색 엔진 최적화는 실제로 더 나은 검색 엔진 순위를 얻기 위해 검색 엔진의 검색 습관을 준수하도록 웹사이트 자체를 최적화하는 것입니다. 좀 더 정확하게 말하자면, 검색 엔진 최적화는 검색 엔진의 검색 습관뿐만 아니라 네티즌의 검색 습관에도 부합해야 합니다. <br /> <br /> 그래야만 검색엔진최적화(SEO)의 역할이 제대로 반영될 수 있다. 검색 엔진 최적화를 통해 웹 사이트는 좋은 검색 엔진 순위를 얻을 뿐만 아니라 웹 사이트가 더 많은 비즈니스 기회와 혜택을 얻을 수 있도록 해야 합니다. Xiaomian은 PR에 많은 관심을 기울이지 않지만. 그냥 싫다고까지 말했어요. 하지만 모두를 위해 간단히 반복하겠습니다. <br /> <div> <br /> </div>
웹페이지 제작29241812018-01-26
요즘에는 기획력 부족, 시장 분석 부족, 웹사이트 홍보 경험 부족 등으로 인해 수익성을 달성하지 못하는 웹사이트가 많습니다. 오늘은 웹마스터들이 웹사이트 제작 과정을 이해함과 동시에 합리적인 사이트 기획, 자본 투자 구성 등을 할 수 있도록 Huicui.com을 통해 웹사이트 제작의 일반적인 과정을 소개하겠습니다. 1. 웹사이트의 요구사항에 대한 시장 분석 및 포지셔닝(예: Huicui.com) 웹마스터의 업무는 무엇입니까? 지금 쇼핑몰 상황은 어떤가요? 인터넷으로 사업을 시작할 수 있나요? 웹사이트를 만드는 목적은 무엇인가요? 웹마스터의 업무는 IT 취업 사이트인 Tencent Technology, Sina Technology부터 웹마스터 관련 웹마스터 홈, A5 웹마스터 네트워크, 수많은 웹마스터 관련 사이트까지 아주 만능 직업이라고 할 수 있습니다. 정말 쉽지 않은데 왜 Huixibang.com을 만들어야 합니까? 그 당시에는 시장이 어떠하든 기본적으로 전문 웹사이트가 독점하고 있었습니다. 더 세분화된 시장에서는 여전히 개발 기회가 있었기 때문에 저희는 그 당시 Baidu 웹마스터를 웹마스터 지원 센터로 선택했습니다. 도움말 센터만 참여 Baidu에 대해 배우기 위해 우리는 모든 웹마스터를 위한 도움말 센터 역할을 하여 웹사이트 생성의 모든 측면에 대한 튜토리얼 및 관련 협업 지침을 제공할 것입니다. 세분화한다면 Discuz 웹사이트 구축부터 시작하여 모든 웹사이트 구축 지침을 수행합니다. 자금이 부족할 경우 주제는 최대한 작고 정제된 것이어야 하며, 자신이 잘할 수 있는 부분부터 시작하는 것이 좋습니다. 2. 웹사이트 구조를 계획합니다. Huicui.com도 이 영역에서 시작됩니다. 처음 두 부분은 Dreamweaver 관련 리소스와 웹사이트 생성 튜토리얼입니다. 3. 웹사이트 위치에 따라 로고와 회사 이미지를 디자인합니다. 웹사이트 위치에 따라 적절한 테마로 로고를 설정하고 동시에 배너와 회사 이미지를 홍보할 수도 있습니다. 완전하고 관련된 색 구성표. 4. 도메인 이름 등록 5. 홈페이지 프로그램 선택 및 개발
웹페이지 제작29241742018-01-26
소위 온라인 학습은 컴퓨터 네트워크를 통해 수행되는 학습 활동을 말하며 주로 독립적 학습과 협상 학습을 채택합니다. 전통적인 학습 활동과 비교하여 온라인 학습은 다음과 같은 세 가지 특징을 가지고 있습니다. 첫째, 풍부한 온라인 학습 리소스를 공유합니다. 두 번째는 개인별 자율학습과 협동학습을 주요 형태로 삼는 것이다. 셋째, 전통학습의 시간적, 공간적 한계를 극복한다.
웹페이지 제작29240452018-01-26
전자책 제목: 온라인 편집의 콘텐츠 최적화를 위한 실무 매뉴얼 <br /> 저자: 장즈강 <br /> 콘텐츠 소개: 이 책은 HTML 코드의 기초부터 전체 웹사이트 구조를 최적화하기 위한 전략까지 모두 설명합니다. 온라인 편집자가 콘텐츠 최적화 기술을 체계적으로 습득할 수 있다면 웹사이트의 전반적인 콘텐츠 품질도 향상될 것입니다. 온라인 편집기 자체의 개발은 모두 매우 유익합니다. 온라인 편집자가 꼭 알아야 할 다양한 SEO 관련 기술을 인지하고, 이해하고, 숙달하고, 적용할 수 있도록 돕는 데 중점을 둔 매우 실용적인 온라인 편집 교재입니다.
웹페이지 제작29240532018-01-26
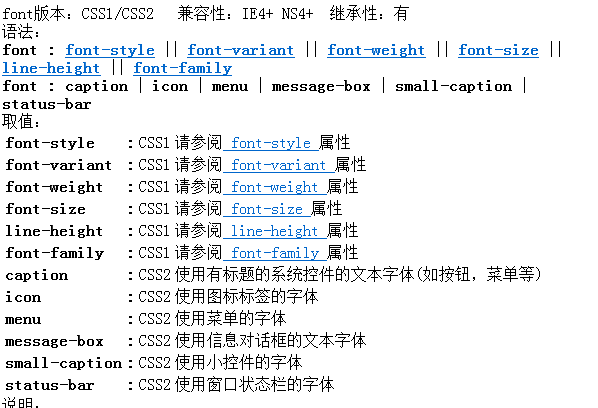
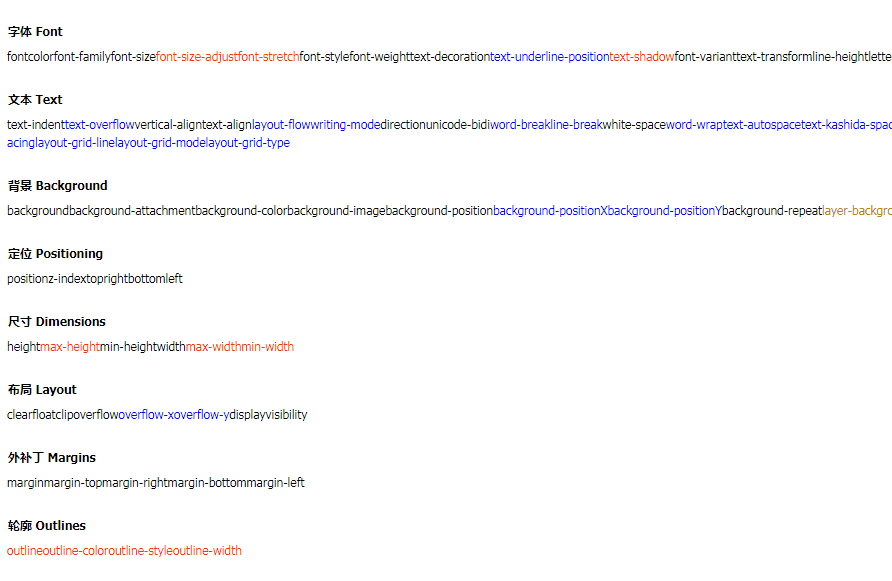
DIV+CSS 시대에는 세심한 CSS 매뉴얼이 있으면 웹 디자인의 효율성이 크게 높아집니다. 현재 시중에서 가장 많이 사용되는 것은 Su Chen Xiaoyu가 제작한 "CSS 2.0 중국어 매뉴얼"인데, 저는 이를 4~5년 동안 사용해 왔습니다. 매뉴얼은 CHM 형식을 사용하며 CSS2의 거의 모든 내용을 포함하여 내용이 매우 풍부합니다. 다만 아쉬운 점은 매뉴얼에 CHM 파일 포맷의 인덱싱 기능이 제공되지 않는다는 점이다. 속성을 찾을 때마다 분류를 해야 하는데, 어느 카테고리에 속하는지 모르는 경우가 많다. <br /> <br /> 그래서 "CSS 2.0 중국어 매뉴얼"을 기반으로 색인 기능을 추가하는 시간을 가졌습니다. 이 파일의 저작권은 Su Chen Xiaoyu와 Jet Mah가 공동 소유하고 있습니다. 모두가 즐겨 사용하시기 바랍니다! <br />
웹페이지 제작29239692018-01-26
웹 페이지의 품질이 향상되면 검색 엔진에서 좋은 순위를 얻고 표시되므로 더 많은 사용자를 유치하고 더 많은 트래픽을 얻을 수 있습니다. Baidu Search는 다양한 웹 페이지에 대한 사용자의 실제 감정을 기반으로 웹 페이지의 품질을 판단하는 일련의 표준을 개발했으며, 이 표준을 기반으로 Baidu Search의 수집, 정렬 및 표시 환경을 조정하여 고품질 웹 페이지를 제공합니다. 더 많은 기회가 포함되고 표시되는 동시에 사용자 경험에 영향을 미치고 검색 엔진을 속이는 불량하고 품질이 낮은 웹 페이지를 억제합니다. 현재 인터넷상의 웹페이지 중 7%만이 고품질 표준을 충족할 수 있습니다. Baidu는 중국 최대 검색 엔진으로서 웹마스터와 협력하여 인터넷 생태학의 관점에서 좋은 인터넷 생태계를 구축하고 네티즌에게 더 나은 서비스를 제공하기를 희망합니다. 고품질 콘텐츠를 갖춘 웹사이트가 더 잘 발전할 수 있도록 돕습니다.
웹페이지 제작29243882018-01-26
프론트엔드 <br /> 웹 애플리케이션은 일반적으로 클라이언트-서버 구조의 분산 애플리케이션으로 분류되므로 코드의 일부는 클라이언트에서 실행되고 코드의 일부는 서버에서 실행됩니다. 클라이언트의 해당 애플리케이션은 일반적으로 브라우저를 나타내는 프런트 엔드입니다. 프런트엔드 개발에 가장 일반적으로 사용되는 기술은 HTML+CSS+JavaScript입니다. 고급 프런트엔드 개발자는 일반적으로 이러한 기술을 조합하여 애플리케이션의 프런트엔드를 개발하는 것입니다. 웹 페이지 제작을 완료하기 위해 다른 기술과 협력합니다. <br />
웹페이지 제작29241752018-01-26
W3C HTML5 중국어 참조 매뉴얼에는 두 개의 chm 전자책이 포함되어 있습니다. 하나는 HTML5용 중국어 참조 매뉴얼이고 다른 하나는 CSS3용 중국어 참조 매뉴얼입니다. <br /> W3C는 1월 22일 최신 HTML 5 작업 초안을 발표했습니다. HTML 5 작업 그룹에는 AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera 및 기타 수백 명의 개발자가 포함되어 있습니다. HTML 5의 몇 가지 새로운 기능: 오디오, 비디오, 이미지 삽입 기능, 클라이언트 측 데이터 저장 및 대화형 문서. 다른 기능에는 많은 새로운 페이지 요소가 포함됩니다. <br /> HTML 5는 모든 HTML 요소를 처리하는 방법과 오류 복구 방법에 대한 정확한 규칙을 설정하여 상호 운용성을 향상시키고 개발 비용을 절감합니다. <br />
웹페이지 제작29244692018-01-26- 웹페이지 제작29242362018-01-26

"<strong>Javascript 비동기 프로그래밍: 빠른 응답 웹 애플리케이션 설계</strong>"에서는 pubsub, 이벤트 모드, Promise 등을 포함한 기본적인 비동기 처리 기술에 대해 설명합니다. 이러한 기술을 통해 대규모 웹 애플리케이션의 복잡성에 더 잘 대처하고 빠른 속도로 전달할 수 있습니다. 응답 코드. JavaScript의 비동기 모드를 이해하면 독자는 보다 합리적인 구조, 더 나은 성능 및 더 쉬운 유지 관리를 통해 JavaScript 프로그램을 작성할 수 있습니다. <br /> "JavaScript 비동기 프로그래밍: 빠른 응답 네트워크 애플리케이션 설계"는 JavaScript 개발자가 읽기에 적합합니다. <br /> JavaScript는 단일 스레드 프로그래밍 언어입니다. 멀티미디어, 멀티태스킹, 멀티코어 세계에 어떻게 대처하시나요? 숙련된 JavaScript 프로그래머는 네트워크의 복잡한 콜백으로 인해 필연적으로 좌절감을 느낄 것입니다. 그렇다면 이 책 "자바스크립트 비동기 프로그래밍"을 꼭 읽어보세요. <br /> 『자바스크립트 비동기 프로그래밍: 신속하게 반응하는 네트워크 애플리케이션 설계』는 가장 기본적이고 중요한 자바스크립트 이벤트 모델에서 시작해 다양한 비동기 애플리케이션 시나리오를 생생하게 검토하고, 현재 사용되고 있는 다양한 비동기 디자인 패턴과 비동기 프로그래밍을 pubsub에서 하나씩 제시한다. 비동기 워크플로 제어 클래스 라이브러리부터 작업자 멀티스레딩 기술, 브라우저 측 스크립트의 비동기 로딩 기술에 이르기까지 개체를 약속합니다. 이 책의 내러티브는 문제 소개부터 예비 해결, 활용 사례 확장과 고급 솔루션, 고치를 벗겨내고 한 겹씩 발전하는 과정까지 매끄럽고 흥미진진하다. 이 책을 사용하면 대규모 웹 애플리케이션의 복잡성을 자신있게 처리하고 빠르고 반응성이 뛰어난 JavaScript 코드를 제공할 수 있습니다!
웹페이지 제작29240842018-01-26
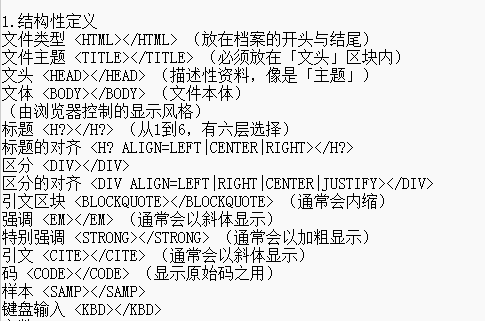
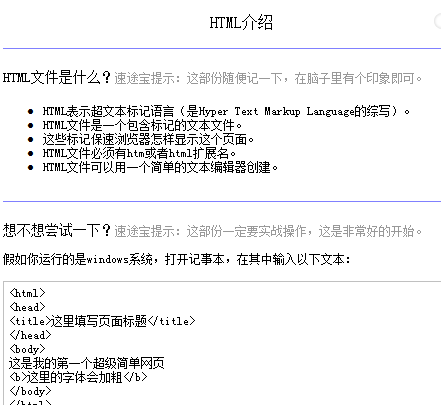
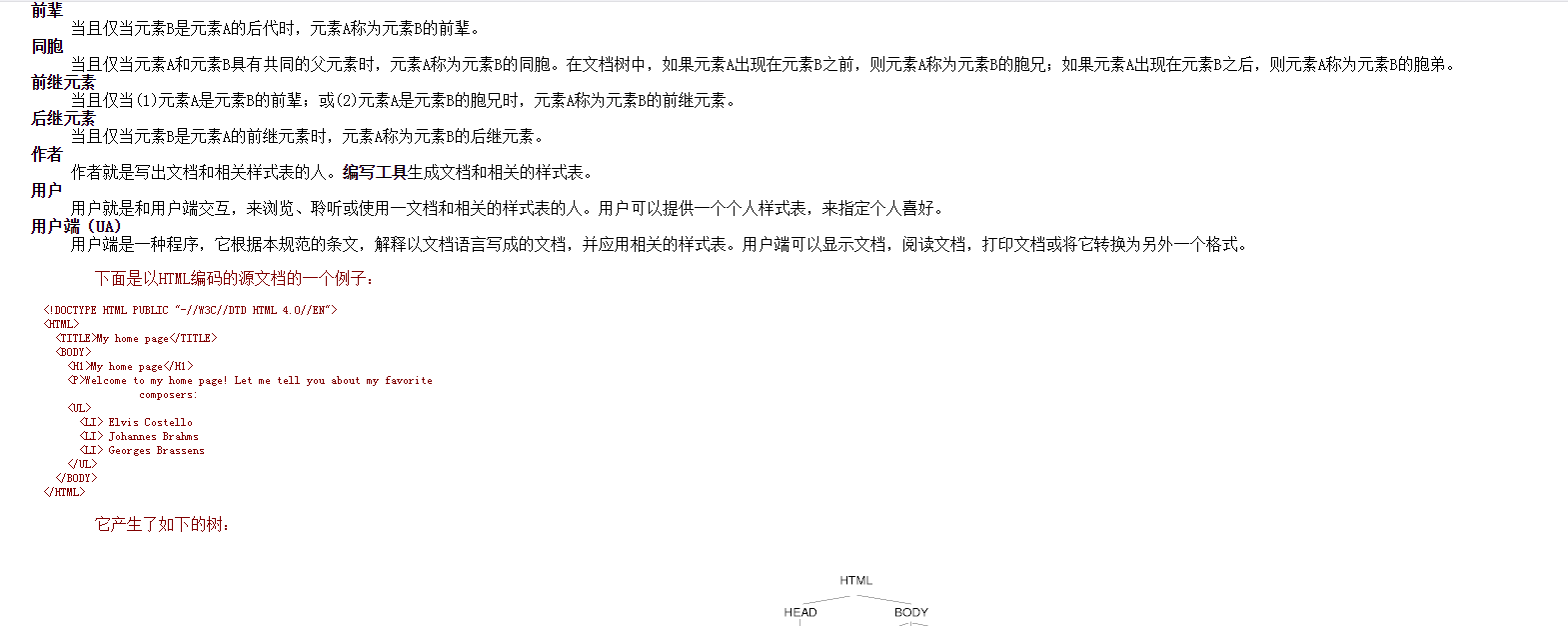
<p> HTML 소개 </p> <p> 전체 이름: HyperText Mark-up Language </p> <p> 중국어 이름: Hyperfile Markup Language </p> <p> 태그 정의 구문 형식: </p> <p> 모든 마크업은 <P>와 같이 "<" 및 ">"로 둘러싸여 있습니다. </p> <p> 태그 이름과 미만 기호 사이에는 공백 문자가 포함될 수 없습니다. </p> <p> 일부 태그에는 매개변수가 필요하지만 일부 태그에는 필요하지 않습니다. 예: <font size="+2">안녕하세요</font> </p> <p> 매개변수는 시작 태그에만 추가할 수 있습니다. </p> <p> 시작 태그의 태그 이름 앞에 "/" 기호를 추가하면 </font>와 같은 종료 태그가 됩니다. 태그 문자는 대소문자를 구분하지 않습니다. </p>
웹페이지 제작29239612018-01-26
"HTML5 및 CSS3 예제 튜토리얼"은 세 부분으로 나누어 HTML5 및 CSS3 사양과 기술의 사용에 중점을 둡니다. 첫 번째는 새로운 구조화된 태그, 양식 필드 및 해당 기능(자동 초점 기능 및 자리 표시자 텍스트 포함) 및 CSS3의 새로운 선택기를 소개하는 사양 개요입니다. 다음은 HTML의 비디오 및 오디오 지원으로, 캔버스에 그리는 그래픽과 CSS 그림자, 그라디언트 및 변형의 사용을 설명합니다. 마지막으로 HTML5 클라이언트 기능(WebStorage, WebSQLDatabases 및 오프라인 지원 포함)을 사용하여 클라이언트 애플리케이션을 구축하고, HTML5를 사용하여 도메인 간 메시징 및 데이터 전송을 구현하고, 브라우저 기록을 작동하는 방법을 소개합니다. "HTML5 및 CSS3 예제 튜토리얼"은 HTML과 CSS를 사용하는 모든 웹 개발자를 위한 학습 참고서입니다.
웹페이지 제작29243382018-01-26
<span style="font-family:"background-color:#FFFFFF;">HTML을 활용한 웹 디자인 및 프로그래밍 지식과 기술을 소개합니다. 이 책은 풍부한 예제를 제공하고 단계별 접근 방식을 채택하며 현재 인기 있는 웹 디자인 스타일을 템플릿으로 사용하여 포괄적이고 철저한 분석을 수행합니다</span><br /> <span style="font-family:"background-color:#FFFFFF;">분석</span>
웹페이지 제작29242162018-01-26
<span style="font-family:"background-color:#FFFFFF;">1. 소프트웨어는 친환경 소프트웨어이므로 설치가 필요하지 않습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. 소프트웨어는 3일 동안 무료로 제공되며 평가판 기간 동안에는 기능 제한이 없습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. 소프트웨어 적용 대상: 다음과 같이 세 가지 범주가 있습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) 웹 디자인에 관심이 있습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) DIV+CSS를 배우고 싶은 분. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) 특정 웹 디자인 실력을 갖고 있는 친구들. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. 소프트웨어 기능: 하나의 기계, 하나의 숫자. </span>
웹페이지 제작29240692018-01-26
CSS2.0은 프로그래머가 개발 중에 디스플레이와 인터페이스를 고려하지 않고 양식과 인터페이스를 생성할 수 있는 메커니즘을 제공합니다. 디스플레이 문제는 나중에 해당 CSS2.0 스타일을 작성하는 아티스트나 프로그래머에 의해 해결될 수 있습니다. 그러나 CSS2.0은 아직 좋은 편집 소프트웨어를 보지 못했기 때문에 보이는 대로 얻을 수 없으며 작성도 쉽지 않습니다.
웹페이지 제작29243712018-01-26
이 매뉴얼은 이미 웹 디자인 및 제작 경험이 있는 독자를 대상으로 합니다. 그 목적은 최신의 가장 완전한 스타일 시트 콘텐츠에 대한 빠른 색인과 주석을 제공하는 것입니다. 따라서 여기서는 자세한 내용을 다루지 않고 스타일 시트에 대한 기본 지식만 간략하게 소개하겠습니다. 이 설명서의 업그레이드 정보 및 저작권 설명은 이 책 정보 페이지를 참조하세요. 본 설명서의 특정 용어는 중국어 및 영어 용어집을 참조하십시오. 공간의 제약으로 인해 동적 속성, 필터, 동작 등 지나치게 복잡한 관련 콘텐츠에 대해서는 제가 작성한 다른 관련 작업을 참조하시기 바랍니다.
웹페이지 제작29243312018-01-26
『Ajax 초보부터 마스터까지』는 Ajax 애플리케이션 개발에 필요한 기본 능력부터 시작하여 독자들에게 JavaScript에 대한 기본 지식, 고급 기술, 개발 도구 사용, 개발 프레임워크 소개, 브라우저 호환성 문제 등을 점진적으로 소개합니다. 기술, Ajax 애플리케이션의 구성, 다양한 데이터 구성 방법 및 개발 과정에서 자주 발생하는 문제도 논의됩니다. 또한 모든 수준의 독자가 읽고 읽기에 적합한 포괄적인 책입니다. 공부하다.
웹페이지 제작29241232018-01-26
CSS 레이아웃을 배우고 있나요? 아직도 순수한 CSS 레이아웃을 완전히 마스터할 수 없습니까? 일반적으로 학습을 방해하는 두 가지 상황이 있습니다: <br /> 첫 번째 가능성은 CSS 처리 페이지의 원리를 이해하지 못했다는 것입니다. 페이지의 전반적인 성능을 고려하기 전에 먼저 콘텐츠의 의미와 구조를 고려한 다음 의미와 구조에 CSS를 추가해야 합니다. 이 기사에서는 HTML을 구성하는 방법을 설명합니다. <br /> 또 다른 이유는 매우 친숙한 프레젠테이션 레이어 속성(예: cellpadding, hspace, align=left 등)을 잃어버리고 이를 어떤 CSS 문으로 변환해야 할지 모르기 때문입니다. 첫 번째 문제를 해결하고 HTML을 구성하는 방법을 알게 되면 원래 프레젠테이션 속성을 대체하는 데 사용할 CSS에 대해 자세히 설명하는 목록을 제공하겠습니다. <br /> <br /> 구조화된 HTML<br /> 우리는 웹페이지 제작을 처음 배울 때 항상 그림, 글꼴, 색상, 레이아웃 계획을 고려하여 디자인하는 방법을 먼저 고려합니다. 그런 다음 Photoshop이나 Fireworks를 사용하여 그림을 그리고 작은 그림으로 자릅니다. 마지막으로 HTML을 편집하여 모든 디자인을 페이지에 복원합니다. <br /> <br /> HTML 페이지를 CSS(CSS 친화적)로 배치하려면 먼저 "외관"에 대해 생각하지 말고 먼저 페이지 콘텐츠의 의미와 구조를 생각해야 합니다. <br />
웹페이지 제작29276952018-01-25
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 실리콘밸리의 프론트엔드 엔지니어들이 어떻게 JS를 망쳤는지 추측해보세요. 무한 드롭다운 목록을 만드는 방법을 알고 싶으십니까? DropBox를 웹 서버로 사용할 수 있다는 것을 알고 계셨나요? 크로스 플랫폼 슬라이드쇼 효과를 만드는 방법을 알고 계십니까? 플러그인의 도움 없이 모바일 장치에서 애니메이션 효과를 얻는 방법은 무엇입니까? HTML 이메일을 신속하게 구축하고 테스트하는 방법은 무엇입니까? PC와 모바일 장치에 걸쳐 표시되는 애플리케이션 인터페이스를 만드는 방법은 무엇입니까? 애플리케이션의 응답 속도를 향상시키기 위해 최신 JavaScript 프레임워크(Backbone 및 Knockout)를 사용하는 방법은 무엇입니까? CoffeeScript와 Sass를 효과적으로 사용하여 클라이언트 측 코드를 개발하고 유지하는 방법은 무엇입니까? Git을 사용하여 버전 라이브러리를 관리하는 방법은 무엇입니까? Apache 서버를 처리하는 방법은 무엇입니까? 이 책에는 UI 효과 제작부터 데이터 분석 및 처리, 테스트 방법부터 호스트 구성까지 42가지 웹 개발 기술이 담겨 있고, 그 내용이 명확하다. </div>
웹페이지 제작29276442018-01-25