- 웹페이지 제작29122052018-01-29

jQuery 플러그인 개발에는 두 가지 유형이 포함됩니다. <br /> 하나는 클래스 수준 플러그인 개발입니다. 즉, jQuery에 새로운 전역 기능을 추가하는 것입니다. 이는 jQuery 클래스 자체에 메서드를 추가하는 것과 같습니다. jQuery의 전역 함수는 jQuery 네임스페이스에 속하는 함수이며, 다른 하나는 jQuery 개체에 메서드를 추가하는 개체 수준의 플러그인 개발입니다. 다음은 두 기능의 개발에 대한 자세한 설명입니다. <br /> 1. 클래스 레벨 플러그인 개발<br /> 클래스 레벨 플러그인 개발에 대한 가장 직접적인 이해는 jQuery 클래스에 클래스 메소드를 추가하는 것으로, 이는 정적 메소드를 추가하는 것으로 이해할 수 있습니다. 대표적인 예가 jQuery 네임스페이스에 정의된 $.AJAX() 함수입니다. 클래스 수준의 플러그인 개발은 다음 형식으로 확장될 수 있습니다. <br /> <br /> 1.1 새로운 전역 함수 추가<br /> <br /> 전역 함수를 추가하려면 다음과 같이 정의하면 됩니다. <br /> <br /> jQuery.foo = 함수() { <br /> Alert('이것은 테스트입니다. 이것은 단지 테스트일 뿐입니다.'); };
웹페이지 제작29120712018-01-29
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">이 시리즈의 기사는 많은 작성자의 구체적인 사용 경험과 솔루션을 통해 jQuery의 놀라운 세계로 안내합니다. jQuery 사용 방법을 알고 있더라도 읽으면서 몇 가지 비밀을 찾을 수 있습니다.</span>
웹페이지 제작29119882018-01-29
"JavaScript를 사용한 고급 프로그래밍"은 JavaScript 관련 베스트셀러 도서의 최신판입니다. ECMAScript5와 HTML5는 둘 다 표준 전투에서 승리하여 수많은 독점 구현과 클라이언트 측 확장이 공식적으로 사양에 포함될 수 있도록 하는 동시에 향후 개발에 적응하기 위해 JavaScript에 많은 새로운 기능을 추가했습니다. 이번 "JavaScript를 사용한 고급 프로그래밍" 에디션에는 5개의 새로운 장이 추가된 것 외에도 다른 장들도 크게 보완되고 수정되었으며, 새로운 내용이 전체 길이의 약 1/3을 차지합니다. 이 책은 언어 코어, DOM, BOM, 이벤트 모델 등 JavaScript 언어 구현의 다양한 구성 요소부터 시작하여 객체 지향 프로그래밍, Ajax 및 Comet 서버측 통신, HTML5 양식, 미디어, Canvas(WebGL 포함) 및 WebWorker에 대해 설명합니다. 간단하고 이해하기 쉬운 방법, 지리적 위치, 문서 간 메시징, 클라이언트 측 저장소(IndexedDB 포함) 및 기타 새로운 API를 제공하며 유지 관리, 성능 및 배포와 관련된 오프라인 애플리케이션과 모범 개발 사례도 소개합니다. "JavaScript를 사용한 고급 프로그래밍"의 부록에서는 향후 API 및 ECMAScriptHarmony 사양을 미리 살펴봅니다.
웹페이지 제작29124222018-01-29
이 책은 2006년 9월 칭화대학교 출판부에서 출판되었습니다. 이 책은 자바스크립트 언어의 내용과 기능, 특징, 실제 활용 방법을 간단하고 이해하기 쉽게 소개하고 있으며, 객체, 윈도우, 프레임 등을 활용하는 기술도 자세하게 설명하고 있다. 모든 JavaScript 개체, 속성 및 메서드에 대한 정보를 제공하므로 독자는 짧은 시간 내에 JavaScript의 특수 효과를 익힐 수 있습니다.
웹페이지 제작29122012018-01-29
이 튜토리얼 시리즈를 배우려면 HTML 및 CSS에 대한 특정 기본 지식이 있어야 합니다. 즉, 이전에 웹 페이지를 만든 적이 있고 테이블 레이아웃을 사용하는 방법을 알고 있다는 의미입니다. 이제 막 웹 페이지 제작을 배우기 시작했고 테이블 레이아웃, html, css가 무엇인지 모른다면 먼저 배터리를 충전하는 것이 좋습니다. 그렇지 않으면 이 튜토리얼을 배우는데 어려움을 겪거나 이해하지 못할 것입니다. 모두.
웹페이지 제작29121692018-01-29
<span style="font-family:"background-color:#FFFFFF;">1. 소프트웨어는 친환경 소프트웨어이므로 설치가 필요하지 않습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. 소프트웨어는 3일 동안 무료로 제공되며 평가판 기간 동안에는 기능 제한이 없습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. 소프트웨어 적용 대상: 다음과 같이 세 가지 범주가 있습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) 웹 디자인에 관심이 있습니다. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) DIV+CSS를 배우고 싶은 분. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) 특정 웹 디자인 실력을 갖고 있는 친구들. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. 소프트웨어 기능: 하나의 기계, 하나의 숫자. </span>
웹페이지 제작29122622018-01-29- 웹페이지 제작29120172018-01-29

<p> 편집자는 Su Chen Xiaoyu css2로부터 웹사이트 제작과 CSS를 배우기 시작했습니다. 이 매뉴얼은 이해하기 쉽고 문법과 예제가 결합되어 있습니다. </p> <p> 매뉴얼은 완전한 CSS2.0 속성(Properties), 규칙(At-Rules), 의사 클래스(Pseudo-Classes), 의사 요소(Pseudo-Elements), 선언(Declarations), 단위(Units), 선택기(Selectors)를 제공합니다. ) 소개. 해당 콘텐츠는 W3C의 CSS2.0 표준은 물론 Internet Explorer 및 Netscape의 각각의 독점 콘텐츠도 다루고 있습니다. 여러 가지 잘 알려진 이유로 이 설명서는 사실상의 표준 브라우저인 Internet Explorer를 기반으로 합니다. </p>
웹페이지 제작29122382018-01-29
<p class="p-txt"> HTML로 웹페이지를 만드는 것은 붓으로 그림을 그리는 것과 같습니다. 웹페이지 제작에 집착하는 사람만이 미리 정해진 결과를 정확하게 얻을 수 있습니다. 이는 올바른 도구와 유연성으로 얻을 수 있는 것이 아닙니다. </p> <p class="p-txt"> 일주일 이상 HTML을 사용해 본 사람이라면 누구나 HTML이 매우 훌륭한 웹 페이지 생성 도구라는 것을 알고 있을 것입니다. 따라서 때로는 원하는 글꼴과 레이아웃을 얻기 위해 상당히 큰 GIF 이미지를 만들어야 할 때도 있습니다. 마찬가지로 페이지 레이아웃을 원하는 목적에 맞게 만들기 위해 다양한 테이블 태그와 숨겨진 공간 GIF 이미지를 사용해야 하는 경우도 있습니다. 사실 좀 우스꽝스럽습니다. 우리의 코딩은 너무 복잡하고, GIF 사용은 늘어나고 있으며, 우리의 페이지는 영어 채널보다 넓어졌습니다. 인터넷의 제한된 대역폭이 어떻게 그렇게 광범위한 정보를 전달할 수 있습니까? 이 디자인은 웹 디자인의 가장 좋은 형태는 아닙니다. </p> <p class="p-txt"> 그러나 1996년 말, 스타일시트라는 기술이 조용히 탄생했다. 전체 이름은 계단식 스타일 시트여야 합니다. </p>
웹페이지 제작29121742018-01-29
"JQuery in Action"은 HTML 문서 탐색, 이벤트 처리, 애니메이션 수행, 웹 페이지에 Ajax 추가 방법을 보여주는 jQuery 지식을 포괄적으로 소개합니다. 이 책은 "실제 예제를 사용하여 모든 새로운 개념을 설명"하는 목적에 집중하고 jQuery가 다른 도구 및 프레임워크와 상호 작용하는 방법, jQuery 플러그인을 생성하는 방법을 생생하게 설명합니다. jQuery는 현재 가장 널리 사용되는 JavaScript/Ajax 라이브러리 중 하나이며, 최소한의 코드로 최대의 기능을 달성할 수 있습니다. <br /> 두 번째 버전에는 jQuery 1.4 및 jQuery UI 1.8이 포함되어 있습니다. <br /> <br /> "JQuery in Action"은 모든 수준의 웹 개발자에게 적합합니다. <br /> <br /> jQuery의 아버지가 적극 권장하는 Amazon 별점 5개짜리 책으로, 웹 개발 효율성을 향상시키는 지름길인 jQuery의 내부 작업 메커니즘을 심층적으로 분석합니다. <br /> <br /> jQuery는 현재 가장 널리 사용되는 오픈 소스 JavaScript/Ajax 프레임워크 중 하나이며 Microsoft ASP.NET, Visual Studio 및 Nokia Web Run Time과 같은 주류 개발 플랫폼의 필수적인 부분이 되었습니다. jQuery의 마법으로. 수십 줄의 JavaScript 코드를 마술처럼 단 몇 줄로 압축할 수 있습니다. 그 순간 얼마나 많은 웹 개발자가 이 편리하고 빠르며 모든 기능을 갖춘 도구에 깊이 집착했습니까? <br /> <br /> "JQuery in Action"은 jQuery를 자유롭게 마스터할 수 있도록 안내하는 네비게이터입니다. 학습 및 프로그래밍 과정에서 다양한 장애물을 제거하도록 도와주세요. 여기에서는 jQuery의 다양한 기능과 기술을 심도 있게 배울 수 있을 뿐만 아니라 jQuery의 내부 작동 메커니즘과 플러그인 아키텍처, 그리고 그 이면에 있는 다양한 전략과 이론을 이해하고 다른 도구와 상호 작용하는 방법을 배울 수 있습니다. 프레임워크. jQuery와 이 "jQuery in Action"을 사용하면 더 이상 다양한 고급 및 복잡한 자바스크립트 기술을 사용할 필요가 없습니다. 페이지 요소를 직접 조작하려면 캐스케이딩 스타일 시트, XHTML 및 일반 자바스크립트 지식만 사용하면 됩니다. 웹 개발.
웹페이지 제작29120892018-01-29
HTML은 현재 가장 널리 사용되는 웹페이지 제작 언어입니다. 인터넷상의 대부분의 웹 페이지는 HTML 형식을 사용하여 시청자 앞에 표시됩니다. Web 2.0 개념이 도입되면서 웹 페이지는 더 나은 확장성과 사용자 경험을 요구하게 되었으며, 이로 인해 웹 디자인에서 CSS 스타일 시트가 점점 더 중요해졌습니다. 대다수의 웹페이지 제작자가 웹페이지 제작 기술과 방법을 빠르게 익힐 수 있도록 이 책의 첫 번째 부분에서는 HTML 언어의 각 요소의 기능, 구문 및 표시 효과와 해당 속성을 자세히 설명합니다. 문법과 예문을 조합한 형태. 두 번째 부분에서는 CSS의 기본 개념부터 시작하여 CSS 상자 모델 및 위치 지정 속성, 다양한 요소의 표시를 제어하는 CSS 방법, CSS 페이지 레이아웃 기술 및 기타 지식을 설명합니다. 독자들의 실무 능력을 높이기 위해 마지막 부분에서는 개인 블로그 제작 형태로 HTML과 CSS를 활용해 페이지를 만드는 과정을 자세하게 보여준다. 이 책에서는 이해를 돕기 위해 설명된 각 요소와 속성에 대한 예를 제공합니다.
웹페이지 제작29201802018-01-27
<div class="para"> 웹 디자인에 CSS와 HTML 기술을 사용하는 방법을 소개합니다. 『웹 디자이너를 위한 CSS 스타일 디자인 가이드』는 먼저 웹 기술의 개발과 기본 지식부터 시작해 글꼴 스타일, 이미지, 링크와 내비게이션, 테이블 등에 대한 지식을 자세하게 소개한 뒤, 서로 다른 브라우저 간의 호환성을 해결하는 방법을 설명한다. . 문제 해결 방법을 제시하고, 마지막으로 이미지 갤러리, 온라인 스토어, 회사 홈페이지의 세 가지 예를 통해 통합 방법을 설명합니다. "웹 디자이너의 CSS 스타일 디자인 가이드"는 실제 업무 요구에 따라 다양한 지식을 정리하고, CSS, HTML 등의 기술적인 세부 사항을 효과적으로 통합합니다. "웹 디자이너를 위한 CSS 스타일 디자인 가이드"는 웹 디자인 작업을 처음 시작하는 사람과 숙련된 디자이너 모두에게 도움이 되는 실용적인 참고 매뉴얼입니다. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
웹페이지 제작29201212018-01-27
<span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">웹사이트 재구성은 웹 페이지 구문 분석 속도를 높이고, 크로스 플랫폼 정보 가용성 및 더 나은 사용자 경험을 달성할 수 있습니다. 웹사이트 재구성은 높은 효율성과 간단한 유지 관리로 서버 비용을 절감합니다. 미래. </span><span style="color:#222222;font-family:Consolas, "background-color:#FFFFFF;">웹 표준은 웹 사이트 재구성을 달성하기 위한 방법입니다. 소위 웹 표준, 웹 표준은 단일 표준이 아니라 일련의 표준을 집합한 것입니다. 일반적으로 XHTML 언어 기반의 웹사이트 디자인 마크업 언어를 사용하여 웹사이트를 재구성하는 것을 말합니다. 웹 표준의 일반적인 레이아웃 적용 모델은 "DIV+</span>
웹페이지 제작29200282018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">JAVASCRIPT 및 HTML에 대한 실용 튜토리얼, ISBN: 9787118018004, 저자: Luo Xiaoming, Fu Shengbing, Wu Lei, 편집자</span>
웹페이지 제작29206582018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">이 책은 JavaScript 프로그래밍을 배우기 위한 기본 교과서입니다. 주요 내용은 HTML 제작, JavaScript 프로그래밍 기초, 프로세스 제어, 함수, 객체 프로그래밍, 문서 객체 모델 및 이벤트 기반, 브라우저 객체 사용으로 구성되어 있습니다. , 캐스케이드 스타일 시트 </span>
웹페이지 제작29199572018-01-27
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">웨지</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 책 시리즈 서문</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 서문</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예 1 WWW 기본 사항 </span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예제 2 HTML 기본 및 간단한 페이지 디자인</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예 3 웹페이지 색상</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예 4 HTML 문서에 주석 추가</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예시 5 특수 문자 </span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예시 6 캐릭터의 물리적 효과</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예시 7 캐릭터의 논리적 효과</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예시 8 표</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예시 9 목록</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예시 10 문서 공간 관리</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예 11 웹 페이지의 섹션 및 열</span><br /> <span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;"> 예 12 문서 관리 3 - HTML 확장 </span>
웹페이지 제작29200672018-01-27- 웹페이지 제작29199332018-01-27

<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">이 책은 HTML 언어와 최신 버전인 HTML5의 새로운 기능과 특징을 참신하고 실용적인 기술로 체계적이고 종합적으로 설명합니다. 책의 모든 지식 포인트는 독자의 실습을 용이하게 하기 위해 예제와 함께 설명됩니다. 동시에, 각 장의 마지막에는 연습문제도 설정되어 있어 이 장에서 배운 지식을 통합할 수 있습니다. 『HTML From Beginner to Mastery』는 독자가 이론적 지식을 체계적이고 종합적으로 학습할 수 있을 뿐만 아니라, 완전한 실습에 대한 독자의 요구를 충족시킵니다. </span>
웹페이지 제작29203752018-01-27
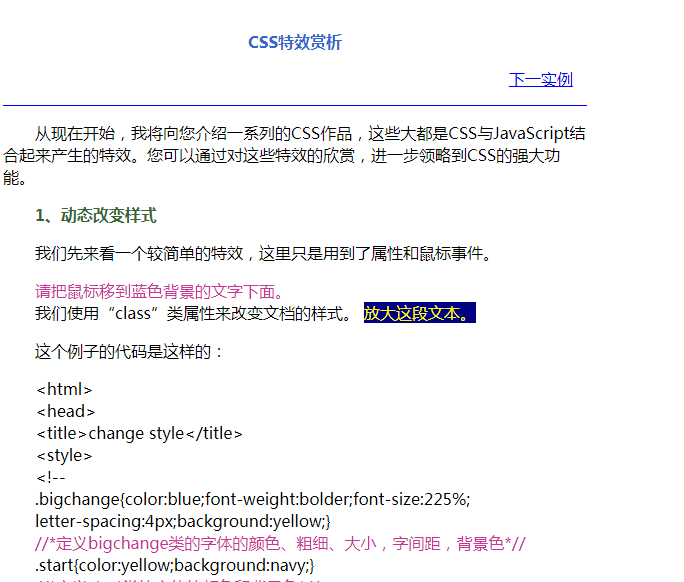
이 책은 주로 동적 HTML의 중급 사용자를 대상으로 하며, 먼저 CSS, DOM, 스크립트와 관련된 기본 개념을 소개하고, 이를 바탕으로 HTML 객체 스타일, 내용, 위치 및 효과를 동적으로 변경하는 방법과 이를 동적으로 사용하는 방법도 설명합니다. HTML. 동적 양식 및 동적 미디어. 또한 이 책에는 실용적인 참조 가치가 있는 많은 예제가 포함되어 있으며 각 예제가 자세히 설명되어 있어 동적 HTML 사용자에게 도움이 될 것이라고 믿습니다.
웹페이지 제작29203572018-01-27