물론 가장 중요한 것은 디자인과 콘텐츠로 시작하는 것입니다. 독창적인 웹 디자인과 고품질의 흥미로운 콘텐츠는 방문자를 끌어들이고 다른 웹사이트의 관심을 끌 수 있으며, 이는 귀하의 웹사이트로 전송될 것입니다. 귀하의 웹사이트에 대한 선순환이 이루어지면 웹사이트의 인기가 자연스럽게 높아질 것입니다. 웹사이트를 실시간으로 모니터링해야 하는 경우 TopBox를 사용하여 방문한 페이지, 랜딩 페이지, 종료 페이지 등에 대한 페이지 분석을 수행하고, 이를 기반으로 웹사이트 이벤트 분석, 사이트 내 검색 분석 등을 수행할 수도 있습니다. 웹사이트 최적화 및 홍보를 위한 효과적인 제안을 제공하기 위한 데이터 분석 및 마이닝.
웹페이지 제작29075892018-01-30
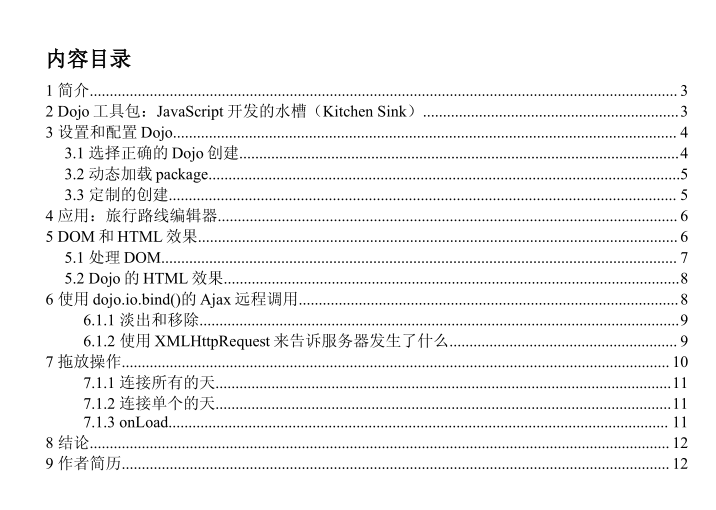
Dojo 툴킷 <br /> "프로토타이핑" 그 이상의 품질을 갖춘 Ajax 라이브러리 <br /> <br /> 1 소개<br /> Ajax 애플리케이션 구축을 시작하면 처음부터 다시 시작하는 것 같은 느낌을 주는 상황에 빠르게 직면하게 됩니다. <br /> 많은 개발자들이 Ajax를 떠올릴 때 바로 XMLHttpRequest 객체로 넘어가겠지만 이는 시작에 불과하며 Ajax입니다<br /> 개발이 쉬운 부분. <br /> JavaScript 리치 클라이언트 애플리케이션을 구축할 때 짜증나는 일이 많이 발생합니다. 브라우저 호환성, 드롭<br /> 레벨(저하) 지원, 혼합 DOM 처리 및 피비린내 나는 해킹 기술(예: 오프라인 저장), <br /> 이 모든 것들이 나타날 것입니다. <br /> 이 기사에서는 단순히 XHR을 캡슐화하는 것 이상의 툴킷을 소개합니다. 모두가 Fuke를 개발하기만 하면 되는 종류의 일입니다 <br /> 모든 클라이언트측 Ajax 애플리케이션이 사용해야 하는 툴킷입니다. 그게 없으면 당신은 자신의 힘에만 의지해서 흔들리는 불구자 개발자입니다<br /> 앞으로 절뚝거리며. <br /> Dojo 툴킷에서 사용할 수 있는 API를 나열하는 대신 간단한 애플리케이션을 검토하고 실제 개발에서 어떻게 사용되는지 살펴보는 것이 좋습니다<br /> 이 도서관의 다양한 부분. <br />
웹페이지 제작29077652018-01-30
<span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Ajax는 HTML, JavaScript™ 기술, DHTML 및 DOM으로 구성됩니다. 이는 서투른 웹 인터페이스를 대화형 Ajax 애플리케이션으로 변환하는 훌륭한 방법입니다. Ajax 전문가인 이 기사의 저자는 일반적인 개요부터 자세한 논의에 이르기까지 이러한 기술이 어떻게 함께 작동하여 효율적인 웹 개발을 현실로 만드는지 보여줍니다. 그는 또한 XMLHttpRequest 객체를 포함하여 Ajax의 핵심 개념을 쉽게 설명합니다. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">5년 전만 해도 XML을 몰랐다면 큰 부상 하나 없는 미운 오리새끼였습니다. 18개월 전에는 Ruby가 주목의 중심이 되었고, Ruby를 모르는 프로그래머들은 벤치에 앉을 수도 있었습니다. 오늘날 최신 기술 유행을 원한다면 Ajax보다 더 나은 곳은 없습니다. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">그러나 Ajax는 단순한 유행이 아니라 새로운 언어를 배우는 것만큼 어렵지 않은 웹사이트를 구축하는 강력한 방법입니다. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">그러나 Ajax가 수행하는 작업을 자세히 논의하기 전에 Ajax가 수행하는 작업을 잠시 이해해 보겠습니다. 현재 신청서를 작성할 때 두 가지 기본 옵션이 있습니다: </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·데스크톱 앱</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·웹 애플리케이션</span>
웹페이지 제작29076892018-01-30
Web2.0 이후 웹 개발 분야의 최신 상황과 특성을 결합하여 웹사이트 성능 문제의 현황과 원인, 그리고 성능 문제를 개선하거나 해결하기 위한 원리, 기술력, 모범 사례를 소개합니다. 웹 페이지의 동작 특성에 초점을 맞추고 Ajax, CSS, JavaScript, Flash 및 이미지 처리와 같은 요소를 최적화하는 기술을 설명하고 브라우저 측 성능 문제의 모든 측면을 포괄적으로 다룹니다.
웹페이지 제작29081462018-01-30
DOM이란 무엇입니까? <br /> DOM은 W3C(World Wide Web Consortium) 표준입니다. <br /> DOM은 HTML 및 XML 문서에 액세스하기 위한 표준을 정의합니다. <br /> "W3C DOM(문서 개체 모델)은 프로그램과 스크립트가 문서의 콘텐츠, 구조 및 스타일에 동적으로 액세스하고 업데이트할 수 있도록 하는 플랫폼 및 언어 중립적인 인터페이스입니다." W3C DOM 표준은 세 가지 부분으로 나뉩니다: <br /> Core DOM - 모든 구조화된 문서의 표준 모델 <br /> XML DOM - XML 문서의 표준 모델<br /> HTML DOM - HTML 문서의 표준 모델<br /> 편집자 주: DOM은 Document Object Model<br />의 약어입니다.
웹페이지 제작29080822018-01-30
EXT는 PDF 형식의 비교적 기본적인 간결한 튜토리얼이며, 이전의 간결한 튜토리얼과 내용이 다릅니다. 이 튜토리얼은 초급 학생들을 대상으로 하며 EXT 학습을 위한 준비 과정입니다. 내용에는 주로 EXT 프레임워크의 기본 및 핵심 소개, EXT 사용 패널, EXT 창 및 대화 상자, 레이어 및 레이아웃, 테이블 컨트롤, 데이터가 포함됩니다. 저장 등
웹페이지 제작29076542018-01-30
쉽고 효율적인 문서 교환을 목표로 하는 웹 기술, HTTP(Hypertext Transfer Protocol) 및 Hypertext Markup Language<br /> (HTML), 둘 다 단일 페이지(페이지 기반) 및 상태 비저장(상태 비저장 통신) 모델에서 파생됨<br /> 방법. 이 모델에서 페이지는 독립적이며 클라이언트와 서버 간에 통신합니다<br /> 서버 측의 가장 작은 단위입니다. <br />
웹페이지 제작29075532018-01-30
<p> 1. 동기 요청: 이전에 작성한 등록 사례에서는 사용자 이름, 비밀번호 및 기타 정보를 순서대로 작성한 후 수동으로 제출 버튼을 누르면 브라우저의 데이터가 서버로 전송되어 등록 여부를 확인합니다. 사용자 이름이 반복되면 브라우저에서 사용자 이름이 반복되는지 여부에 대한 정보를 묻는 메시지를 표시합니다. 이 방법은 속도가 더 느리고 모든 정보를 작성한 후 전체 페이지를 새로 고쳐서 통과하지 못한 경우 서버에 제출해야 합니다. 인증을 제출하기 전에 정보를 다시 입력해야 하는데 이는 트래픽 낭비입니다. 둘째, 인증을 통과하지 못하면 모든 정보가 손실되어 다시 입력해야 하므로 너무 번거롭습니다. </p> <p> 2. 비동기식 요청: ajax를 사용하는 경우 사용자 이름 텍스트 상자를 마우스 초점 흐림 이벤트에 바인딩합니다. 이 경우 ajax를 사용하여 확인을 위해 사용자 이름을 서버에 제출합니다. 마우스는 사용자 이름 텍스트 상자를 떠납니다. 확인을 요청할 때 다른 정보를 입력하면 서버는 확인 정보를 브라우저에 보내 해당 정보가 반복되는지 묻는 메시지를 표시합니다. 이렇게 하면 트래픽이 절약되고 사용자 이름만 수정할 수 있습니다. 모든 정보는 최종 검증을 통과한 후에만 제출할 수 있습니다. </p> <p> </p>
웹페이지 제작29075642018-01-30
<p> 우리 모두 알고 있듯이 AJAX 기반의 소위 "새로 고침이 없는 응용 프로그램"은 일반적으로 웹 응용 프로그램에서 XmlHttp 구성 요소를 사용하여 JavaScript 배경 비동기 데이터 전송을 기반으로 새로 고침이 없는 특정 페이지 전환을 달성하고 전통적인 " 새로 고침 없음" HTML 링크 기반. 새로 고침" 페이지 전환. </p> <p> <br /> </p> <p> 이런 종류의 새로 고침되지 않는 효과는 정말 멋지지만 얼마 동안 시도한 후에 생각하는 개발자는 가장 큰 문제를 발견하게 될 것입니다. 새로 고침이 없기 때문에 새로 고침되지 않는 기능 세트, 즉 열기에서 시작합니다. 웹 페이지에서는 모든 효과가 현재 페이지의 백그라운드에서 JavaScript를 통해 비동기적으로 XmlHttp를 호출하여 데이터를 전송하고 현재 페이지의 표시 콘텐츠를 대체합니다. 전통적인 "새로 고침" 페이지 전환이 없습니다. 그러나 특정 상태에서 네트워크 문제로 인해 페이지 로드가 일시 중지되어 수동으로 새로 고쳐야 하는 경우, 사용자가 업데이트된 데이터를 얻기 위해 현재 페이지를 수동으로 새로 고치려는 경우, 실수로 "F5" 키를 누르거나 새로고침 버튼? 그런데 이 글의 제목이 제기하는 우려는 바로 이것이다. 특별한 처리가 없는 경우 페이지를 수동으로 새로 고친 후 웹 페이지의 콘텐츠는 수동으로 새로 고치기 전에 실제로 원하는 데이터 대신 원래 표시된 콘텐츠로 자연스럽게 돌아갑니다. 갑자기 또 우울해지셨나요? :) 필요없어요~~ </p>
웹페이지 제작29079352018-01-30
XMLHttpRequest 객체<br /> XMLHttpRequest는 XMLHTTP 컴포넌트의 객체입니다. 이 객체를 통해 AJAX는 매번 인터페이스를 새로 고칠 필요 없이 데스크톱 애플리케이션처럼 서버와만 데이터를 교환할 수 있으며, 데이터 처리 작업을 서버에 넘겨줄 필요가 없습니다. ; 이는 서버의 부하를 줄일 뿐만 아니라 응답 속도를 높이고 사용자의 대기 시간을 단축시킵니다. <p> IE5.0부터 개발자는 웹 페이지 내에서 XMLHTTP ActiveX 구성 요소를 사용하여 자신의 기능을 확장할 수 있으며 현재 웹 페이지를 탐색하지 않고도 서버에 직접 데이터를 전송하거나 서버에서 데이터를 받을 수 있습니다. , Mozilla1.0 및 NetScape7은 XML을 상속하는 프록시 클래스 XMLHttpRequest를 생성합니다. 대부분의 경우 XMLHttpRequest 객체는 XMLHTTP 구성 요소와 매우 유사하며 비슷한 메서드와 속성이 있지만 일부 속성은 다릅니다. </p>
웹페이지 제작29076792018-01-30
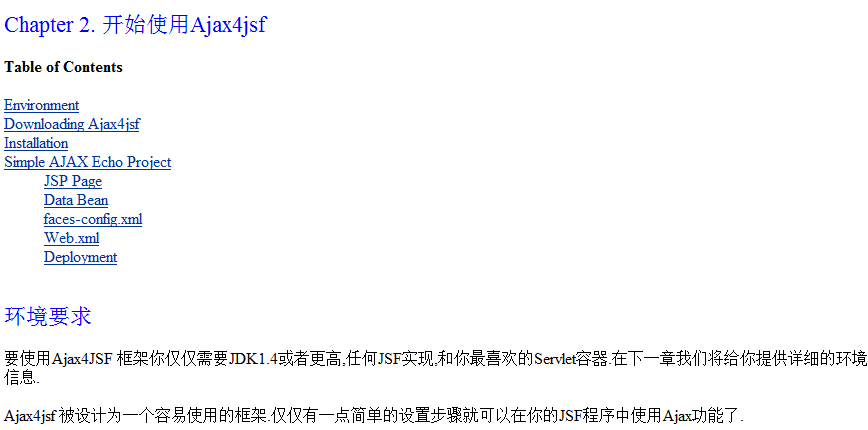
<div class="titlepage" style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> <div style="margin:0px;padding:0px;"> <div style="margin:0px;padding:0px;"> <p class="title"> 다음은 a4j에 대한 몇 가지 소개입니다. 지금은 시간이 나면 추가하겠습니다. </p> </div> </div> </div> <p> Ajax4jsf는 JSF 프로젝트에 Ajax 기능을 추가하는 오픈 소스 프레임워크입니다. 이 프레임워크를 사용할 때 JS 코드를 작성할 필요가 없습니다. </p> <p> Ajax4jsf는 라이프사이클, 검증, 변환 유연성, 관리되는 정적 및 동적 리소스와 같은 JSF 프레임워크의 장점을 최대한 활용합니다. Ajax4jsf를 사용하면 Ajax 지원이 포함된 풍부한 구성 요소와 고도로 사용자 정의 가능한 모양과 느낌을 JSF와 쉽게 결합할 수 있습니다. . </p> <p> Ajax4JSF는 다음을 위해 설계되었습니다. </p> <p> Ajax를 사용하면 JSF의 장점이 완전히 드러납니다. Ajax4jsf는 JSF 라이프사이클에 완전히 통합되어 있지만 다른 프레임워크는 Managed Bean에 대한 액세스만 제공하는 반면 Ajax4JSF는 Action 및 Value Change 리스너를 제공하고 서버 측 유효성 검사를 활성화합니다. Ajax 요청-응답 주기에서 이러한 기능을 변환합니다. </p>
웹페이지 제작29077522018-01-30
<p> AJAX - 초보자를 위한 빠른 길 </p> <p> 머리말 </p> <p> AJAX란 무엇입니까? </p> <p> 우선, AJAX는 멋진 기술입니다. AJAX를 채택하면 웹 페이지를 만들 수 있습니다. </p> <p> 귀하의 웹사이트, 심지어 귀하의 회사도 멋져 보입니다. Web 2.0 시대에 일부 AJAX 기술을 사용하지 않는 웹사이트는 매우 구식이고 구식으로 보일 것입니다. </p> <p> 그러나 이러한 이해는 실제로 매우 피상적입니다. 평신도, 사용자로부터 </p> <p> 이 책의 첫 번째 장인 AJAX I Can Do에서 했던 것처럼 AJAX를 다른 관점에서 이해하고 개발해보자. </p> <p> 너무 멍청해서 AJAX 애플리케이션이라고 부를 자격이 있는 순수한 IE나 XMLHTTP 애플리케이션도 아닙니다. </p> <p> AJAX의 멋진 점은 기존 웹 개발자의 경우 AJAX가 다음을 사용한다는 것입니다. </p> <p> 이는 보다 발전되고, 보다 표준화되고, 보다 조화롭고 효율적이며, 완전한 웹 개발 기술 시스템입니다. 이 시스템을 따라 웹 애플리케이션을 개발하면 개발 프로세스가 더 쉬워지고 개발 팀이 멋지게 보일 수 있습니다. Web 2.0 시대에도 여전히 낙후된 기술을 사용하여 개발하고 있습니다. </p>
웹페이지 제작29078692018-01-30
이 책은 Ajax 기반의 프로젝트 개발을 위한 참고서로서, Ajax 기술의 응용을 이해하고 싶은 웹 개발자, 마니아, Ajax 사용 경험이 있는 중급 개발자에게 적합합니다. <br /> 이 책은 Ajax 기술의 일반적인 애플리케이션을 요약하고 기본적으로 AjaX 기술 애플리케이션의 일반적인 시나리오를 다루고 있습니다. 이 책에는 동적으로 데이터 로드, 사용자 경험 개선, 전자 상거래 애플리케이션, 서버 측 컴퓨팅, 웹 애플리케이션, 자동 및 예약 서비스, 서버 관리, 타사 서비스 액세스 등 9개 장으로 구성된 총 45개의 예제가 있습니다. 그리고 포괄적인 프로젝트. 이 책은 대표적인 사례를 선정하여 자세히 설명하고 있다. 이 책을 읽으면 독자는 AjaX 기술을 빠르게 익히고 실제 프로젝트에 적용할 수 있다.
웹페이지 제작29076162018-01-30
"웹 사이트 개발의 새로운 힘, XML을 사용하여 웹 웹 사이트를 쉽게 개발"은 XML 프로그래밍에 중점을 두고 있으며 중국과 뉴질랜드의 XML 개발자에게 적합하지만 XML 초보자에게도 훌륭한 참고 가치가 있습니다. 웹 기술에 관심이 있는 독자라면 누구나 이 책을 통해 유용한 정보를 얻고 웹 기술의 발전 추세를 따라잡을 수 있기를 바랍니다. <br /> 이 책은 총 6부로 구성되어 있으며, 주요 내용은 XML의 개발 역사, XML 구문, 그리고 수많은 예제를 통해 XML 프로그램의 개발 방법을 소개하고 있다. 이 책의 여섯 번째 부분에서는 XML 어휘, 표준, 사양 및 개발 역학과 같은 관련 리소스 정보를 소개하여 독자가 실제 응용 프로그램에서 참조할 수 있도록 돕습니다.
웹페이지 제작29120642018-01-29
DIV+CSS는 WEB 디자인 표준이자 웹 페이지 레이아웃 방법입니다. 테이블 레이아웃을 통한 전통적인 위치 지정 방식과 달리 웹 페이지 콘텐츠와 프리젠테이션의 분리를 실현할 수 있습니다. "DIV+CSS"는 실제로 잘못된 이름입니다. 표준 이름은 XHTML+CSS여야 합니다. DIV와 Table은 모두 XHTML이나 HTML 언어의 표시이고 CSS는 표현의 한 형태이기 때문입니다. XHTML은 HTML(Standard Universal Markup Language의 하위 집합)을 기반으로 최적화되고 개선된 새로운 언어입니다.
웹페이지 제작29121052018-01-29- 웹페이지 제작29118172018-01-29

저는 오랫동안 어떠한 아트 작업도 하지 않았습니다. 학교의 작은 웹사이트의 교사는 웹사이트의 전체적인 녹색 스타일을 필요로 했지만 관련 자료를 제공할 수 없었습니다. 지연되어 요구 사항을 결정할 수 없습니다. 백엔드의 기본 기능은 이미 갖춰져 있고, 페이지만 기다리고 있습니다. 원래는 다른 것도 배우고, Java의 기본도 좀 정리하고 싶었는데, 아직 이 문제를 미루는 게 불편하네요. 보안 프레임워크의 예시는 만들기가 쉽지 않아서 최근에 배운 CSS 필터를 정리해보기로 했습니다. CSS 필터는 더 멋지고 PS에서만 얻을 수 있는 일부 효과를 대체할 수 있지만 단점도 분명하며 모든 브라우저가 이를 지원하는 것은 아닙니다. 하지만 IE6, 7...이 여전히 큰 시장점유율을 차지하고 있다는 점을 고려하면 학습이 필요합니다. 인터넷에는 CSS 필터에 대한 지식이 부족하지 않지만 대부분은 길거나 충분히 포괄적이지 않습니다. 이제 제가 직접 본 사례와 온라인 정보를 결합하여 저의 학습 경험을 정리하면 다음과 같습니다. 결국 저는 전문 예술가가 아니기 때문에 이 에세이는 기본적으로 초보자들이 빨리 익힐 수 있도록 돕기 위한 것입니다. 또한 현재 CSS가 무엇을 할 수 있는지 이해하십시오. 컨텐츠를 풍부하게 하기 위해 팝업 레이어 효과를 구현하는 jQuery의 소스 코드가 제공됩니다. <br />
웹페이지 제작29120722018-01-29
<p> jQuery는 Javascript 스크립트 라이브러리 세트입니다. Javascript 스크립트 라이브러리는 사용자 사용을 용이하게 하기 위해 클래스 라이브러리에 일부 도구 메소드 또는 객체 메소드를 캡슐화합니다. </p> <p> jQuery는 스크립트 프레임워크가 아닌 스크립트 라이브러리입니다. 예를 들어 "시스템 어셈블리"는 클래스 라이브러리이고 "ASP.NET MVC"는 프레임워크일 수 없습니다. 우리는 스크립트의 참조 관리와 기능 관리를 해결합니다. 이것이 바로 스크립트 프레임워크가 해야 할 일입니다. </p> <p> 스크립트 라이브러리는 코딩 논리를 완성하고 비즈니스 기능을 실현하는 데 도움이 될 수 있습니다. jQuery를 사용하면 JavaScript 코드 작성 효율성이 크게 향상되어 작성된 코드가 더욱 우아하고 강력해집니다. 우리의 작업을 더 쉽게 만듭니다. "jQuery를 사용하면 매일 차를 마실 수 있습니다"가 되었습니다. 왜냐하면 우리는 이미 거인의 어깨 위에 서 있기 때문입니다. </p> <p> ASP.NET MVC 프로젝트를 생성하면 jQuery 클래스 라이브러리가 자동으로 도입됩니다. jQuery는 거의 Microsoft의 공식 스크립트 라이브러리입니다! 완벽한 통합 및 지능형 감지 지원을 통해 .NET과 jQuery를 원활하게 결합할 수 있습니다! .NET의 경우 Dojo, ExtJS 등 대신 jQuery를 선택해야 합니다. </p>
웹페이지 제작29122222018-01-29- 웹페이지 제작29121482018-01-29

VBScript 언어 참조에 오신 것을 환영합니다 <br /> <br /> 정보를 그룹화하면 Visual Basic Scripting의 다양한 주제를 쉽게 탐색할 수 있습니다. <br /> VBScript 언어에 대한 모든 주제는 알파벳순 키워드 목록에서 찾을 수 있습니다. 특정 항목(예: 개체)만 살펴봐야 하는 경우 해당 항목에 대한 자세한 설명을 사용할 수 있습니다. <br /> 어떻게 하나요? 왼쪽의 제목을 클릭하면 해당 제목에 포함된 항목 목록이 표시됩니다. 목록에서 보고 싶은 주제를 선택하세요. 선택한 주제를 열면 다른 관련 장으로 쉽게 연결할 수 있습니다. <br /> JScript 언어 참조의 다양한 섹션을 탐색해 보시면 VBScript 언어가 얼마나 풍부한지 알게 될 것입니다. <br /> <br />
웹페이지 제작29122352018-01-29