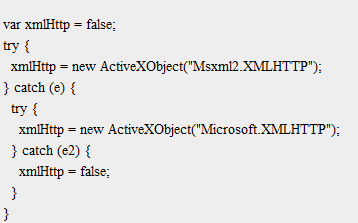
<strong>JSON </strong>은 JavaScript Object Nation입니다. 서버와 JavaScript 간의 상호 작용에 매우 적합한 경량 데이터 교환 형식입니다. 이 기사에서는 JSON 형식을 빠르게 설명하고 코드 예제를 사용하여 클라이언트와 서버에서 각각 JSON 형식 데이터를 처리하는 방법을 보여줍니다.
웹페이지 제작28952762018-02-02
1.html 운영 아이디어 <br /> 태그를 사용하여 작업 데이터를 래핑하고 태그의 속성 값을 수정하여 태그의 데이터 스타일을 변경합니다. <br /> 2.글꼴 태그 <br /> 속성에는 크기 1-7이 포함됩니다. --- 색상: 영어 단어 또는 16진수, 예: # 00FFFF(제가 좋아하는 색상)
웹페이지 제작28955612018-02-02- 웹페이지 제작28950992018-02-02

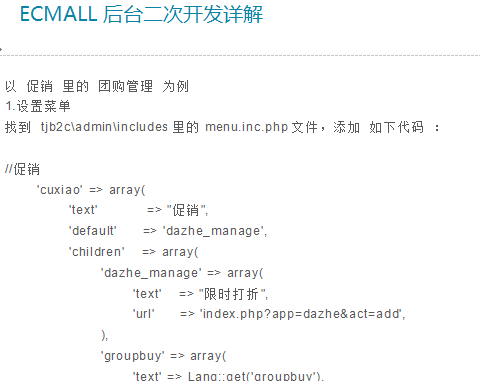
애플리케이션 파일 만들기 <br /> 1): 애플리케이션 파일은 tjb2cadminapp 폴더에 생성되어야 합니다 <br /> 2): 애플리케이션 파일의 이름은 groupbuy.app.php와 같이 groupbuy+.app.php에서 앱이 전달한 index.php?app=parameters여야 합니다. <br /> 3): 애플리케이션 파일의 클래스 이름은 groupbuy + App에서 앱이 전달한 index.php?app=parameter여야 하며 BaseModel을 상속해야 하며 생성자가 있어야 합니다<br />
웹페이지 제작28953382018-02-02
PHP에는 Zend Studio, NetBeans, phpdesigner 등과 같은 매우 훌륭한 개발 도구가 많이 있지만 Java 프로그래밍에 익숙한 프로그래머의 경우 가장 일반적으로 사용되는 도구는 Eclipse입니다. 그렇다면 PHP 개발에 Eclipse를 사용할 수 있습니까? 대답은 "반드시"입니다. <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse는 PHP 구문 분석, 실행, 디버깅 및 기타 기능을 포함한 통합 개발 환경을 제공하는 Eclipse용 플러그인입니다. Eclipse의 플러그인 메커니즘인 플러그 앤 플레이를 기반으로 하며 구성 및 사용이 매우 편리합니다. 일반적으로 Java와 PHP로 동시에 웹 개발을 수행해야 한다면 PHPEclipse가 좋은 선택입니다. 다음은 PHPEclipse의 설치 및 관련 구성에 대해 자세히 소개합니다. (참고: 이전에는 PHP 환경 구축을 위해 XAMPP를 사용했습니다.) </p>
웹페이지 제작28953312018-02-02
소프트웨어는 상품성, 특정 목적에의 적합성 및 비침해에 대한 보증을 포함하되 이에 국한되지 않고 명시적이든 묵시적이든 어떠한 종류의 보증 없이 "있는 그대로" 제공됩니다. 어떠한 경우에도 작성자나 저작권 보유자는 계약, 불법 행위 또는 기타 행위로 인해 소프트웨어나 사용 또는 기타 거래와 관련하여 발생하는 모든 청구, 손해 또는 기타 책임에 대해 책임을 지지 않습니다. 소프트웨어.<br />
웹페이지 제작28951192018-02-02
<p> 초보자는 1장부터 8장까지 HTML5 모바일 개발 - iOS 및 Android 플랫폼용 Part I을 배웁니다. 1장에서는 먼저 HTML4.01의 기본 원리를 소개하고, 2장에서는 수많은 예제와 스크린샷이 포함된 생생하고 복잡한 튜토리얼을 통해 HTML5를 소개합니다. 3장에서는 CSS를 자세히 소개합니다. 이후 4장에서는 최신 CSS 버전인 CSS3의 강력한 기능을 소개한다. </p> <p> 처음 4장에서는 HTML과 CSS의 기초를 다졌습니다. 5장부터 7장까지는 JavaScript와 PHP 언어를 기초부터 소개하여 언제든지 자신만의 프로그램을 작성할 수 있습니다. 그런 다음 8장에서는 Ajax 통신 프로토콜을 통해 클라이언트와 서버에 접근할 수 있도록 PHP를 지원하는 MySQL 데이터베이스 프로그램을 소개합니다. 대부분의 네트워크 아키텍처는 이제 백그라운드에서 ajax를 사용합니다. </p> <p> "초보자를 위한 HTML5 모바일 개발 학습 - iOS 및 Android 플랫폼용"의 2부는 9장부터 11장까지 시작됩니다. 이 섹션에서는 방금 배운 새로운 지식을 활용하여 사용자 친화적인 모바일 웹사이트와 모바일 웹 애플리케이션을 만드는 방법을 설명합니다. 3부에서는 iOS 및 Android SDK(소프트웨어 개발 키트)를 소개하고 2부의 웹 애플리케이션을 앱 스토어에서 Apple 및 Google에 배포할 수 있는 독립 실행형 애플리케이션으로 변환하는 방법을 보여줍니다. </p> <p> 초보자는 iOS 및 Android 플랫폼용 HTML5 모바일 개발을 배웁니다. </p> <p> ⅰ핵심기술 <br /> 1장 HTML 소개 <br /> 2장 HTML5의 새로운 기능 <br /> 3장 CSS 소개 <br /> 4장 CSS3의 향상된 기능 <br /> 5장 JavaScript 소개 <br /> 6장 HTML5에서 JavaScript 적용하기 <br /> 7장 PHP 소개 <br /> 8장 MySQL 소개 <br /> ⅱ 모바일 장치 개발 <br /> 9장 모바일 친화적인 웹사이트 개발 <br /> Chapter 10 eml 전자책 플랫폼 활용하기 <br /> 11장 웹 애플리케이션 개발 <br /> ⅲ독립형 애플리케이션 만들기 <br /> 12장 Apple SDK 설치 <br /> 13장 독립형 iOS 애플리케이션 만들기 <br /> 14장 안드로이드 SDK 설치하기 <br /> 15장. 독립형 안드로이드 애플리케이션 만들기 </p>
웹페이지 제작29028332018-01-31
<strong>대규모 웹 사이트를 위한 웹 정보 아키텍처 디자인</strong>의 새 버전은 새로운 예, 새로운 시나리오 및 모범 사례 정보를 포함하여 새로운 기술에 맞게 완전히 업데이트되었지만 초점은 기본에 그대로 남아 있습니다. 엄격한 구조, 그림, 텍스트로 구성되어 있으며 정보 아키텍처의 기본 원리와 실제 적용에 대한 모든 측면을 다루고 있습니다. <br /> Web Information Architecture Design of Large Websites는 이론적인 가치와 실무적인 가치가 모두 높은 책으로, 웹 디자인 분야의 많은 저서에서 추천되고 있는 『대형 웹사이트의 웹 정보 아키텍처 디자인』은 정보 아키텍처 분야의 고전으로 인정받고 있습니다. 초보자와 전문가 모두가 사용할 수 있습니다. <br /> <strong><span>대형 웹 사이트 설계(3판)에서는 다양한 주제를 다룹니다. <br /> </span></strong> 1. 정보 아키텍처 입문(실무 경험이 있는 초보자 및 전문가 대상). <br /> 2. 정보 아키텍처의 기본 구성 요소. 이러한 시스템 간의 상호 연결을 설명하고 태그 지정, Folksonomy, 민속 분류 및 가이드 탐색에 대한 콘텐츠를 업데이트합니다. <br /> 3. 도구, 기술 및 방법. 연구부터 전략, 설계부터 구현까지 여러분을 안내합니다. 이 책에서는 청사진, 뼈대 다이어그램, 설계 단계에서 다이어그램의 역할에 대해 설명합니다. <br /> 4. 일련의 짧은 에세이. 정보 아키텍처에 종사하는 작업자가 참고할 수 있는 실용적인 기술과 철학적 제안을 제공합니다. <br /> 5. 엔터프라이즈 아키텍처를 다루는 방법에 대한 최신 과정을 포함하여 비즈니스 환경에서 정보 아키텍처를 연습하고 홍보합니다. <br /> 6. 사례 연구. 정보 아키텍처 발전의 두 가지 크고 매우 다른 예는 모범 사례를 보여줍니다. <br /> 매우 인기 있는 이 책은 전술이나 기술보다는 목표와 수단을 강조합니다. 정보 아키텍처 지식을 제공할 뿐만 아니라 새로운 방법을 배우고 기존 관행을 잊을 수 있는 전문적인 프레임워크도 제공합니다. <br /> <strong><span>대규모 웹사이트를 디자인하는 웹 정보 아키텍처(3판) 목차: <br /> </span>1부: 정보 아키텍처 소개 <br /> </strong>1장: 정보 아키텍처의 의미 <br /> 2장: 실용적인 정보 아키텍처 <br /> 3장: 사용자 요구 사항 및 행동 <br /> <strong>2부: 정보 아키텍처의 기본 원리 <br /> </strong>4장: 정보 아키텍처에 대한 자세한 설명 <br /> 5장: 조직 시스템 <br /> 6장: 태그 시스템 <br /> 7장: 내비게이션 시스템 <br /> 8장: 검색 시스템 <br /> 9장: 유의어 사전, 제어 어휘 및 메타데이터 <br /> <strong>3부: 프로세스 및 방법론</strong> <br /> 10장: 연구 <br /> 11장: 전략 <br /> 12장: 디자인 및 문서화 <br /> <strong>4부: 실제 정보 아키텍처</strong> <br /> 13장: 교육 <br /> 14장: 윤리 <br /> 15장: 정보 아키텍처 팀 구성 <br /> 16장: 도구 및 소프트웨어 <br /> <strong>5부: 정보 아키텍처 및 조직 <br /> </strong>17장: 정보 아키텍처 비즈니스 기회 <br /> 18장: 비즈니스 전략 <br /> 19장: 엔터프라이즈 정보 아키텍처 <br /> <strong>파트 6: 사례 연구 <br /> </strong>20장: MSWeb: 엔터프라이즈 네트워킹 <br /> 21장: evolt.org: 온라인 커뮤니티 <br /> 부록 A: 중요 리소스
웹페이지 제작29031062018-01-31
규범적 목적 <br /> 팀 협업의 효율성을 높이고, 백엔드 인력의 기능 추가 및 프런트엔드 최적화 후 유지 관리를 촉진하고, 고품질 문서를 출력하기 위해 이 문서에 잘못된 내용이나 부적절한 내용이 있을 경우 특별히 작성되었습니다. , 기한 내에 제출해 주시기 바라며, 협의 및 결정 후 변경될 수 있습니다. <br /> 기본 규칙 <br /> 웹 표준, 시맨틱 HTML 준수, 구조와 성능, 동작의 분리, 뛰어난 호환성을 준수하며, 페이지 성능 측면에서 코드는 간결하고 명확하며 질서정연해야 서버 부하를 최대한 줄이고, <br /> 가장 빠른 구문 분석 속도. 문서 사양 <br /> 1. 모든 html, css, js 및 이미지 파일은 합의된 디렉터리에 보관됩니다. <br /> 2. html 파일의 이름을 영어 이름, 접미사 .htm으로 지정합니다. 동시에 해당 인터페이스 초안의 이름이 중국어로 지정된 경우 html 파일과 동일한 이름으로 이름을 변경하십시오. <br /> 백엔드에 기능을 추가할 때 해당 페이지를 쉽게 찾을 수 있습니다. 3. CSS 파일 이름 지정: 영어 이름 지정, 접미사 .css. base.css 공유, 기타 이름은 모듈 또는 페이지 내용에 따라 지정됨 <br /> 4. Js 파일 네이밍 : 영문 네이밍, 접미사 .js를 사용하며, 그 외의 이름은 실제 모듈 요구 사항에 따라 결정됩니다.
웹페이지 제작29032702018-01-31- 웹페이지 제작29033592018-01-31

W3School의 튜토리얼은 매우 정확하고 포괄적이며 텍스트 기반입니다. 솔직히 말해서 처음 웹 개발과 일부 프로그래밍 기술을 배우기 시작했을 때 텍스트 자료를 보면 비디오 튜토리얼에만 집중할 수 있었고 점차적으로 포기했습니다. 사실, 텍스트가 더 간결해지고 시간이 절약됩니다. 아마도 이것이 "두꺼워짐, 두꺼워짐" 원칙에 대한 이유일 것입니다. CHM 정보는 Sunjava에서 패키지화하고 제작합니다. 일부 chm 소프트웨어에는 "광고 페이지"가 없습니다. 이는 순수하고 편리합니다. <br /> 콘텐츠는 교육 목적으로만 제공됩니다. 우리는 내용의 정확성을 보장하지 않습니다. 본 포럼의 콘텐츠 사용으로 인해 발생하는 위험은 본 포럼과 관련이 없습니다. 이를 사용한다는 것은 귀하가 이 사이트의 이용 약관 및 개인 정보 보호 정책에 동의했음을 의미합니다. 저작권, 모든 권리 보유. 서면 허가 없이는 복제가 허용되지 않습니다. 중국어 간체 버전의 모든 내용은 테스트용으로만 제공되며 법적 문제 및 위험에 대해 당사는 어떠한 책임도 지지 않습니다. <br /> 이 CHM 문서의 온라인 버전: <a href="http://www.jb51.net/w3school/index.html" target="_blank">W3School Online Tutorial</a><br /> 전체 웹사이트 기술 참조 매뉴얼 이 문서는 2015년 7월 17일 오후 W3School 공식 웹사이트에서 다운로드하여 편집한 CHM 전자책 문서입니다. <br /> 우리의 참조 매뉴얼은 웹사이트 기술의 모든 측면을 다루고 있습니다. <br /> 여기에는 W3C 표준 기술인 HTML, CSS, XML이 포함됩니다. JavaScript, PHP, SQL 등과 같은 기타 기술. <br /> 기본 HTML부터 CSS, 고급 XML, SQL, JS, PHP 및 ASP.NET까지. <br /> W3School 오프라인 수동 업데이트: <br /> 1) 일부 사람들이 빈 chm 열기를 경험하는 경우(chm이 잠금 해제되지 않았기 때문에 일반적으로 chm을 열 수 있지만 연결할 수 없다고 표시됨) 다음 방법을 참조할 수 있습니다. <br /> 마우스 오른쪽 버튼을 클릭하고 속성을 클릭한 후 속성 상자 하단에 "잠금 해제" 버튼이 있는지 확인하세요. 그렇다면 잠금을 해제하세요.
웹페이지 제작29044542018-01-31- 웹페이지 제작29030182018-01-31

<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>HTML5 게임 개발 고급 가이드</strong>HTML5 게임 개발의 일반적인 프로세스와 기술을 소개합니다. 이 책은 총 12개의 장으로 구성되어 있으며, 1장에서는 캔버스에 그리기, 소리 재생 등 이 책과 관련된 HTML5의 여러 가지 새로운 기능을 소개하고 2장부터 4장까지는 Box2D 물리 엔진을 사용하는 스프라이트 페이지의 개념도 소개합니다. . 물리 엔진의 개념과 게임에서 물리 엔진을 사용하는 방법을 포괄적으로 소개하는 "Angry Birds"와 매우 유사한 게임을 개발했습니다. 이 부분에서는 특정 유사 3D 효과를 달성하기 위한 시차 스크롤 기술도 도입했습니다. 5~10은 "Red Alert" 게임의 단순화된 버전을 개발했습니다. 이 부분에는 지도 제작, 건물과 유닛의 설정 및 그리기, 플레이어와 유닛 간의 상호 작용, 플롯 작성을 통한 트리거 등 많은 콘텐츠가 포함됩니다. , 경로 계획 알고리즘 등 11장과 12장에서는 Node.js와 WebSocket을 사용하여 "Red Alert" 게임의 멀티플레이어 전투 모드를 개발합니다. 이 부분의 주요 문제는 게임을 여러 플레이어의 브라우저에서 유지하는 것입니다. <a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink">의 상태는 일관됩니다. </a> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><span style="color:#FF0000;">HTML5 게임 개발 고급 가이드 목차<strong></strong> </span> </p> 1장 HTML5 및 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">Java<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">스크립트 요약 </a> </p> 2장 기본 게임 세계 만들기 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 3장 물리 엔진 기초 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 4장 물리 엔진 통합 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 5장 실시간 전략 게임 세계 만들기 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 6장 유닛 합류 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 제7장 단위의 지능적 이동 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 8장 더 많은 게임 요소 추가하기 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 9장 무기 추가 및 전투 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 10장 싱글 플레이어 캠페인 완료 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> 11장 WebSocket 및 멀티플레이어 전투 모드 <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> 12장 멀티플레이어 전투 게임 운영 </p>
웹페이지 제작29033982018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>HTML5 모바일 개발은 소스 코드, 포괄적인 적용 범위 및 방대한 예제가 포함된 즉시 학습 가능한(2색) 고화질 PDF 버전입니다. Real HTML5는 초보자에게 적합합니다. </strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> "배우고 사용할 수 있는 HTML5 모바일 개발(2가지 색상)" 편집자 추천: HTML5는 다양한 스마트 모바일 단말 장치에서 널리 사용되었으며 대부분의 기술은 다양한 최신 버전의 브라우저에서 지원됩니다. HTML5 분석 최신 기술과 새로운 HTML5 표준에서 제공하는 다양한 API에 대한 자세한 설명, 다양한 응용 예제를 담고 있어 여러분의 HTML5 프로그램에 직접 적용할 수 있습니다. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 이 책은 HTML5 사양과 관련된 거의 모든 기술(아직 파이프라인에 있는 IndexedDatabase 제외)을 다루며, 찾을 수 있는 진정한 HTML5 기술 백과사전입니다. 저자가 세심하게 작성하여 일반적으로 사용되는 PC 브라우저와 스마트폰에서 실행되는 응용 사례가 포함되어 있어 조작성과 실용성이 뛰어나 즉시 학습하고 사용할 수 있습니다. 설명에서는 일반적으로 사용되는 PC 브라우저와 현재 널리 사용되는 다양한 스마트 모바일 장치를 고려하여 저자의 풍부한 모바일 개발 경험이 많은 도움이 될 것입니다. 2색 인쇄는 아름답고 읽기 쉽습니다. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5는 HTML4를 대체하는 차세대 웹 기술로, 아직 공식적인 표준이 공개되지는 않았지만 실제로 다양한 스마트 모바일 단말 장치에서 널리 사용되고 있으며, 대부분의 기술이 다양한 최신 버전의 브라우저에서 지원되고 있습니다. 『배우고 사용할 수 있는 HTML5 모바일 개발』은 HTML5 표준에 포함된 최신 기술을 하나씩 분석하고, 동시에 새로운 HTML5 표준에서 제공하는 다양한 API를 자세히 소개합니다. 또한 독자가 직접 이해할 수 있도록 관련 응용 프로그램 예제를 첨부합니다. 이러한 API의 대부분은 자신의 HTML5 프로그램에 직접 적용할 수 있습니다. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> 저자 소개 </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Wang Zhigang은 1998년 대학을 졸업한 후 칭다오 하이얼 그룹에 합류하여 IT 버블의 흥미진진한 시대를 경험했습니다. 2000년 이후에는 일본으로 취업해 프로그래머, 시스템 엔지니어, 프로젝트 매니저, 개발 디렉터로 일했습니다. 14년의 개발 경력 동안 그는 Hitachi, Fujitsu 등 회사가 주도하는 대규모 프로젝트 개발에 참여하고 일본 특허를 획득했습니다. 다양한 모바일 개발 기술에 능숙하며, 10년 이상의 업무를 통해 다수의 대규모 프로젝트에서 개발 경험을 축적해 왔으며 이를 지속적으로 다른 사람들과 공유하고 있습니다. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Wang Zhongyuan 박사는 우한 대학교 컴퓨터 과학부의 부교수이자 석사 교사입니다. </p>
웹페이지 제작29030782018-01-31
<p> HTML5+CSS3는 기본지식 + 중소형 예제 + 종합사례를 거쳐 입문부터 숙달까지 HTML5+CSS3로 웹사이트를 디자인하고 구축하는데 필요한 지식을 설명하고 있으며, 전문 가이드, 고급 프로그래밍, 개발 가이드 중 이 책은 빠르게 시작하기에 적합한 자습 튜토리얼입니다. 콘텐츠에는 HTML5 문서 작성, 실용적인 HTML5 양식, 실용적인 HTML5 페인팅, HTML5 오디오 및 비디오, 웹 저장소, 오프라인 애플리케이션, 작업자 다중 스레드 처리, 위치정보 및 기타 기술이 포함됩니다. CSS3 부분에서는 주로 CSS3 개요, CSS 선택기, 텍스트, 글꼴 및 색상, 배경 및 테두리, 2D 변형, 디자인 애니메이션, 웹 페이지 레이아웃, 사용자 인터페이스 및 기타 CSS3의 새로운 기능을 소개합니다. </p> <p> 『HTML5+CSS3 초보부터 마스터까지』는 HTML5+CSS3의 중요한 기능을 모두 다루며, HTML5+CSS3의 중요한 기능을 수많은 실제 사례를 통해 자세하게 설명하고 있으며, 내용이 포괄적이고 풍부하며 이해하기 쉽습니다. 독자의 실제 적용 능력을 향상시키는 데 도움이 될 수 있습니다. </p> <p> 『HTML5+CSS3 초급부터 마스터까지』는 상세한 내용과 명확한 구조, 단계별로 구성되어 있으며 기본 지식과 실제 사례를 긴밀하게 결합하여 HTML5+CSS3 초보자를 위한 입문 교재로도 적합합니다. 중급 및 고급 사용자가 새로운 기술을 더 자세히 배울 수 있는 참고서입니다. 이 책의 주목할만한 특징은 다음과 같습니다. <br /> 1. 동기화된 비디오 설명을 통해 학습이 더욱 직관적이고 효율적으로 이루어집니다. 227개의 대규모 고화질 동기 영상 설명을 제공하므로 먼저 영상을 시청한 후 학습하는 것이 더 효율적입니다. <br /> 2. 수많은 훌륭한 예제가 있으므로 예제를 사용하여 더 쉽고 빠르게 배울 수 있습니다. 225개의 훌륭한 예, 모방 연습은 학습하는 가장 빠른 방법입니다. <br /> 삼. 고임금 취업을 연결하는 데 도움이 되는 실제 사례를 선정했습니다. 31개의 실무사례 전시로 향후 취업을 위한 경험을 쌓을 수 있습니다. <br /> 4. 독자들에게 세심한 서비스를 제공하는 완벽한 학습 패키지입니다. 11개의 참고 매뉴얼과 83개의 카테고리의 웹 페이지 템플릿, 자료 소스 프로그램을 통해 학습이 더욱 편리해졌습니다. <br /> 5. 설명은 명확하고 유익하며, 어려운 사실은 이해하고 배울 수 있다는 것입니다. </p> <p> HTML5+CSS3 초보자부터 능숙한 디렉토리까지 </p> <p> 1장 웹 개발의 새로운 시대 <br /> 2장 HTML, XHTML에서 HTML5로 <br /> 3장 HTML5 문서 만들기 <br /> 4장 실용적인 HTML5 양식 <br /> 5장 실용적인 HTML5 캔버스 <br /> 6장 HTML5 오디오 및 비디오 <br /> 7장 웹 스토리지 <br /> Chapter 8 오프라인 지원 <br /> 9장 워커 멀티스레딩 <br /> 10장 지리적 위치 <br /> 11장 CSS3 개요 <br /> 12장 CSS 선택자 <br /> 13장 텍스트, 글꼴 및 색상 <br /> 14장 배경과 테두리 <br /> 15장 2D 변환 <br /> 16장 애니메이션 디자인하기 <br /> 17장 웹 페이지 레이아웃 <br /> 18장 사용자 인터페이스 <br /> 19장 CSS3의 다른 새로운 기능 </p>
웹페이지 제작29032322018-01-31- 웹페이지 제작29031702018-01-31

HTML5 빠른 시작: 학습 가이드 HTML 5는 지난 10년 동안 웹 개발 표준에서 가장 큰 도약을 이루었습니다. 이전 버전과 달리 HTML 5는 웹 콘텐츠를 표현하는 데만 사용되는 것이 아닙니다. HTML 5 플랫폼에서는 비디오, 오디오, 이미지, 애니메이션 및 컴퓨터와의 상호 작용이 표준화됩니다. 이 문서는 독자가 HTML5를 빠르게 배울 수 있도록 설계되었습니다. 필요하신 친구들은 다운받아서 보시면 됩니다! <br /> HTML5 빠른 시작: 학습 가이드 목차: <br /> HTML 5 표준 속성 <br /> HTML 5 이벤트 속성 <br /> HTML5 Canvas 이미지 처리 기술 <br /> HTML5 오디오 API로 게임 음악 개발 <br /> HTML 5 향후 개발의 6가지 주요 동향
웹페이지 제작29033132018-01-31
5년 전에는 XML을 몰랐다면 누구도 심각하게 받아들이지 않는 미운 오리새끼였습니다. 18개월 전, 루비가 주목의 중심이 되었고, 루비를 모르는 프로그래머들은 벤치에 앉아야 했습니다. 오늘날 최신 기술 유행을 따라가고 싶다면 목적지는 Ajax입니다. <br /> 그러나 Ajax는 단순한 유행이 아니라 완전히 새로운 언어를 배우는 것만큼 어렵지 않은 웹사이트를 구축할 수 있는 강력한 방법입니다. <br /> 데스크톱 응용 프로그램은 일반적으로 CD 미디어(때때로 웹 사이트에서 다운로드 가능)로 제공되며 컴퓨터에 완전히 설치된다는 점에서 두 가지가 유사합니다. 데스크톱 응용 프로그램은 인터넷을 사용하여 업데이트를 다운로드할 수 있지만 이러한 응용 프로그램을 실행하는 코드는 데스크톱 컴퓨터에 있습니다. 웹 애플리케이션은 웹 서버 어딘가에서 실행됩니다. 당연히 이러한 애플리케이션은 웹 브라우저를 통해 액세스됩니다. <br />
웹페이지 제작29078522018-01-30
이 책의 주요 내용<br /> ·사용자가 제어할 수 있도록 키워드와 백분율을 사용하여 페이지 텍스트 크기를 설정합니다. <br /> ·모든 크기의 텍스트나 콘텐츠의 양을 수용할 수 있는 사이트 탐색 모음을 제공합니다. <br /> ·기둥 효과를 얻으려면 떠 있는 개체를 사용하세요. <br /> ·이미지나 CSS가 누락된 경우에도 페이지 내용을 계속 읽을 수 있는지 확인하세요. <br /> ·데이터 테이블의 모양을 분리하고 CSS로 재정의합니다. <br /> ·페이지 레이아웃을 자유롭게 확장 및 축소할 수 있습니다. <br />
웹페이지 제작29075862018-01-30
1. 정식으로 공부를 시작하기 전 몇 마디: <br /> CSS는 고급 기능이 아니며 작성 환경도 매우 간단합니다. WINDOWS에 포함된 메모장에서 작성하고 브라우저에서 효과를 확인하면 됩니다. 실제로 프로그래밍한다고 생각하지 마세요. CSS 유일한 기능은 웹페이지에 있는 다양한 객체의 표현을 제어하는 기능이므로... 잘 익힐 수 있다는 자신감이 충분히 있어야 합니다. <br /> CSS는 배우기 어렵지 않지만 실무 능력과 실무 경험도 필요합니다. 실무 능력과 실무 경험이 필요한 모든 지식을 배우는 가장 좋은 방법은 실천하는 것이라고 생각하는데, 실천해 보는 것은 어떨까요? 기억하세요: 100페이지 분량의 책을 읽는 것은 10줄의 코드를 작성하는 것보다 더 나쁩니다.
웹페이지 제작29075192018-01-30