<div style="font-family:Simsun;font-size:medium;"> 머리말 </div> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> 템플릿 엔진을 처음 접하는 PHP 디자이너는 Smarty를 들으면 어려울 것입니다. 사실 저자도 예외는 아니며 감히 건드리지도 못한다. 하지만 나중에 XOOPS의 프로그램 아키텍처를 분석해 보니 Smarty가 실제로 어렵지 않다는 것을 알게 되었습니다. Smarty의 기본 기술을 익히기만 하면 일반적인 응용 프로그램에는 충분합니다. 물론 기초를 잘 다질 수 있다면 나중에 고급 응용 프로그램에 대해 걱정할 필요가 없습니다. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> 이 기사의 주요 목적은 공식 사용 지침에 이미 완전히 설명되어 있는 Smarty의 사용을 탐구하는 것이 아닙니다. 저자는 스마티를 이해하고 싶지만 접하지 못하는 친구들이 영감을 얻을 수 있도록 자신이 사용해 본 경험 중 일부만을 적어 놓았다. 이 글의 내용이 그다지 깊이 있지는 않기 때문에 스마티를 사용할 수 있는 친구들은 조금 간단하다고 느낄 수도 있을 것입니다. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> 이 글은 지금 세 번째 개정이 되었고, 더 많은 정보를 추가하고 싶었지만, 시간의 제약 때문에 스마티의 많은 고급 기술을 철저하게 연구하지 않았기 때문에 감히 여러분께 보여드릴 수는 없지만, 저는 이렇게 믿습니다. 기사 이 기사는 Smarty를 배우고자 하는 대부분의 초보자를 만족시킬 수 있어야 합니다. 물론, 이 글에 잘못된 부분이 있다면 알려주시면 감사하겠습니다. 다음 개정판에서는 저자가 이를 바로잡을 것입니다. </p>
웹페이지 제작30344852017-12-30
"웹 디자인 및 제작: Flash Dreamweaver Firework(컴퓨터 응용 및 소프트웨어 기술 전공)"는 교육부의 "고등 직업 교육의 컴퓨터 응용 및 소프트웨어 전문 분야의 숙련된 부족 인재의 훈련 및 훈련을 위한 지침 계획에 따라 편찬되었습니다. ." 『웹 디자인과 제작: 플래시 드림위버 파이어워크(컴퓨터 응용 및 소프트웨어 기술 전공)』 편찬은 기존의 교과 체계를 깨고, 이론 체계의 완전성을 고집하지 않는다. 실용성. 전체 책은 기업의 종합 웹사이트 제작을 주요 라인으로 삼아 웹사이트 기획부터 웹페이지 레이아웃 디자인, 웹사이트 관리까지 전체 제작 과정을 통합해 웹페이지 제작의 기본 방법과 기술을 특정 프로젝트에 통합했다. 독자는 그 과정에서 작업을 완료하고 점차적으로 소규모 웹 사이트 개발 및 웹 디자인 기능을 개발합니다. 전체 프로젝트는 실습 교육의 설계를 전반적으로 고려하고 점차적으로 개선되며, 직업 및 기술 교육의 특성을 강조하면서 학생들의 독립적인 사고 능력과 적극적으로 문제를 해결하는 능력을 키우는 데 중점을 둡니다. <br /> 『웹 디자인과 제작: 플래시 드림위버 파이어워크(컴퓨터 응용 및 소프트웨어 기술 전공)』는 고등전문대학의 교재로 적합하며, 각종 교육수업의 교재나 웹디자이너를 위한 참고서로도 활용할 수 있다.
웹페이지 제작30376892017-12-29
이 문서는 AJAX 튜토리얼입니다. <strong>AJAX </strong>= 비동기 JavaScript 및 XML(비동기 JavaScript 및 XML) <br /> <strong>AJAX</strong>는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다. <br /> <strong>AJAX</strong>는 전체 페이지를 다시 로드하지 않고도 서버와 데이터를 교환하고 웹페이지의 일부를 업데이트하는 기술입니다.
웹페이지 제작30375322017-12-29
"10일 안에 DIV+CSS(웹 표준) 배우기"는 Standard Road에서 제작한 튜토리얼 시리즈로, 10개의 튜토리얼로 완성됩니다. <br /> 이 튜토리얼 시리즈를 배우려면 HTML 및 CSS에 대한 특정 기본 지식이 있어야 합니다. 즉, 이전에 웹 페이지를 만든 적이 있고 테이블 레이아웃을 사용하는 방법을 알고 있다는 의미입니다. 이제 막 웹 페이지 제작을 배우기 시작했고 테이블 레이아웃, html, css가 무엇인지 모른다면 먼저 배터리를 충전하는 것이 좋습니다. 그렇지 않으면 이 튜토리얼을 배우는데 어려움을 겪거나 이해하지 못할 것입니다. 모두. <br /> 시간 제약으로 인해 이 튜토리얼에서는 일부 실제 지식만 설명하므로 원본 테이블 레이아웃에서 웹 표준(div+css) 레이아웃으로 이동하고 웹 표준을 사용하여 공통 페이지를 생성할 수 있으며, 이는 또한 이 튜토리얼의 목적을 달성합니다. . <br /> 이 튜토리얼은 대부분 예제 형식으로 단계별로 설명됩니다. 예제에 관련된 핵심 사항이나 어려운 점을 설명하고 개념에 대한 설명은 생략합니다. 개념은 명확하게 설명하기 어렵기 때문에, 혹은 명확하게 설명하더라도 이해하지 못할 수도 있고, 이해하더라도 이해하지 못할 수도 있습니다. 그래서 나중에 깊이 있게 공부할 수 있도록 개념을 여러분에게 맡깁니다.
웹페이지 제작30375152017-12-29
목차 <br /> 웹사이트 운영의 5가지 주요 기능 및 단계 2 <br /> 1. 홈페이지 운영 포지셔닝 2 <br /> 2. 홈페이지 운영 기능 2 <br />. 3. 홈페이지 운영단계 3 <br /> 웹사이트 운영의 새로운 개념 1: 웹사이트 운영 전략 4 <br /> 1. 웹사이트 운영 전략은 무엇인가요? 4 <br /> 2. 대표 홈페이지 운영전략 5 <br /> 3. 수립된 웹사이트 운영 전략을 실천하고 잘 실행하는 방법 6 <br /> 새로운 개념의 웹사이트 운영 2: 완벽한 협력 운영 6 <br /> 1. 웹사이트 개발자와의 협력 6 <br /> 2. 웹사이트 고객 서비스 담당자와의 협력 7 <br /> 3. 운영과 다른 부서 간의 완벽한 협력 7 <br />. 새로운 개념의 웹사이트 운영 3: 웹사이트 홍보 8 <br /> 1. 홈페이지홍보란? 8 <br /> 2. 홈페이지 홍보업무 8 <br /> 3. 홈페이지 홍보 방법 및 방법 8 <br />. 4. 웹사이트 홍보 효과를 어떻게 평가하나요? 9 <br /> 5. 홈페이지 홍보 시 주의할 점 9 <br /> 웹사이트 운영의 신개념 4: 웹사이트 최적화 10 <br /> 1. 웹사이트 최적화란? 10 <br /> 2. 웹사이트 최적화 기능 중 하나: 사용자 경험 최적화 10 <br /> 3. 웹사이트 최적화 기능 2: 검색 엔진 최적화 11 <br /> 새로운 개념의 홈페이지 운영 5: 홈페이지 유지관리 12 <br /> 1. 홈페이지 유지관리 기능 12 <br /> 2. 홈페이지 유지보수 실시 13 <br /> 웹사이트 운영을 위한 새로운 아이디어 1: 묶음의 마법 14 <br /> 1. 번들링 전략 파악 14 <br /> 2. 번들링 전략의 선택 15
웹페이지 제작30377792017-12-29
PHP 개발과 MySQL 애플리케이션을 결합하여 각각 PHP와 MySQL에 대한 심층적이고 간단한 분석을 제공하며, PHP와 MySQL의 일반적인 개념을 소개할 뿐만 아니라, PHP와 MySQL의 웹 애플리케이션에 대해 보다 포괄적으로 설명합니다. 몇 가지 고전적이고 실용적인 예를 포함합니다.
웹페이지 제작30376732017-12-29
PHP를 개발하는 과정에서 누구에게 도움을 청해야 할지 몰라 혼란스럽고 PHP를 배우는 데 적합하지 않다고 판단했습니다. 사실 모든 사람은 학습 과정에서 실수를 겪게 되므로 자신을 과소평가하지 마십시오. 오류 코드 프롬프트에서 많은 오류가 알려졌습니다. 이 책은 PHP 및 MORE6 계몽 책입니다.
웹페이지 제작30377512017-12-29
PHP 지식을 실제 업무에 활용하기 위해 고급 PHP 튜토리얼에서는 PHP의 최신 버전인 PHP 6을 직접 살펴보고 PHP 6과 이전 버전 간의 차이점을 강조합니다. "PHP 고급 튜토리얼"은 먼저 PHP 전문 개발의 기초를 소개하고 객체 지향 프로그래밍(oop)의 기본 개념을 검토한 다음 보다 고급 개발 기술을 소개합니다. 마지막으로, 배운 내용을 실제로 적용하고 모델-뷰-컨트롤러(mvc) 아키텍처를 사용하여 처음부터 애플리케이션을 구축합니다. 궁극적으로 PHP 6을 최대한 활용하고 최대한 활용하는 방법을 발견하게 될 것입니다. <br />
웹페이지 제작30378412017-12-29
<p> 이 책은 라라벨 5.1 버전을 기반으로 프레임워크 기술 관점에서 라라벨 구축의 원리를 소개하고, 라라벨 함수의 활용 방법을 소스코드 레벨에서 소개하고 있다. 이 책을 공부함으로써 독자들은 Laravel 프레임워크 구현의 모든 측면을 이해하고 프레임워크를 기반으로 맞춤형 애플리케이션 개발을 완료할 수 있습니다. </p> <p> 이 책의 1~4장은 주로 Laravel 프레임워크 학습과 관련된 기본 부분을 소개하며, 독자는 프레임워크의 설계 아이디어를 심층적으로 이해하고 학습 환경을 구축하며 PHP 구문 지식과 HTTP 프로토콜을 이해할 수 있습니다. 5장부터 14장까지는 프로그램 라이프사이클, 서비스 컨테이너, 데이터베이스 등 특정 측면에서 Laravel 프레임워크가 어떻게 구축되고 사용되는지 소개하고, 구축 기술 중 일부를 분리하여 독자들이 구축 기술과 디자인 패턴의 내용 등 프레임워크에 대한 아이디어를 제공하며, 15장은 이전 학습 내용을 연결하고 이를 실제로 적용하는 간단한 예제를 제공하여 독자들이 이 프레임워크를 사용하여 애플리케이션을 맞춤화하는 방법을 배울 수 있습니다. 이 책은 라라벨 프레임워크 구축 기술을 이해하고 싶은 독자, 라라벨 프레임워크를 심도 있게 이해하고 싶은 독자에게 적합합니다. </p> <p> <strong><span>Laravel Framework 핵심 기술 분석 목차</span></strong> </p> <p> Chapter 1 컴포넌트 개발 및 Composer 활용 1 <br /> Chapter 2 Laravel 프레임워크 설치 및 디버깅 환경 구축... 21 <br /> 3장 Laravel 프레임워크에서 일반적으로 사용되는 PHP 구문... 39 <br /> 4장 Laravel 프레임워크에서 사용되는 HTTP 프로토콜의 기본... 64 <br /> 5장 Laravel 프레임워크 소개 77 <br /> 6장 Laravel 프레임워크의 디자인 패턴... 92 <br /> 7장 응답 수명 주기 요청... 114 <br /> 8장 서비스 컨테이너와 서비스 제공자... 150 <br /> 9장 요청 및 응답 작업... 160 <br /> 10장 데이터베이스 및 운영... 174 <br /> 11장 Redis 데이터베이스… 214 <br /> 12장 대화… 239 <br /> 13장 메시지 큐… 256 </p>
웹페이지 제작30380652017-12-29
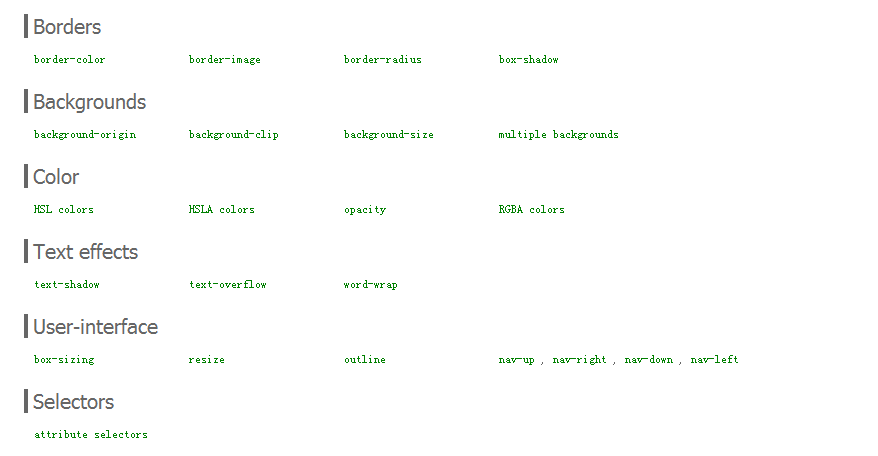
HTML5+CSS3 W3C 사양 <<중국어 버전>> 참조 설명서(다운로드 가능)에는 두 개의 chm 전자책이 포함되어 있습니다. 하나는 HTML5용 중국어 참조 설명서이고 다른 하나는 CSS3용 중국어 참조 설명서입니다. 다운로드 필수<br /> 지금은 IE브라우저가 지원하지 않는다고 하는 분들이 많은데, IE9이 나와도 IE6, 7, 8은 아직 지원하지 않기 때문에 지금도 그렇고 앞으로도 효과는 마찬가지일 것 같아요. 모두 개선되어야 합니다.
웹페이지 제작30378622017-12-29
먼저 HTML5와 게임 애니메이션의 관계에 대해 자세히 소개하겠습니다. <br /> <p> 플로팅 광고 프로세스 </p> <p> Dom CSS-Sprite를 사용한 프레임 애니메이션 </p> <p> Dom + CSS의 한계 </p> <p> 캔버스와 HTML5 게임 </p>
웹페이지 제작30376532017-12-29
<p> 이 책은 HTML 5와 CSS 3 분야에서 인정받은 벤치마크다. 독자들로부터 “HTML 5와 CSS 3을 체계적으로 배우기 위한 책”, “웹 프론트엔드 엔지니어에게 꼭 필요한 책 중 하나”라는 호평을 받고 있다. HTML 5 및 CSS 3 도서 분야의 리더일 뿐만 아니라 원본 컴퓨터 도서 분야 전체의 리더이기도 합니다. </p> <p> 첫 번째 버전은 HTML 5 및 CSS 3 표준을 기반으로 기술적 관점에서 업데이트 및 보완되었습니다. 둘째, 독자의 피드백을 기반으로 콘텐츠 구성 및 작성 방법이 더욱 최적화되었습니다. 더 나은. . </p> <p> <br /> </p>
웹페이지 제작30374132017-12-29
<p> 이 책은 HTML 5와 CSS 3 분야에서 인정받은 벤치마크다. 독자들로부터 “HTML 5와 CSS 3을 체계적으로 배우기 위한 책”, “웹 프론트엔드 엔지니어에게 꼭 필요한 책 중 하나”라는 호평을 받고 있다. HTML 5 및 CSS 3 도서 분야의 리더일 뿐만 아니라 원본 컴퓨터 도서 분야 전체의 리더이기도 합니다. </p> <p> 제3판은 먼저 HTML 5 및 CSS 3 표준을 기반으로 기술적 관점에서 업데이트 및 보완되었습니다. 둘째, 독자의 피드백을 기반으로 콘텐츠 구성 구조와 작성 방법이 더욱 최적화되었습니다. 더 나은. . </p> <p> <br /> </p>
웹페이지 제작30375072017-12-29
<p> 이 책은 HTML 5와 CSS 3 분야에서 인정받은 벤치마크다. 독자들로부터 “HTML 5와 CSS 3을 체계적으로 배우기 위한 책”, “웹 프론트엔드 엔지니어에게 꼭 필요한 책 중 하나”라는 호평을 받고 있다. HTML 5 및 CSS 3 도서 분야의 리더일 뿐만 아니라 원본 컴퓨터 도서 분야 전체의 리더이기도 합니다. </p> <p> 두 번째 버전은 먼저 HTML 5 및 CSS 3 표준을 기반으로 하는 기술적 관점에서 업데이트 및 보완되었습니다. 둘째, 독자 피드백을 기반으로 콘텐츠 구성 구조와 쓰기 스타일이 더욱 최적화되었습니다. . </p>
웹페이지 제작30374912017-12-29- 웹페이지 제작30377772017-12-29

1. GOOGLE 소개 <br /> Google(www.google.com)은 스탠포드 대학교 박사 과정 학생인 Larry Page와 Sergey Brin이 1998년 9월에 발명한 검색 엔진입니다. Google Inc.는 1999년에 설립되었습니다. 2000년 7월, Google은 Inktomi를 Yahoo의 검색 엔진으로 대체했습니다. 같은 해 9월, Google은 중국 NetEase의 검색 엔진이 되었습니다. 1998년부터 GOOGLE은 30개 이상의 업계 상을 수상했습니다. <br /> 2. GOOGLE의 기능 <br /> GOOGLE은 중국어 간체 및 중국어 번체를 포함하여 최대 132개 언어를 지원합니다. GOOGLE 웹사이트는 추가 기능 없이 검색 엔진 기능만 제공합니다. GOOGLE은 8,000개 이상의 서버와 200개 이상의 T3급 광대역을 보유하고 있다고 합니다 <br />. GOOGLE의 특허받은 웹 수준 기술 PageRank는 높은 적중률 검색 결과를 제공할 수 있습니다. GOOGLE의 검색결과는 웹사이트 소개뿐만 아니라 검색어 웹페이지의 특정 내용 중 일부를 발췌한 것입니다. GOOGLE의 지능형 "I'm Lucky" 기능은 귀하의 요구 사항을 가장 잘 충족할 수 있는 웹사이트를 제공합니다. GOOGLE의 "웹페이지 스냅샷" 기능은 GOOGLE 서버에서 캐시된 웹페이지를 직접 검색할 수 있습니다. <br /> 3. 기본 검색: +, -, OR <br /> GOOGLE에서는 논리적인 'AND' 연산을 나타내기 위해 일반 텍스트 '+'를 사용할 필요가 없으며 공백만 필요합니다. <br /> 예: "Yi Jin Jing" 및 "Suixing**" 키워드가 포함된 모든 중국어 웹페이지 검색 <br /> 검색: "Yi Jin Jing Suixing**" <br /> 결과: Yi Jin Jing Sui Xing** 관련 중국어(간체) 웹페이지가 검색되었습니다. 총 726개의 쿼리 결과가 있으며 항목 1-10입니다. 검색에는 0.13초가 걸렸습니다. <br /> 참고: 기사 내 검색 구문 밖의 따옴표는 참고용일 뿐이며 검색창으로 가져올 수 없습니다. <br /> GOOGLE은 논리적인 'not' 연산을 나타내기 위해 빼기 기호 '-'를 사용합니다. <br /> 예: "Yi Jin Jing"은 포함되지만 "苏星**"은 포함되지 않는 모든 중국어 웹페이지 검색 <br /> 검색: "Yi Jin Jing - Suixing**" <br /> 결과: Yi Jin Jing - Suixing** 관련 중국어(간체) 웹페이지가 검색되었습니다. 총 5,440개의 쿼리 결과가 있으며 항목 1~10입니다. 검색에는 0.13초가 걸렸습니다. <br /> 참고: 여기에서 "+" 및 "-" 기호는 중국어 문자 "+" 및 "-"가 아닌 영어 문자입니다. 또한 연산자와 해당 연산자가 작동하는 키워드 사이에는 공백이 있어서는 안 됩니다. 예를 들어, "Yi Jin Jing - Suixing**"은 검색 엔진에서 논리적 "AND" 연산으로 간주되며 중간에 있는 "-"는 무시됩니다. <br /> GOOGLE은 논리적인 'OR' 연산을 나타내기 위해 대문자 'OR'을 사용합니다. 그런데 키워드가 중국어로 되어 있거나 쿼리에 버그가 있는 것 같아 정확한 쿼리 결과를 얻을 수 없습니다.
웹페이지 제작30380022017-12-29- 웹페이지 제작30461922017-12-27

<p> <strong>소개</strong> </p> <p> 『완벽한 웹 디자인의 기술』은 웹 디자이너를 대상으로 웹 디자이너가 이해할 수 있는 언어로 웹 아트 디자인의 기본 개념과 규칙을 알려주며, 기술자들에게 코드 디자인뿐만 아니라 예술적인 고려 사항도 고려하도록 영감을 줍니다. 웹 페이지를 더욱 아름다운 시각 효과로 만드는 방법. 이 책은 풍부한 풀 컬러 일러스트레이션과 결합된 생생하고 실용적인 설명 방식을 사용하여 독자들에게 아름다운 웹 페이지를 만드는 전체 과정을 보여줍니다. 또한 좋은 디자인이 무엇인지, 웹 디자인에서 흔히 일어나는 일을 실제 사례를 통해 알려줍니다. 웹페이지의 레이아웃 디자인과 구성 요소, 색상, 소재, 레이아웃, 장식 등의 문제를 다루고, 독자들이 초기 아이디어를 정교한 웹페이지로 바꾸는 디자인 과정을 경험하도록 안내합니다. <br /> "완벽한 웹 디자인의 예술"은 웹 디자이너, 미적 능력을 향상시키고 싶은 웹사이트 개발자, 개인 웹사이트를 구축하고 싶은 웹 디자인 매니아에게 적합합니다. </p>
웹페이지 제작30463392017-12-27
잘 알려지지 않은 HTML 책을 보면 "이것을 이해하려면 전문가가 되어야 합니까?"라고 묻지 않을 수 없습니다. 그런 다음 "<strong>Head First HTML, CSS, XHTML(중국어 버전)</strong>"을 선택해야 진정한 학습이 가능합니다. HTML. 이 책은 단순한 읽기가 아닌 업계 표준 웹 페이지를 만들 수 있는 체계적인 학습 경험이 될 것입니다. 페이지를 생각하지 못했던 방식으로 게임을 하고, 퍼즐을 풀고, 비밀을 발견하고, 웹 페이지를 만들 수 있습니다. HTML이 CSS와 어떻게 작동하는지 배울 수도 있습니다. 물론 CSS에 대해 들어본 적이 없더라도 별 문제는 아닙니다. CSS에 대한 지식이 1999년에 정체되어 있다고 사람들에게 말하지는 않겠습니다. 21세기에 웹 페이지를 만들고 싶다면 알아야 할 사항 그리고 CSS를 이해하세요. <br /> "<strong>Head First HTML 및 CSS, XHTML(중국어 버전)</strong>"을 사용하면 웹 안전 색상 지원으로 더 이상 브라우저 문제에 대해 걱정할 필요가 없으며 더 이상 문자를 제어하기 위해 웹 페이지에 현명하지 않게 태그를 추가하지 않아도 됩니다. 더 좋은 점은 졸음이 아닌 열정으로 HTML, XHTML 및 CSS를 배울 수 있다는 것입니다. Head First 책을 읽어본 적이 있다면 그 비밀을 알게 될 것입니다. 즉, 마음을 사로잡고 사고를 활발하게 만드는 풍부하고 생동감 넘치는 디자인입니다. 신경생물학, 인지 심리학, 학습 이론의 최신 연구를 바탕으로 이 책은 HTML과 CSS를 배우는 데 영감을 줄 것입니다. <br /> 웹 페이지 작성의 실제 비밀을 배우고 상사가 HTML 테이블에 대해 갖고 있는 오해를 이해하십시오. 더욱이, 칵테일 파티에서 동료가 HTML이 얼마나 엄격하고 CSS가 외부 스타일 시트인지에 관해 언급할 때, 자리를 지키고 엄지손가락을 치켜세우면 칵테일 손님에게 좋은 인상을 줄 것입니다. .
웹페이지 제작30461902017-12-27
브라우저 마법 <br /> 1. URL 주소 표시줄 스푸핑 <br /> URL 위로 마우스를 이동하면 상태 표시줄에 URL이 표시됩니다 <br /> 마우스 클릭/드래그 앤 드롭 URL - 주소 표시줄 및 페이지 로드 <br /> URL 주소 표시줄 스푸핑 <br /> URL 스푸핑을 클릭하세요 <br /> 브라우저 접근성 <br /> Onclick(), Onmouseup(), Onmousedown() <br /> 브라우저 차이점 <br /> HTML5 pushState(), 20%, 긴 20%, 공백,? <br /> 브라우저 고유의 기능… <br /> 드래그 앤 드롭 URL 스푸핑 <br /> 크롬, 파이어폭스, IE, 사파리 <br /> 드래그스타트 <br /> event.dataTransfer.setData('url type','url') <br /> 데모 <br /> 2. URL 상태 표시줄 스푸핑 <br /> URL 상태 표시줄 스푸핑 <br /> 태그 스푸핑 공격 원리 <br /> Tabnabbing 작동 방식 <br /> 사용자의 일반 브라우저 웹사이트 <br /> 페이지가 오랫동안 포커스를 잃었는지 감지하세요 <br /> 태그 아이콘, 제목, 페이지 콘텐츠를 조작하세요 <br /> 사용자는 열려 있는 수많은 탭을 다시 보게 되며, 가짜 탭은 시각적인 속임수를 만듭니다. <br /> 사용자는 가짜 페이지를 열고 로그인한 후 실제 페이지로 이동합니다. <br /> 영향을 받는 곳: 크롬, 파이어폭스
웹페이지 제작30810682017-12-27