- 웹페이지 제작30265492018-01-02

<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> "애자일 웹 개발의 길: 애자일 웹 개발을 위해 레일즈 사용하기(2판)" 소개: 이 책은 크게 두 부분으로 구성됩니다. "애플리케이션 구축" 섹션에서 독자는 완전한 "온라인 도서 쇼핑 웹사이트" 예제를 볼 수 있습니다. 이어지는 "Rails 프레임워크" 섹션에서 저자는 Rails 프레임워크의 다양한 구성 요소를 심층적으로 소개합니다. 위의 두 부분 외에도 Rails에 대한 이해가 부족한 독자는 먼저 "시작하기" 부분을 읽어 가장 간단한 예제 애플리케이션을 통해 이 인기 있는 웹 프레임워크에 대한 지각적인 이해를 얻어야 합니다. Ruby에 익숙하지 않은 독자는 "부록" 섹션의 "Ruby 소개"를 읽어 Ruby의 기본 구문과 일반적인 사용법을 이해해야 합니다. </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> "Agile Web Development: Using Rails for Agile Web Development(2판)"의 첫 번째 판은 "Best Technical Book" 부문 Jolt Award를 수상했습니다. 첫 번째 버전의 콘텐츠 아키텍처를 기반으로 하는 이 두 번째 버전에서는 Rails 1.2의 새로운 기능과 모범 사례를 소개합니다. 첫 번째 버전의 콘텐츠와 비교하여 Rails 1.2에는 데이터 마이그레이션, RJS 템플릿, 통합 테스트 프레임워크와 같은 중요한 새 기능은 물론 배포 및 프로젝트 구성에 대한 많은 새로운 모범 사례가 추가되었습니다. "The Agile Way of Web Development: Agile Web Development with Rails(2판)"은 이러한 새로운 내용을 다루므로 Rails 프레임워크의 개발 상태를 더 잘 반영합니다. 전반적으로 이 책은 직관적인 예제와 심층적인 분석을 모두 담고 있으며, 웹 애플리케이션 개발의 모든 측면에 대한 지식도 간단하게 설명하는 걸작이라고 할 수 있습니다. </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 책은 크게 두 부분으로 나누어져 있다. "애플리케이션 구축" 섹션에서 독자는 완전한 "온라인 도서 쇼핑 웹사이트" 예제를 볼 수 있습니다. 이어지는 "Rails 프레임워크" 섹션에서 저자는 Rails 프레임워크의 다양한 구성 요소를 심층적으로 소개합니다. </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 위의 두 부분 외에도 Rails에 대한 이해가 부족한 독자는 먼저 "시작하기" 부분을 읽어 가장 간단한 예제 애플리케이션을 통해 이 인기 있는 웹 프레임워크를 지각적으로 이해해야 합니다. Ruby에 익숙하지 않은 독자는 "부록" 섹션의 "Ruby 소개"를 읽어 Ruby의 기본 구문과 일반적인 사용법을 이해해야 합니다. </div>
웹페이지 제작30261282018-01-02
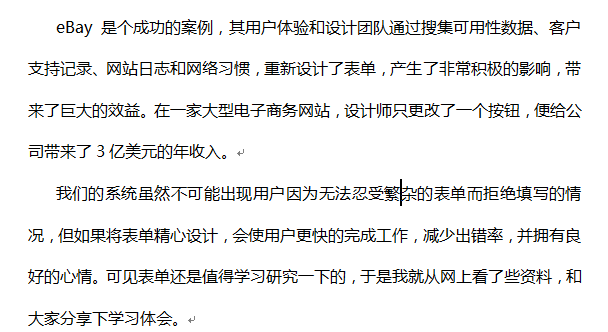
<p class="MsoNormal" style="text-indent:21.0000pt;"> <span>대부분의 사람들은 양식을 작성하는 것이 번거롭기 때문에 양식을 좋아하지 않습니다. 우리가 하고 싶은 일은 투표하고, 신청하고, 세일하는 물건을 사는 것입니다. 양식은 전자 상거래, 사회적 상호 작용 및 대부분의 생산성 애플리케이션 기반 웹 사이트(예: 은행)의 핵심입니다. 우리 시스템에는 다양한 형태가 있고, 우리의 일상 업무도 형태와 떼려야 뗄 수 없습니다</span>... </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> 웹 양식은 등록 및 결제와 같은 주요 상호 작용에서 중요한 중개 역할을 합니다. 통계에 따르면 양식을 다시 디자인하면 완료율이 10~40% 증가하는 경우가 많습니다. 이는 신규 판매를 성사시키거나 신규 고객을 확보하는 것을 의미합니다. </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> eBay의 사용자 경험 및 디자인 팀은 사용성 데이터, 고객 지원 기록, 웹사이트 로그, 인터넷 습관을 수집하여 양식을 재설계했는데, 이는 매우 긍정적인 영향을 미치고 큰 이점을 가져왔습니다. 대규모 전자상거래 웹사이트에서 디자이너는 버튼 하나만 변경하여 회사에 연간 3억 달러의 수익을 안겨주었습니다. </p>
웹페이지 제작30261992018-01-02
JS에는 블록 수준의 범위가 없으며 함수가 가장 작은 범위이므로 모든 변수는 함수의 최상위 수준 선언에 배치될 수 있습니다. 동시에 Java의 사용 방법과 다른 for 루프에도 주의해야 합니다. for 루프나 if 문의 본문 내에서도 선언된 변수는 함수 수준에 있습니다. <br /> 이 함수는 범위의 범위를 확장하며, 이는 클로저의 개념도 파생합니다. 자세한 내용은 "JS 고급 프로그래밍"을 참조하세요. <br /> 프로토타입 상속 기반의 동적 객체<br /> <br /> JS는 Java처럼 객체 지향적이지는 않지만 프로토타입을 통해 상속될 수 있습니다. 그러나 프로토타입을 직접 사용하면 파생된 모든 객체가 프로토타입의 속성이나 메서드를 공유하게 됩니다. 따라서 객체지향 코드를 작성할 때 이러한 문제에 주의해야 합니다. <br /> <br />
웹페이지 제작30262782018-01-02
내용은 참신하고 최신 버전의 jquery를 기반으로 작성되었으며, 모든 새로운 기능과 특징을 한눈에 볼 수 있으며, 내용은 jquery 기술 자체의 모든 측면을 설명할 뿐만 아니라 jquery와 관련된 확장된 지식도 포함합니다. 실용성이 뛰어나 모든 지식 포인트뿐만 아니라 모두 완전한 소형 케이스를 갖추고 있으며 두 가지 포괄적인 케이스도 있습니다. 이 책은 이론적 지식을 체계적으로 학습하고자 하는 독자의 요구를 충족할 뿐만 아니라, 충분한 실천에 대한 요구도 충족시킨다. <br /> 이 책은 총 11개의 장으로 구성되어 있으며, 특히 초보자에게 중요한 jquery에 대한 전반적인 이해를 돕기 위해 예제를 통해 jquery에 대한 전반적인 소개를 제공합니다. jquery의 jquery 기능 jquery의 dom 운영 방법, 이벤트 및 응용 프로그램, jquery의 애니메이션 및 특수 효과, jquery의 ajax 적용, 일반적으로 사용되는 다양한 jquery 플러그인의 사용 방법 및 기술이 모두 포함되어 있습니다. 완전한 예제(수요 분석, 코드 구현 및 결과 표시의 세 부분 포함)를 갖춘 다음 jquery UI 및 jquery 유틸리티 기능에 대한 확장된 지식과 jquery 개발 기술 및 성능 최적화에 대한 중요한 지식을 자세히 설명합니다. 대표적인 종합 사례를 통해 독자들이 앞서 배운 이론적 지식을 실천에 옮겨 빠르게 제이쿼리의 궁전에 입성할 수 있기를 바라며 책을 마무리한다. <br />
웹페이지 제작30261962018-01-02
<span style="color:#262626;font-family:-apple-system, BlinkMacSystemFont, "font-size:15px;background-color:#FFFFFF;">이 책은 예제 중심 접근 방식을 사용하여 jQuery Mobile에서의 앱 개발을 소개합니다. 이 책은 독자들에게 모바일 개발에 대해 가르치는 70개 이상의 실제 사례를 제공합니다. 마지막으로 6개의 작은 프로젝트를 사용하여 배운 지식을 검토하고 통합합니다. </span>
웹페이지 제작30262432018-01-02
HTML5 표준에 의해 추가된 새로운 요소 중에는 공통 페이지 구조를 식별하는 데 사용되는 요소가 포함됩니다: 섹션, 머리글, 바닥글, <br /> 네비게이션, 기사, 마크 등 <br /> 1. 헤더<br /> <header> 요소는 문서의 페이지 조합, 일반적으로 일부 안내 및 탐색 정보를 정의합니다. 정의는 헤더 태그를 설명합니다<br /> 일반적으로 h1~h6, hgroup 등의 섹션 헤더 정보가 포함되지만 필수는 아닙니다. <br />도 포함될 수 있습니다. 목록, 검색창 또는 테마와 관련된 로고입니다. 다음 코드에 표시된 대로: <br /> 실제로 이는 헤더 정보를 나타내는 데 사용되는 의미 있는 HTML 태그이며, 여기에는 h1 및 p 콘텐츠도 포함되어 있습니다. <br /> 그리고 다음 페이지 코드와 일치합니다. <br />
웹페이지 제작30263052018-01-02
<p class="p" style="background:#FFFFFF;"> HTML5는 국내외 인터넷 개발팀에서 점점 더 선호되고 있습니다. 해외에서는 구글이 크롬 웹 스토어를 열성적으로 개발하고 있고, 마이크로소프트는 HTML5 기술 개발을 지원하는 '아일랜드의 봄' 테마 웹사이트를 출시했으며, 노키아는 NOKIA MAP 사업을 인수해 구축하는 데 막대한 돈을 썼다. 국내 인터넷 거대 기업들도 바다 건너편에서 찾아오는 새로운 웹 개발 표준에 관심을 갖고 HTML5 제품의 물성을 테스트하기 시작했습니다. </p>
웹페이지 제작30264792018-01-02
이 책은 HTML5 프로그래밍에 관한 책입니다. 하지만 배우기 전에 먼저 배경 지식을 이해하는 것이 필요합니다. HTML5인가요? 어떤 종류의 개발 과정을 경험했나요? HTML4와 HTML5의 차이점은 무엇입니까? <br /> 이 장에서는 우려되는 몇 가지 실제적인 문제에 초점을 맞출 것입니다. 왜 HTML5인가? 왜 바람을 일으킬까<br /> 조류? HTML5를 진정으로 혁명적으로 만드는 디자인 철학은 무엇입니까? 큰 변화를 겪는 동안 HTML5를 유지하는 방법<br /> 호환성이 높나요? 플러그인 없는 패러다임은 무엇을 의미하나요? HTML5에는 무엇이 포함되고 무엇이 포함되지 않습니까? HTML5에는 어떤 새로운 기능이 추가되나요<br /> 섹스가 웹 개발의 새로운 시대를 열 수 있는 이유는 무엇입니까? 아래에서 함께 알아볼까요<br />
웹페이지 제작30263432018-01-02
FreeMarker를 사용하면 Java 서블릿이 HTML을 템플릿에 봉인하여 그래픽 디자인을 애플리케이션 로직과 별도로 유지할 수 있습니다. 템플릿 <br /> 서블릿이 제공하는 데이터에서 HTML을 동적으로 생성합니다. 템플릿 언어는 강력하고 직관적이며, 컴파일러는 빠르고, 출력은 정적 HTML 페이지의 속도에 가깝습니다. <br /> FreeMarker는 순수 Java로 작성된 템플릿을 기반으로 텍스트 출력을 생성하는 일반적인 도구인 템플릿 엔진입니다. HTML 웹 페이지, 특히 MVC 패턴 기반 애플리케이션을 생성합니다. <br /> FreeMarker에는 일부 프로그래밍 기능이 있지만 표시할 데이터는 일반적으로 Java 프로그램에 의해 준비되고 페이지는 모듈을 통해 FreeMarker에 의해 생성됩니다. Plate는 준비된 데이터를 표시합니다. <br /> FreeMarker는 웹 애플리케이션 프레임워크는 아니지만 웹 애플리케이션 프레임워크의 구성 요소로 적합합니다. <br /> FreeMarker는 HTTP 또는 서블릿을 인식하지 않으므로 컨테이너에 구애받지 않습니다. FreeMarker는 웹 애플리케이션이 아닌 환경에도 적용될 수 있습니다. FreeMarker는 Model2 프레임워크(예: Struts)의 보기 구성 요소로 더 적합합니다. 템플릿에서 JSP 태그 라이브러리를 사용할 수도 있습니다. FreeMarker는 무료입니다<br />
웹페이지 제작30266062018-01-02
플래시 웹사이트 구축 시 주의할 점은 무엇인가요? 웹페이지 제작을 좋아하는 많은 친구들이 이런 질문을 하리라 믿습니다. 현재 인터넷에 플래시 웹사이트가 많이 있다는 것은 모두가 알고 있는 사실입니다. 플래시 웹사이트는 정교한 디자인과 역동성으로 가득 차 있습니다. 따라서 많은 네티즌들은 플래시 웹 페이지 탐색을 선호합니다. 플래시 웹 페이지 탐색이 한 눈에 더 명확하고 명확해질 것이기 때문입니다. 동시에 플래시 웹페이지는 웹사이트의 내용을 보다 직관적으로 표시할 수 있기 때문에 기업과 네티즌 모두 플래시 웹사이트를 선호합니다. 플래시 웹페이지는 장점이 많지만 만들기가 쉽지 않고, 플래시 웹사이트를 만들 때 주의할 점이 많습니다.
웹페이지 제작30263782018-01-02
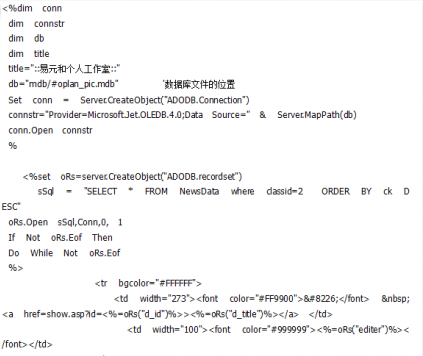
<p class="MsoNormal"> <%dim conn <br /> 어두컴컴 <br /> 희미한 DB <br /> 희미한 제목 <br /> title="::데이터베이스에 연결하는 방법::" <br /> db="mdb/#oplan_pic.mdb" '<span>데이터베이스 파일 위치 </span><span> </span><br /> conn = Server.CreateObject("ADODB.Connection") 설정 <br /> connstr="공급자=Microsoft.Jet.OLEDB.4.0;데이터 소스=" & Server.MapPath(db) <br /> conn.Open connstr <br /> % </p>
웹페이지 제작30262232018-01-02
<p> Macromedia Dreamweaver 8은 웹 사이트, 웹 페이지 및 웹 편집을 위한 전문 HTML 편집기입니다. 애플리케이션 설계, 코딩 및 개발. HTML 코드 작성을 직접 제어하거나 시각적 편집 환경에서 작업하는 것을 선호하는 경우 Dreamweaver 그들은 귀하의 웹 제작 경험을 풍부하게 하는 많은 유용한 도구를 제공할 것입니다. </p> <p> 이 안내서에서는 Macromedia Dreamweaver 사용 방법을 설명합니다. 8. 소프트웨어의 주요 기능에 익숙하지 않은 사용자를 위한 것입니다. 이 가이드의 튜토리얼은 간단하면서도 기능적인 웹 사이트를 만드는 과정을 안내합니다. </p>
웹페이지 제작30262152018-01-02
웹 표준을 사용하여 웹사이트를 디자인할 때 전환 방식은 주로 XHTML+CSS를 사용하며, CSS 스타일 시트는 필수입니다. 이를 위해서는 모든 웹 디자이너가 능숙해야 합니다<br /> CSS를 이전에 사용해 본 적이 없다면 지금 배우기 시작하세요. 웹 표준을 준수하는 웹사이트를 만들려면 CSS를 모르면 아름다운 페이지를 디자인할 수 없습니다. <br /> 실제로 프레젠테이션의 모든 측면은 CSS를 사용하여 구현되어야 합니다. 예전에는 위치 지정과 레이아웃을 위해 테이블을 사용했지만 이제는 위치 지정과 레이아웃을 위해 DIV를 사용해야 합니다. 이 <br /> 처음에는 조금 불편했던 발상의 전환입니다. 하하, 어떤 변화에도 저항이 있을 거예요. 표준이 가져다주는 "혜택"을 누리려면 오래된 전통을 포기하세요<br /> 달마는 그만한 가치가 있습니다. <br />
웹페이지 제작30263882018-01-02
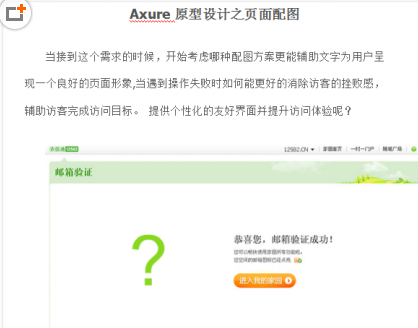
<p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span> 《Axure 페이지 사진》<br /> </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>이 요청을 받으면서 사용자에게 좋은 페이지 이미지를 제공하기 위해 어떤 이미지 구성표가 텍스트에 더 도움이 될 수 있는지 고려하기 시작했습니다.</span>, <span>방문자의 불만을 더 잘 해소하고 운영 실패 시 도움을 줄 수 있는 방법 방문 목표를 완료하세요. 개인화되고 친숙한 인터페이스를 제공하고 방문 경험을 개선하는 것은 어떻습니까? </span> </p>
웹페이지 제작30263042018-01-02
<p class="MsoNormal" style="text-indent:22.35pt;"> 웹페이지 제작을 배우기 전에 먼저 몇 가지 일반적인 개념을 이해해야 합니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>1</span></b><b>)<span>WWW</span></b><b>월드와이드웹<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 월드와이드웹(<span>Word Wide Web</span>)은 약칭 <span>WWW</span>로 신문, 라디오, 텔레비전에 이어 네 번째로 큰 통신 매체로 알려져 있습니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>2</span></b><b>)<span>Browser</span></b><b>Browser<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> World Wide Web의 콘텐츠를 보려면 필요한 요구 사항은 World Wide Web 브라우저입니다. 현재 일반적으로 사용되는 브라우저는 마이크로소프트(<span>Microsoft</span>)의 <span>Internet Explorer</span>(이하 <span>IE</span>), 넷스케이프(<span>Netscape</span>)의 <span>Communicator</span>(커뮤니케이터), <span>Opera</span> 등이 있습니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>3</span></b><b>)<span>WebPage</span></b><b>웹페이지<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 웹사이트를 탐색할 때 웹사이트의 각 페이지를 "웹페이지"라고 합니다. 웹 페이지는 다양한 데이터와 정보를 표시하는 데 사용되며 텍스트, 그림, 사운드, 애니메이션 및 기타 구성 요소로 구성됩니다. 각 웹 페이지는 파일이며 브라우저를 통해 해당 내용을 볼 수 있습니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>4</span></b><b>)<span>홈페이지</span></b><b>홈페이지<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 온라인으로 웹사이트를 탐색할 때 웹사이트에 들어갈 때 우리가 보게 되는 첫 번째 페이지는 "홈 페이지"라고 불리며, "홈 페이지"라고도 불리며, 이는 집의 외관과 약간 비슷합니다. 웹사이트 방문자의 관심을 끌기 위해 웹사이트 총괄 관리자들은 홈페이지를 매우 눈부시게 아름답게 만듭니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>5</span></b><b>)<span>웹사이트</span></b><b>웹사이트<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> "웹사이트"란 웹페이지 파일을 저장하는 곳으로, 브라우저를 통해 웹사이트의 웹페이지를 열람할 수 있습니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>6</span></b><b>)<span>하이퍼텍스트</span></b><b>하이퍼텍스트<span></span></b> </p><p class="MsoNormal" style="text-indent:22.35pt;"> "하이퍼텍스트" 파일 자체는 텍스트 파일이지만 그 내용은 일반 텍스트 파일과 다릅니다. 파일을 표시할 때 브라우저에 특수 효과를 생성하는 데 사용되는 몇 가지 주석이 달린 설명이 있습니다. 주석이 달린 설명에 따라 먼저 처리되고 최종적으로 결과가 뷰어에 표시됩니다. 물론 이런 종류의 파일은 일반 텍스트 편집 소프트웨어로도 열 수 있지만 일반 텍스트 편집 소프트웨어는 브라우저처럼 주석이 달린 설명을 기반으로 정보 내용을 처리할 수 없기 때문에 주석이 달린 설명으로 생성되는 특수 효과를 볼 수 없습니다. </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>7</span></b><b>)<span>Hyperlink</span></b><b>Hyperlink<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> World Wide Web이 전 세계적으로 인기를 끄는 데에는 분명 이유가 있습니다. 아름답고 역동적인 이미지, 편리하고 단순한 사용자 인터페이스, 흥미롭고 다양한 콘텐츠가 모두 월드 와이드 웹의 매력입니다. 성공은 무제한 하이퍼링크 기능입니다. 예를 들어, "내부 하이퍼링크"라고 하는 웹 사이트의 내부 웹 페이지를 서로 연결하는 기능이 있으며, "외부 하이퍼링크"라고 하는 다른 웹 사이트에 연결할 수도 있습니다. </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 인터넷은 무한한 연결성을 갖고 있습니다. 연결성이 없으면 웹사이트는 섬과 같습니다. </p>
웹페이지 제작30330162017-12-31
<p class="MsoNormal" style="text-indent:21.0pt;"> 대부분의 사람들은 양식을 작성하는 것이 번거롭기 때문에 양식을 좋아하지 않습니다. 우리가 하고 싶은 일은 투표하고, 신청하고, 세일하는 물건을 사는 것입니다. 양식은 전자 상거래, 사회적 상호 작용 및 대부분의 생산성 애플리케이션 기반 웹 사이트(예: 은행)의 핵심입니다. 우리 시스템에는 다양한 형태가 있고, 우리의 일상 업무도 형태와 떼려야 뗄 수 없습니다...<span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> 웹 양식은 등록 및 결제와 같은 주요 상호 작용에서 중요한 중개 역할을 합니다. 통계에 따르면 양식을 다시 디자인한 후 완료율이 <span>10%~40%</span> 증가하는 경우가 많습니다. 이는 신규 판매를 성사시키거나 신규 고객을 확보하는 것을 의미합니다. <span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> eBay의 사용자 경험 및 디자인 팀은 사용성 데이터, 고객 지원 기록, 웹사이트 로그, 인터넷 습관을 수집하여 양식을 재설계했는데, 이는 매우 긍정적인 영향을 미치고 큰 이점을 가져왔습니다. 대규모 전자상거래 웹사이트에서 디자이너는 버튼 하나만 변경하여 회사의 연간 수익을 <span>3</span>달러로 늘렸습니다. <span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> 우리 시스템에서는 사용자가 복잡한 양식 작성을 감당할 수 없다는 이유로 거부하는 것이 불가능하지만 양식을 신중하게 디자인하면 사용자는 작업을 더 빨리 완료하고 오류율을 줄이며 기분이 좋아질 수 있습니다. 양식은 여전히 배우고 공부할 가치가 있다는 것을 알 수 있으므로 인터넷에서 일부 정보를 읽고 학습 경험을 모든 사람과 공유합니다. <span></span> </p>
웹페이지 제작30331062017-12-31
<span style="color:#666666;font-family:宋体, 微软雅黑, arial;font-size:14px;background-color:#FFFFFF;">React 개발 실제에서는 점점 더 복잡해지는 프런트엔드 애플리케이션과 인터페이스를 성공적으로 구축하는 방법을 소개하고, React 라이브러리에 대한 심층 분석을 제공하며, React 생태계의 기타 도구와 라이브러리에 대해 자세히 설명하여 완전하고 복잡한 애플리케이션을 만드는 데 도움을 줍니다.</span>
웹페이지 제작30353362017-12-30
<span style="color:#666666;font-family:宋体, 微软雅黑, arial;font-size:14px;background-color:#FFFFFF;">Dreamweaver CS4 중국어 버전은 Dreamweaver CS4의 다양한 기능과 웹페이지 제작에 대한 지식을 얕은 것부터 깊은 것까지 차근차근 소개하는 완전한 독학용 튜토리얼입니다. 이 책은 웹 디자인의 기초, Dreamweaver CS4의 개요, 사이트 정의, 웹 페이지 관리, HTML 기본, 텍스트, 이미지, 멀티미디어 응용 프로그램, 하이퍼링크, 테이블, 프레임, APDiv, CSS, 양식, 동작을 다루는 27개의 장으로 구성되어 있습니다. 및 시간 Axis, Spry 프레임워크, JavaScript 특수 효과, ASP 동적 웹 페이지 제작, Dreamweaver와 Photoshop, Fireworks 및 Flash 통합, 템플릿, 리소스 및 라이브러리, 웹 사이트 테스트 및 게시, 웹 표준. 이 책은 합리적인 구조로 되어 있고, 이해하기 쉬우며, 그림과 텍스트가 풍부합니다. 대상이 되는 예문을 다수 배치하고 예문을 각 지식 포인트에 통합하여 독자가 손으로 배운 지식을 마스터할 수 있도록 노력하고 있습니다. -작동중. </span>
웹페이지 제작30342532017-12-30
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">"웹 페이지 제작 및 PHP 언어 응용"이라는 책은 2006년 우한 대학 출판부에서 출판되었습니다. 이 책은 일반 대학을 위한 온라인 커뮤니케이션 교과서 시리즈 중 하나이며 주로 웹 페이지 제작의 기본 지식과 실습을 설명합니다. , 인터넷상의 PHP 언어 응용 프로그램도 있습니다. 이 책은 HTML의 기본 지식, PHP의 기본 구문, PHP 프로그램에서 일반적으로 사용되는 기능, 데이터베이스 소프트웨어 MySQL의 기본 작동, 웹 페이지 암호화 및 인증, 이미지의 동적 생성, MySQL 및 멀티미디어 자료 라이브러리 구축 등을 다룹니다. </span>
웹페이지 제작30344882017-12-30


