<p> <strong>소개: </strong> </p> <p> Deng Botao, Cha Weiliang, Fan Fuwei가 편집한 "동적 웹 사이트 프로젝트 교육 자습서(Dreamweaver CS4+ASP)(CD 포함)"에서는 ASP와 결합된 Dreamweaver CS4를 사용하여 동적 웹 사이트를 개발 및 제작하는 방법을 소개합니다. 주요 내용은 다음과 같습니다: ASP 동적 웹 사이트 운영 환경 구축, 등록 및 로그인 모듈, 보도 자료 모듈, 검색어 모듈, 투표 설문 조사 모듈, 게시판 모듈, 네트워크 주소록 모듈, 백엔드 관리 모듈, 온라인 시험 시스템 및 온라인서점 종합드릴 프로젝트 . 구조적으로는 먼저 완전한 웹 사이트 프레임워크를 제공한 다음 이 동적 웹 사이트의 일반적인 일반적인 기능 모듈을 하나씩 구현합니다. "전체"에서 "부분" 설명까지 항상 명확하고 완전한 전체 개념과 개념을 독자에게 제공합니다. 구현 프로세스 개념을 만드는 동적 웹사이트입니다. <br /> "동적 웹 사이트 프로젝트 교육 자습서(Dreamweaver CS4+ASP)(CD 포함)"는 명확한 수준, 간결하고 참신한 구조, 전형적이고 실용적인 프로젝트로 구성되어 있으며 컴퓨터 응용 프로그램 및 관련 전문 교육 자료로 사용할 수 있습니다. 관련 전문직에 대한 교육서나 기술입니다. </p>
웹페이지 제작30461432017-12-27
<p class="MsoNormal" style="text-indent:21pt;"> 이 기사의 설명은 완전한 기능을 갖춘 웹 사이트를 구현하는 방법을 중심으로 진행됩니다. 본 졸업과제 요구사항에 따라 졸업과제 논문은 주로 타당성 분석, 수요 분석, 전체 설계, 상세 설계, 코딩, 테스트 단계를 거쳐 작성됩니다. </p> <p class="MsoNormal" style="text-indent:21pt;"> 그런 다음 수요 분석에서는 사용자 관점에서 설계된 웹 사이트가 디자이너 관점에서 구현해야 할 기본 기능이 무엇인지 분석하고 웹 사이트 디자인에 사용되는 편집 도구와 프로그래밍 언어는 물론 웹 사이트의 소프트웨어를 분석합니다. 및 하드웨어 개발 환경. 분석 결과에 따르면 <span>FrontPage 및 Dreamweaver 편집기를 ASP.net(vbscript, javascript) 프로그래밍 언어와 결합하여 웹사이트 페이지를 디자인하는 데 주로 사용되며 웹사이트의 주요 기능은 주로 뉴스, 다운로드, 친숙한 링크로 구분됩니다. , 온라인 설문조사 등 여러 주요 모듈을 살펴보세요. </span> </p> 세부 설계 단계의 임무는 솔루션을 구체화하는 것입니다. 세부설계 단계에서는 종합적인 분석 결과를 바탕으로 특정 페이지의 구성과 데이터베이스 구조의 설계를 진행한다. 페이지 구성은 주로 웹 페이지 간의 연결을 설계하는 동시에 이러한 연결을 기반으로 웹 페이지의 기본 기능 구조를 구현하는 것입니다. 데이터베이스 설계는 주로 각 프로그램 모듈의 기본 기능을 고려합니다. , 해당 데이터 레코드를 저장하기 위한 해당 테이블과 필드를 설계하여 페이지 생성을 위한 데이터 소스를 제공합니다. <p class="MsoNormal" style="text-indent:21pt;"> </p> 코딩 단계에서는 특정 웹페이지의 코딩 설계를 진행합니다. 디자인에서는 웹 페이지의 프로그램 인터페이스, 형식, 필수 데이터 등을 기반으로 실제 프로그램 코드가 작성됩니다. 본 디자인은 페이지 수가 많기 때문에 모든 프로그램 코드를 작성하는 것은 불가능합니다. 따라서 본 장에서는 본 디자인에 사용된 메인 페이지 디자인과 데이터베이스 코딩 기법을 중심으로 설명합니다. <p class="MsoNormal">
웹페이지 제작30463092017-12-27
"<strong>애자일 웹 개발의 길: 애자일 웹 개발을 위해 Rails를 사용하기(원서 4판)</strong>"의 초판이 JOLT 상 "최고 기술 도서"를 수상했습니다. 처음 세 판의 콘텐츠 구조를 기반으로 네 번째 판에서는 Rails의 새로운 기능과 모범 사례에 대한 콘텐츠를 추가합니다. 이 책은 실제 애플리케이션을 단계별로 생성하는 것부터 시작하여 Rails에 내장된 기능을 소개합니다. 이 책은 세 부분으로 구성되어 있습니다. 첫 번째 부분에서는 Rails 설치, 애플리케이션 검증, Rails 프레임워크의 아키텍처, 그리고 Ruby 언어에 대한 지식을 소개하고, 두 번째 부분에서는 반복적인 방법을 사용하여 애플리케이션을 만든 다음 테스트 케이스를 구축합니다. Agile 개발 모델에 따라 마지막으로 Capistrano를 사용하여 배포를 완료합니다. 세 번째 부분에서는 누락된 지식을 체계적으로 채우고 일상적인 실무 작업에 충분히 대처할 수 있습니다. 이 책은 직관적인 예제와 심층적인 분석을 모두 담고 있으며, 웹 애플리케이션 개발과 관련된 지식의 모든 측면을 다루고 있습니다. <br /> 『애자일 웹 개발의 길: 애자일 웹 개발을 위한 레일스 활용(원서 제4판)』은 루비와 레일즈의 초급자와 중급자에게 적합하며, 개발자를 위한 참고 매뉴얼로 활용할 수 있다.
웹페이지 제작30463412017-12-27
<p> <strong>소개</strong> </p> <p> 잘 디자인된 양식은 사용자가 편안하고 즐겁게 콘텐츠를 등록하고 결제하고 관리할 수 있도록 해줍니다. 이는 온라인 비즈니스 성공을 위한 비결입니다. "웹 폼 디자인: 돌을 금으로 바꾸는 기술"은 독특하고 심오한 통찰력과 풍부하고 실제적인 사례를 통해 폼 디자인의 진정한 의미를 알려줍니다. "웹 양식 디자인: 돌을 금으로 바꾸는 기술"을 읽으면 초보 디자이너는 우수한 양식 디자인의 모든 구성 요소에 대해 폭넓게 접할 수 있습니다. 경험이 풍부한 수석 디자이너는 이전에 발견되지 않았던 문제와 솔루션에 대한 심층적인 이해를 제공할 수 있습니다. <br /> Web Form Design: The Art of Turning Touch into Gold는 양식 디자이너나 개발자를 위한 것이지만 사용성 엔지니어, 웹 사이트 개발자, 제품 관리자, 시각 디자이너, 상호 작용 디자이너, 정보 설계자 및 양식 읽기 및 관련된 모든 사람에게도 적합합니다. 설문지를 디자인한 사람을 참조하세요. </p> <p> <strong>디렉토리: </strong> </p> <p> 1부 양식 구조<br /> 1장 형태 디자인<br /> 2장 양식 구성<br /> 챕터 3 완성을 향한 길<br /> 파트 II 양식 요소 <br /> 4장 태그<br /> 5장 입력 상자<br /> 6장 액션<br /> 7장 도움말 텍스트<br /> 8장 실수와 성공<br /> 파트 III 양식 상호 작용<br /> 10장 중복 입력<br /> 11장 추가 입력<br /> 12장 선택 기반 입력<br /> 13장 차근차근<br /> 14장. 형태의 미래 </p>
웹페이지 제작30465052017-12-27
중국어 이름: Pro HTML5 Performance원명: Pro HTML5 Performance <br /> 작성자: <br /> ㅋㅋㅋ 공유: 软件 <br /> 资源格式: PDF <br /> 출처: Apress <br /> 예: 9781430245247 <br /> 发行时间: 2012년 10월 24일 <br /> 지역: <br /> 설명: <br /> 예: <br /> 内容介绍: <br /> Pro HTML5 Performance는 표준을 완벽하게 준수하는 기술과 모범 사례를 사용하여 매우 빠르고 가벼우며 확장 가능한 웹사이트를 구축하기 위한 실용적인 가이드를 제공합니다. 이는 기반을 구축할 때 모범 사례 정보를 제공하는 것과 기존 프로젝트의 문제를 해결하는 데 도움이 되는 즉시 적용 가능한 기술 사이의 균형을 유지합니다. <br /> 풍부한 팁, 요령 및 비밀 외에도 직면한 문제와 이를 해결하는 최선의 방법을 우아하게 배치하는 조언과 코드 샘플을 찾을 수 있습니다. Pro HTML5 Performance를 읽으면 코드의 성능을 최대한 끌어내 애플리케이션에 비교할 수 없는 속도와 비용 효율성을 제공할 수 있습니다. <br /> 무엇을 배울 것인가 <br /> 클라이언트 측 성능을 위해 HTML5, CSS 및 JavaScript를 최적화하세요 <br /> 코드의 대역폭을 줄여 속도와 비용 절감을 모두 달성하세요 <br /> 동일한 페이지에서 여러 기기를 타겟팅하는 방법을 알아보세요 <br /> HTML5 콘텐츠가 어떻게 이전 브라우저로 정상적으로 저하될 수 있는지 확인하세요 <br /> 가벼운 설치 공간으로 애니메이션과 같은 고급 애플리케이션을 만드세요 <br /> HTML5의 의미론적 마크업을 활용해보세요 <br /> 이 책은 누구를 위한 책인가요 <br /> 이 책은 기본 사항을 알고 있지만 고성능 웹 사이트를 만드는 기술을 익히고 싶은 프런트 엔드 프로그래머에게 이상적입니다. 이는 대규모 사이트를 '처음부터 제대로' 설계하려는 사람들이나 기존 사이트에 일부 개념을 적용하여 좀 더 빠르게 실행하거나 약간의 비용을 지불하려는 사람들에게도 똑같이 적용할 수 있습니다. '전력을 다해' 모든 것을 사용할지 아니면 기존 사이트에 몇 가지 개념을 적용할지 여부는 귀하에게 달려 있습니다.
웹페이지 제작30460412017-12-27
"The Definitive Guide to jQuery"는 내용이 포괄적이고 jQuery의 모든 측면을 체계적으로 설명하며 실용성이 뛰어납니다. 이 책에는 118개의 예제와 2개의 포괄적인 사례가 포함되어 있으며 4대 전문 커뮤니티에서 적극 권장합니다. . <br /> jQuery는 Prototype 이후 또 다른 뛰어난 JavaScript 프레임워크로 전 세계 개발자들 사이에서 매우 인기가 높으며 웹 개발 분야에서 사실상의 표준이 되었습니다. 가벼운 크기, 강력한 선택기, 우수한 DOM 캡슐화 및 풍부한 플러그인 지원을 갖춘 iQLJery는 대부분의 웹 프런트 엔드 개발자에게 편리함을 제공하고 개발 효율성을 크게 향상시킵니다. 또한 jQuery의 완벽한 Ajax 기능, 동작 및 구조적 계층의 분리와 안정적인 이벤트 처리 메커니즘은 웹 백엔드 개발자를 더욱 강력하게 만들고 적은 양의 코드로 복잡한 기능을 구현할 수 있습니다. 특히 새 버전 1.4가 출시되면서 더욱 그렇습니다. 따라서 웹 개발의 효율성을 높이고 웹 애플리케이션의 기능을 강화하기 위해서는 iQuery를 능숙하게 활용하는 것이 웹 개발자에게 필수적인 능력이다. <br /> 작가 소개 <br /> Tao Guorong은 10년 이상의 개발 경험을 보유한 수석 웹 기술 전문가입니다. 그는 중국 최초의 일선 기술자이자 웹 개발 전문 교육 강사 중 한 명입니다. 그는 JavaScript, jQuery, Aiax 등 웹 개발 기술에 대한 연구와 실습에 전념해 왔으며 오랫동안 HTML 페이지 최적화 및 사용자 경험 연구에 집중해 왔습니다. 그는 페이지 프레임워크 구축, 데이터 흐름 분석, 및 페이지 정적 최적화. 또한 Microsoft 기술 전문가이며 C#, ASP에도 능숙합니다. NEr 및 SQL Server 기술을 개발하고 관련 작품을 많이 출판했습니다.
웹페이지 제작30463612017-12-27
[도서 소개]<br /> ☆내용이 풍부하고 상세하며 언어가 이해하기 쉽고 책에 거의 100개에 가까운 예제가 포함되어 있어 웹사이트 구축 기술을 단계별로 마스터할 수 있습니다. <br /> ☆이 책에는 Flash 웹 사이트 구축 과정을 심층적으로 이해할 수 있도록 Flash 웹 사이트 케이스가 포함되어 있습니다. <br /> ☆Flash XML의 응용, Flash 비디오 기술, Flash와 데이터베이스의 읽기 및 저장 기술에 대해 심도있게 설명합니다. <br /> ☆웹스튜디오 포럼 온라인 지원 Q&A. <br /> ☆샘플 웹사이트: http://sample.webstudio.com.cn <br /> 이 책은 총 12개의 장으로 구성되어 있으며, 플래시 웹사이트 기술에 초점을 맞추고 있으며, 각 장마다 플래시 웹사이트 구조 분석, 정확한 기술 등 관련 플래시 기술 지식을 설명하고 있습니다. 프리로딩, Flash 전체 화면 기술, Flash 탐색, XML, 서식이 지정된 외부 텍스트, 사운드, 비디오 및 Flash와 데이터베이스 간의 동적 데이터 처리 등이 있습니다. 이 책에는 거의 100개에 달하는 예제와 재사용 가능한 기능을 갖춘 완전한 Flash 웹 사이트 사례가 포함되어 있습니다. 이 책은 초급 및 중급 사용자 그룹을 대상으로 하지만 여전히 특정 적용 범위가 있으므로 ActionScript를 접해 본 적이 없는 독자에게는 적합하지 않습니다. <br /> [도서목록] Chapter 1 플래시 웹사이트 개발 1 <br /> 1.1 플래시 1 개발의 간략한 역사 <br /> 1.2 HTML 페이지 및 플래시 5 <br /> 1.3 플래시 웹사이트의 미래 6 <br /> Chapter 2 플래시 웹사이트 기획 7 <br /> 2.1 플래시 웹사이트의 구조 계획 7 <br /> 2.1.1 플래시 웹사이트의 구조 7 <br /> 2.1.2 플래시 계층 구조 9 <br /> 2.2 플래시 웹사이트 디자인 기획 11 <br /> 2.3 플래시 홈페이지 콘텐츠 기획 13 <br /> 2.3.1 콘텐츠 기획 양식 13 <br /> 2.3.2 콘텐츠 기획 과정 14 <br /> 2.4 플래시 홈페이지 기획 완료 후 구현 14 <br /> Chapter 3 플래시 웹사이트에서 일반적으로 사용되는 액션스크립트 21 <br /> 3.1 일반적으로 사용되는 액션스크립트 21 <br /> 3.1.1 getbytesloaded() 및 getbytestotal() 21 <br /> 3.1.2 geturl() 22 <br /> 3.1.3 Loadmovie() 및 unloadmovie() 23 <br /> 3.1.4 영화 첨부 및 영화클립 제거 27 <br /> 3.1.5 경로 30 <br /> .3.1.6 배열 배열 31 <br /> 3.2 플래시의 루프 41 <br /> 3.2.1 프레임 루프 41 <br /> 3.2.2 루프 43 <br /> 3.2.3 엔터프레임 루프 44 <br /> 3.2.4 간격 루프 설정 44 <br /> 3.3 완화 적용 47 <br /> 3.3.1 정적 완화 47 <br /> 3.3.2 맞춤형 이징 48 <br /> 3.3.3 동적 이징 49 <br /> 3.3.4 외부 클래스를 사용하여 여유 설정(트윈 클래스 및 여유 클래스) 51 <br /> 3.3.5 확장 가능한 완화 기능 54 <br /> 3.3.6 온모션완료 55 <br /> Chapter 4 플래시와 자바스크립트의 조합 응용 59 <br /> 4.1 자바스크립트를 사용하여 중앙 양식 팝업 표시 59 <br /> 4.1.1 정적 링크 팝업 중심 양식 61 <br /> 4.1.2 플래시에서 중앙 양식 팝업 62 <br /> 4.1.3 자바스크립트 함수 재사용 - js 파일 63 <br /> 4.2 전체 화면 기술 적용 64 <br /> 4.2.1 자바스크립트 전체화면 브라우저 창 65 <br /> 4.2.2 플래시 전체 화면 67 <br /> 사례 구현 77 <br /> 5장 플래시에서 효과적인 사전 로드 생성 81 <br /> 5.1 프리로더의 기본 유형 81 <br /> 5.2 단순 프리로딩 엔드 프리로더 81 <br />5.2.1 진행률 표시기 사전 로드 83 <br /> 5.2.2 복잡한 사전 로딩 85 <br /> 5.3 외부 콘텐츠 로딩 프리로드 90 <br /> 5.4 사전 로드 중 전환 95 <br /> 사례 구현 102 <br /> 6장 플래시에서 XML 응용 109 <br /> 6.1 xml 기본 109 <br /> 6.1.1 XML 109의 기본 구조 <br /> 6.1.2 요소와 노드 110 <br /> 6.1.3 텍스트 노드 111 <br /> 6.1.4 속성 112 <br /> 6.1.5 cdata 113 <br /> 6.1.6 추가 콘텐츠 113 <br /> 6.2 xml은 플래시 114와 관련이 있습니다 <br /> 6.2.1 xml 및 값 쌍 114 <br /> 6.2.2 플래시에 XML 로딩하기 115 <br /> 6.2.3 XML 문서 미리 로드 117 <br /> 6.2.4 공백 119 <br /> 6.3 xml 객체의 응용 이해하기 120 <br /> 6.3.1 xml 120 구문 분석 <br /> 6.3.2 텍스트 로딩 126 <br /> 6.3.3 정보 콘텐츠 표시 129 <br /> 6.3.4 xml 작업 표시 136 <br /> 6.3.5 중첩 루프 140 <br /> 사례 구현 1 XML 뉴스 목록 142 <br /> 사례 구현 2 XML 작업 사례 147 <br /> 7장 웹사이트 탐색 153 <br /> 7.1 간단한 웹사이트 탐색 153 <br /> 7.2 표준 버튼 및 영화 클립 버튼 이벤트 유형 160 <br /> 7.2.1 버튼 이벤트 유형 160 <br /> 7.2.2 표준 버튼 이벤트 161 <br /> 7.2.3 영화클립 버튼 이벤트 162 <br /> 7.3 액션스크립트 탐색 164 <br /> 7.3.1 액션스크립트 탐색 164 <br /> 7.3.2 액션스크립트 그래픽 탐색 166 <br /> 7.4 xml 탐색 170 <br /> 사례 구현 탐색 175 <br /> 8장 플래시의 외부 콘텐츠 처리 177 <br /> 8.1 외부 텍스트 파일 로딩 177 <br /> 8.1.1 loadvars 방법 177 <br /> 8.1.2 외부 텍스트 파일 미리 로드하기 180 <br /> 8.2 외부 텍스트 콘텐츠 서식 지정 182 <br /> 8.2.1 textformat() 메소드 182 <br /> 8.2.2 외부에서 로드된 텍스트 서식 지정 185 <br /> 8.2.3 HTML 태그로 외부 텍스트 서식 지정 186 <br /> 8.2.4 외부 HTML 텍스트 로딩 188 <br /> 8.3 캐스케이딩 스타일 시트 적용 189 <br /> 8.3.1 Textfield.stylesheet 사용법 190 <br /> 8.3.2 외부 텍스트에 CSS CSS 스타일 시트 적용 193 <br /> 8.3.3 XML 195에 스타일시트 적용하기 <br /> 8.3.4 XML에서 cdata 형식 사용하기 197 <br /> 8.4 글꼴 삽입 199 <br /> 8.5 맞춤형 스크롤바 202 <br /> 8.5.1 텍스트 스크롤 202 <br /> 8.5.2 슈퍼 스크롤 수식 사용자 정의 스크롤 막대 205 <br /> 8.5.3 사용자 정의 스크롤 막대에 이징 추가 209 <br /> 사례 구현 외부 텍스트 및 사용자 정의 스크롤 막대 로드 211 <br /> Chapter 9 웹사이트에서 사운드 응용하기 217 <br /> 9.1 소리 가져오기 217 <br /> 9.1.1 스테이지로 사운드 가져오기 218 <br /> 9.1.2 라이브러리로 사운드 가져오기 218 <br /> 9.2 비디오에 사운드 추가 218 <br /> 9.2.1 라이브러리에서 비디오에 사운드 추가 219 <br /> 9.2.2 외부 라이브러리의 비디오에 사운드 추가 219 <br /> 9.3 버튼에 사운드 추가하기 220 <br /> 9.4 사운드와 비디오 동기화 221 <br /> 9.5 액션스크립트 사운드 223 <br /> 9.5.1 사운드 객체 223 <br /> 9.5.2 사운드 로딩 224 <br /> 9.5.3 사운드 루프 226 <br /> 9.5.4 사운드 스위치 227 <br /> 9.5.5 볼륨 조절 및 좌우 채널 조절 228 <br /> 9.6 소리가 포함된 문서 게시 230 <br />사례 구현: 사운드 스위치 232 추가 <br /> 10장 웹 사이트에서 비디오 적용 235 <br /> 10.1 플래시 235에서 지원되는 비디오 형식 <br /> 10.1.1 플래시 235에서 지원되는 비디오 파일 형식 <br /> 10.1.2 Flash는 비디오 콘텐츠를 통합하고 전송하는 다양한 방법을 제공합니다 236 <br /> 10.2 "비디오 가져오기" 마법사를 사용하여 비디오 가져오기 237 <br /> 10.2.1 표준 웹 서버에서 "프로그레시브 다운로드" 선택 238 <br /> 10.2.2 플래시 통신 서버 또는 fvss 239에서 전송된 비디오 스트림 가져오기 <br /> 10.2.3 SWF 파일에 비디오 삽입 239 <br /> 10.2.4 연결된 퀵타임 비디오 파일 가져오기 241 <br /> 10.3 인코딩 비디오 매개변수 설정 242 <br /> 10.3.1 비디오 인코딩 프로필 선택 242 <br /> 10.3.2 고급 인코딩 설정 지정(플래시 전문가만 해당) 243 <br /> 10.3.3 비디오 자르기 및 다듬기 245 <br /> 10.4 "비디오 가져오기" 마법사에서 비디오 클립 편집 246 <br /> 10.4.1 비디오 클립 편집 방법 246 <br /> 10.4.2 플래시 비디오 파일을 라이브러리로 가져오기 247 <br /> 10.5 동영상 속성 변경 248 <br /> 10.6 flv 영상 제작 250 <br /> 10.7 액션스크립트로 동영상 재생 제어 253 <br /> 10.7.1 플래시로 가져온 비디오 재생 제어 253 <br /> 10.7.2 외부 flv 비디오 재생 제어 255 <br /> 10.8 미디어 구성요소를 사용하여 비디오 제어 259 <br /> 10.8.1 미디어 구성 요소 매개변수(플래시 전문가만 해당) 260 <br /> 10.8.2 미디어 구성 요소를 사용하여 flv 비디오 제어 261 <br /> 10.9 맞춤형 flv 플레이어 만들기 263 <br /> 사례 구현 flv 플레이어 270 <br /> Chapter 11 플래시 동적 데이터 처리 275 <br /> 11.1 로드바 275 <br /> 11.2 동적 데이터 로드 277 <br /> 11.2.1 데이터 로딩의 기본 원칙 277 <br /> 11.2.2 텍스트 파일에서 데이터 로드 278 <br /> 11.2.3 xml 281에서 데이터 로드 <br /> 11.2.4 데이터베이스에서 데이터 로드 281 <br /> 11.3 동적 데이터를 서버에 저장하기 294 <br /> 11.3.1 일반적인 데이터 저장 방법 294 <br /> 11.3.2 텍스트 파일에 데이터 저장하기 295 <br /> 11.3.3 데이터베이스에 데이터 저장 299 <br /> 사례 구현 302 <br /> 12장 웹사이트 릴리스 303 <br /> 12.1 출판의 기본 과정 303 <br /> 12.2 IE 304에 내장된 플래시 문제 해결
웹페이지 제작30462402017-12-27
<strong>HTML5 및 CSS3에 대한 권위 있는 가이드</strong>는 현재 시장에서 가장 권위 있는 HTML5 및 CSS3에 대한 실용적인 튜토리얼입니다. HTML 5 및 CSS3은 훌륭한 사례 설명과 결합된 참신하고 실용적인 성능을 통해 사용자가 HTML5 및 CSS3 프로그래밍 기술을 빠르게 익힐 수 있도록 도와줍니다. <br /> 당신이 미래 지향적인 웹 프론트 엔드 작업자라면 당신을 위해 특별히 제작된 "HTML5 및 CSS3에 대한 최종 가이드"의 혜택을 확실히 누릴 것입니다. <br /> "HTML 5 및 CSS 3에 대한 최종 가이드"의 내용은 체계적이고 포괄적이며 HTML 5 및 CSS 3의 모든 새로운 기능과 특징을 자세히 설명합니다. 기술은 참신하며 모든 지식 포인트는 최신 개발을 따라갑니다. HTML 5 및 CSS 3(HTML 5 및 CSS 3은 여전히 개선 중), 매우 실용적입니다(246개의 샘플 페이지 포함). 그러나 두 가지 포괄적인 사례도 있습니다(HTML 5 및 CSS 3을 사용하여 웹 애플리케이션을 개발하는 사고와 방법을 반영). <br /> "HTML5 및 CSS3에 대한 최종 가이드"는 이론적 지식에 대한 포괄적이고 체계적인 학습에 대한 요구 사항을 충족할 뿐만 아니라 전체 실습에 대한 요구 사항도 충족합니다. <br /> "HTML 5 및 CSS 3에 대한 최종 가이드"는 세 부분으로 나누어져 있습니다 <br /> 첫 번째 부분에서는 주요 브라우저의 HTML 5 지원, HTML 5와 HTML 4의 문법적 차이점, HTML 5의 구조 요소, 양식 및 파일, 그래픽 그리기 및 멀티미디어 재생 등 HTML 5 관련 지식을 자세히 설명합니다. , 로컬 스토리지, 오프라인 애플리케이션, 통신 API, 웹 작업자, 지리적 위치 정보 획득 등 <br /> 두 번째 부분에서는 선택자, 텍스트 및 글꼴 관련 스타일, 색상 관련 스타일, 상자 관련 스타일, 배경 및 테두리 관련 스타일, 레이아웃 관련 스타일, UI 관련 스타일 등 CSS 3 관련 지식을 자세히 설명합니다. , 미디어 쿼리 관련 스타일, 변형 처리, 멀티미디어 및 애니메이션 등 <br /> 세 번째 부분에서는 독자가 이론적 지식을 실제에 통합하고 신속하게 차세대 웹 개발 기술의 트렌드세터가 될 수 있도록 돕는 것을 목표로 반복적인 방식으로 두 가지 완전한 사례를 점진적으로 제시합니다. <br /> 아직 시작하지 않았거나 이제 막 시작한 프론트엔드 신입사원이든, 다년간의 업무 경험을 보유한 수석 프론트엔드 엔지니어든, 『HTML5와 CSS3에 대한 확실한 가이드』는 당신에게 적합할 것입니다. <br /> <span>HTML5 및 CSS3에 대한 권위 있는 가이드에서 발췌: </span> <br /> Chapter 1 웹 시대의 변화 <br /> 1.1 새로운 WEB 시대를 환영합니다 <br /> 1.1.1 HTML 5 시대가 온다 <br /> 1.1.2 HTML 5의 목표 <br /> 1.2 HTML 5가 인기를 끄는 이유 <br /> 1.2.1 세계적으로 유명한 브라우저 제조업체의 HTML 5 지원 <br /> 1.2.2 첫 번째 이유: 시대의 요구 사항 <br /> 1.2.3 두 번째 이유: Internet Explorer8 <br /> 1.3 HTML 5를 안심하고 사용할 수 있는 세 가지 이유 <br /> 1.4 HTML 5가 해결해야 할 세 가지 문제 <br /> 2장 HTML 5와 HTML 4의 차이점 <br /> 2.1 구문 변경 <br /> 2.1.1 HTML 5의 구문 변경 <br /> 2.1.2 HTML 5의 마크업 방법 <br /> 2.1.3 HTML 5는 이전 HTML 버전과의 호환성을 보장합니다 <br /> 2.1.4 마킹 예시 <br /> 2.2 새로운 요소와 폐지된 요소 <br /> 2.2.1 새로운 구조 요소 <br />2.2.2 기타 새로운 요소
웹페이지 제작30470782017-12-27
중국어 이름: HTML5 Up and Running 원래 이름: HTML5.Up.and.Running <br /> 저자: Mark Pilgrim Books <br /> 카테고리: 소프트웨어 <br /> 리소스 형식: PDF <br /> 버전: 스캔 버전 <br /> 출판사: O'Reilly Media <br /> ISBN: 0596806027 <br /> 출시 날짜: 2010년 8월 24일 <br /> 지역: 미국 <br /> 언어: 영어 <br /> 소개: <br /> 콘텐츠 소개: <br /> HTML5에서 사용할 수 있는 새로운 기능에 대해 모른다면 지금이 바로 알아볼 시간입니다. 이 마크업 언어의 최신 버전은 웹 애플리케이션 개발 방식을 크게 변화시킬 것이며 이 책에서는 HTML5에 대한 첫 번째 실제 모습을 제공합니다. <br /> 새로운 요소와 속성. HTML5는 웹 콘텐츠를 구성하기 위해 설계된 언어로, 표준적이고 직관적인 UI 마크업 언어를 만들어 웹 디자인과 개발을 더 쉽게 만드는 것이 목적입니다. HTML5는 페이지를 자르고 분할하는 다양한 수단을 제공하므로 사이트를 논리적으로 구성하는 데 사용할 수 있을 뿐만 아니라 사이트에 집계 기능을 제공하는 절단 구성 요소를 만들 수 있습니다. <br /> HTML5는 웹 및 휴대용 장치용 크로스 브라우저 애플리케이션 개발을 촉진하는 효율적인 데이터 관리, 렌더링, 비디오 및 오디오 도구를 제공합니다. HTML5는 유연성을 높이고 매우 흥미로운 대화형 웹사이트 개발을 지원하므로 모바일 클라우드 컴퓨팅 서비스 개발을 주도하는 기술 중 하나입니다. 또한 우아한 구조, 양식 컨트롤, API, 멀티미디어, 데이터베이스 지원 및 크게 향상된 처리 속도를 포함한 새로운 태그와 향상된 기능을 소개합니다. <br /> 디렉터리: <br /> 1장 우리는 어떻게 여기까지 왔는가? 2장 HTML5 기능 감지 <br /> 3장 모든 것이 무엇을 의미하나요? Chapter 4 그것을 그림 표면이라고 부르자 <br /> 5장 웹상의 비디오 <br /> 7장 웹 애플리케이션용 로컬 스토리지의 과거, 현재, 미래 <br /> 8장 오프라인으로 전환하자
웹페이지 제작30462402017-12-27
이 책은 세계와 동기화되어 ActionScript 3에 대해 포괄적이고 체계적으로 소개하는 중국 최초의 "Why-Oriemed Book"입니다. 이 책은 프론트엔드 시스템 아키텍트의 관점에서 ActionScript 3의 본질을 설명하고, 시스템 아키텍처의 관점에서 객체지향적 사고를 주축으로 ActionScript 3의 API 설계 이유와 원리, 응용을 명확하게 설명합니다. 객체 지향적 사고와 ActionScript3 시스템 아키텍처는 RIA 개발의 두 기둥입니다. 이 과정을 마치면 모든 ActionScript 3 지식이 공통적이고 통합되어 있으므로 학습이나 개발을 시작할 수 있습니다 <br /> 그렇게 하면 원하는 만큼 힘이 나고 편안해질 것입니다. <br /> 책 전체는 5부분으로 나누어져 있다. 1부: ActionScript 3 언어 기본 사항, 2부: ActionScript 3 객체 지향 프로그래밍, 3부: ActionScript 3 핵심 클래스, 4부: ActionScript 3 기본 Flash Player API, 5부: ActionScript 3 시각적 프로그래밍. 책에 첨부된 CD의 내용은 책에 나오는 예제의 소스 파일과 책의 주요 작업에 대한 비디오 데모 튜토리얼입니다. <br /> 이 책은 언어에 관계없이 기본적인 프로그래밍 지식을 갖춘 Flash, Flex 및 AIR 매니아와 개발자에게 적합하며 특히 ActionScript 2 독자에게 적합합니다. 이 책은 또한 Java 및 C#과 같은 다른 OOP 언어 팬이 ActionScript 3을 배울 수 있도록 특별한 소개와 특정 수평적 비교를 제공합니다. <br /> 【에디터 추천】 <br /> ★국제 시장과 동기화되어 ActionScript 3에 대해 포괄적이고 체계적으로 소개하는 중국 최초의 "Why-Oriented Book"입니다. <br /> 프론트엔드 시스템 아키텍트의 관점에서는 객체지향적 사고를 주축으로 하여 ActionScript 3의 본질을 설명합니다. 시스템 아키텍처의 관점에서는 ActionScript 3의 API 설계 이유와 원리, 응용을 명확하게 설명합니다. . <br /> ActionScript 3 언어 기본 사항, ActionScript 3 객체 지향 프로그래밍, ActionScript 3 핵심 클래스, ActionScript 3 기본 Flash Player API, ActionScript 3 시각적 프로그래밍. <br /> <br /> 온라인 이름이 "Heiyu"이고 영어 이름이 "Kingda Sun"인 Sun Ying은 저장대학교에서 석사 학위를 취득했습니다. 절강대학교 출신의 베테랑 노출증자인 그는 Blue Ideal 웹사이트의 플래시 버전의 중재자였습니다.
웹페이지 제작30461562017-12-27
매력적인 웹 페이지를 만드는 데 도움이 되는 리소스에 액세스하려면 아래 링크를 사용하세요. <br /> 동적 HTML(DHTML) 개체 모델 참조 <br /> DHTML 객체 <br /> DHTML 속성 <br /> DHTML 메소드 <br /> DHTML 이벤트 <br /> DHTML 컬렉션 <br /> HTML 참조 <br /> HTML 요소 <br /> HTML 문자 집합 <br /> 스타일 시트(CSS) 참조 <br /> CSS 속성 참조 <br /> CSS 길이 단위 참조 <br /> 기타 참고자료 <br /> 명령 식별자 <br /> 기본 동작 참조 <br /> HTC 행동 참고 <br /> 시각화 필터 및 전환 참조 <br /> HTML+TIME 참조 <br /> 웹 벡터 그래픽 마크업 언어 <br /> HTML 애플리케이션 <br /> 팁 <br /> 언어 코드 <br /> 색상표
웹페이지 제작30502582017-12-27
중국어 이름: 활성 서버 페이지 및 웹 데이터베이스 <br /> 저자: Wang Guorong Books <br /> 카테고리: 소프트웨어 <br /> 리소스 형식: PDF <br /> 버전: 스캔 버전 <br /> 출판사: Qibiao Publishing Co., Ltd. <br /> ISBN: 9789577173980 <br /> 출시 날짜: 1998년 6월 1일 <br /> 지역: 대만 <br /> 언어: 중국어 번체 <br /> 소개: <br /> 콘텐츠 소개: <br /> 웹 데이터베이스는 최근 등장한 기술로, 인터넷 열풍이 계속되면서 원래 독립형 머신이나 지역 네트워크에서 사용하던 데이터베이스를 인터넷으로 이식하는 것이 불가피한 추세가 됐다. <br /> 『VB5와 데이터베이스 프로그래밍』이 큰 호응을 얻은 후, 저자는 독자들의 요청에 따라 ASP, ADO, RDS에 대해 자세히 소개하는 『액티브 서버 페이지 및 웹 데이터베이스』를 다시 한 번 집필했습니다. 또한 방문자 카운터, 방문자 게시판, 뉴스 토론방, e-쇼핑, 채팅방, 검색 엔진, 비밀번호 확인 등 다양한 사례의 구현을 제공합니다. 이렇게 훌륭한 내용을 담고 있는 이 책은 웹 데이터베이스를 배우는 데 꼭 필요한 책이라고 생각합니다. <br /> 디렉터리: <br /> Chapter 1 웹 데이터베이스 관련 기술에 대한 토론 <br /> Chapter 2 ASP 및 웹 데이터베이스를 위한 작업 플랫폼 구축 <br /> 3장 HTML에서 ASP로 <br /> 4장 ASP 개체 - 웹 페이지 생성을 위한 강력한 약(1) <br /> 5장 ASP 개체 - 웹 페이지 생성을 위한 강력한 약(2) <br /> Chapter 6 HTML 입력폼 제작 <br /> Chapter 7 사례 연구 - 게스트 게시판 <br /> Chapter 8 웹 데이터베이스 첫 경험 <br /> 9장 레코드세트 탐색, 정렬 및 쿼리 <br /> Chapter 10 데이터 변경 - SQL 명령을 사용 <br /> Chapter 11 데이터 변경 - Recordset 객체를 사용하여 <br /> 12장 SQL Server 및 DSN 설정 <br /> 13장 명령 개체 <br /> Chapter 14 사례연구-뉴스토론방, e쇼핑, 채팅방 <br /> 15장 검색 엔진 <br /> 16장 비밀번호 확인 <br /> Chapter 17 RDS(원격 데이터 서비스)에 대한 예비 탐색 <br /> 18장 RDS 및 데이터 액세스 <br /> 19장 RDS와 그리드 구성요소의 결합 <br /> 20장 RDS와 HTML 구성요소의 결합
웹페이지 제작30463222017-12-27
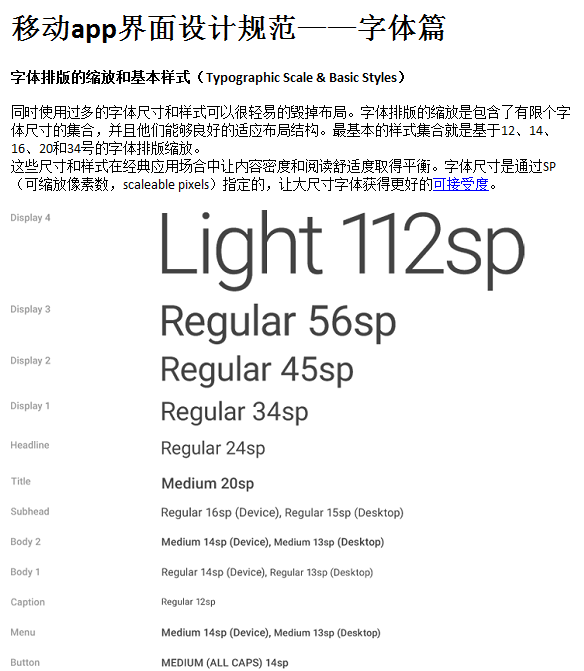
활자 크기 조정 및 기본 스타일: 동시에 너무 많은 글꼴 크기와 스타일을 사용하면 레이아웃이 쉽게 망가질 수 있습니다. 활자체 크기 조정은 레이아웃 구조에 잘 맞는 제한된 글꼴 크기 세트로 구성됩니다. 가장 기본적인 스타일 세트는 12, 14, 16, 20 및 34 포인트 글꼴의 인쇄 크기 조정을 기반으로 합니다. <br /> 이러한 크기와 스타일은 클래식 애플리케이션에서 콘텐츠 밀도와 읽기 편안함의 균형을 유지합니다. 글꼴 크기는 SP(확장 가능 픽셀)를 통해 지정되므로 더 큰 글꼴 크기를 더 잘 수용할 수 있습니다.
웹페이지 제작30496342017-12-26
<p> <strong>웹사이트 디자인 해체: 효과적인 인터랙션 디자인 프레임워크 및 패턴</strong> 책 소개: </p> <p> 이 책은 주로 인터랙션 디자인 프레임워크 아키텍처의 다양한 구성요소를 소개하고, 성공과 성공하지 못한 웹사이트를 사례로 들어 그 기능과 작동원리를 심층적으로 분석함으로써 웹 프로젝트에서 반복적으로 발생하는 세 가지 유형의 문제를 해결하는 것을 목표로 한다. 높은 수준의 프로그램 목표를 낮은 수준의 설계 세부 사항, 혁신 방법, 낮은 비용을 높은 수익으로 교환하는 방법으로 설명합니다. 책에 담긴 사례는 생생하고 언어는 재치 있고 유머러스하다. 웹 인터랙션 디자이너를 위한 필수적이고 완벽한 안내서이다. <br /> 이 책은 모든 수준의 웹 디자이너와 개발자가 사용하기에 적합합니다. </p> <p> <br /> <span>웹사이트 디자인 해체: 효과적인 인터랙션 디자인 프레임워크 및 패턴 도서 목록: </span> </p> <p> 1장 프레임워크 시스템이 출시될 준비가 되었습니다<br /> 1.1 재사용 가능한 전략<br /> 1.1.1 패턴: 예상되는 동작에 대한 팁<br /> 1.1.2 컴포넌트: 재사용 가능한 코드를 효율적으로 활용<br /> 1.1.3 프레임워크 시스템: 최종 퍼즐이 결과를 결정합니다<br /> 1.2 표준을 넘어서<br /> 1.2.1 작업량 세분화<br /> 1.2.2 고대 문제에 대한 새로운 해결책<br /> 1.2.3 질문, 답변 및 영감<br /> 2장 재사용 가능한 철 삼각형<br /> 2.1 디자인 패턴<br /> 2.1.1 디자인 패턴의 6가지 요소<br /> 2.1.2 패턴 리소스 라이브러리<br /> 2.2 구성요소<br /> 2.2.1 구성요소의 6가지 요소<br /> 2.2.2 구성 요소 리소스 라이브러리<br /> 2.3 인터랙션 디자인 프레임워크 시스템<br /> 2.3.1 인터랙션 디자인 프레임워크 시스템에 포함된 요소<br /> 2.3.2 프레임워크 시스템의 특징<br /> 2.3.3 최초의 프레임워크 시스템 리소스 라이브러리<br /> 2.4 자연환경에서의 프레임워크<br /> 3장 디렉터리 프레임워크<br /> 3.1 설명<br /> 3.2 컨텍스트 <br /> 3.3 작업 프로세스<br /> 3.4 기타 필요한 프레임워크<br /> 3.5 관련 프레임워크<br /> 3.6 구성요소<br /> 3.6.1 카테고리 페이지<br /> 3.6.2 디스플레이 페이지<br /> 3.6.3 콘텐츠 페이지<br /> 3.6.4.가이드링크<br /> 3.7 디자인 표준<br /> 3.7.1 사용자 탐색 지원<br /> 3.7.2 분류 방법 공개<br /> 4장 검색 프레임워크<br /> 4.1설명<br /> 4.2 컨텍스트 <br /> 4.3 작업 흐름 </p>
웹페이지 제작30497332017-12-26
<p> <strong>웹 프로그래밍 기술 및 예제</strong> 콘텐츠 소개: </p> <p> 이 책은 주로 웹의 개념, 웹 페이지 편집 도구를 사용하여 웹 페이지 만들기, HTML 언어의 기본 구조, JavaScript 및 VBScript 스크립트 언어의 프로그래밍 방법, ASP의 개념, ASP 개체의 속성, 메서드 및 이벤트를 포함합니다. , SQL 언어, 데이터베이스 제안 및 연결, ActiveX 구성 요소 사용 등 이 책을 공부함으로써 독자들은 기본적인 웹 페이지 프로그래밍 기술을 익히고 HTML 언어의 기본 구조를 이해할 수 있으며, 기본 언어인 JavaScript 및 VBScript를 사용하여 페이지에 카운터를 삽입하고 광고를 회전시키는 방법을 배울 수 있습니다. 간단한 대화방, 방명록 및 게시판을 구축하고, 파일 하이퍼링크 구성 요소, 파일 액세스 구성 요소 및 카운터 구성 요소를 사용하는 방법을 배우고, 데이터베이스와 연결하는 방법, 데이터의 내용을 표시하는 방법을 익히십시오. 브라우저 및 브라우저에 콘텐츠를 표시하는 방법 데이터베이스에 입력 콘텐츠를 추가하는 등의 프로그래밍 기술입니다. 이 책에는 독자들이 연습할 수 있는 흥미롭고 실용적인 프로그램 예제도 있습니다. <br /> 이 책은 구성이 간결하고 내용이 이해하기 쉬우며, 다양한 기술적인 기능에 상응하는 그림과 예제가 있어 웹페이지 프로그래밍 기술을 배우기 위한 교재로 활용이 가능합니다. 웹 페이지 프로그래머를 위한 읽기 참고 자료입니다. </p><p> <span>웹 프로그래밍 기술 및 예제 목차: <br /> </span> 1장 웹톡<br /> 1.1 웹 기본<br /> 1.1.1 웹의 의미<br /> 1.1.2 웹 작동 방식<br /> 1.1.3 URL의 역할<br /> 1.2웹페이지<br /> 1.2.1 웹페이지, 웹사이트, 홈페이지<br /> 1.2.2 웹페이지의 특징<br /> 1.3 웹페이지 작성 방법<br /> 1.3.1 웹페이지 편집기 사용하기<br /> 1.3.2 HTML 언어 사용<br /> 1.4 HTML 개발<br /> 1.5 웹페이지를 만드는 목적<br /> 2장 웹 페이지 편집 도구——FrontPage<br /> 2.1 FrontPage의 기능<br /> 2.2 FrontPage 2000 페이스<br /> 2.2.1 6가지 보기 모드<br /> 2.2.2 웹페이지 보는 방법<br /> 2.3 웹페이지 배경 추가 및 표 삽입<br /> 2.3.1 웹페이지 속성 설정<br /> 2.3.2 테이블 속성 설정<br /> 2.4 프레임 페이지 사용<br /> 3장 HTML 언어를 사용하여 웹 페이지 작성<br /> 3.1간단한 HTML 파일 작성<br /> 3.1.1 제목 및 헤더 태그<br /> 3.1.2 제목 표시<br /> 3.1.3 웹페이지 배경 설정<br /> 3.1.4 설명정보 표시<br /> 3.1.5 댓글 표시 <br /> 3.2 다양한 텍스트 형식 사용<br /> 3.2.1 제목 글꼴 표시<br /> 3.2.2 글꼴 크기 표시<br /> 3.2.3 단락 표시<br /> 개행 표시 포함 <br /> 3.2.4 가로줄 표시<br /> 3.2.5 문자 서식 표시<br /> 3.2.6 마크를 그대로 표시하기 <br /> 3.3 하이퍼링크 태그<br /> 3.3.1 이 컴퓨터의 다른 웹페이지로 링크<br /> 3.3.2 다른 컴퓨터의 웹페이지 링크<br /> 3.3.3 같은 글의 다른 문단으로 링크<br /> 3.3.4 다른 웹 파일에 연결된 앵커 위치<br /> 3.4 웹페이지에 이미지, 오디오, 비디오를 추가하는 방법<br /> 3.4.1 이미지 태그 <br /> 3.4.2 오디오 및 비디오 추가<br /> 3.5 주소 표시<br /> 3.6 기타 표시 <br /> 3.7 프레임과 멀티윈도우 마크<br /> 3.8 양식 태그<br /> 3.8.1 한 줄 텍스트 상자<br /> 3.8.2 초기값을 표시하는 여러 텍스트 상자<br /> 3.8.3 비밀번호 텍스트 상자<br /> 3.8.4 스크롤 텍스트 상자<br /> 3.8.5 제출 및 재설정 버튼<br /> 3.8.6 라디오 버튼<br /> 3.8.7 다중 선택 상자<br /> 3.8.8 드롭다운 메뉴와 스크롤 메뉴<br /> 3.9 지도 마커 사용 <br /> 4장 자바스크립트 스크립트 언어 사용하기<br /> 4.1 자바스크립트란 무엇인가<br /> 4.2 출력 텍스트<br /> 4.2.1 HTML 언어에 자바스크립트 문을 삽입하기 위한 표시<br /> 4.2.2 자바스크립트에서 주석 태그를 사용하는 방법<br /> 4.3 객체, 메소드, 속성 및 이벤트<br /> 4.3.1 객체란 무엇인가<br /> 4.3.2 HTML 파일의 마지막 수정 날짜 표시<br /> 4.3.3 출력 정보 프롬프트 대화 상자<br /> 4.3.4 정보 입력 대화 상자<br /> 4.4 변수와 데이터<br /> 4.4.1 변수를 사용하여 입력 정보 저장<br /> 4.4.2 데이터 유형<br /> 4.4.3 대입 연산자<br /> 4.4.4 산술 연산자 <br /> 4.4.5 문자열 연산자<br /> 4.4.6 비교 연산자 <br /> 4.4.7 논리 연산자 <br /> 4.4.8 조건 연산자 <br /> 4.4.9 연산자 우선순위<br /> 4.4.10 표현<br /> 4.5 선택문 <br /> 4.5.1 if-else 간단한 구조<br />4.5.2 if-else 복합 구조<br /> 4.6 기능<br /> 4.6.1 함수를 정의하는 방법<br /> 4.6.2 함수를 사용하여 객체 만들기<br /> 4.6.3 현재 날짜와 시간을 표시하는 방법<br /> 4.6.4 Math 객체를 사용하여 난수 출력<br /> 4.7 루프문<br /> 4.7.1 for 및 for...in 루프<br /> 4.7.2 for...in 루프<br /> 4.7.3 While 루프<br /> 4.8 이벤트와 이벤트 핸들러<br /> 4.8.1 텍스트 상자를 사용하여 정보를 입력하세요<br /> 4.8.2 페이지를 열었다 닫았을 때 일어나는 일<br /> 4.8.3Change 이벤트와 onChange 이벤트 핸들러<br /> 4.8.4 클릭 이벤트와 onClick 이벤트 핸들러<br /> 4.8.5 마우스오버 이벤트<br /> 4.8.6 "타이머" 사용 - 상태 표시줄의 단어가 자동으로 사라지도록 하세요<br /> 4.8.7 상태 표시줄에 스크롤 단어 표시<br /> 4.8.8 체크박스를 기능적으로 만들기<br /> 4.8.9 라디오 버튼을 움직이게 만들기<br /> 5장 VBScript를 사용하여 웹 페이지 작성<br /> 5.1 VBScript란 무엇입니까<br /> 5.2 VBScript를 사용하여 텍스트 출력<br /> 5.2.1 VBScript 시작 및 종료 문 표시<br /> 5.2.2 VBScript 문에 주석 달기 및 숨기기<br /> 5.3 VBScript의 개체<br /> 5.3.1 문서 개체 - 텍스트를 출력하고 문서 수정 날짜를 자동으로 표시합니다<br /> 5.3.2 프롬프트 대화 상자<br /> 5.3.3 정보 입력 프롬프트 대화 상자<br /> 5.4 변수 사용<br /> 5.4.1 변수를 선언하고 변수에 값을 할당하는 방법<br /> 5.4.2 배열의 정의<br /> 5.4.3 Const는 상수를 정의합니다<br /> 5.5 절차 및 기능<br /> 5.5.1 하위 프로세스<br /> 5.5.2 기능 function<br /> 5.5.3 변수의 수명 이해하기<br /> 5.6 VBScript 연산자 이해<br /> 5.6.1 산술 연산자 <br /> 5.6.2 문자열 연산자<br /> 5.6.3 논리 연산자 <br /> 5.6.4 비교 연산자 <br /> 5.6.5 연산자 우선순위<br /> 5.7 선택문 사용 <br /> 5.7.1 If...Then...Else 구조<br /> 5.7.2 If...Elseif...End If 복합 구조<br /> 5.7.3 케이스 구조 선택<br /> 5.8 루프문<br /> 5.8.1 Do...Loop loop<br /> 5.8.2 While..Loop<br /> 5.8.3 Do Until...Loop 루프 구조<br /> 5.8.4 For...Next 루프 구조<br /> 5.8.5While...Wend 루프 구조<br /> 5.9 이벤트 및 이벤트 프로세스<br /> 5.9.1 텍스트 상자를 사용하여 정보를 입력하세요<br /> 5.9.2 페이지 열기 및 종료 시 발생할 수 있는 이벤트<br /> 5.9.3 버튼과 링크를 클릭했을 때 발생하는 이벤트<br /> 5.9.4 마우스오버 이벤트<br /> 5.10 종합 연습<br /> 5.10.1 자동 날짜 및 시간 표시 모듈<br /> 5.10.2 산술 계산 모듈<br /> 5.10.3 이 페이지의 소스 코드 모듈 보기<br /> 5.10.4 조디악 모듈<br /> 5.10.5 날짜 및 시간 버튼 표시 모듈<br /> 5.10.6 시간에 따라 텍스트를 변경할 수 있는 모듈<br /> 5.10.7 작은 계산기 모듈<br /> 6장: ASP 동적 웹 페이지 작성<br /> 6.1 ASP란 무엇입니까<br /> 6.1.1 ASP의 특징<br /> 6.1.2 ASP 운영 환경<br /> 6.1.3 ASP 프로그램과 스크립팅 언어의 관계<br /> 6.1.4 간단한 ASP 파일 작성<br /> 6.1.5 ASP 파일의 실행 과정<br /> 6.2 ASP 구조 이해하기<br />6.2.1 ASP 구분 기호 <% 및 %><br /> 6.2.2 ASP 프로그램에서 기능을 사용하는 방법<br /> 6.2.3 ASP 프로그램에서 프로시저를 사용하는 방법<br /> 7장 ASP 개체 사용<br /> 7.1 클라이언트가 입력한 데이터를 서버의 요청 객체에 전달<br /> 7.1.1 양식에 입력된 데이터를 가져오는 방법<br /> 7.1.2 비밀번호 입력방법<br /> 7.1.3 서버 속성을 이해하는 방법<br /> 7.1.4 쿠키<br /> 7.1.5 요청 객체 요약<br /> 7.2 클라이언트에 데이터를 출력하는 응답 객체<br /> 7.2.1 정보를 직접 출력하는 Response.Write 메소드<br /> 7.2.2 새 URL로 연결하기 위한 Response.Redirect 메소드<br /> 7.2.3 응답 객체 요약<br /> 7.2.4 요청 및 응답 개체의 포괄적인 사용<br /> 7.3 모든 애플리케이션에서 사용되는 애플리케이션 객체<br /> 7.4 특정 사용자 세션에서 사용되는 세션 개체<br /> 7.4.1 세션 개체의 속성<br /> 7.4.2 세션 객체의 메소드<br /> 7.4.3 세션 객체의 이벤트<br /> 7.5 서버 서버 객체<br /> 7.5.1 웹 서버 응답 시간 설정<br /> 7.5.2 지정된 상대 또는 가상 디렉터리를 서버의 해당 실제 디렉터리에 매핑<br /> 7.5.3 ActiveX 구성 요소 인스턴스를 생성하는 CreateObject 메서드<br /> 7.6 파일 포함 <br /> 7.7 Global.asa 파일을 사용하는 방법<br /> 7.8 간편채팅방<br /> 8장 ActiveX 구성 요소 사용<br /> 8.1 ActiveX 컴포넌트란<br /> 8.2 광고 회전 구성 요소 사용<br /> 8.3 브라우저 성능을 이해하기 위한 구성 요소<br /> 8.4 파일 하이퍼링크 구성 요소<br /> 8.5 파일 액세스 구성 요소<br /> 8.5.1 동적으로 텍스트 파일 만들기<br /> 8.5.2 텍스트 파일의 데이터 읽기 및 추가<br /> 8.5.3 간단한 게시판 만들기<br /> 8.5.4 파일 존재를 감지하는 방법<br /> 8.5.5 파일 속성 받기<br /> 8.6 카운터 구성요소<br /> 8.7 라이선스 확인 컴포넌트<br /> 9장 데이터베이스의 활용<br /> 9.1 구조적 쿼리 언어 SQL<br /> 9.1.1 쿼리문 사용법 Select<br /> 9.1.2 데이터베이스 테이블에 데이터 삽입 - Insert Into 문 사용<br /> 9.1.3 데이터베이스 테이블의 데이터 업데이트 - 업데이트 문 사용법<br /> 9.1.4 데이터베이스 테이블의 데이터 삭제 - 삭제 문 사용<br /> 9.1.5 데이터베이스 테이블 생성 - Create Table 문 사용<br /> 9.1.6 데이터베이스 테이블 삭제 - Drop Table 문 사용<br /> 9.2 Access를 사용하여 데이터베이스 파일 만들기<br /> 9.3 DSN 브리지 구축<br /> 9.4 데이터베이스의 데이터에 접근<br /> 9.4.1 Recordset 객체 사용하기<br /> 9.4.2 연결 객체 사용하기<br /> 9.5 클라이언트에서 데이터베이스에 접근<br /> 9.5.1 클라이언트 브라우저에서 데이터베이스에 데이터 추가<br /> 9.5.2 클라이언트에서 쿼리 조건을 입력하고 쿼리 결과를 표시하세요<br /> 9.6 Command 개체를 사용하여 쿼리 개선<br /> 9.6.1 Command 개체를 사용하여 데이터베이스에 데이터 삽입<br /> 9.6.2 Command 개체를 사용하여 데이터베이스의 데이터 출력<br /> 10장 ASP 애플리케이션<br /> 10.1 다른 시간에 다른 페이지 콘텐츠 표시<br /> 10.2 작은 검색 엔진<br /> 10.3 등록 페이지<br /> 10.4 데이터베이스 내용을 페이지 단위로 표시하기<br />10.5 데이터베이스 테이블에서 데이터 선택<br /> 10.6 간단한 채팅방<br /> 10.7 간단한 방명록<br /> 10.8 문제 은행 입력, 검색 및 수정 절차<br /> 10.9 투표 통계 수행 절차<br /> 부록 A 일반적인 HTML 태그<br /> 부록 B JavaScript 객체와 해당 속성, 메서드 및 이벤트 핸들러<br /> 부록 C: 일반적으로 사용되는 VBScript 개체와 해당 속성, 메서드 및 이벤트 프로시저<br /> 부록 D VBScript에서 일반적으로 사용되는 함수 </p>
웹페이지 제작30499072017-12-26
<p> 이 글의 내용 중 일부는 국내 유명 프론트엔드 개발 전문가인 조류양(Adang)의 말을 인용한 것입니다. 그는 한때 "고품질 코드 작성 - 웹 프론트엔드 개발 실습"이라는 책을 출판하고 유명해졌습니다. 그는 현재 Shanda Innovation 병원에서 일하고 있습니다. 국내 조사 기관의 평가에 따르면 이 기사에 포함된 콘텐츠는 IT 교육 업계에서 RMB 10,000 이상의 가치가 있는 것으로 나타났습니다. A Dang 선생님의 지식 공유라는 위대한 정신에 따라 콘텐츠의 일부가 이제 게시되어 학습을 공유하게 되었습니다. 모든 어린이. </p> <p> 기술이 발전함에 따라 프런트엔드 요구 사항은 점점 더 복잡해지고 있습니다. 프론트 엔드에서 구현할 수 있는 기능과 제품은 점점 더 강력해지고 풍부해지고 있습니다. 예: Sina Weibo의 웹페이지 내 채팅 도구, Google 지도, 페이지 뮤직 플레이어 및 더욱 강력한 WEB-QQ 등 HTML5와 CSS3의 빠른 속도는 웹사이트 개발과 디자인에 헤아릴 수 없는 영향과 기대를 안겨준 무거운 폭탄에 가깝습니다. 도움이 필요한 친구는 다운로드하여 살펴볼 수 있습니다. </p>
웹페이지 제작30496052017-12-26- 웹페이지 제작30498542017-12-26

현재 가장 기본적이고 가장 많이 사용되는 언어는 HTML(Hyper Text Markup Language)입니다. 이는 이제 인터넷에서 특별히 사용되는 표준 언어가 되었습니다. 웹 페이지 파일을 만듭니다. HTML 파일은 일반 텍스트 파일(텍스트 파일)이므로 일반 텍스트 편집 소프트웨어를 사용하는 한 HTML 파일을 생성하는 것은 매우 간단합니다. 관심 있는 친구들이 와서 구경해 보세요
웹페이지 제작30497382017-12-26
이 책은 모든 웹 개발자와 프론트엔드 프로그래머에게 당신의 코드가 다른 사람이 작성한 코드와 다른 이유를 알려줄 것입니다. <br /> <br /> 같은 실수를 반복하지 않기 위해 다른 사람의 실수를 지적하는 것을 두려워하지 않는 책이다. <br /> <br /> <br />
웹페이지 제작30495852017-12-26
간단한 프로그램으로 PHP 배우기 <br /> PHP 사이트의 온라인 튜토리얼은 이미 훌륭합니다. 이 기사 부분에서는 PHP에 익숙해질 것입니다. 내 목적은 단지 여러분이 PHP 프로그래밍을 빨리 시작할 수 있도록 하는 것입니다. <br /> 3.1 첫 번째 조건 <br /> 먼저 PHP를 지원하는 작동 중인 웹 서버가 있어야 합니다. 귀하의 서버에 있는 모든 PHP 파일의 확장자는 .php3이라고 가정합니다. <br /> 3.2 PHP 설치 <br /> PHP 설치 및 구성에 대해서는 타오바 웹사이트의 특별 기사 "완전한 PHP 설치 가이드"를 확인하실 수 있습니다. <br /> 3.3 문법 <br /> 구문론적인 관점에서 보면 PHP 언어는 C 언어와 유사합니다. PHP는 C 언어의 문법적 특징을 활용하고 C 언어를 개선했다고 할 수 있습니다. PHP 코드와 HTML 코드를 혼합할 수 있습니다. PHP 스크립트를 HTML 파일에 포함할 수 있을 뿐만 아니라 PHP 스크립트에 HTML 태그도 포함할 수 있습니다. 취할 수 있는 몇 가지 접근 방식은 다음과 같습니다. 당신에게 가장 적합한 것을 선택하고 계속 사용할 수 있습니다! <br />
웹페이지 제작30499722017-12-26