WeChat 애플릿 API 그리기 스트로크(현재 경로 스트로크)
Stroke
Definition
현재 경로의 테두리를 그립니다. 기본 색상은 검정색입니다.
Tip: stroke() 描绘的的路径是从 beginPath() 开始计算,但是不会将 strokeRect() 포함됨, 자세한 내용은 예시 2를 참조하세요.
예
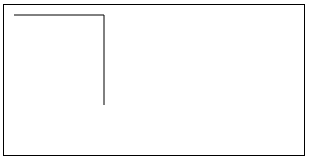
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.stroke()
ctx.draw()
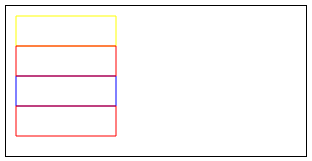
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setStrokeStyle('yellow')
ctx.stroke()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only stoke this rect, not in current pathctx.setStrokeStyle('blue')
ctx.strokeRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will stroke current pathctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()