여러 열거/상수 값 및 ShadowLayer 그림자 효과 페인트
이 섹션 소개:
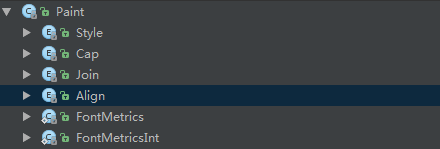
Android 기본 입문 튜토리얼 - 8.3.1 세 가지 그리기 도구 클래스에 대한 자세한 설명 Paint의 메소드 매개변수에 노출되어 있습니다. Paint.Style, Paint.Cap, Paint.Join 등 여러 가지가 있습니다. 이는 Paint의 일부 열거 값입니다. 방법: 스타일: 브러시 스타일, 그래픽 결합 방법 등과 같은 열거 값을 설정하여 특정 효과를 설정할 수 있습니다. 이 섹션에서는 Paint의 소스 코드로 이동하여 이러한 열거 값을 하나씩 소개합니다. 또한 ShadowLayer에 대해서도 설명합니다. 그림자 효과로 페인트를 설정하세요! Paint 클래스의 소스 코드를 열면 다음 열거형 값을 볼 수 있습니다.
좋아요, BB가 아닙니다. 이 섹션을 시작하겠습니다!
1. 열거형 사용법:
당신이 열거형에 익숙하지 않거나 익숙할지 모르겠습니다. 다음은 Paint.Style(매개변수 생성자를 사용한 열거형)과 관련된 호출 코드입니다. , 모두가 경험하게 해주세요:
public enum Style {
//定义枚举,通过括号赋值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有参构造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//设置画笔Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI设置画笔风格的方法,这里我们无需关注
private static native void native_setStyle(long native_object, int style);이러한 열거형 값의 기능을 하나씩 설명해 보겠습니다!
1.Paint.Style
기능: 브러시 스타일 선택 값:
- FILL: 내부 채우기(기본값)
- STROKE: 획만
- FILL_AND_STROKE: 내부 채우기 및 획
메서드 호출: setStyle(Paint.Style 스타일) 해당 효과 :
2.Paint.Cap
기능: 획 스타일, 브러시의 시작과 끝(브러시가 그리기 시작하는 첫 번째와 마지막 지점)에 그래픽을 설정합니다. 선택 값:
- BUTT: 획은 직사각형이며 경로를 초과하지 않습니다(기본값)
- ROUND: 획은 둥글다.
- SQUARE: 획은 정사각형
메서드 호출: setStrokeCap(Paint .Cap cap)
해당 효과: 일반적으로 우리는 첫 번째 것을 직접 그리며, 나머지 두 개는 일반적인 것보다 조금 더 많은 영역을 가지며 두 번째는 더 많은 영역을 갖습니다. 모서리가 둥글고 세 번째는 직사각형이에요!
3.Paint.Join
기능: 연결의 상태를 설정합니다. 예를 들어 선이 여러 개의 작은 선으로 구성된 경우 연결의 모양을 설정합니다. 선택 값:
- MITER: 관절은 예각입니다(기본값)
- ROUND: 관절은 호입니다.
- BEVEL: 관절은 직선입니다.
메서드 호출: setStrokeJoin (페인트.조인조인)
일반적으로 호를 더 자주 사용하는데, 이전 미녀의 옷 지우기 데모 디스플레이
를 참고하세요.스트로크의 기울기를 설정하는 setStrokeMiter(float miter)도 있습니다. miter > 예를 들어 어릴 때 썼던 연필을 깎을 때 펜촉을 대각선으로 깎거나 세로로 깎으면 효과가 달라집니다. 주로 획의 연결점 스타일을 설정하는데 사용됩니다. setStrokeJoin()과 비교할 수 있습니다.
4.Paint.Align
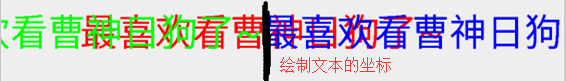
기능: 그려진 텍스트의 시작 좌표 [x, y]를 기준으로 그리는 텍스트 정렬 방법을 설정합니다. 선택 값:
- LEFT: 시작 좌표의 왼쪽에 텍스트 그리기
- RIGHT: 시작 좌표의 오른쪽에 텍스트 그리기
- CENTER: 실제 좌표를 중심으로 텍스트 그리기
메서드 호출: setTextAlign(Paint.Align align)
해당 효과: 또한 setTextSize()를 호출하여 그려진 텍스트의 크기를 설정할 수 있습니다~
5.Paint.FontMetrics 및 Paint.FontMetricsInt
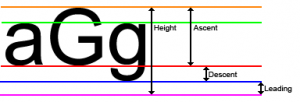
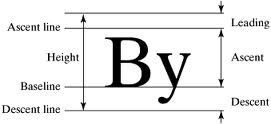
글꼴 속성 및 측정, 또한 후자에서 얻은 값이 정수라는 점을 제외하면 두 가지 방법은 동일합니다. 여기에서는 설명하기 위해 FontMetricsInt를 선택합니다. 여기에는 다음과 같은 5개의 상수 값이 있습니다. 밑줄 위치(Baseline)
- top : 최상위 문자에서 기준선까지의 거리, 즉 상승의 최대값
- ascent : 최상위 문자에서 값까지의 거리 기준선
- descent: 밑줄에서 문자의 가장 낮은 지점까지의 거리
- bottom: 밑줄에서 가장 낮은 문자까지의 거리, 즉 하강의 최대값
- leading: 이전 줄의 문자 하강과 다음 줄의 상승 사이의 거리
몇 가지를 살펴보겠습니다. 그림은 이해하는 데 도움이 됩니다.
그런 다음 마음대로 일련의 글자를 그리고 다음 값을 인쇄하세요: canvas.drawText("abcdefghijklnmopqrstuvwxyz", 400, 400, mPaint1);Log.e( "HEHE", mPaint1.getFontMetricsInt().toString());
실행 후, 인쇄된 Log는 다음과 같습니다.
읽고 생각해보고 그려보세요. 이해하기 어렵지 않을 것입니다! 더 알고 싶으시면 여기로 알려주세요. 심층적인 연구를 위해 다음 문서를 참조할 수 있습니다. Android 문자열 고급 3: 글꼴 속성 및 측정(FontMetrics)
6.ShadowLayer가 그림자 효과를 설정합니다
TextView 섹션에서 TextView의 텍스트에 대한 그림자 효과를 설정하는 방법을 가르쳐 드렸으며, Paint는 실제로 설정도 제공합니다. 그림자 효과용 API: setShadowLayer(float radius, float dx, float dy, int ShadowColor)
매개변수: radius는 그림자의 각도, dx와 dy는 x축에서 그림자의 거리, y는 축, ShadowColor는 그림자 색상의 거리입니다. 확인을 위해 매우 간단한 문장을 작성할 수 있습니다.
mPaint1.setShadowLayer(5,0,0,Color.BLACK); canvas.drawText("毕竟基神~", 400, 400, mPaint1); //绘制文字
효과는 다음과 같습니다:

또한 clearShadowLayer()를 호출하여 이 그림자 레이어를 지울 수도 있습니다~
요약 이 섹션:
좋아요, 이 섹션에서는 Paint의 여러 열거 값과 정적 상수를 설명하고 ShadowLayer는 브러시입니다. 그림자 효과를 설정하거나 ClearShadowLayer()를 호출하여 그림자 레이어를 지울 수 있습니다. 실제로 이러한 내용은 소스 코드에서 직접 확인할 수 있습니다. 문서화, 의심스러운 점이 있으면 데모 작성을 시작하세요. 그러면 많은 것이 명확해질 것입니다. 감사합니다~