ProgressBar(진행 표시줄)
이 섹션 소개:
이 섹션에서는 Android의 기본 UI 컨트롤에 있는 ProgressBar(진행률 표시줄)를 제공합니다. ProgressBar에는 다음과 같은 다양한 애플리케이션 시나리오가 있습니다. 사용자가 로그인하면 백그라운드에서 요청을 보내고 서버가 정보를 반환할 때까지 기다리거나 진행률 표시줄을 사용합니다. 시간이 많이 걸리는 작업에는 오랜 대기 시간이 필요합니다. 이때 프롬프트가 없으면 사용자는 Carsh 프로그램이나 전화가 충돌했다고 생각할 수 있습니다. , 이는 사용자 경험을 크게 감소시키므로 시간이 많이 걸리는 작업이 필요한 경우 진행률 표시줄을 추가하여 사용자에게 현재 프로그램을 알립니다. 실행 중에는 현재 작업의 실행 진행 상황 등을 사용자에게 직관적으로 알려줄 수도 있습니다! 진행 표시줄을 사용하면 정말 편리합니다! 자, 이제 이 섹션의 내용을 설명하겠습니다~ 그건 그렇고, ProgressBar의 공식 API 문서: ProgressBar
1. 공통 속성 및 기본 예제에 대한 설명
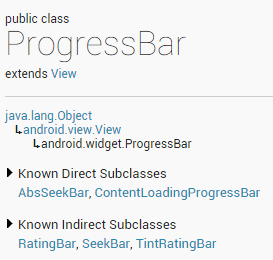
공식 문서에서 다음과 같은 클래스 관계 다이어그램을 볼 수 있습니다.

ProgressBar는 View 클래스는 직계 자식입니다. 클래스에는 AbsSeekBar 및 ContentLoadingProgressBar가 포함됩니다. 그중 AbsSeekBar의 하위 클래스에는 SeekBar와 RatingBar가 포함되어 있으며 이 두 클래스도 ProgressBar를 기반으로 구현되어 있음을 알 수 있습니다.
android:progress: 진행률 표시줄이 진행률 값을 완료했습니다.
android:getProgressprogressDrawable
- : 트랙에 해당하는 Drawable 객체를 설정합니다android:
indeterminate- : true로 설정하면 진행률 표시줄이 표시되지 않습니다. 진행률을 정확하게 표시android:
indeterminateDrawable- : 진행률을 표시하는 진행률 표시줄의 Drawable 객체가 아닌 설정android:
indeterminateDuration- : 부정확하게 표시되는 진행률의 기간 설정android:
secondaryProgress- : 보조 진행률 표시줄, 비디오 재생과 유사합니다. 하나는 현재 재생 진행률이고 다른 하나는 버퍼링 진행률이며 전자는 진행률 속성을 통해 설정됩니다.
- 이에 따라 Java에서는 다음 메소드를 호출할 수 있습니다.
- getMax(): 이 진행률 표시줄 범위의 상한을 반환합니다.
(): 진행 상황을 반환합니다
getSecondaryProgress
- ( ): 사소한 진행 상황을 반환합니다.
incrementProgressBy- (int diff): 증분 진행 상황을 지정합니다.
isIndeterminate- (): 진행률 표시줄이 불확정 모드인지 여부를 나타냅니다.
setIndeterminate- (boolean indeterminate): 설정 indeterminate 모드
- 다음으로 시스템에서 제공하는 기본 진행 표시줄의 예를 살펴보겠습니다!
시스템 기본 진행률 표시줄 사용 예:- 렌더링 실행 중:
实现布局代码:
xmlns:tools="http://schemas.android .com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 系统提供的圆shape进titude条,依次是大中小 -->
<ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout _height="wrap_content" / >
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Lar ge"
android:layout_width ="wrap_content"
android:layout_height="wrap_content" />
<!--系统提供的水平进島条-->
<ProgressBar
style="@android:style/Widget.ProgressBar .수평 "
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" />
<ProgressBar
style="@android:style/ Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
</LinearLayout>
두 번째를 제외하고 나머지는 잊어버리세요... 시스템이 제공하는 것은 확실히 우리의 요구를 충족시킬 수 없습니다! 이제 실제 개발에서 진행률 표시줄을 처리하는 방법을 설명하겠습니다!
2. 애니메이션을 사용하여 원형 진행률 표시줄 대체
첫 번째 해결 방법은 연속적인 그림 세트를 사용하여 진행률 그림이 필요한 경우 애니메이션을 표시하는 것입니다. 애니메이션을 보이지 않게 만드세요! 이 애니메이션은 일반적으로 AnimationDrawable을 사용하여 구현됩니다! 알았어, 해보자 AnimationDrawable 파일 정의:
PS: 사용된 그림 자료: 진행률 표시줄 그림 자료 Packaging.zip
렌더링 실행:

res 디렉토리에 새 파일 만들기: anim 파일을 만든 다음 리소스 파일 amin_pgbar.xml을 만듭니다.
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_02"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_03"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_04"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_05"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_06"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_07"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_08"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_09"
android:duration="200"/>
<항목
android:drawable="@drawable/loading_10"
android:duration="200"/>able="@drawable/loading_12 "
Android: Duration =" 200 "/& gt;
& lt;/Animation-List & gt; 마지막으로 MainActivity.java로 이동합니다.
public 클래스 MainActivity는 AppCompatActivity를 확장합니다. {
private ImageView img_pgbar;
private AnimationDrawable ad;
protected void onCreate( BundleSavedInstanceState) {
super.onCreate(savedInstanceState)ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
~ { ㅋㅋㅋ
여기에서는 애니메이션을 시작하는 방법만 작성하고 나머지는 여러분의 몫입니다~ 진행률 표시줄을 표시해야 할 경우 ImageView를 표시하세요. 필요하지 않을 때는 숨도록 놔두세요! 게다가 실제로 Progressbar 자체에는 불확정한 Drawable이 있습니다. 이 매개변수는 위의 애니메이션 리소스로 설정할 수 있지만 진행률 표시줄의 패턴 크기를 직접 수정할 수는 없습니다. Java 코드로 작성해야 합니다. 수정하세요. 너비와 높이를 설정했는데 너비와 높이가 너무 크면 진행 막대가 여러 개 표시됩니다... 직접 무게를 달아 보세요~
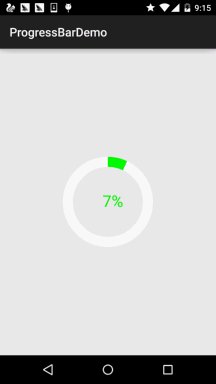
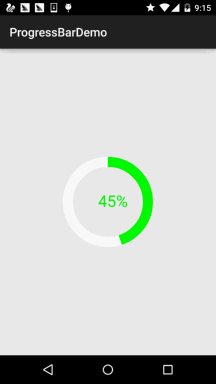
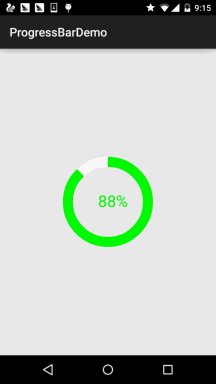
3. 원형 진행 막대를 맞춤 설정하세요
믿으세요. 2부 보고 나니 젠장 너무 속이네, 애니메이션으로 사람 속이는구나, 하하, 실제 개발에서도 그렇군요, 물론 위의 이 상황은 진행 상황을 표시할 필요가 없는 상황에만 적용됩니다. 진행 상황을 표시해야 하는 경우에는 쓸모가 없습니다. 인터넷상의 간단한 사용자 정의 순환 진행률 표시줄! 코드는 비교적 간단하고 이해하기 쉽습니다. 관심이 있는 경우 살펴보거나 관련 확장을 만들 수 있습니다~
렌더링 실행:

* 2015년 8월 5일 0005.
에 Jay가 작성함.
*/
public class CirclePgBar 확장 보기 {
private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
private float mStroke 너비 = 50;
전용 부동 소수점 mHalfStrokeWidth = mStrokeWidth / 2; ㅋㅋㅋ getProgress = 90;
private int mMax = 100;
private int mWidth;
private int mHeight;
public CirclePgBar(Context context) {
super(context);
init();
}
public CirclePgBar(Context context, 속성 속성 설정) {
super(컨텍스트, 속성);
init ();
}
public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
//完成了关参数初始化
private void init () {
mBackPaint = new Paint();
mBackPaint.setColor(Color.WHITE);
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth);
ㅋㅋㅋ mFrontPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setTextAlign(Paint. Align.CENTER);
}
//중요한 onMeasure 방법과 유형의 View적 중심 방법 onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec);
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
initRect();
float 각도 = mProgress / (float) mMax * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint);
캔버스. drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
}
}
public int getRealSize(int measureSpec) {
int 결과 = 1;
int 모드 = MeasureSpec.getMode(measureSpec);
int 크기 = MeasureSpec.getSize(measureSpec);
if (모드 == MeasureSpec.AT_MOST || 모드 == MeasureSpec.UNSPECIFIED) {
//自己计算
결과 = (int) (mRadius * 2 + mStrokeWidth);
} 그렇지 않으면 {
결과 = 크기;
}
결과 반환
}
private void initRect() {
if (mRect == null) {
mRect = new RectF();
int viewSize = ( int) (mRadius * 2);
int 왼쪽 = (mWidth - viewSize) / 2;
int 상단 = (mHeight - viewSize) / 2;
int 오른쪽 = 왼쪽 + viewSize;
int 하단 = 상단 + viewSize;
mRect.set(왼쪽, 상단, 오른쪽, 하단);
}
}
}
实现代码:
自定义View类:
然后재布局文件中加上:
android:layout_width=" match_parent"
android:layout_height="match_parent"/>
就是这么简单~
本节小结:
本节给大家介绍了Android中的常용控件:ProgressBar讲解了基本사용법,以及实际开发中 对于进島条两种实现방법, 第二个自定义进島条可以自行完善,然后用到实际开发中~! 훌륭해요,本节就到这里,谢谢~








