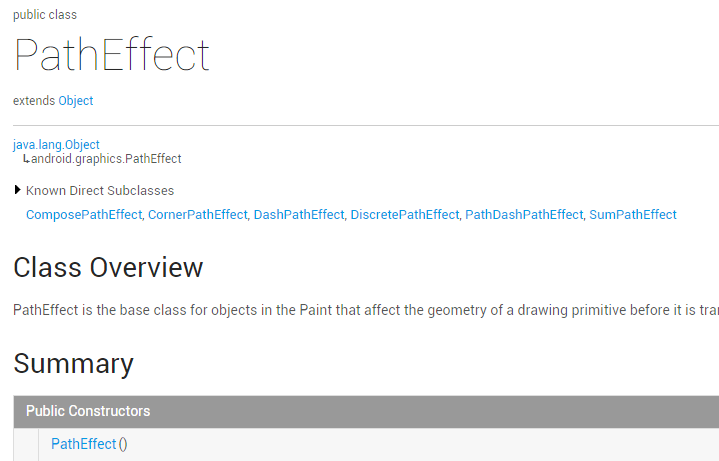
페인트 API - PathEffect(경로 효과)
이 섹션 소개:
이 섹션에서는 계속해서 Paint - PathEffect(경로 효과)의 API를 학습합니다. 브러시의 스타일을 Stroke로 설정합니다. 선으로 구성된 그래픽을 그리면 이 선들이 가끔 단조로워 보이죠? 예를 들어 먼저 점선으로 바꾸고 싶다면, 또는 경로의 모서리를 더 매끄럽게 만들고 싶다면 이 PathEffect를 사용하여 이를 달성하는 것을 고려할 수 있습니다!
공식 API 문서: PathEffect문서에 들어가서 보면 이 PathEffect와 앞서 배운 MaskFilter(마스크) 및 ColorFilter(색상)를 찾을 수 있습니다. 필터) 사용 가능한 방법이 거의 없습니다.
우리는 일반적으로 6개의 하위 클래스를 사용합니다:
아래에서는 그 기능과 구성 방법을 차례로 분석합니다!
1. 하위 클래스 함수 및 구성 방법 매개변수 분석:
1) CornerPathEffect
CornerPathEffect(float radius)
효과와 유사하게 Path Connection 방법의 연결 선분 사이에 더 부드러운 각도를 사용합니다. 호와 접선. 반경은 호의 반경을 지정합니다!
2)DashPathEffect
DashPathEffect(float[] 간격, 부동 단계)
경로의 선분을 점선으로 만듭니다. 간격은 ON 및 OFF 점선의 배열입니다. >= 2 여야 합니다. 그리고 위상은 그릴 때의 오프셋입니다!
3) DiscretePathEffect
DiscretePathEffect(float 세그먼트 길이, 부동 편차)
Path의 선분을 분할하여 원래 경로를 기준으로 산란 효과가 발생합니다. 세그먼트 길이는 최대 세그먼트 길이를 지정하고 편차는 그리는 동안의 편차입니다.
4)PathDashPathEffect
PathDashPathEffect(경로 모양, 부동 전진, 부동 위상, PathDashPathEffect.Style 스타일)
이 기능은 경로 그래픽을 사용하여 현재 경로를 채우는 것이며, 모양은 채워진 그래픽을 나타내며 진행은 각 그래픽 사이의 간격입니다. 스타일은 이 유형의 무료 열거형 값으로, ROTATE, MORPH 및 TRANSLATE의 세 가지 경우가 있습니다.
- ROTATE의 경우: 선분 연결 시의 그래픽 변환이 다음 선분의 이동 방향과 일치하는 각도로 회전됩니다.
- MORPH의 경우: 그래픽이 다음 선분에 연결됩니다.
- TRANSLATE의 경우 위치 변환을 통해 그래픽이 다음 세그먼트로 연결됩니다
5) ComposePathEffect
ComposePathEffect(PathEffect Outerpe, PathEffect innerpe)
기능은 결합효과, 윌 먼저 이너페를 구현하고, 그다음 이너페를 바탕으로 아우터페 효과를 더해줍니다!
6)SumPathEffect
SumPathEffect(PathEffect가 먼저, PathEffect가 두 번째)
기능은 ComposePathEffect와 다른 중첩 효과입니다. 수행 시 두 매개변수의 효과가 독립적으로 표시됩니다. 그런 다음 두 가지 효과를 겹쳐서 표시하면 됩니다!
2. 각각의 효과를 확인하는 코드 작성
더 이상 말할 필요도 없습니다. 코드를 작성하는 것이 가장 실용적입니다.
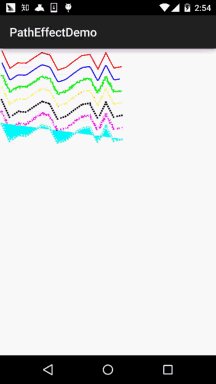
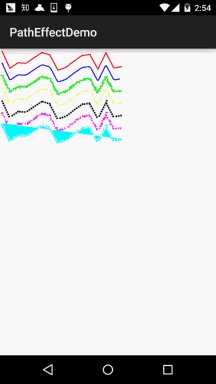
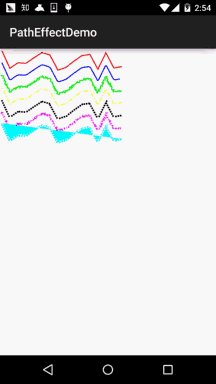
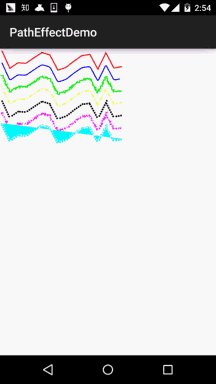
렌더링 실행:

구현 코드:
내부의 선 이동 효과는 매번 위상 +2 증가로 인해 발생합니다. 그런 다음 다시 그리기만 무효화하므로 놀라지 마십시오! PathEffectView.java:
/**
* Created by Jay on 2015/10/30 0030.
*/
public class PathEffectView extends View {
private Paint mPaint;
private Path mPath;
private float phase = 0;
private PathEffect[] effects = new PathEffect[7];
private int[] colors;
public PathEffectView(Context context) {
this(context, null);
}
public PathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PathEffectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//初始化画笔
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
mPaint.setStyle(Paint.Style.STROKE); //绘画风格:空心
mPaint.setStrokeWidth(5); //笔触粗细
mPath = new Path();
mPath.moveTo(0, 0);
for (int i = 1; i <= 15; i++) {
// 生成15个点,随机生成它们的坐标,并将它们连成一条Path
mPath.lineTo(i * 40, (float) Math.random() * 100);
}
// 初始化7个颜色
colors = new int[] { Color.RED, Color.BLUE, Color.GREEN,
Color.YELLOW, Color.BLACK, Color.MAGENTA, Color.CYAN };
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
//初始化其中路径效果:
effects[0] = null; //无效果
effects[1] = new CornerPathEffect(10); //CornerPathEffect
effects[2] = new DiscretePathEffect(3.0f, 5.0f); //DiscretePathEffect
effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },phase); //DashPathEffect
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p, 12, phase,
PathDashPathEffect.Style.ROTATE); //PathDashPathEffect
effects[5] = new ComposePathEffect(effects[2], effects[4]); //ComposePathEffect
effects[6] = new SumPathEffect(effects[2], effects[4]); //SumPathEffect
// 将画布移动到(10,10)处开始绘制
canvas.translate(10, 10);
// 依次使用7中不同的路径效果、7中不同的颜色来绘制路径
for (int i = 0; i < effects.length; i++) {
mPaint.setPathEffect(effects[i]);
mPaint.setColor(colors[i]);
canvas.drawPath(mPath, mPaint);
canvas.translate(0, 60);
}
// 改变phase值,形成动画效果
phase += 2;
invalidate();
}
}좋아요, 코드 설명이 매우 명확하므로 여기서 자세히 설명하지 않겠습니다~
3 이 섹션의 샘플 코드를 다운로드하세요:
이 섹션 요약
이 섹션에서는 PathEffect의 6개 하위 클래스 기능만 소개합니다. Paint 객체에 메소드를 적용한건데 아주 간단하네요~ 그럼 됐네요 감사합니다~