페인트 API - MaskFilter(마스크)
이 섹션 소개:
Android 튜토리얼 기본 소개 - 8.3.1 세 가지 그리기 도구 클래스에 대한 자세한 설명에는 Paint 메서드에 다음과 같은 메서드가 있습니다.
setMaskFilter(MaskFilter 마스크 필터) : MaskFilter를 설정하면 다양한 MaskFilter를 사용하여 필터링, 입체 등과 같은 필터 효과를 얻을 수 있습니다! 우리는 일반적으로 이 MaskFilter를 직접 사용하지 않지만 두 개의 하위 클래스를 사용합니다:
BlurMaskFilter: 페인트의 가장자리를 처리하기 위해 흐림 스타일과 반경을 지정합니다.
EmbossMaskFilter: 광원의 방향과 주변광 강도를 지정하여 엠보싱 효과를 추가합니다. 예시를 작성해 보도록 하겠습니다~!
공식 API 문서:
1.BlurMaskFilter(흐림 효과)
EmbossMaskFilter;
필터 스테레오는 무엇인가요? 진짜 지식:
코드 예시:
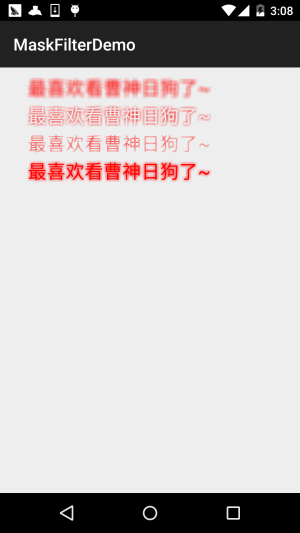
렌더링 실행
: 구현 코드
구현 코드
여기서 사용자 정의 뷰를 생성하고 그 안에서 도면을 완성합니다!
BlurMaskFilterView.java:
/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.RED);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(68); //绘制文字大小,单位px
paint.setStrokeWidth(5); //画笔粗细
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
}좋아, 위의 코드 예제에서 우리는 이 BlurMaskFilter를 사용한다는 것을 알 수 있습니다.
생성자 메서드에서 인스턴스화합니다. BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
우리가 제어할 수 있는 것은 다음 두 매개변수입니다.
첫 번째 매개변수
: 흐림 가장자리의 반경을 지정합니다.두 번째 매개변수
: 흐림 스타일을 지정합니다. 선택 값은 다음과 같습니다.BlurMaskFilter.Blur.
NORMAL: 내부 및 외부 Blur
- BlurMaskFilter.Blur.OUTER
: 외부 Blur- BlurMaskFilter.Blur. INNER
: 내부 흐림- BlurMaskFilter.Blur.SOLID
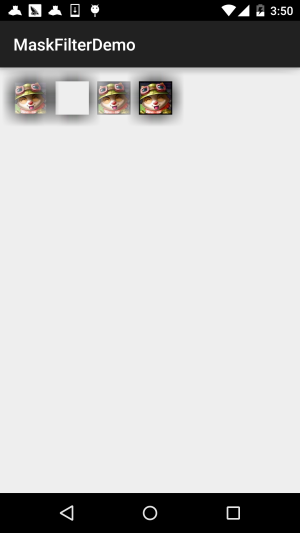
: 내부 굵게, 외부 흐림- 아직 약간 불분명할 수 있습니다. 시도해 볼 사진을 찾아보세요.
여기서 흐림 반경을 수정합니다. 50이 되면 더욱 확실해집니다~
2.EmbossMaskFilter(엠보싱 효과)
제목처럼 주변 광원의 방향과 강도를 지정하여 엠보싱 효과를 추가해 보겠습니다. 효과를 확인하는 예:
코드 샘플:
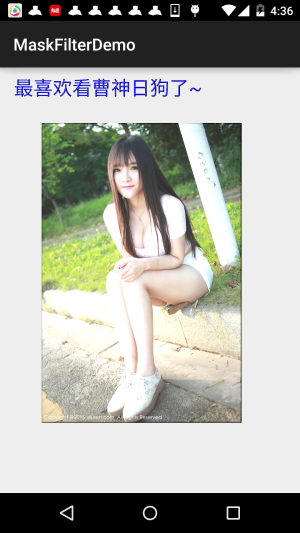
렌더링 실행
: 구현 코드
구현 코드
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 设置光源的方向
float light = 0.4f; //设置环境光亮度
float specular = 8; // 定义镜面反射系数
float blur = 3.0f; //模糊半径
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.BLUE);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(70); //绘制文字大小,单位px
paint.setStrokeWidth(8); //画笔粗细
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
canvas.drawText("最喜欢看曹神日狗了~", 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
}렌더링에서 EmbossMaskFilter의 일부 효과를 볼 수 있습니다. 빛을 수정하여 릴리프 효과를 형성합니다~소녀의 사진이 뚜렷하지 않습니다. 텍스트는 질감을 매우 명확하게 보여줍니다! BlurMaskFilter와 마찬가지로 관련 설정은 생성 방법에서 수행됩니다!
EmbossMaskFilter(float[] 방향, 부동 주변, 부동 반사, 부동 BlurRadius)매개변수는 다음과 같습니다.
direction: 부동 소수점 배열, x, y, z 축의 광원 방향을 제어하는 데 사용됩니다
ambient: 주변광 밝기를 0에서 1 사이로 설정합니다.
specular: 정반사 계수
blurRadius: Blur radius
이 값을 수정하고 다른 효과를 시도해 볼 수 있습니다. 예를 들어 I 위를 수정하면 또 다른 효과가 있습니다.
//명확성을 위해 녹색으로 변경됩니다.
3. 참고
MaskFilter를 사용할 때 targetSdkVersion >에 주의하세요. ; = 14, 마스크필터 이는 Android가 API 14 이상 버전에서 기본적으로 하드웨어 가속을 켜기 때문입니다. GPU의 특성을 이용하면 그리기가 더 매끄러워지지만 메모리를 더 많이 소모하게 됩니다! 좋습니다. 하드웨어 가속을 끄겠습니다. 괜찮습니다. 다양한 수준에서 하드웨어 가속을 켜거나 끌 수 있습니다. 일반적으로 꺼집니다~
- Application: 구성 파일의 애플리케이션 노드에 추가합니다. android:hardwareAccelerated="true"
- Activity: 구성 파일의 활동 노드에 추가합니다. android:hardwareAccelerated="false"
- View: View 객체를 얻은 후 호출되거나 View의 onDraw() 메서드에서 직접 설정됩니다. view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
샘플 코드 다운로드:
이 섹션 요약:
이 섹션에서는 Paint, set의 API를 보여줍니다. 마스크필터(MaskFilter 마스크 필터), 배웠습니다 MaskFilter의 두 하위 클래스인 BlurMaskFilter(흐림 효과) 및 EmbossMaskFilter(부조 효과)의 기본 사용법 비교적 간단합니다. 더 자세히 알아보면 고급 부분에서 컨트롤을 사용자 정의하는 데 문제가 없을 것입니다. 그게 전부입니다. 감사합니다~
그런데 SDK의 예제에 이 두 가지 사용법을 보여주는 클래스가 실제로 있다는 사실을 언급하는 것을 깜빡했습니다:
samplesandroid-xxlegacyApiDemossrccomexampleandroidapisgraphics디렉토리: FingerPaint.javaFile~