인터페이스 프로토타이핑
이 섹션 소개:
충칭 TEDx 이벤트에서 Smartisan Technology의 시각 디자인 디렉터 Luo Zixiong이 말한 짧은 구절 인용:
멋진 디자인을 볼 때마다 많은 사람들이 충동을 느낄 것입니다. 마음, 이 충동은 당신이 뭔가를 만들고 싶게 만들 것입니다 새로운 것, 멋진 것을 창조해 보세요.
우리는 종종 사용자 경험이라고 말합니다. 사용자가 소프트웨어를 사용할 때 가장 먼저 접하게 되는 것은 무엇입니까? 맞습니다. 그래픽 인터페이스(GUI), 줄여서 UI는 사용자에게 가장 직관적입니다. 사용자에게 첫인상을 남기는 것은 기능이 아니라 프로그램의 인터페이스인 경우가 많습니다. 사람들은 항상 아름다운 것을 좋아하죠? 기능이 동일하다면 사용자의 방향을 결정하는 것은 UI인 경우가 많습니다! 아름다운 UI! 물론 사려 깊은 인간화 작업 등도 있습니다! 다음 그림은 두 컴퓨터의 앱 인터페이스를 보여줍니다.


UI 측면에서 어느 것이 마음에 드나요? 따라서 제품의 UI는 매우 중요하며 제품의 인터페이스 프로토타입 디자인은 일반적으로 회사의 제품 관리자 + 아티스트가 완료합니다. 요구사항 분석 -> 인터페이스 프로토타입 디자인 -> 코드를 작성해 봅시다! 인터페이스 프로토타입이 우리에게 유용하지 않다고 생각할 수도 있지만, 나중에 자신만의 앱을 개발하고 싶다면 어떻게 해야 할까요? 아니면 제품 관리자로 승진하셨나요? 헤이-헤이! 이 세상에 절대적인 것은 없습니다. 미래에 무슨 일이 일어날지 누가 알겠습니까? 기업의 경우 대부분 Axure RP를 사용하는데 이건 사용하기가 어렵네요! 이 외에도 다양한 프로토타이핑 도구가 있습니다:
Pencil
Framer
Shireframe
UIDesigner
Balsamiq Mockups
Mockup Builder
Mockup
FrameBox
iPhone Mockup
GOOFLOW
WireframeSketcher
FluidIA
Indigo Studio
Origami
Quartz Composer
- 아보카도 : 목플러스(Mock)와 목나이프 이번 글에서는 Mockplus의 사용법을 간략하게 소개하겠습니다!
Justproto
- Mockplus 프로토타입 도구 사용:
- 선택할 수 있는 웹 버전과 클라이언트 버전이 있습니다: Mockplus 공식 웹사이트
1단계:- 자신의 계정을 등록한 다음 새 파일을 만들어 편집 인터페이스! (시간관계상 여기서 직접 해볼께요) 그런 다음 스케치 또는 선 중에서 선택할 수 있는 프로토타입 스타일 대화 상자가 나타납니다!
작가가 다음 줄을 선택합니다:
우리가 해야 할 일은 왼쪽 구성 요소 막대의 컨트롤을 모바일 인터페이스에 추가하는 것입니다. 물론 컨트롤을 두 번 클릭하여 사용자 정의할 수도 있습니다. 색상, 배경 이미지 등 스타일!
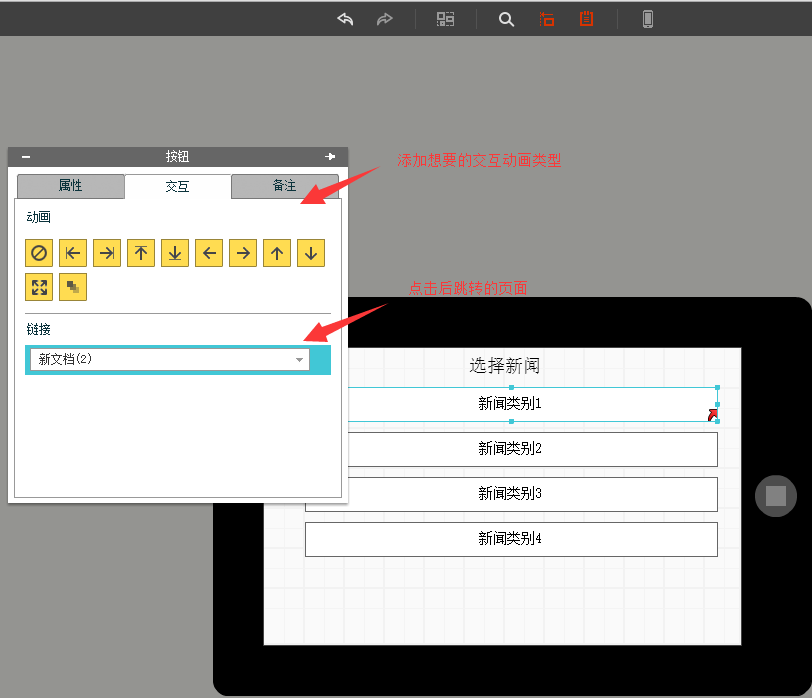
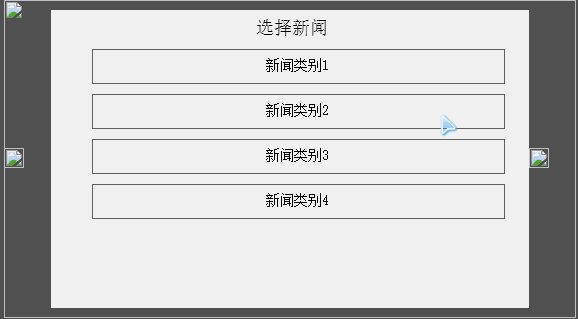
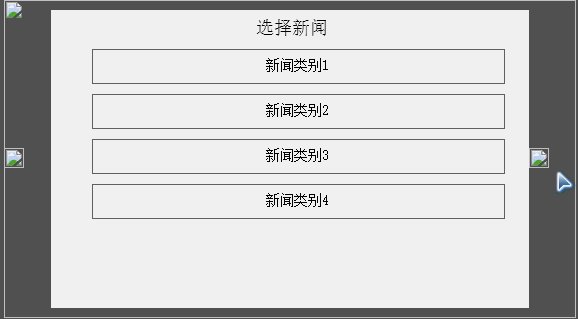
2단계:대화형 구현: 인터페이스 외에도 인터페이스 프로토타입에는 상호 작용도 포함되어야 합니다. 여기서는 모든 사람이 경험할 수 있는 간단한 대화형 뉴스 애플리케이션 예를 만들어 보겠습니다. 뉴스 카테고리 중 하나인

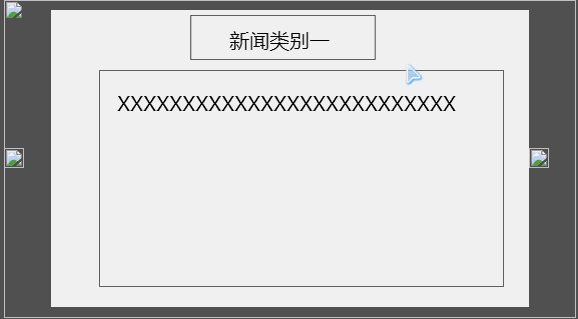
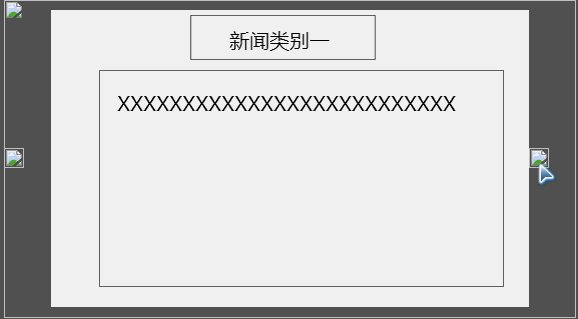
에 점프 링크를 추가합니다. 그런 다음 오른쪽 상단에 있는 재생 버튼을 클릭합니다.

그러면 특정 상호 작용을 볼 수 있습니다. 추신: 이것은 웹일 수 있습니다. 버전 문제는 일부 사진을 표시할 수 없다는 것입니다!

알겠습니다. 일반적인 사용법은 직접 살펴보실 수 있습니다. 또한 문서를 생성하는 경우 유료 사용자로 업그레이드해야 합니다. 한 달에 6 위안은 비싸지 않고 아침 식사 가격입니다. 물론 혼자서 재미있게 놀면 열 필요가 없습니다!
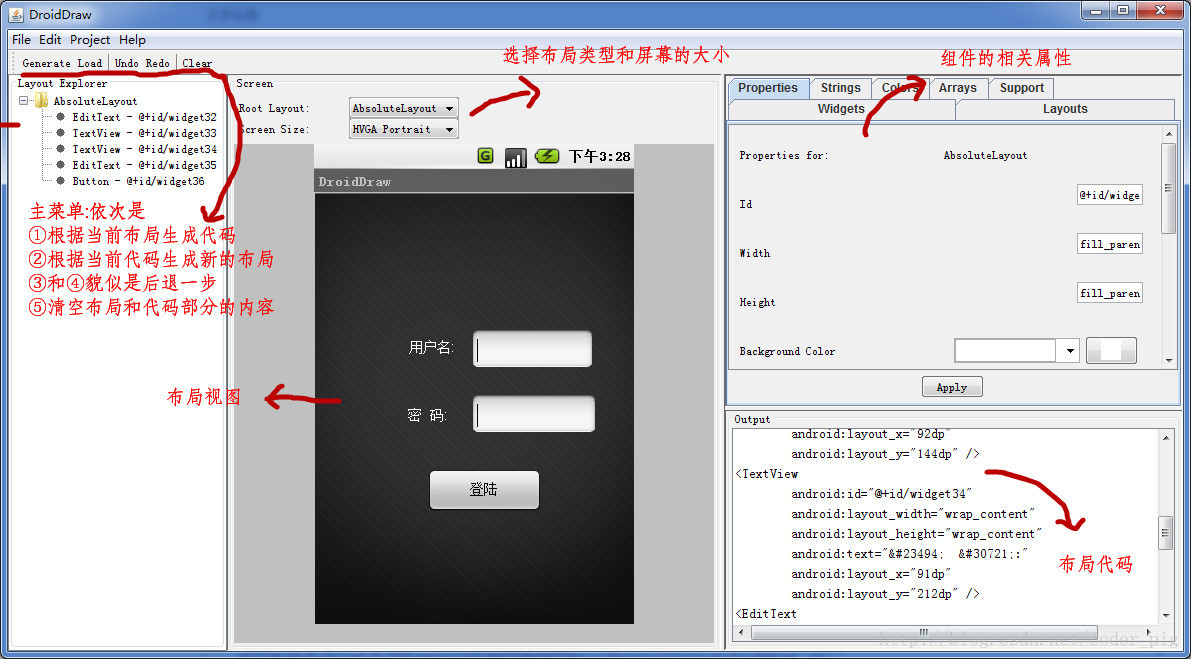
Android는 Android 인터페이스를 디자인하기 위한 DroidDraw 도구와 함께 제공됩니다.
사실 Android는 위에서 언급한 인터페이스 프로토타이핑 도구와 비교할 때 "구식" 인터페이스 디자인 도구도 제공합니다. 별도의 ADT가 됩니다. ADT보다 조금 더 발전된 기능은 자동으로 코드를 생성하는 것입니다... 프로토타입을 거의 접하지 않는 친구들에게는 이 도구를 익히는 데 1~2분 정도가 소요됩니다. !
도구 인터페이스:

진실을 테스트하는 유일한 기준은 매우 간단합니다.
소프트웨어 다운로드: droiddrawr. .jar
이 섹션 요약:
이 섹션에서는 인터페이스 프로토타입 디자인의 개념, 경량 Mockplus의 단순성과 실용성, Android와 함께 제공되는 DroidDraw 도구를 소개합니다. 내용은 비교적 간단하며 여전히 필요합니다. 직접 연습하고 이해해보세요!








