ImageView(이미지 보기)
이 섹션 소개:
이 섹션에 소개된 기본 UI 컨트롤은 다음과 같습니다. ImageView(이미지 보기), 이름에서 알 수 있듯이 이미지를 표시하는 데 사용되는 보기 또는 컨트롤입니다! 공식 API: ImageView 이 섹션에서 설명하는 내용은 다음과 같습니다.
ImageView의 src 속성과 blackground의 차이점
adjustViewBounds는 이미지 크기를 조정할 때 가로 세로 비율을 누를지 여부를 설정합니다.
scaleType은 크기 조정 유형을 설정합니다- 원을 그리는 가장 간단한 ImageView
API 문서에서 ImageView에는 두 가지 속성이 있음을 발견했습니다. 이미지를 설정할 수 있는 것, 즉: src 및 background
상식:①배경은 일반적으로
배경을 의미하고, src는 콘텐츠를 의미합니다!!②
src를 사용하여 이미지를 채울 때 , 이미지 크기에 따라 직접 채워지며 늘어나지 않습니다 배경을 사용하여 그림을 채우면 ImageView에서 지정한 너비에 따라
늘어납니다1 ) 차이점을 확인하는 코드 작성:
간단한 레이아웃 작성 테스트 중:
xmlns:tools="http://schemas.android.com/tools"
android:id=" @+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.jay.example.imageviewdemo.MainActivity" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:Background="../style/images/pen" /> ㅋㅋㅋ
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="../style/images/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:src="../style/images/pen" />
</LinearLayout>
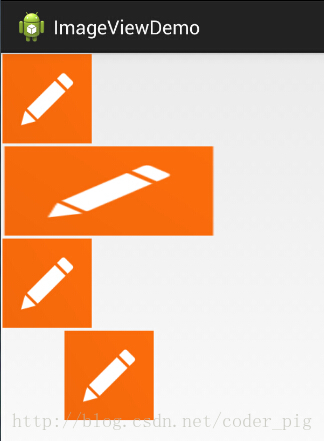
렌더링은 다음과 같습니다.

결과 분석:
너비와 높이가 모두 Wrap_content와 동일합니다. 단, 너비나 높이를 고정한 경우입니다. , 차이점은 분명합니다. blackground는 ImageView 전체를 완전히 채우지만 src는 여전히 너무 큽니다. 그리고 ImageView의 또 다른 속성인 scaleType이 포함된 중앙 집중식입니다! 또 다른 점은 너비나 높이만 설정한다는 것입니다! 우리와 함께하고 설정하세요 너비와 높이의 경우 검정색 바탕은 여전히 채워져 있지만 src의 크기는 변경될 수 있습니다! 예를 들어 다음 코드를 테스트해 보겠습니다.
android:layout_width="100dp"
android:layout_height="50dp"
android:src="../style/images/pen" />
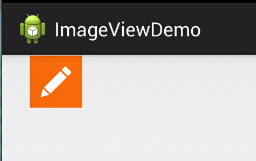
렌더링 실행:

2) Blackground Stretch로 인한 그림 변형을 해결하는 방법이전 렌더링의 두 번째 Imageview를 보면 알 수 있습니다. 이미지가 늘어나고 변형되었습니다. 정사각형은 직사각형으로 변했는데, 이는 나처럼 약간의 강박 장애가 있는 사람들에게는 분명히 용납될 수 없는 일이었습니다. 설정하는 방법이 있나요? 대답은 확실히 '예'입니다. 작성자는 현재 다음 두 가지 방법을 알고 있습니다.
- 이것은 ImageView를 동적으로 로드하는 데 적합하며 대문자와 을 추가하는 한 코드도 점진적입니다. 뷰를 추가할 때는 소문자로 하면 됩니다 LinearLayout.LayoutParamslayoutParam = new LinearLayout.LayoutParams(48, 48)
동적으로 뷰를 로드하는 것 외에도 XML 레이아웃을 통해 ImageView를 도입하는 경우가 더 많습니다. 해결 방법은 어렵지 않습니다. Drawable의 Bitmap 리소스 파일을 통해 완료한 다음 이 파일에 blackground 속성을 설정하는 것입니다! 이 xml 파일은 drawable 폴더 아래에 생성됩니다. 이 폴더는 직접 만들어야 합니다!!
pen_bg.xml:
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/pen_bg"
android:gravity="top"
android:src="../style/images/pen"
android:tileMode="disabled" >
</bitmap>
위 코드는 이해하기 어렵지 않습니다. 모든 사람이 가장 혼란스러워하는 것은 이 속성이 Windows 설정인 Tiled 속성이라고 생각합니다. 배경을 타일링하면 여러 개의 작은 아이콘이 전체 화면을 덮습니다! 기억하세요! 기억나지 않는다면 직접 시도해 볼 수 있습니다! 비활성화는 그를 비활성화하는 것입니다!
호출 방법은 다음과 같습니다.
Dynamic: ibtnPen.setBacklgroundResource(R.drawable.penbg );
Static: android :ground = "@drawable/penbg"
3) 투명도 설정 문제
처음 두 가지 차이점에 대해 이야기한 후 setAlpha 속성에 대해 이야기해 보겠습니다. 이 속성은 src에서만 사용 가능합니다!!
4) 이 둘의 멋진 조합: 인터넷에 있는 사진:

투명한 png 그림 찾기 + 검정색 배경 설정(물론 이를 달성하기 위해 png의 투명도를 설정할 수도 있지만 결과는 예상한 것과 다를 수 있습니다. !) 간단한 예시를 작성해 보겠습니다.


android:layout_width="150dp"
android:layout_height="wrap_content"android:src="@drawable/pig" android:Background="../style/images/android-tutorial-imageview.html" />
PS: 물론 선택기를 사용하여 클릭 효과를 얻을 수도 있고 다양한 상황에서 다양한 그림을 설정하여 클릭 또는 터치 효과를 얻을 수도 있습니다!
5) Java 코드에서 blackground 및 src 속성 설정:
foreground(해당) src 속성에): setImageDrawable( );
Background (배경 속성에 해당): setBackgroundDrawable( );
2.adjustViewBounds는 확대/축소 시 원본 이미지 가로 세로 비율을 저장할지 여부를 설정합니다.
ImageView는 adjustViewBounds 속성을 사용하면 확대/축소 시 원본 이미지 가로세로 비율을 유지할지 여부를 설정하는 데 사용됩니다! 단독으로 설정하면 작동하지 않으며 maxWidth 및 maxHeight 속성과 함께 사용해야 합니다! 후자의 두 속성 또한 적용하려면 adjustViewBounds가 true여야 합니다~
android:maxHeight: ImageView의 최대 높이를 설정합니다
android:maxWidth: ImageView의 최대 너비를 설정
코드 예:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--Normal image -->
<ImageView
android: id ="@+id/imageView1"
‐ ‐ ‐ ‐ ‐ ‐ 지금까지 - 수행할 수 있었던 적이 - 안드로이드
< !--최대 너비와 높이를 제한하고 표시된 이미지의 화면비를 유지하기 위한 조정 범위-->
android:layout Wrap_content "
Android:layout_height ="wrap_content "
android:layout_margin ="5px "
Android: adjustViewbounds ="true "
Android: Maxhe iGHT = "200px"
안드로이드: maxwidth = "200px"
안드로이드: src = "@mipmap /meinv" />
</LinearLayout>
렌더링 실행:

결과 분석: 큰 그림은 아무런 처리도 하지 않은 그림입니다. 크기는 541374이고 아래의 경우 maxWidth 및 maxHeight를 전달합니다. ImageView의 최대 너비와 높이를 200픽셀로 제한합니다. 즉, 최대 200200개의 이미지만 표시할 수 있습니다. 또한 adjustViewBounds = "true"를 설정하여 이미지의 가로 세로 비율을 유지하도록 테두리를 조정합니다. 이때 ImageView의 너비와 높이는 128*200~
3.scaleType은 크기 조정 유형을 설정합니다
1) 1.fitEnd, fitStart, fitCenterandroid:scaleType은 표시되는 이미지를 크기에 맞게 조정하거나 이동하는 방법을 설정하는 데 사용됩니다. ImageView의 크기 Java 코드에서는 imageView.setScaleType(ImageView.ScaleType.CENTER)을 통해 설정할 수 있습니다.~ 선택적인 값은 다음과 같습니다:
다음으로 그룹을 비교합니다.
fitXY: 이미지가 ImageView에 완전히 적응되도록 이미지의 크기를 수평 및 수직으로 독립적으로 조정하지만 이미지의 가로 세로 비율은 변경될 수 있습니다.
fitStart : 가로 세로 비율 유지 이미지 크기 조정과 비교하여 긴 쪽이 이미지 프로그래밍과 동일하다는 점을 알아두세요. 크기 조정이 완료된 후 이미지를 ImageView
fitCenter의 왼쪽 상단에 배치하세요. 위와 동일하게 크기를 조정한 후 가운데에 넣습니다.
- fitEnd
: 위와 동일하게 크기를 조정하고 오른쪽 하단에 배치합니다.
- center
: 원본 이미지의 크기를 유지합니다. ImageView 중앙에 표시합니다. 원본 이미지의 크기가 ImageView의 크기보다 클 경우 초과된 부분이 잘립니다.
- centerCrop
: ImageView가 완전히 덮일 때까지 그림 크기 조정의 종횡비를 유지합니다. 그림이 완전히 표시되지 않을 수 있습니다.
- centerInside
: ImageView가 완전히 덮일 때까지 그림의 종횡비를 유지합니다. display the picture
- matrix
: 기본값, 원본 이미지의 크기를 변경하지 않고 ImageView의 왼쪽 상단부터 원본 이미지 그리기를 시작합니다. ImageView를 초과하는 원본 이미지 부분이 잘립니다.
여기 fitEnd가 예시로 있고 나머지 두 개는 비슷합니다.
샘플 코드:<--이미지가 ImageView 구성 요소에 표시될 수 있을 때까지 확대된 이미지의 가로 세로 비율을 유지하고 확대된 이미지를 imageView의 오른쪽 하단에 표시합니다 -->
android:src ="@mipmap/meinv" />
작업 렌더링:

2) centerCrop 및 centerInside
centerCrop: 가로 세로 비율에 따라 크기 조정, 전체 ImageView를 직접 덮음
centerInside: 가로 세로 비율에 따라 크기 조정, 따라서 ImageView 이 이미지는 완전히 표시될 수 있습니다
샘플 코드:
' s ' s ' s ‐ ‐ ‐ android:layout_margin="5px"
android:scaleType="centerCrop"
android : src="@mipmap/meinv" /> android:scaleType="centerInside"
android ;
예제 코드: & & lt; ImageView
Android: 레이아웃_폭 = "300px"
Android: s caletype = "fixxy" Android: src ="@mipmap/meinv" />
렌더링 실행:

좋아, 분명히 평면이다 =-=~
4)matrix
ImageView의 왼쪽 상단에서 원본 이미지 그리기를 시작하고 원본 이미지에서 초과하는 부분을 자릅니다. ImageView
예제 코드:
android:layout_width="300px"
android:layout_height="300px"
android:layout_margin="5px"
android:scaleType="matrix "
android:src= "@mipmap/meinv " />
렌더링 실행:

5) center
원본 이미지의 크기를 유지하고 ImageView 중앙에 표시합니다. 원본 이미지의 크기가 ImageView의 크기보다 클 경우 초과된 부분이 잘립니다.
샘플 코드:
’ s
--
android:scaleType="center"
작업 렌더링:

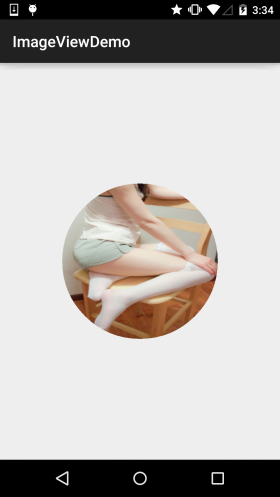
4. 원형 ImageView를 그리는 가장 간단한 방법
둥근 ImageView에 익숙하실 거라 생각합니다. 이제 많은 앱이 둥근 아바타를 좋아하죠~
간단히 원형을 작성해 볼까요? 물론 여기서의 ImageView는 성능과 앤티앨리어싱을 고려하지 않은 예시일 뿐입니다. ! !
실제 프로젝트에서는 다음 두 가지와 같이 실력 있는 분들이 작성한 컨트롤을 활용하는 것도 고려해 볼 수 있습니다.
전에 git 사용법을 알려드린 적이 있어요~ clone 프로젝트를 복사하고 관련 파일을 복사하여 나만의 프로젝트를 만드세요~
RoundedImageView
CircleImageView
코드 예:
렌더링 실행:

구현 코드:
Custom ImageView: **RoundImageView.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics. PaintFlagsDrawFilter;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.Region;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 2015년 7월 18일 0018년에 coder-pig에 의해 작성되었습니다.
*/
public 클래스 RoundImageView는 ImageView를 확장합니다{
private Bitmap mBitmap;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_AL IAS_FLAG);
private Paint mPaint = new Paint(); ㅋㅋㅋ入一个Bitmap对象
public void setBitmap (비트맵 비트맵) {
this.mBitmap = bitmap;
}
private void init() {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setFlags(Pa int.ANTI_ALIAS_FLAG);
mPaint.setAntiAlias( true);// 抗锯尺
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mBitmap == null)
{
return;
}
mRect. set(0,0,getWidth(),getHeight());
canvas.save();
canvas.setDrawFilter(pdf);
mPath.addCircle(getWidth() / 2, getWidth() / 2, getHeight() / 2, 경로.방향.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint);
canvas.restore();
}
}
布局代码:activity _main.xml:
android:id="@+id/img_round"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_margin="5px" />
MainActivity.java:
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public 클래스 MainActivity 확장 AppCompatActivity {
private RoundImageViewimg_round;
@Override
protected void onCreate(BundleSavedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R .layout.activity_main);
img_round = (RoundImageView) findViewById(R.id.img_round);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
img_round.set 비트맵(bitmap);
}
}
本节小结:
本节讲解了ImageView(图image视图),内容看上很多,不过德是一些详述性的东西,知道即可~ 당신의 사용자 정의는 ImageView에 따라 달라집니다.








