ExpandableListView의 기본 사용(접을 수 있는 목록)
이 섹션 소개:
이 섹션에서 설명할 Adapter 클래스 컨트롤은 ListView의 하위 클래스인 ExpandableListView입니다. ListView를 기반으로 애플리케이션의 목록 항목을 여러 그룹으로 나누고 각 그룹에는 여러 목록 항목이 포함될 수 있습니다. 외관에 관해서는, QQ 연락처 목록과 유사하며 ExpandableListVivew에 의해 표시되는 목록 항목을 제외하면 사용법은 ListView와 매우 유사합니다. ExpandableAdapter에 필요합니다. 이 컨트롤의 기본적인 사용법을 배워봅시다! 공식 API: ExpandableListView
1. 관련 속성
- android: childDivider: 각 그룹의 하위 클래스 테이블 항목 사이에 구분선을 지정합니다. 그림이 완전히 표시되지 않습니다. 하위 목록 항목을 구분하는 것은 직선입니다
- android:childIndicator: 하위 목록 옆에 표시되는 Drawable 객체(이미지일 수 있음)
- android:childIndicatorEnd: 하위 목록 항목 표시기의 끝 제약 조건 위치
- android :childIndicatorLeft: 하위 목록 항목 표시의 왼쪽 제약 위치
- android:childIndicatorRight: 하위 목록 항목 표시의 오른쪽 제약 위치
- android:childIndicatorStart: 하위 목록의 시작 제약 위치 항목 표시기
- android:groupIndicator: 그룹 목록 옆에 표시되는 Drawable 객체(이미지일 수 있음)
- android:indicatorEnd: 그룹 목록 항목 표시기의 끝 제약 조건 위치
- android:indicatorLeft : 그룹 목록 항목 표시기의 왼쪽 Constraint position
- android:indicatorRight: 그룹 목록 항목 표시기의 오른쪽 제한 위치
- android:indicatorStart: 그룹 목록 항목 표시기의 시작 제한 위치
2. ExpandableAdapter를 구현하는 세 가지 방법
1. BaseExpandableListAdpter를 확장하여 ExpandableAdapter를 구현합니다.
2. SimpleExpandableListAdpater를 사용하여 두 목록 컬렉션을 ExpandableAdapter로 래핑합니다.
3. simpleCursorTreeAdapter를 사용하여 커서의 데이터를 SimpleCuroTreeAdapter로 래핑합니다. 이 섹션의 예제에서는 BaseExpandableListAdpter를 확장하는 첫 번째 예제를 사용합니다. 이 클래스의 관련 메서드를 재정의해야 합니다. 아래의 코드 예시를 통해 경험해 보세요!
3. 코드 예
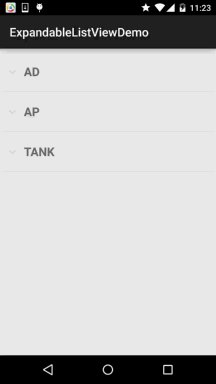
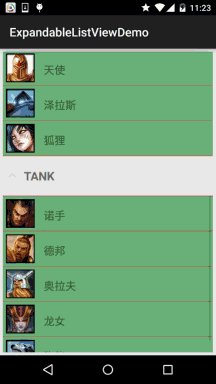
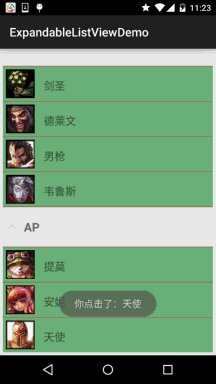
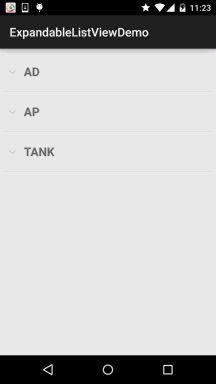
구현된 렌더링을 살펴보겠습니다.

위 그림에서 효과를 구현해 보겠습니다.
핵심은 BaseExpandableListAdpter를 다시 작성하는 것입니다. . 앞서 작성한 일반 BaseAdapter도 비슷하고, 하지만 BaseExpandableListAdpter는 그룹과 하위 목록의 두 부분으로 나누어져 있습니다. 코드를 보면 알 수 있습니다.
또한 한 가지 주의할 점은 재정의된 isChildSelectable() 메서드가 true를 반환해야 한다는 것입니다. 그렇지 않으면 트리거되지 않습니다. 하위 아이템 클릭 이벤트! 적어 봅시다:
먼저 그룹과 하위 목록의 레이아웃입니다:
item_exlist_group.xml:
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding = "5DP" & GT;
& LTView
Android: ID = "@+ID/TV_Group_name"
Android:layout_width = "match_parent"
Android:layout_heigh = " 56dp "d Android: 중력 =" center_vertical "
Android: paddingleft "30dp"
android:text="AP"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>
item_exlist_item.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/ res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:Background="../style/images/android -tutorial-expandablelistview.html">
<ImageView
android:id="@+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
및 roid:src="@mipmap /iv_lol_icon1"
android:focusable="false"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height=" Wrap_content"
안드로이드: layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:textSize="18sp" />
< ;/LinearLayout>
그런 다음 사용자 정의 Adapter 클래스:
MyBaseExpandableListAdapter.java :
* 2015년 9월 25일 0025에 Jay가 작성함.
*/
public 클래스 MyBaseExpandableListAdapter는 BaseExpandableListAdapter를 확장합니다.{
private ArrayList<Group> gData;
비공개 ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData,ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
iData.get(groupPosition).size(를 반환합니다. );
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int groupPo sition, int childPosition) {
return iData.get( groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getC hildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
//取得用于显示给定分组的视图. 这个方法仅返回分组的视图对象
@Override
공개 View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup 상위) {
ViewHolderGroup groupHolder;
if(convertView == null){
convertView = LayoutInflater.from(m Context).inflate(
R.layout.item_exlist_group, parent, false);
groupHolder = new ViewHolderGroup();
groupHolder.tv_group_name = (TextView) convertView.findViewById(R.id.tv_group_name);
convertView.setTag( groupHolder);
}else{
groupHolder = (ViewHolderGroup) ConvertView.getTag();
}
groupHolder.tv_group_name.setText(gData.get(groupPosition).getgName());
return ConvertView;
}
//取得显示给置的数据用视图를 결정하는 방법 ㅋㅋㅋ
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_item, parent, false);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
itemHolder.tv_name = (TextView) convertView.findViewById( R.id.tv_name);
convertView.setTag(itemHolder);
}else{
ItemHolder. tv_name.setText(iData.get (groupposition) .get (childposition) .getINAME ());
Return ConvertView
}
// 후속 목록을 선택할 수 있는지 여부@oublic boolean (Int GroupPosition , Int Childposition) {
Return True;
}
private static class ViewHolderGroup{
private TextView tv_group_name;
}
static class ViewHolderItem{
private ImageView img_ icon;
private TextView tv_name;
}
}
추신: 하위 목록에 저장된 데이터가 반드시 ArrayList<ArrayList>를 사용하려면 필요에 따라 정의해야 하는 것은 아닙니다~
마지막으로 MainActivity 및 Java 코드의 레이아웃:
레이아웃 파일: Activity_main.xml:
< ;RelativeLayout xmlns:android="http://schemas .android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding= "5dp"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
android:layout_width="match_parent "
android:layout_height ="match_parent"
android: childDivider="#E02D2F"/>
</RelativeLayout>
MainActivity.java:
를 확장합니다. private ArrayList<Group> gData = null;
비공개 ArrayList<ArrayList<Item>> iData = null;
비공개 ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstance State) {
super.onCreate(savedInstanceState);
setContentView(R.layout. Activity_main);
mContext = MainActivity.this;
exlist_lol = (ExpandableListView) findViewById(R.id.exlist_lol);
//数据准备 gData = 새 ArrayList<Group>();
iData = 새 ArrayList<ArrayList< ;Item>>();
gData.add(new Group("AD"));
gData.add(new Group("AP"));
gData.add(new Group("TANK"));
lData = new ArrayList<Item>();
//AD组
lData.add(new Item(R.mipmap.iv_lol_icon3,"剑圣"));
lData.add (새 항목(R.mipmap .iv_lol_icon4,"德莱文"));
lData.add(new Item(R.mipmap.iv_lol_icon13,"男枪"));
lData.add(new Item(R.mipmap.iv_lol_icon14,"韦鲁斯"));
iData.add(lData);
//AP组
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon1, "提莫"));
lData.add(새 항목(R.mipmap.iv_lol_icon7, "애니"));
lData.add(새 항목(R.mipmap.iv_lol_icon8, "천사"));
lData.add(새 항목(R.mipmap .iv_lol_icon9, "Zerath"));
lData.add(new Item(R.mipmap.iv_lol_icon11, "Fox"));
iData.add(lData); List
lData.add(new Item(R.mipmap.iv_lol_icon2, "Nuoshou"));
lData.add(new Item(R.mipmap.iv_lol_icon5, "Debon"));
lData.add(new Item(R.mipmap.iv_lol_icon6, "Olav "));
lData.add(새 항목(R.mipmap.iv_lol_icon10, "드래곤 걸"));
lData.add(새 항목(R.mipmap .iv_lol_icon12, "곰"));
iData.add( lData);
myAdapter = new MyBaseExpandableListAdapter(gData,iData,mContext);
exlist_lol.setAdapter(myAdapter);
//목록에 대한 클릭 이벤트 설정
exlist_lol .setOnChildClickListener(new Expandable ListView.OnChildClickListener() {
~ 토스트 .makeText(mContext, "클릭한 항목:" + iData.get(groupPosition).get(childPosition).getiName(), Toast.LENGTH_SHORT).show();
‐ 받기
4. 코드 다운로드:
ExpandableListViewDemo.zip
이 섹션 요약:
좋아, 이 섹션에서는 ExpandableListView의 기본 사용법을 소개합니다. 헤헤, 좀 흥미롭네요~ 이것은 단지 예일 뿐이며 필요에 따라 다른 항목을 확장할 수 있습니다~감사합니다








