AlertDialog(대화상자)에 대한 자세한 설명
이 섹션 소개:
이 섹션에서는 프롬프트 정보를 표시하는 세 번째 컨트롤인 AlertDialog(대화 상자)가 계속해서 제공되며 이는 프롬프트 정보를 표시하는 세 번째 컨트롤이기도 합니다. Dialog의 부모 클래스! 예를 들어 ProgressDialog, TimePickerDialog 등이 있고 AlertDialog의 상위 클래스는 Dialog! 또한 앞서 배운 Toast 및 알림과 달리 AlertDialog를 열면 바로 새로 생성될 수 없습니다. AlertDialog의 소스 코드에서 생성 방법이 보호되어 있음을 알 수 있습니다. AlertDialog를 생성하려면 다음을 수행합니다. 이 클래스에서 정적 내부 클래스인 public static class Builder를 사용한 다음 AlertDialog를 호출해야 합니다. AlertDialog를 사용자 정의하고 마지막으로 show() 메서드를 호출하여 AlertDialog 대화 상자를 표시하는 관련 메서드입니다. 좋아요, AlertDialog의 기본 사용법을 배우고 AlertDialog를 맞춤 설정해 보겠습니다! 공식 문서: AlertDialog
1. 기본 사용 프로세스
- 1단계: AlertDialog.Builder 객체 생성
- 2단계: setIcon()set 아이콘 setTitle( ) 또는 setCustomTitle()제목 설정
- 3단계: 대화 상자의 내용 설정: setMessage()표시된 내용을 지정하는 다른 방법이 있습니다.
- 4단계: 호출 setPositive/Negative /NeutralButton()설정: 확인, 취소, 중립 버튼
- 5단계: create() 메서드를 호출하여 이 개체를 만든 다음 show() 메서드를 호출하여 표시합니다.
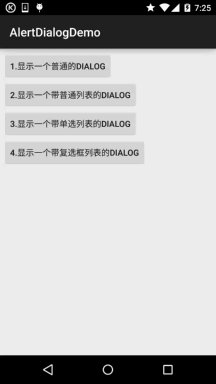
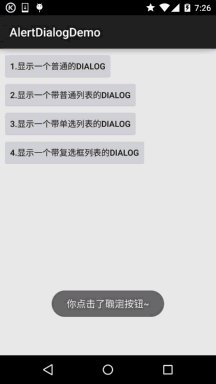
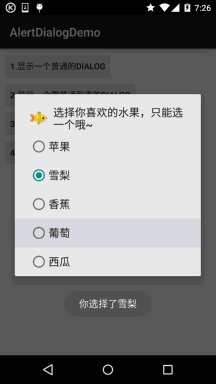
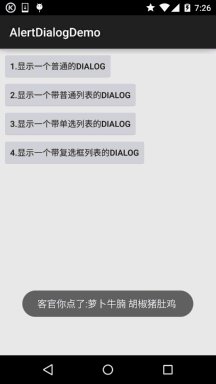
2. 일반적으로 사용되는 여러 가지 대화 상자 사용 예
렌더링 실행:

핵심 코드:
MainActivity.java:
private Context mContext;
private boolean[] checkItems;
private AlertDialog 경고 = null;
private AlertDialog.Builder 빌더 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity _main);
mContext = MainActivity.this ;
bindView();
}
private void bindView() {
btn_dialog_one = (버튼) findViewById(R.id.btn_dialog_one);
btn_dialog_two = (버튼) findViewById(R.id.btn_dialog_two);
btn_dialog_3 = (버튼) findViewById(R.id.btn_dialog_3);
btn_dialog_four = (버튼) findViewById(R.id.btn_dialog_four);
btn_dialog_one.setOnClickListener(this);
btn_dialog_two.setOnClickListener(this);
btn_dialog_two.setOnClickListener(this );
btn_dialog_four.setOnClickListener(this);
}
@Override
public void onClick(View v) {
스위치(v.getId()) {
//普communication对话框
case R.id.btn_dialog_one:
alert = null;
builder = new AlertDialog.Builder(mContext);
Alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("시스템 프롬프트: ")
.setMessage("가장 일반적인 AlertDialog이며 취소, 중립, 확인이라는 세 개의 버튼이 있습니다.")
.setNegativeButton( "취소", 새 DialogInterface.OnClickListener() public void onClick(DialogInterface 대화 상자, int which) {
> .show (); ener() {
를 통해 Toast.makeText(mContext, "확인 버튼을 클릭하세요~", Toast.LENGTH_SHORT ).show();
}}}) E .setneutralbutton ("neutral", New Dialoginterface.onClickListener () {
@osome
Public Void Onclick (Dialoginterface Dialog, Int which) A Toast.maketext (mcontext, "중립 버튼을 클릭하세요 ~", Toast.LENGTH_SHORT).show();
id.btn_dialog_two:
final String[ ] Lesson = new String[]{"중국어", "수학", "영어", "화학", "생물학 ", "물리학", "스포츠"};
alert = null;
builder = new AlertDialog.Builder(mContext);
Alert = Builder.Seticon (R.MIPMAP.IC_ICON_FISH)
.Settitle ("좋아하는 코스 선택")
.setItems (수업, newDialoginterface.onClicklistener () Ublic Void Onclick (Dialoginterface Dialog, Int which ) {
Toast.makeText (getApplicationContext(), "You choose" + Lesson[which], Toast.LENGTH_SHORT).show();
}
}).create() // 단일 목록 대화 상자
case R.id.btn_dialog_3:
최종 문자열 [] 과일 = 새 문자열 [] {"사과", "시드니", "바나나", "포도", "수박"}; N Alert = NULL
Builder = 새 Alertdialog.Builder(mcontext); 경고 = Builder.Seticon(R.Mipmap.ic_icon_fish)
.SetTitle ( "좋아하는 과일 선택, 하나만 선택할 수 있습니다 ~") .SetSingLechoiceItems (Fruits, 0, New Dialoginterface.onclickListener () {
void on Click (Dialoginterface 대화 상자, int) .maketext (getApplicationContext ), "선택함" + 과일[which], Toast.LENGTH_SHORT).show(); 객관식 목록 대화 상자 表 case R.id.btn_dialog_four:
최종 문자열 [] 메뉴 = 새 문자열 [] {"삶은 두부", "우엉", "간장 치킨", "고추 삼겹살 치킨"};
//목록 항목의 상태를 기록하기 위한 불리언 배열 정의
> 대화 .Builder(mContext);
경고 = builder.setIcon(R.mipmap.ic_icon_fish)
.setMultiChoiceItems(menu, checkItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
공용 void onClick(DialogInterface 대화 상자, int which, boolean isChecked) {
checkItems[which] = isChecked;
}
})
.setPositiveButton("确결정", new DialogInterface.OnClickList ener() {
@Override
public void onClick(DialogInterface 대화 상자, int) {
문자열 결과 = "";
for(int i = 0; i < checkItems.length; i++) {
if (checkItems[i])
결과 += 메뉴[i] + " ";
}
Toast.makeText(getApplicationContext(), "客官你点了:" + 결과, Toast.LENGTH_SHORT).show();
}
})
.create ();
alert.show();
break;
}
}
}
레이아웃은 간단한 버튼 4개 뿐입니다. 사용법은 아주 간단합니다~ 그냥 빌더 객체를 생성하는 것뿐입니다. 관련 설정을 지정한 다음 create()를 사용하여 AlertDialog 개체를 생성하고 마지막으로 show() 메서드를 호출하여 AlertDialog를 저장합니다. 그냥 보여주세요! 또한, 주의 깊게 살펴보면 대화 상자의 바깥쪽 영역을 클릭하면 대화 상자가 사라지고 우리는 빌더가 이 문제를 해결하도록 setCancelable(false)을 설정할 수 있습니다!
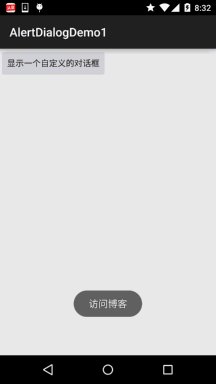
3. Builder의 setView()를 통해 표시된 AlertDialog를 사용자 정의합니다.
시스템 대화 상자와 다른 레이아웃을 사용자 정의한 다음 setView()를 호출하여 레이아웃을 로드할 수 있습니다. AlertDialog에서 위의 효과를 달성해 보겠습니다.
렌더링 실행 :

키 코드 :
첫 번째는 두 개의 서로 다른 버튼 선택기의 드로어블 파일입니다.
btn_selctor_exit.xml :
<selector xmlns:android="http://schemas.android.com/apk/res/android"> ;
<item android:state_pressed="true" android:drawable="@mipmap/iv_icon_exit_pressed"/>
btn_selctor_choose.xml
<?xml version="1.0" 인코딩="utf-8 "?><selector xmlns:android="http://schemas.android.com/apk/res /android">
<item android:state_pressed="true" android:drawable="@mipmap/ bg_btn_pressed"/>그런 다음 사용자 정의된 대화 상자 레이아웃이 제공됩니다: view_dialog_custom.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id ="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/titlelayout "
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:Background="../ 스타일/이미지/android-tutorial- Alertdialog.html"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="提示信息"
android:textColor="#ffffff"
android:textSize="18sp"
android:textStyle="bold" />
<버튼
android:id="@+id/btn_cancle"
안드로이드: layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:Background="../style/images/btn_selctor_exit" />
</RelativeLayout>
<LinearLayout
android:id="@+id/ly_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
및 roid:layout_below="@+id/titlelayout "
android:layout_centerInParent="true"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:lay out_height="wrap_content"
android:layout_marginLeft="10dp"
android :layout_marginTop="20dp"
android:text="통론setView()方법정제AlertDialog"
android:textColor="#04AEDA"
android:textSize="18sp" />
<TextView
android:layout_width= "wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="작자: Coder-pig"
android:textColor="#04AEDA"
android :textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below=" @+id/ly_detail"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_blog"
android:layout_width="match_parent"
android:layout_height="40dp" ㅋㅋㅋ问博客"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/btn_close"
android:layout_width="match_parent"
android:layout_height="4 0dp"
android:layout_margin="5dp "
android:layout_weight="1"
android:Background="../style/images/btn_selctor_choose"
android:text="关闭"
android:textColor="#ffffff"
android:textSize="20sp" / >
</LinearLayout>
</RelativeLayout>
마지막으로 MainActivity.java:
private Button btn_show;
private View view_custom;
private Context mContext;
private AlertDialog alert= null;
private Alert Dialog.Builder 빌더 = null;
@Override
protected void onCreate(번들 saveInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
btn_show = (버튼) findViewById(R.id.btn_ 표시);
//初始化Builder
builder = new AlertDialog.Builder(mContext);
//加载자율 맞춤형 View,同时设置下
최종 LayoutInflater 팽창기 = MainActivity.this.getLayoutInflater();
view_custom = inflater.inflate(R.layout.view_dialog_custom, null,false);
builder.setView(view_custom);
builder.setCancelable(false);
alert = builder.create();
view_custom.findViewById(R.id.btn_cancle).setOnClickList 에너지(새 View.OnClickListener( ) {
@Override
public void onClick(View v) {
alert.dismiss();
}
});
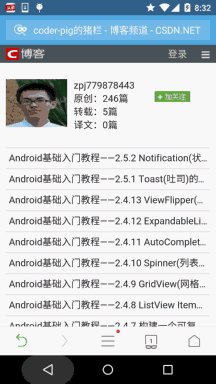
view_custom.findViewById(R.id.btn_blog).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "访问博客", Toast.LENGTH_SHORT).show();
Uri uri = Uri.parse("http://blog.csdn.net/coder_pig");
인텐트 int 엔트==새 Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
alert.dismiss();
}
});
view_custom.findViewById(R.id.btn_close).setOnClickListener(new View.OnClickListener() { ㅋㅋㅋ ;
alert.dismiss();
}
}) ;
btn_show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alert.show();
}
});
}
}
4.示例代码下载








