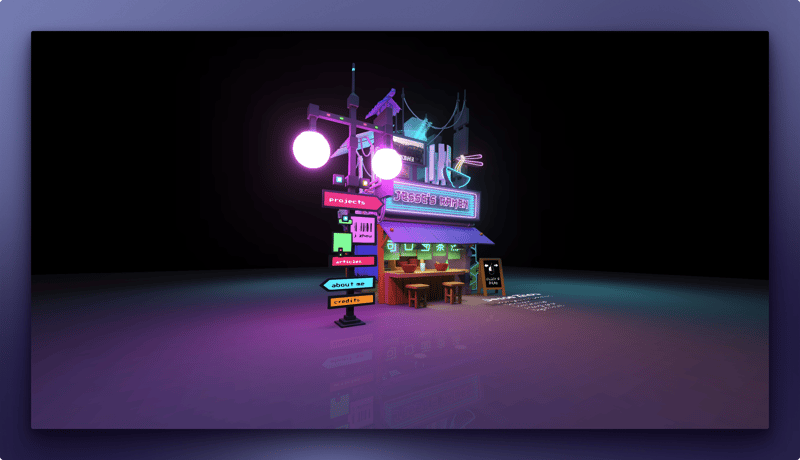
개발자 개발자 포트폴리오 웹 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 개발자 포트폴리오 구축: 지금 시작할 수 있는 흥미로운 웹 개발 프로젝트
개발자 포트폴리오 구축: 지금 시작할 수 있는 흥미로운 웹 개발 프로젝트31Dec2024
오늘날의 웹 개발 세계에서는 강력한 포트폴리오를 갖는 것이 필수적입니다. 업계에 진출하려는 초보자이든 자신의 기술을 선보이고 싶은 숙련된 개발자이든 인상적인 웹 개발 자료 모음을 보유하고 있습니다.
 React로 웹 개발 단순화: 개발자 가이드
React로 웹 개발 단순화: 개발자 가이드15Dec2024
소개 React.js는 개발자가 사용자 인터페이스를 구축하는 방식을 변화시켰습니다. Facebook에서 만든 React의 구성 요소 기반 아키텍처, 가상 DOM 및 선언적 구문은 React를 동적이고 반응성이 뛰어난 웹 애플리케이션을 구축하기 위한 강력한 도구로 만듭니다.
 웹 개발자 포트폴리오를 돋보이게하는 5 가지 기능
웹 개발자 포트폴리오를 돋보이게하는 5 가지 기능08Feb2025
눈에 띄는 웹 개발자 포트폴리오 제작 : 주요 전략 새로운 고객을 웹 개발자로 착륙시키는 것은 어려울 수 있습니다. 이를 극복하기 위해 설득력있는 온라인 포트폴리오가 중요합니다. 기술 능력을 시각적으로 매력적인 선물로 전환합니다.
 웹 개발자: 접근성 도구의 미래를 만들어가는 데 도움을 주세요
웹 개발자: 접근성 도구의 미래를 만들어가는 데 도움을 주세요20Jan2025
여러분, 안녕하세요, 웹 접근성은 포괄적인 디지털 경험에 매우 중요합니다. 그러나 접근성 솔루션을 구현하는 것은 어려울 수 있습니다. 웹에 대한 귀하의 접근 방식을 이해하기 위해 간단한 3분 길이의 설문조사(모두 객관식 질문)를 만들었습니다.
 웹 개발자 (및 경력)를위한 8 개의 AI 팁
웹 개발자 (및 경력)를위한 8 개의 AI 팁08Feb2025
인공 지능 (AI)은 세계를 휩쓸고 있으며 웹 개발은이 AI 혁명의 중심에 있습니다. 이것이 우리의 일에 무엇을 의미합니까? 많은 개발자들이 아직 AI 도구를 적극적으로 수용하지 않았을 수도 있습니다. 잠재적 인 AI 문제에 대한 우려와 자신의 전문 기술에 대한 강조로 인해 오늘날까지 AI를 광범위하게 사용하지 않았을 수도 있습니다. 그러나 웹 개발에서 AI의 적용을 무시하는 것은 실수입니다. 이 기사는 최근 몇 달 동안 AI를 완전히 사용하는 저자의 관행에서 비롯된 경험과 기술을 공유 할 것입니다. (다음 제안은 개별 개발자에게 적용됩니다. 저는 웹 개발 팀의 AI 응용에 관한 후속 기사에서 내 견해를 공유 할 것입니다.이 기사는 귀하가 자신의 웹 사이트를 포함한 자신의 프로젝트를 가지고 있다고 가정합니다.) 1. 작업 시작 지금 작업을 시작하십시오
 삶의 과제를 다루기 위해 웹 개발자 사고 방식 적용
삶의 과제를 다루기 위해 웹 개발자 사고 방식 적용07Mar2025
진실의 알은 당신이 당신의 직업을 사랑하더라도 당신을 다시 사랑할 수 없다는 것입니다. 그러나 내가 푹 빠진 것은 하나의 직업이 아니라 코드와 언어의 힘입니다.
 개발자 친화적 인 도구 인 슬라이드로 웹 사이트를 만드는 방법
개발자 친화적 인 도구 인 슬라이드로 웹 사이트를 만드는 방법15Feb2025
슬라이드 : 개발자와 디자이너를위한 빠른 정적 웹 사이트 생성 Slides는 놀라운 웹 사이트를 제작하기위한 개발자 친화적 인 접근 방식을 제공하는 최첨단 정적 웹 사이트 빌더입니다. 고유 한 기능은 프로세스를 간소화합니다
 MacOS Catalina : 웹 개발자 및 디자이너가 알아야 할 5 가지
MacOS Catalina : 웹 개발자 및 디자이너가 알아야 할 5 가지15Feb2025
MacOS Catalina : 웹 개발자 및 디자이너의 초점 MacOS Catalina가 출시되었으며 Itunes의 분할과 시스템과 함께 제공되는 새로운 소비자를 향한 엔터테인먼트 앱에 대해 들어 보셨을 것입니다. 그러나 개발자, 디자이너 및 기타 기술 전문가에게는 어떤 핵심 요점이 알아야합니까? 하나씩 분석합시다. 카탈리나는 32 비트 응용 프로그램에 대한 지원을 종료합니다 많은 개발자와 디자이너는 특정 기능을 수행하기 위해 더 오래되고 알려지지 않은 기본 응용 프로그램에 의존합니다. 카탈리나 업데이트로 인해 사고가 발생할 수 있습니다. 이것은 32 비트 응용 프로그램에 대한 지원을 포기한 MACOS의 첫 번째 버전입니다. 설치 과정에서











