ALEO 글꼴
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 동적 타이포그래피를 위한 가변 글꼴
동적 타이포그래피를 위한 가변 글꼴09Dec2024
다양한 두께와 스타일에 대한 여러 글꼴 파일을 추적하는 것이 지루하다고 생각하시나요? 일반 글꼴, 굵은 글꼴, 기울임꼴 글꼴 및 기타 글꼴 변형에 대한 고유한 파일을 만드는 것은 웹 디자이너에게 어려울 수 있습니다. 이는 창작 과정을 복잡하게 만들고
 Chrome의 글꼴 다듬기 문제가 마침내 해결되었나요?
Chrome의 글꼴 다듬기 문제가 마침내 해결되었나요?11Dec2024
Chrome의 글꼴 다듬기 문제Google Chrome, 특히 Google에서 적절한 글꼴 다듬기가 부족하다는 우려가 제기되었습니다.
 CSS 글꼴 크기 조정에서 슬래시는 무엇을 의미합니까?
CSS 글꼴 크기 조정에서 슬래시는 무엇을 의미합니까?10Nov2024
CSS 글꼴 크기 조정에서 슬래시의 목적 이해"글꼴: 100%/120%;" 예에서 볼 수 있듯이 CSS 글꼴 크기 조정의 슬래시 문자는 다음과 같습니다.
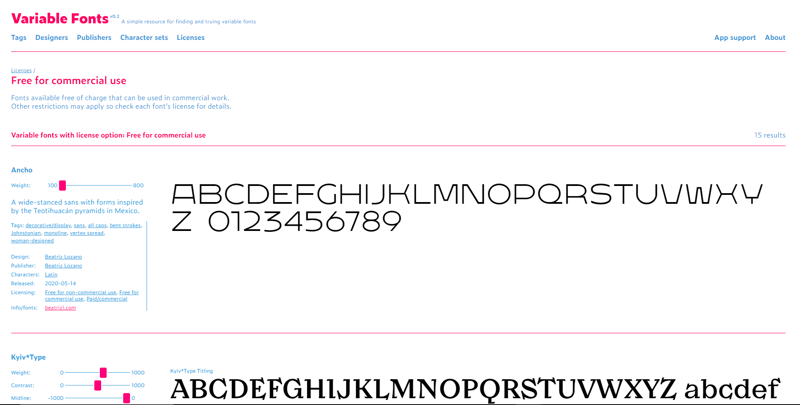
 무료 글꼴 : 글꼴 다운로드를위한 최고의 고품질 웹 사이트
무료 글꼴 : 글꼴 다운로드를위한 최고의 고품질 웹 사이트14Feb2025
핵심 요점 Google Fonts는 거대한 글꼴 라이브러리, 빠르고 편리한 CDN 및 웹 사이트로드 속도를 향상시킬 수있는 최고의 무료 글꼴 웹 사이트 목록에서 1 위를 차지했습니다. 주목할만한 다른 리소스로는 Creative Market의 무료 상품 지역, 글꼴 다람쥐, 폰트 스페이스, Befonts 및 글꼴 상점이 포함됩니다. 필수 글꼴의 형식은 목적에 따라 다릅니다. 웹 페이지 임베딩에 Woff2 형식을 사용하는 것이 좋습니다. TTF/OTF 형식은 다른 목적에 적합합니다. 글꼴의 스타일은 명확성 (캐릭터 구별의 어려움)과 가독성 (전반적인 문장을 읽는 것이 어렵음)에 중점을 두어야합니다. 무료 글꼴은 추가하지 않고 강력한 디자인 도구가 될 수 있습니다.