Sitonglifangxingkai간체 글꼴
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS 글꼴 크기 : 결정적인 글꼴 크기 가이드
CSS 글꼴 크기 : 결정적인 글꼴 크기 가이드08Mar2025
CSS 글꼴 크기 설정은 간단 해 보이지만 실제 작업은 어려워집니다. 많은 개발자들은 시각 효과를 달성하기 위해 글꼴 크기 속성에 대한 반복 조정에 의존하지만 다른 브라우저의 렌더링 결과가 일관되지 않음을 알게됩니다. CSS 글꼴 크기 설정에 대한 깊은 이해는 노력의 절반으로 두 배의 결과를 초래할 것입니다. 핵심 요점 CSS 글꼴 크기 특성은 절대, 상대 및 길이 값을 포함한 다양한 매개 변수를 수용 할 수 있습니다. 명시 적으로 상정되지 않는 한, 요소는 상대적 크기를 지정하는 데 중요합니다. 절대 글꼴 크기 키워드를 사용할 수 있지만 정확한 크기는 브라우저마다 크게 다를 수 있으므로 개발자는 일반적 으로이 거친 접근 방식을 피합니다. 상대 글꼴 크기 키워드 부모 요소 크기에 따라 글꼴 크기를 조정합니다. 할 수 있다
 글꼴 스타일 속성을 사용하여 글꼴 스타일을 어떻게 제어합니까?
글꼴 스타일 속성을 사용하여 글꼴 스타일을 어떻게 제어합니까?20Mar2025
이 기사는 텍스트 스타일 (정상, 이탤릭체, 비스듬한)을 제어하는 CSS 글꼴 스타일 속성과 웹 페이지 텍스트 모양에 미치는 영향에 대해 설명합니다. 또한 텍스트 스타일을 향상시키기 위해 글꼴 스타일과 다른 글꼴 특성을 결합한 것을 설명합니다.
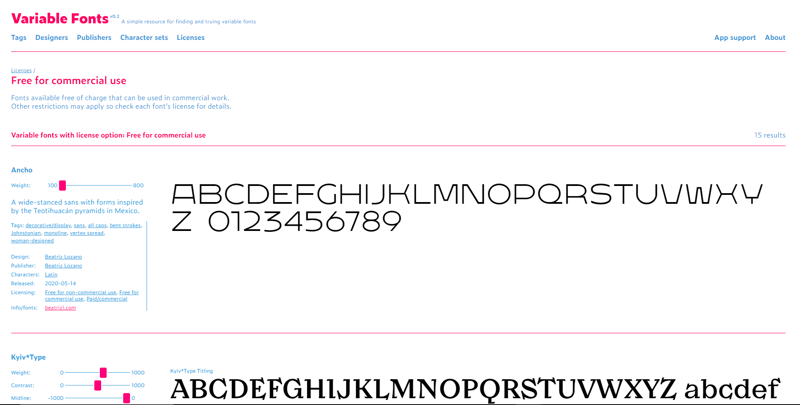
 동적 타이포그래피를 위한 가변 글꼴
동적 타이포그래피를 위한 가변 글꼴09Dec2024
다양한 두께와 스타일에 대한 여러 글꼴 파일을 추적하는 것이 지루하다고 생각하시나요? 일반 글꼴, 굵은 글꼴, 기울임꼴 글꼴 및 기타 글꼴 변형에 대한 고유한 파일을 만드는 것은 웹 디자이너에게 어려울 수 있습니다. 이는 창작 과정을 복잡하게 만들고
 글꼴 가중 속성을 사용하여 글꼴 무게를 어떻게 제어합니까?
글꼴 가중 속성을 사용하여 글꼴 무게를 어떻게 제어합니까?20Mar2025
이 기사는 텍스트 굵은 느낌을 제어하는 CSS 글꼴 가중 속성에 대해 설명합니다. 정상, 대담 및 숫자 스케일과 같은 값을 설명하며 다른 글꼴 속성과 결합하면 웹 페이지의 텍스트 스타일이 향상됩니다.
 최고의 CSS3 글꼴 도구 중 5 개
최고의 CSS3 글꼴 도구 중 5 개02Mar2025
웹 디자인 향상 : 5 가지 주요 CSS3 글꼴 도구에 권장 및 중고 안내서 글꼴은 웹 디자인에서 중요한 역할을합니다. 이 기사는 글꼴을 쉽게 선택하고 적용하고 웹 디자인 수준을 향상시키는 데 도움이되는 5 가지 강력한 CSS3 글꼴 도구를 소개합니다. 핵심 사항 : Google 웹 글꼴, 글꼴 다람쥐, 글꼴 Dragr, Fffallback 및 WhatFont는 풍부한 글꼴 리소스 및 글꼴 매칭 및 인식과 같은 기능을 제공하는 몇 가지 우수한 CSS3 글꼴 도구입니다. Google 웹 글꼴은 200 개가 넘는 무료 글꼴을 제공하며 CDN의 다운로드 속도 문제를 해결합니다. 글꼴 squirre