4방향의 날카로운 사각형과 얇은 원형 몸체
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS를 사용하여 내 웹사이트에 사용자 정의 글꼴을 어떻게 추가하고 관리할 수 있나요?
CSS를 사용하여 내 웹사이트에 사용자 정의 글꼴을 어떻게 추가하고 관리할 수 있나요?20Dec2024
CSS로 글꼴 사용자 정의: 웹사이트에 고유한 글꼴 수용하기 오랫동안 웹은 제한된 기본 글꼴 선택으로 제한되어 있었습니다.
 웹 개발자는 어떻게 웹 사이트 디자인에서 글꼴 다양성을 향상시킬 수 있습니까?
웹 개발자는 어떻게 웹 사이트 디자인에서 글꼴 다양성을 향상시킬 수 있습니까?06Nov2024
웹 글꼴 사용자 정의: 제한된 글꼴 선택 문제 해결웹 개발자는 제한된 글꼴 선택에 익숙하지만 향상된 기능은...
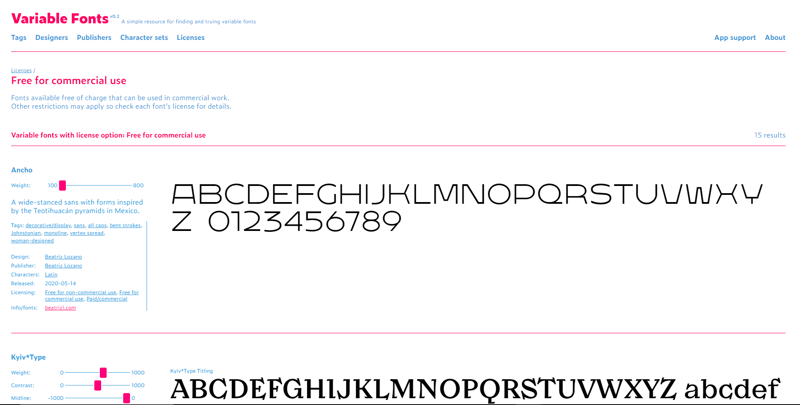
 동적 타이포그래피를 위한 가변 글꼴
동적 타이포그래피를 위한 가변 글꼴09Dec2024
다양한 두께와 스타일에 대한 여러 글꼴 파일을 추적하는 것이 지루하다고 생각하시나요? 일반 글꼴, 굵은 글꼴, 기울임꼴 글꼴 및 기타 글꼴 변형에 대한 고유한 파일을 만드는 것은 웹 디자이너에게 어려울 수 있습니다. 이는 창작 과정을 복잡하게 만들고
 최고의 CSS3 글꼴 도구 중 5 개
최고의 CSS3 글꼴 도구 중 5 개02Mar2025
웹 디자인 향상 : 5 가지 주요 CSS3 글꼴 도구에 권장 및 중고 안내서 글꼴은 웹 디자인에서 중요한 역할을합니다. 이 기사는 글꼴을 쉽게 선택하고 적용하고 웹 디자인 수준을 향상시키는 데 도움이되는 5 가지 강력한 CSS3 글꼴 도구를 소개합니다. 핵심 사항 : Google 웹 글꼴, 글꼴 다람쥐, 글꼴 Dragr, Fffallback 및 WhatFont는 풍부한 글꼴 리소스 및 글꼴 매칭 및 인식과 같은 기능을 제공하는 몇 가지 우수한 CSS3 글꼴 도구입니다. Google 웹 글꼴은 200 개가 넘는 무료 글꼴을 제공하며 CDN의 다운로드 속도 문제를 해결합니다. 글꼴 squirre
 JavaScript에서 DOM 요소의 계산된 글꼴 크기를 어떻게 얻을 수 있나요?
JavaScript에서 DOM 요소의 계산된 글꼴 크기를 어떻게 얻을 수 있나요?22Nov2024
JavaScript를 사용하여 DOM 요소에서 계산된 글꼴 크기 얻기상속된 글꼴 크기를 고려하여 DOM 요소에 적용되는 실제 글꼴 크기 결정...