자바스크립트 약어
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 MicroStrategy는 또 다른 대규모 비트코인 구매를 성사시켜 현재 보유 자산 가치가 거의 230억 달러에 달합니다.
MicroStrategy는 또 다른 대규모 비트코인 구매를 성사시켜 현재 보유 자산 가치가 거의 230억 달러에 달합니다.12Nov2024
Michael Saylor가 운영하는 버지니아 소재 비즈니스 인텔리전스 회사인 MicroStrategy는 대규모 비트코인 구매로 다시 헤드라인을 장식했습니다.
 마운트곡스(Mt. Gox), 거래소에 연결된 콜드월렛으로 500 BTC 이동에 따라 상환 기한을 2025년까지 연장
마운트곡스(Mt. Gox), 거래소에 연결된 콜드월렛으로 500 BTC 이동에 따라 상환 기한을 2025년까지 연장02Nov2024
2014년 해킹으로 파산한 도쿄 소재 암호화폐 거래소 마운트곡스(Mt. Gox)와 연결된 콜드월렛이 방금 500BTC를 옮겼다.
 사양 약어 php htmlspecialchars 향상된 버전
사양 약어 php htmlspecialchars 향상된 버전29Jul2016
사양 약어: 사양 약어 php htmlspecialchars 향상된 버전: 다음과 같이 코드 코드를 복사합니다. // HTML 코드 취소 function shtmlspecialchars($string) { if(is_array($string)) { foreach($string as $key => $val) { $ string[$key] = shtmlspecialchars($val) } } else { $string = preg_replac;
 Solidion Technology는 MicroStrategy의 플레이북을 따라 비트코인을 기업 재무부에 할당합니다.
Solidion Technology는 MicroStrategy의 플레이북을 따라 비트코인을 기업 재무부에 할당합니다.17Nov2024
첨단 배터리 소재 분야의 선두 공급업체인 Solidion Technology, Inc.(NASDAQ: STI)는 회사 재무부 내에서 비트코인을 전략적으로 중요하게 할당한다고 발표했습니다.
 자바스크립트 - 소개
자바스크립트 - 소개21Jan2025
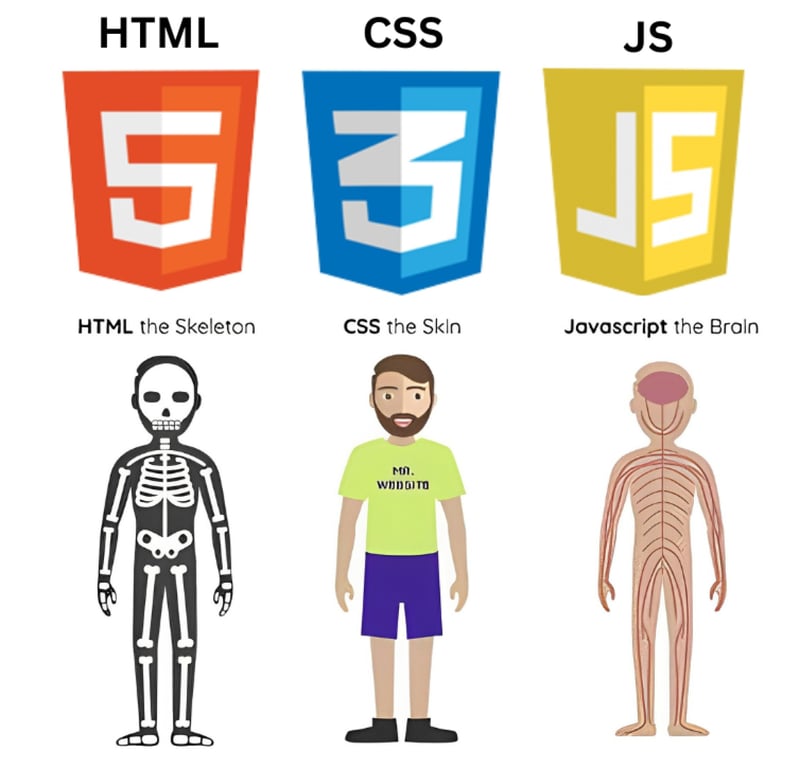
JavaScript: 웹 개발의 영혼의 언어 JavaScript는 세계에서 가장 인기 있는 프로그래밍 언어이자 웹의 초석입니다. 배우기 쉽고 동적으로 입력되는 프로그래밍 언어이며 개발자가 대화형 웹 페이지를 만드는 데 널리 사용됩니다. JavaScript를 배워야 하는 이유: JavaScript는 모든 웹 개발자가 마스터해야 하는 세 가지 언어 중 하나입니다. HTML: 웹페이지 콘텐츠(구조)를 정의합니다. CSS: 웹 페이지 레이아웃(스타일) 지정 JavaScript: 웹페이지 동작 프로그래밍(기능) 거의 모든 브라우저는 JavaScript를 지원합니다. 참고: https://www.w3schools.com/js/ 자
 자바스크립트 Python화
자바스크립트 Python화14Jan2025
Python에는 반복 가능한 객체와 반복자 프로토콜을 기반으로 구축된 range, enumerate, zip 등과 같은 강력한 유틸리티 함수가 많이 있습니다. 생성기 기능과 결합된 이러한 프로토콜은 2016년경부터 모든 Evergreen 브라우저와 Node.js에서 사용할 수 있었지만 제 생각에는 그 사용률이 놀라울 정도로 낮습니다. 이 기사에서는 이러한 상황을 바꾸기 위해 TypeScript를 사용하여 이러한 도우미 함수 중 일부를 구현하겠습니다. 반복자, 반복 가능 객체 및 생성기 함수 반복자 프로토콜 반복자 프로토콜은 일련의 값을 생성하는 표준 방법입니다. 객체가 반복자가 되려면 next 메서드를 구현하여 반복자 프로토콜을 준수해야 합니다. 예를 들면 다음과 같습니다.
 자바스크립트 호이스팅
자바스크립트 호이스팅12Jan2025
JavaScript에서는 변수를 선언하기 전에 변수를 사용할 수 있습니다. 이것을 "호이스팅"이라고 합니다. 선언문이 맨 위로 이동되므로 이전에 사용된 변수라도 인식됩니다. JavaScript에는 두 가지 유형의 호이스팅이 있습니다. 기능
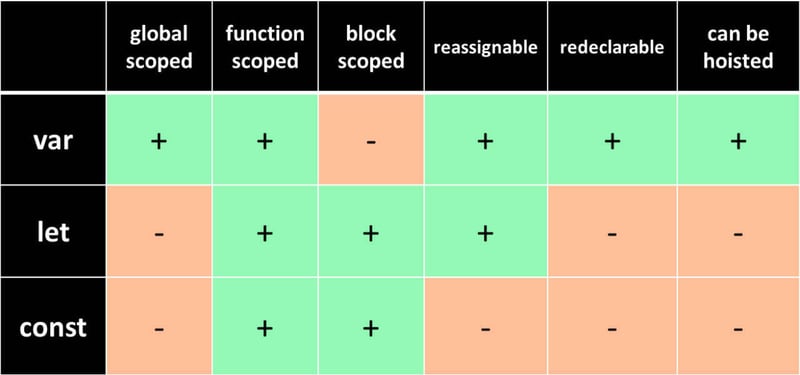
 자바스크립트 변수
자바스크립트 변수08Jan2025
있다 허락하다 const var-는 ES6 이후 더 이상 사용되지 않습니다. 다시 게시해주세요... 재할당될 수 있습니다.. var a = 5; 발표하다 a = 6; 재할당될 수 있다 var a = 7; 다시 출판될 수도 있다 하자 - 다시 엘