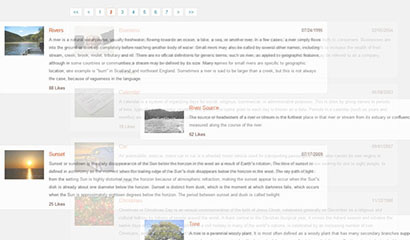
jQuery 페이지 매김 애니메이션 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 8 멋진 jQuery 애니메이션 효과 자습서
8 멋진 jQuery 애니메이션 효과 자습서26Feb2025
jQuery Animation Effect 튜토리얼 : 작별 인사에 작별 인사 애니메이션과 jQuery 애니메이션 시대를 수용하십시오! 과거에는 웹 사이트의 애니메이션 효과가 일반적으로 플래시에 의존합니다. 그러나 이제 jQuery를 사용하면 다양한 애니메이션 효과를 쉽게 만들 수 있습니다. 다음은 그림의 여정을 시작하는 데 도움이되는 jQuery 애니메이션 효과 자습서입니다! 관련 판독 값 : 10 CSS3 및 JQuery 로딩 애니메이션 솔루션 3D JavaScript 애니메이션 - Three.js jQuery 애니메이션 피드 디스플레이는 Foursquare를 모방합니다 이 튜토리얼은 jQuery를 사용하여 RSS 스크롤 자막 효과를 쉽게 만드는 방법을 보여줍니다. 소스 코드 데모 Jque
 페이지 매김 페이지 수는 몇 개나 필요합니까?
페이지 매김 페이지 수는 몇 개나 필요합니까?05Jan2025
정수 나누기에 대한 페이지 매김 페이지 계산페이지 매김 방식으로 데이터를 표시할 때 페이지 수를 결정하는 것이 중요합니다...
 COUNT() 대 mysql_num_rows(): 큰 테이블의 페이지 매김에 가장 적합한 것은 무엇입니까?
COUNT() 대 mysql_num_rows(): 큰 테이블의 페이지 매김에 가장 적합한 것은 무엇입니까?02Nov2024
큰 테이블을 사용하여 검색 결과에 대한 페이지 매김 최적화광범위한 테이블로 작업할 때 페이지 매김 최적화는...
 데이터베이스 페이지 매김에서 키 세트 페이지 매김이 OFFSET보다 더 효율적인 이유는 무엇입니까?
데이터베이스 페이지 매김에서 키 세트 페이지 매김이 OFFSET보다 더 효율적인 이유는 무엇입니까?16Jan2025
OFFSET 없는 효율적인 페이지 매김: 키 세트 페이지 매김 수용 엄청난 양의 데이터가 포함된 테이블을 작업할 때 페이지 매김이 필수적입니다....
 MySQL LIMIT 및 OFFSET을 사용하여 페이지를 동적으로 생성하는 방법은 무엇입니까?
MySQL LIMIT 및 OFFSET을 사용하여 페이지를 동적으로 생성하는 방법은 무엇입니까?27Nov2024
동적 페이지 생성을 위해 MySQL LIMIT 및 OFFSET을 사용한 페이지 매김 여러 페이지에 걸쳐 대규모 데이터 세트를 표시할 때 페이지 매김 기술은...
 텍스트 줄 무결성을 유지하면서 WebKit 브라우저에서 HTML 콘텐츠를 효과적으로 페이지 매김하려면 어떻게 해야 합니까?
텍스트 줄 무결성을 유지하면서 WebKit 브라우저에서 HTML 콘텐츠를 효과적으로 페이지 매김하려면 어떻게 해야 합니까?25Oct2024
효율적인 HTML 콘텐츠 분할을 사용하여 WebKit 브라우저에서 페이지 매김 생성WebKit 브라우저에서 콘텐츠를 "페이지 매김"하여 무결성을 유지합니다...


뜨거운 도구

jQuery 블루 제품 페이지 매김 스타일 코드
jQuery 블루 제품 페이지 매김 스타일 코드

jQuery 동적 페이징 데이터 수집 코드
jQuery 동적 페이징 데이터 수집 코드

6가지 간단하고 아름다운 CSS3 페이징 스타일 코드
6가지 간단하고 아름다운 CSS3 페이징 스타일 코드

jQuery 빨간색 스타일 페이징 플러그인 다운로드
jQuery 레드 스타일 페이징 플러그인, 레드 페이징 스타일 코드, 검색 페이징 스타일 효과를 다운로드하세요.

jquery는 새로 고침이 없는 페이징 플러그인을 구현합니다.
jquery는 새로 고침 페이징 플러그인을 무료로 다운로드할 수 없음을 인식합니다.