jEasyUI가 탭 페이지를 생성합니다.
이 튜토리얼에서는 easyui를 사용하여 탭 구성 요소를 만드는 방법을 보여줍니다. 탭에는 동적으로 추가하거나 제거할 수 있는 여러 패널이 있습니다. 탭을 사용하여 동일한 페이지에 다양한 엔터티를 표시할 수 있습니다.
탭에는 한 번에 하나의 패널만 표시되며 각 패널에는 제목, 아이콘 및 닫기 버튼이 있습니다. 탭을 선택하면 해당 패널의 내용이 표시됩니다.

DIV 컨테이너 및 일부 DIV 패널을 포함하여 HTML 마크업에서 탭을 만듭니다.
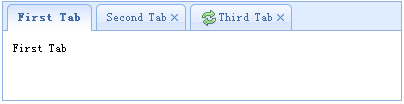
<div class="easyui-tabs" style="width:400px;height:100px;"> <div title="First Tab" style="padding:10px;"> First Tab </div> <div title="Second Tab" closable="true" style="padding:10px;"> Second Tab </div> <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;"> Third Tab </div> </div>
세 개의 패널로 구성된 탭 구성 요소를 생성합니다. 두 번째 및 세 번째 패널은 닫기 버튼을 클릭하여 닫을 수 있습니다.
jeasyui-layout-tabs1.zip
jeasyui-layout-tabs1.zip을 다운로드하세요.








