jEasyUI는 사용자 정의 뷰를 생성합니다.
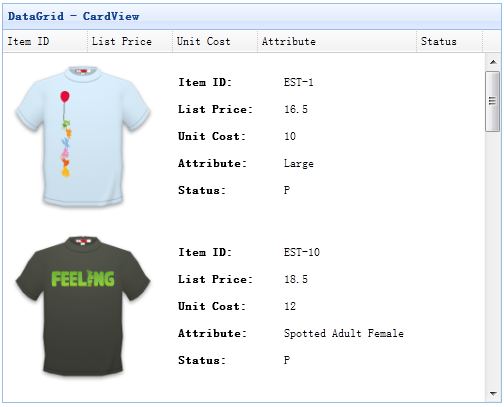
다른 상황에서는 데이터 그리드에 보다 유연한 레이아웃을 사용해야 할 수도 있습니다. 사용자에게는 카드보기가 좋은 선택입니다. 이 도구는 데이터 그리드에서 데이터를 신속하게 검색하고 표시합니다. 데이터 그리드의 헤더에서 열 헤더를 클릭하기만 하면 데이터를 정렬할 수 있습니다. 이 튜토리얼에서는 사용자 정의 카드 보기를 만드는 방법을 보여줍니다.

카드 뷰 만들기
데이터 그리드의 기본 뷰를 상속하는 것은 사용자 정의 뷰를 만드는 좋은 방법입니다. 각 행에 대한 일부 정보를 표시하기 위해 카드 보기를 생성하겠습니다.
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('<img src="images/' + img + '" style="width:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});데이터 그리드(DataGrid) 만들기
이제 뷰를 사용하여 데이터 그리드(datagrid)를 만듭니다.
<table id="tt" style="width:500px;height:400px" title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false" url="datagrid8_getdata.php" pagination="true" sortOrder="desc" sortName="itemid"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="listprice" width="80" sortable="true">List Price</th> <th field="unitcost" width="80" sortable="true">Unit Cost</th> <th field="attr1" width="150" sortable="true">Attribute</th> <th field="status" width="60" sortable="true">Status</th> </tr> </thead> </table>
$('#tt').datagrid({
view: cardview
});뷰 속성을 설정했고 그 값이 카드 뷰라는 점에 주목하세요.
jeasyui-datagrid-datagrid16.zip
jeasyui-datagrid-datagrid16.zip을 다운로드하세요.








