jEasyUI가 체크박스를 추가합니다.
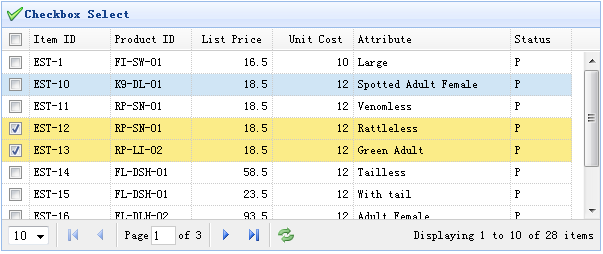
이 예에서는 DataGrid에 확인란 열을 배치하는 방법을 보여줍니다. 확인란을 사용하면 사용자는 그리드 행 데이터를 선택/선택 취소할 수 있습니다.

체크박스 열을 추가하려면 열의 체크박스 속성을 추가하고 true로 설정하기만 하면 됩니다. 코드는 다음과 같습니다.
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
위 코드는 체크박스 속성이 있는 열을 추가하므로 체크박스 열이 됩니다. idField 속성이 설정된 경우 DataGrid의 선택 컬렉션은 여러 페이지에서 유지됩니다.
jeasyui-datagrid-datagrid10.zip
jeasyui-datagrid-datagrid10.zip을 다운로드하세요








