jQuery는 썸네일 팝업 레이어를 클릭하여 큰 picture_jquery를 표시합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:14:101036검색
2015년 1월, ASP.NET MVC 프로그램을 배울 시간이 없습니다. 2월은 다시 설날입니다. 반달의 연휴를 마치고 고향에 돌아가 살고 싶습니다. 컴퓨터와 인터넷이 없는 세상에서 나는 연로하신 부모님과 더 많은 시간을 보낼 수 있습니다.
오늘은 jQuery에 대해 알아보고, 사용자가 사진을 클릭하면 사진이 확대됩니다.
컨트롤러 만들기 FebY15Controller:

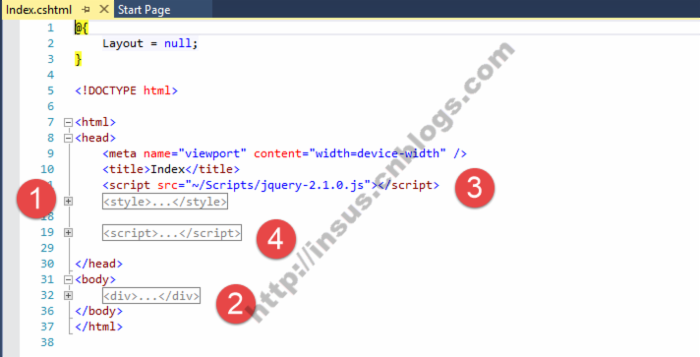
다음으로 뷰 인덱스를 만듭니다.

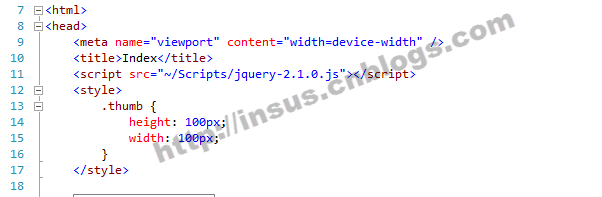
마크 1, 이미지 스타일 추가:

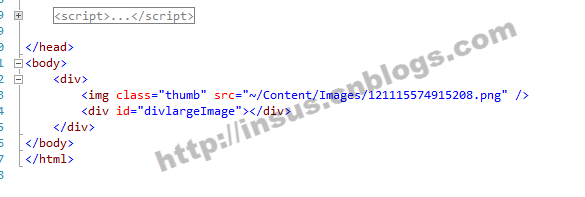
마크 2, HTML 코드, 원본 이미지 표시 및 이미지 확대를 위한 자리 표시자 div 태그 추가:

Mark 3, jQuery 클래스 라이브러리를 참조합니다.
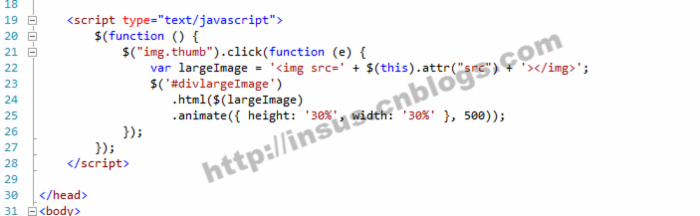
Mark 4, jQuery 프로그램 작성:

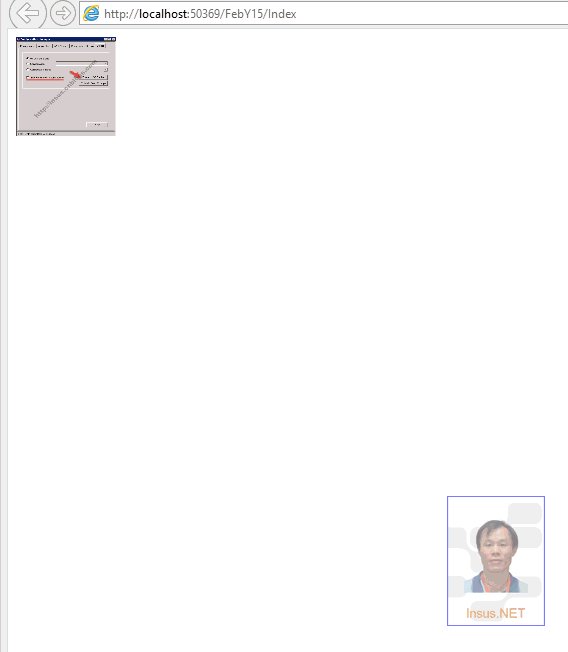
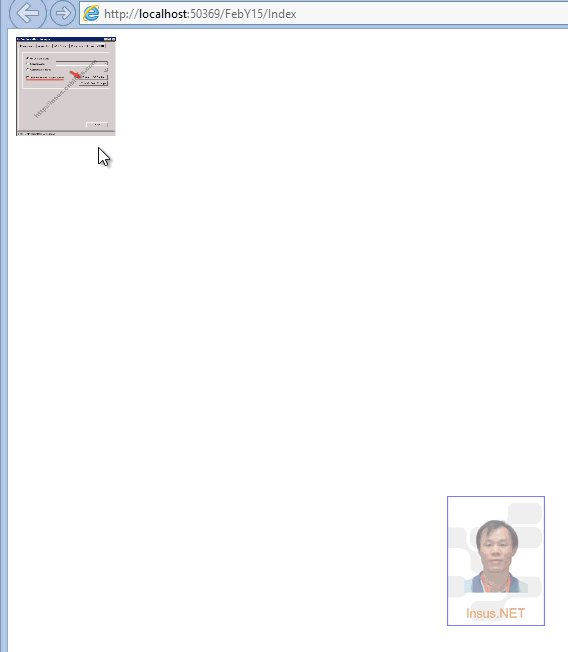
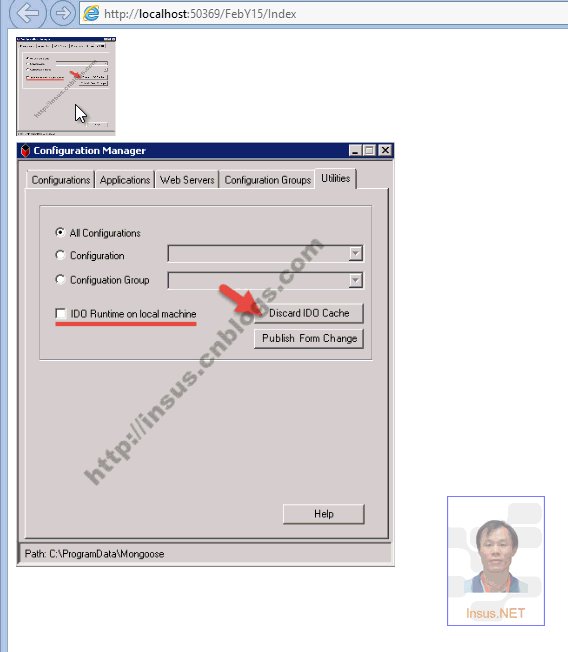
다음은 동적 데모입니다.

이 글에서는 jQuery의 클릭 이벤트에 대해 알아볼 수 있습니다. tag.style 클래스를 사용하여 객체(img.thumb)를 가져옵니다. $(this)를 사용하여 객체 자체를 코딩합니다. .attr("scr")은 이미지 src 이미지 경로를 가져옵니다. 또 다른 하나는 .animate() 동적 이벤트입니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

