경량 js 템플릿 엔진 simple_javascript 클래스 라이브러리에 대한 간략한 토론
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:14:081238검색
템플릿 주소: https://github.com/zhangshaolong/simplite귀중한 의견과 코드 기여를 환영합니다. 특징:
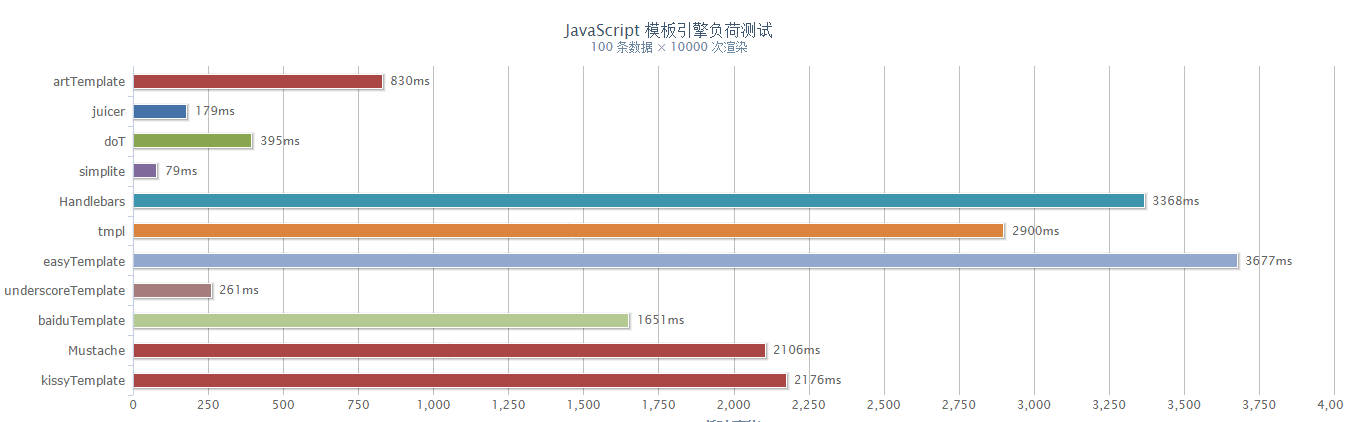
1: 적은 양의 코드와 낮은 학습 비용
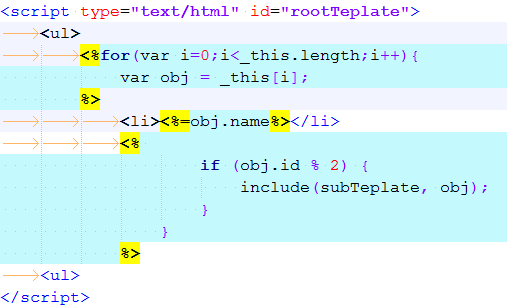
2: 기본 jsp 구문 태그 방식으로, jsp에 익숙한 친구는 jsp 구문에 따라 템플릿을 직접 작성할 수 있습니다.
3: 논리적 처리를 위해 기본 js 구문을 사용하세요. js 구문에 익숙하다면 학습 비용 없이 바로 시작할 수 있습니다.4: 네이티브 js의 모든 구문을 코드 논리 조각으로 지원하고 광범위한 쓰기 형식을 지원합니다.
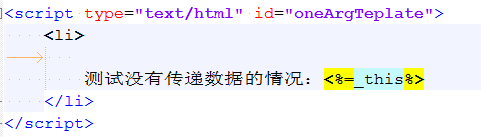
5: 템플릿 언어 태그 재정의를 지원합니다. 기본 논리 태그는 <% 및 %>이고 기본 속성 태그는 <%= 및 %>입니다.
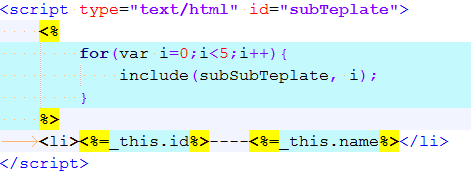
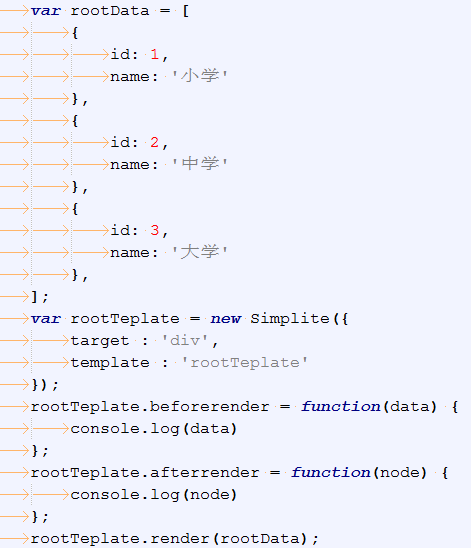
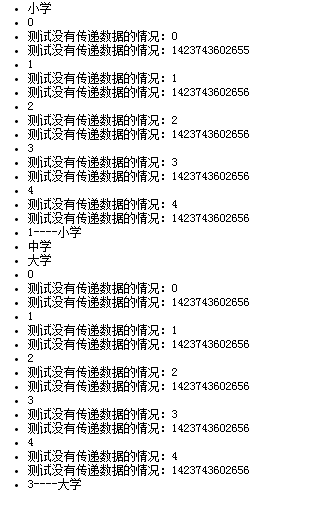
6: 중첩된 하위 템플릿을 지원합니다. 하위 템플릿은 기본적으로 상위 템플릿 데이터를 공유합니다(데이터 매개변수가 전달되지 않음). 매개변수를 전달하여 하위 템플릿에서 사용되는 데이터 세트를 설정할 수 있습니다.
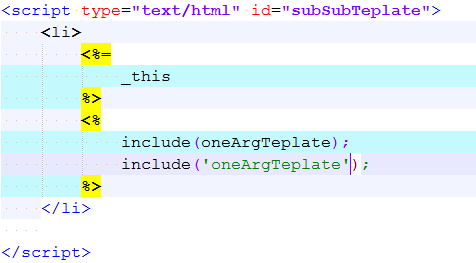
7: 템플릿의 동적 가져오기 및 여러 템플릿 삽입을 지원합니다. 가져온 템플릿이 순환 종속 템플릿이 아닌 한 정상적으로 처리될 수 있습니다.
8: 전달된 데이터의 전체 세트에 액세스하기 위해 Simlite.dataKey에 지정된 필드를 사용하는 하위 템플릿을 지원합니다. 기본값은 "_this"입니다. 배열 및 숫자와 같은 데이터 세트의 경우 Simple.dataKey를 사용하는 데이터.
9: 객체 지향 템플릿과 순수 정적 기능을 사용하여 템플릿 처리 프로세스를 수동으로 구성할 수 있도록 지원합니다.
10: 상위 템플릿 데이터에 액세스하는 것 외에도 메소드 범위의 모든 데이터를 데이터 세트로 제공할 수도 있습니다. 예를 들어 전역적으로 arr이 있는 경우 (tmplt, arr)을 포함할 수 있습니다.







성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

