얼굴 가리는 탄막을 방지하세요. 즉, 다수의 탄막이 떠다니지만, 영상 화면 속 사람들은 사람들 뒤에서 떠다니는 것처럼 보입니다.
머신 러닝은 몇 년 동안 인기가 있었지만 많은 사람들은 이러한 기능이 브라우저에서도 실행될 수 있다는 사실을 모릅니다.
이 기사에서는 기사 마지막 부분에서 몇 가지 시나리오를 소개합니다. 이 솔루션을 적용할 수 있는 곳이 나열되어 있으며 몇 가지 아이디어를 얻을 수 있기를 바랍니다.
mediapipe 데모(https://google.github.io/mediapipe/)는

주류 안티 페이스 공세
on-demand
업 업로드 비디오
추출을 위한 서버 백그라운드 계산을 보여줍니다. 비디오 화면의 콘텐츠 세로 영역, svg 저장 공간으로 변환
클라이언트가 비디오를 재생하는 동안 svg가 서버에서 다운로드되어 사격과 결합됩니다. 포격은 세로 영역에 표시되지 않습니다
라이브 방송
- 앵커가 스트림을 푸시하면 실시간으로 화면에서 추출됩니다(앵커 장치) 세로 영역이 svg로 변환됩니다
- svg 데이터를 비디오 스트림(SEI)에 병합하고 스트림을 서버로 푸시합니다
- 클라이언트 동시에 비디오를 재생하고 비디오 스트림(SEI)에서 svg를 구문 분석합니다
- 연발로 svg를 합성하면 세로 영역에는 연발이 표시되지 않습니다
이 기사의 구현 계획
클라이언트가 비디오를 재생하는 동안 , 화면에서 초상화 영역 정보가 실시간으로 추출되어 초상화 영역 정보를 사진으로 내보내어 포격과 결합하며, 초상화 영역에는 포격이 표시되지 않습니다.
구현 원리
- 머신러닝 오픈 소스 라이브러리를 사용하여 신체 분할(https://github.com/tensorflow/tfjs-models/blob/master/body-segmentation)과 같은 영상에서 인물 윤곽선을 실시간으로 추출합니다. /README.md)
- 인물 윤곽선을 그림으로 내보내고 사격 레이어의 마스크 이미지 설정 (https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image)
기존(실시간 라이브 방송 SEI) 솔루션과 비교
장점:
- 단 하나의 비디오 태그 매개변수만 필요하며 다중 엔드 조정이 필요하지 않음
- 네트워크 대역폭 소비 없음
단점 :
- 이론적 성능 한계는 기존 솔루션보다 열등합니다. 네트워크 리소스에 대한 성능 리소스와 동일합니다.
문제 발생
JavaScript는 성능이 좋지 않아 CPU 집약적인 작업을 처리하는 데 적합하지 않다는 것이 잘 알려져 있습니다. 공식 데모부터 엔지니어링 실습까지 가장 큰 과제는 성능입니다.
이 연습을 통해 마침내 CPU 사용량이 약 5%(2020 M1 Macbook)로 최적화되어 프로덕션 준비 상태에 도달했습니다.
튜닝 프로세스 연습
기계 학습 모델 선택
BodyPix (https://github.com/tensorflow/tfjs-models/blob/master/body-segmentation/src/body_pix/README.md)
정확도 안타깝지만 얼굴이 너무 좁고 포격의 가장자리와 캐릭터의 얼굴이 명백히 겹칩니다

BlazePose (https://github.com/tensorflow/tfjs-models/blob/master/pose) -Detection/src/ blazepose_mediapipe/README.md)
정확도가 뛰어나고 신체 포인트 정보를 제공하지만 성능이 좋지 않습니다

반환 데이터 구조 예시
[{score: 0.8,keypoints: [{x: 230, y: 220, score: 0.9, score: 0.99, name: "nose"},{x: 212, y: 190, score: 0.8, score: 0.91, name: "left_eye"},...],keypoints3D: [{x: 0.65, y: 0.11, z: 0.05, score: 0.99, name: "nose"},...],segmentation: {maskValueToLabel: (maskValue: number) => { return 'person' },mask: {toCanvasImageSource(): ...toImageData(): ...toTensor(): ...getUnderlyingType(): ...}}}]
MediaPipe SelfieSegmentation (https://github.com/tensorflow/tfjs -models/blob/master/body-segmentation/src/selfie_segmentation_mediapipe/README.md)
정확도가 우수하고(BlazePose 모델과 동일) CPU 사용량이 BlazePose 모델보다 약 15% 낮으며 성능도 좋습니다. 림 포인트 정보 제공
반환 데이터 구조 예시
{maskValueToLabel: (maskValue: number) => { return 'person' },mask: {toCanvasImageSource(): ...toImageData(): ...toTensor(): ...getUnderlyingType(): ...}}
첫 번째 버전 구현
MediaPipe SelfieSegmentation 모델 공식 구현 참조(https://github.com/tensorflow/tfjs-models/blob) /master/body-segmentation/README.md #bodysegmentationdrawmask), 최적화하지 않으면 CPU가 약 70%를 차지합니다
const canvas = document.createElement('canvas')canvas.width = videoEl.videoWidthcanvas.height = videoEl.videoHeightasync function detect (): Promise<void> {const segmentation = await segmenter.segmentPeople(videoEl)const foregroundColor = { r: 0, g: 0, b: 0, a: 0 }const backgroundColor = { r: 0, g: 0, b: 0, a: 255 } const mask = await toBinaryMask(segmentation, foregroundColor, backgroundColor) await drawMask(canvas, canvas, mask, 1, 9)// 导出Mask图片,需要的是轮廓,图片质量设为最低handler(canvas.toDataURL('image/png', 0)) window.setTimeout(detect, 33)} detect().catch(console.error)</void>
추출 빈도를 줄이고 성능-경험의 균형을 맞추세요
일반 영상 30FPS, 연발 마스크를 사용해 보세요(이하 참조) 마스크로) 새로 고침 빈도를 15FPS로 줄이면 경험이 좋습니다. 여전히 허용됩니다
window.setTimeout(detect, 66) // 33 => 66
이때 CPU가 약 50%를 차지합니다
성능 병목 현상을 해결하세요

플레임 그래프를 분석해 보면, 성능 병목 현상은 toBinaryMask 및 toDataURL
Rewrite toBinaryMask
소스 코드를 분석하고 분할 정보 인쇄와 결합하여 세그먼트화.mask.toCanvasImageSource에서 추출된 정보인 원본 ImageBitmap 객체를 얻을 수 있음을 발견했습니다. 모델별로. 오픈 소스 라이브러리에서 제공하는 기본 구현을 사용하는 대신 ImageBitmap을 마스크로 변환하는 코드를 직접 작성해 보세요.
구현 원리
async function detect (): Promise<void> {const segmentation = await segmenter.segmentPeople(videoEl) context.clearRect(0, 0, canvas.width, canvas.height)// 1. 将`ImageBitmap`绘制到 Canvas 上context.drawImage(// 经验证 即使出现多人,也只有一个 segmentationawait segmentation[0].mask.toCanvasImageSource(),0, 0,canvas.width, canvas.height)// 2. 设置混合模式context.globalCompositeOperation = 'source-out'// 3. 反向填充黑色context.fillRect(0, 0, canvas.width, canvas.height)// 导出Mask图片,需要的是轮廓,图片质量设为最低handler(canvas.toDataURL('image/png', 0)) window.setTimeout(detect, 66)}</void>
2단계와 3단계는 CSS(마스크 이미지)와 협력하기 위해 초상화 영역 외부의 콘텐츠를 검은색으로 채우는 것과 동일합니다(역방향 채우기 ImageBitmap). 그렇지 않으면 사격 시에만 표시됩니다. 초상화 영역에 떠 있습니다(정확히 대상 효과와 반대).
globalCompositeOperation MDN(https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/globalCompositeOperation)
此时,CPU 占用 33% 左右
多线程优化
我原先认为toDataURL是由浏览器内部实现的,无法再进行优化,现在只有优化toDataURL这个耗时操作了。
虽没有替换实现,但可使用 OffscreenCanvas (https://developer.mozilla.org/zh-CN/docs/Web/API/OffscreenCanvas)+ Worker,将耗时任务转移到 Worker 中去, 避免占用主线程,就不会影响用户体验了。
并且ImageBitmap实现了Transferable接口,可被转移所有权,跨 Worker 传递也没有性能损耗(https://hughfenghen.github.io/fe-basic-course/js-concurrent.html#%E4%B8%A4%E4%B8%AA%E6%96%B9%E6%B3%95%E5%AF%B9%E6%AF%94)。
// 前文 detect 的反向填充 ImageBitmap 也可以转移到 Worker 中// 用 OffscreenCanvas 实现, 此处略过 const reader = new FileReaderSync()// OffscreenCanvas 不支持 toDataURL,使用 convertToBlob 代替offsecreenCvsEl.convertToBlob({type: 'image/png',quality: 0}).then((blob) => {const dataURL = reader.readAsDataURL(blob)self.postMessage({msgType: 'mask',val: dataURL})}).catch(console.error)

可以看到两个耗时的操作消失了
此时,CPU 占用 15% 左右
降低分辨率
继续分析,上图重新计算样式(紫色部分)耗时约 3ms
Demo 足够简单很容易推测到是这行代码导致的,发现 imgStr 大概 100kb 左右(视频分辨率 1280x720)。
danmakuContainer.style.webkitMaskImage = `url(${imgStr})
通过canvas缩小图片尺寸(360P甚至更低),再进行推理。
优化后,导出的 imgStr 大概 12kb,重新计算样式耗时约 0.5ms。
此时,CPU 占用 5% 左右

启动条件优化
虽然提取 Mask 整个过程的 CPU 占用已优化到可喜程度。
当在画面没人的时候,或没有弹幕时候,可以停止计算,实现 0 CPU 占用。
无弹幕判断比较简单(比如 10s 内收超过两条弹幕则启动计算),也不在该 SDK 实现范围,略过
判定画面是否有人
第一步中为了高性能,选择的模型只有ImageBitmap,并没有提供肢体点位信息,所以只能使用getImageData返回的像素点值来判断画面是否有人。
画面无人时,CPU 占用接近 0%
发布构建优化
依赖包的提交较大,构建出的 bundle 体积:684.75 KiB / gzip: 125.83 KiB
所以,可以进行异步加载SDK,提升页面加载性能。
- 分别打包一个 loader,一个主体
- 由业务方 import loader,首次启用时异步加载主体
这个两步前端工程已经非常成熟了,略过细节。
运行效果

总结
过程
- 选择高性能模型后,初始状态 CPU 70%
- 降低 Mask 刷新频率(15FPS),CPU 50%
- 重写开源库实现(toBinaryMask),CPU 33%
- 多线程优化,CPU 15%
- 降低分辨率,CPU 5%
- 判断画面是否有人,无人时 CPU 接近 0%
CPU 数值指主线程占用
注意事项
- 兼容性:Chrome 79及以上,不支持 Firefox、Safari。因为使用了OffscreenCanvas
- 不应创建多个或多次创建segmenter实例(bodySegmentation.createSegmenter),如需复用请保存实例引用,因为:
- 创建实例时低性能设备会有明显的卡顿现象
- 会内存泄露;如果无法避免,这是mediapipe 内存泄露 解决方法(https://github.com/google/mediapipe/issues/2819#issuecomment-1160335349)
经验
- 优化完成之后,提取并应用 Mask 关键计算量在 GPU (30%左右),而不是 CPU
- 性能优化需要业务场景分析,防挡弹幕场景可以使用低分辨率、低刷新率的 mask-image,能大幅减少计算量
- 该方案其他应用场景:
- 替换/模糊人物背景
- 人像马赛克
- 人像抠图
- 卡通头套,虚拟饰品,如猫耳朵、兔耳朵、带花、戴眼镜什么的(换一个模型,略改)
- 关注Web 神经网络 API (https://mp.weixin.qq.com/s/v7-xwYJqOfFDIAvwIVZVdg)进展,以后实现相关功能也许会更简单
本期作者

刘俊
Bilibili 수석 개발 엔지니어
위 내용은 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
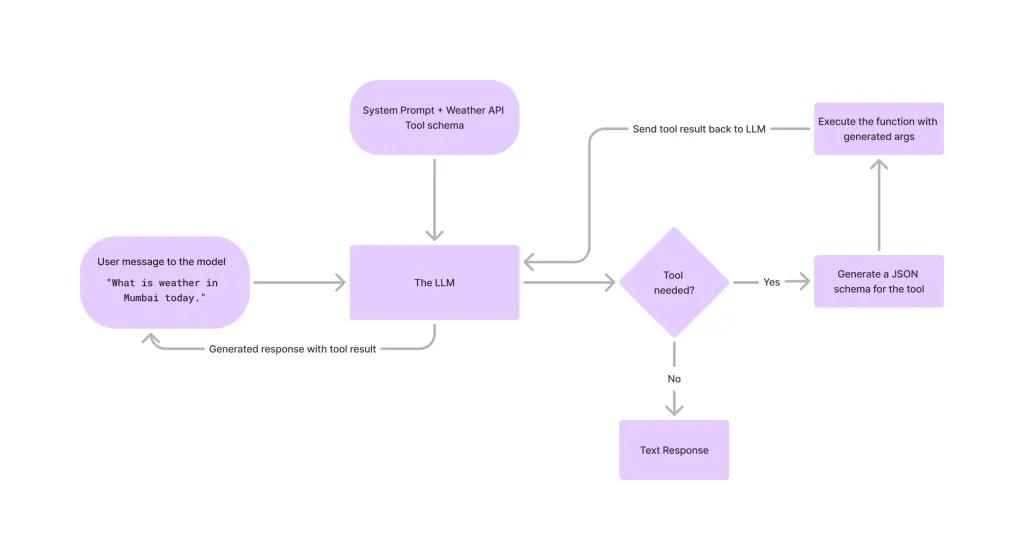
 LLM에서 도구 호출Apr 14, 2025 am 11:28 AM
LLM에서 도구 호출Apr 14, 2025 am 11:28 AM대형 언어 모델 (LLM)은 인기가 높아졌으며, 도구 전달 기능은 단순한 텍스트 생성을 넘어 기능을 극적으로 확장했습니다. 이제 LLM은 동적 UI 생성 및 자율적 인 A와 같은 복잡한 자동화 작업을 처리 할 수 있습니다.
 ADHD 게임, 건강 도구 및 AI 챗봇이 글로벌 건강을 변화시키는 방법Apr 14, 2025 am 11:27 AM
ADHD 게임, 건강 도구 및 AI 챗봇이 글로벌 건강을 변화시키는 방법Apr 14, 2025 am 11:27 AM비디오 게임이 불안을 완화하거나 집중하거나 ADHD를 가진 어린이를 지원할 수 있습니까? 건강 관리 도전이 전 세계적으로 급증함에 따라, 특히 청소년들 사이에서 혁신가들은 비디오 게임 인 가능성이없는 도구로 전환하고 있습니다. 이제 세계 최대의 엔터테인먼트 인더스 중 하나입니다
 AI에 대한 UN 입력 : 우승자, 패자 및 기회Apr 14, 2025 am 11:25 AM
AI에 대한 UN 입력 : 우승자, 패자 및 기회Apr 14, 2025 am 11:25 AMUNCTAD의 사무 총장 인 Rebeca Grynspan은“역사는 기술 진보가 경제 성장을 유발하거나 공평한 소득 분배를 보장하거나 포용적인 인간 발전을 촉진하지는 않습니다.
 생성 AI를 통한 협상 기술 학습Apr 14, 2025 am 11:23 AM
생성 AI를 통한 협상 기술 학습Apr 14, 2025 am 11:23 AM쉽게 생성 AI를 협상 교사 및 스파링 파트너로 사용하십시오. 그것에 대해 이야기합시다. 혁신적인 AI 혁신에 대한이 분석은 AI의 최신 Forbes 열 범위의 일부입니다.
 Ted는 Openai, Google, 메타가 법정으로 공개됩니다.Apr 14, 2025 am 11:22 AM
Ted는 Openai, Google, 메타가 법정으로 공개됩니다.Apr 14, 2025 am 11:22 AM밴쿠버에서 개최 된 TED2025 컨퍼런스는 어제 4 월 11 일 36 번째 판을 마무리했습니다. Sam Altman, Eric Schmidt 및 Palmer Luckey를 포함한 60 개 이상의 국가에서 80 명의 스피커를 선보였습니다. 테드의 주제 인“인류를 다시 상상했다”는 재단사가 만들어졌다
 Joseph Stiglitz는 AI 독점권 속에서 임시 불평등을 경고합니다.Apr 14, 2025 am 11:21 AM
Joseph Stiglitz는 AI 독점권 속에서 임시 불평등을 경고합니다.Apr 14, 2025 am 11:21 AMJoseph Stiglitz는 2001 년에 유명한 경제학자이자 노벨 경제학상을 수상했습니다. Stiglitz는 AI가 기존의 불평등과 통합 된 권력을 몇몇 지배적 인 기업의 손에 악화시킬 수 있으며 궁극적으로 경제를 훼손 할 수 있다고 주장합니다.
 그래프 데이터베이스 란 무엇입니까?Apr 14, 2025 am 11:19 AM
그래프 데이터베이스 란 무엇입니까?Apr 14, 2025 am 11:19 AM그래프 데이터베이스 : 관계를 통한 데이터 관리 혁명 데이터가 확장되고 그 특성이 다양한 필드에서 발전함에 따라 그래프 데이터베이스는 상호 연결된 데이터를 관리하기위한 변환 솔루션으로 떠오르고 있습니다. 전통적인 것과는 달리
 LLM 라우팅 : 전략, 기술 및 파이썬 구현Apr 14, 2025 am 11:14 AM
LLM 라우팅 : 전략, 기술 및 파이썬 구현Apr 14, 2025 am 11:14 AM대형 언어 모델 (LLM) 라우팅 : 지능형 작업 분포를 통한 성능 최적화 LLM의 빠르게 진화하는 환경은 각각 독특한 강점과 약점을 가진 다양한 모델을 제시합니다. 일부는 Creative Content Gen에서 탁월합니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구







