[정리 및 공유] 인기 있는 React 상태 관리 도구 7가지
- 青灯夜游앞으로
- 2023-04-26 17:47:482690검색
![[정리 및 공유] 인기 있는 React 상태 관리 도구 7가지](https://img.php.cn/upload/article/000/000/024/6448f30165876684.jpg)
최근에는 프로젝트 기술 스택을 정리하는 작업을 하고 있습니다.
팀이 점점 더 커지고, 더 많은 사람이 참여하고, 더 많은 프로젝트가 늘어나면서
기술 스택을 통합하는 것은 매우 필요한 일입니다. React 상태 관리 많은 도구가 있지만 실제로 적합한 상태 관리 도구를 선택하는 것이 매우 중요합니다.
오늘 저는 제가 정리한 매우 인기 있는 React 상태 관리를 여러분과 공유하고 싶습니다. 너. 
【 1. Mobx 】
Mobx
MobX는 React와 독립적으로 실행될 수 있지만 일반적으로 함께 사용됩니다. 새로운 버전의 mobx-react-lite 라이브러리는 매우 가볍습니다. 내보낸 관찰자 패키지 구성 요소만 사용하면 됩니다. 
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
class Timer {
secondsPassed = 0
constructor() {
makeAutoObservable(this)
}
increaseTimer() {
this.secondsPassed += 1
}
}
const myTimer = new Timer()
//被`observer`包裹的函数式组件会被监听在它每一次调用前发生的任何变化
const TimerView = observer(({ timer }) =>
<span>Seconds passed: {timer.secondsPassed}
</span>)
ReactDOM.render(<TimerView timer={myTimer} />, document.body)
【 2. Redux 】
Redux
Redux도 매우 인기 있는 상태 관리 도구이지만 다른 상태 관리 도구에 비해 물론 Redux를 사용하는 사람들은 Redux를 매우 우아하다고 생각할 것입니다. 
import { createStore } from 'redux'
/**
* This is a reducer - a function that takes a current state value and an
* action object describing "what happened", and returns a new state value.
* A reducer's function signature is: (state, action) => newState
*
* The Redux state should contain only plain JS objects, arrays, and primitives.
* The root state value is usually an object. It's important that you should
* not mutate the state object, but return a new object if the state changes.
*
* You can use any conditional logic you want in a reducer. In this example,
* we use a switch statement, but it's not required.
*/
function counterReducer(state = { value: 0 }, action) {
switch (action.type) {
case 'counter/incremented':
return { value: state.value + 1 }
case 'counter/decremented':
return { value: state.value - 1 }
default:
return state
}
}
// Create a Redux store holding the state of your app.
// Its API is { subscribe, dispatch, getState }.
let store = createStore(counterReducer)
// You can use subscribe() to update the UI in response to state changes.
// Normally you'd use a view binding library (e.g. React Redux) rather than subscribe() directly.
// There may be additional use cases where it's helpful to subscribe as well.
store.subscribe(() => console.log(store.getState()))
// The only way to mutate the internal state is to dispatch an action.
// The actions can be serialized, logged or stored and later replayed.
store.dispatch({ type: 'counter/incremented' })
// {value: 1}
store.dispatch({ type: 'counter/incremented' })
// {value: 2}
store.dispatch({ type: 'counter/decremented' })
// {value: 1} Redux를 빨리 시작하는 것은 쉽지 않으며 신중하게 생각해야 하지만 다행히도 공식적으로는 redux입니다. 새로운 Redux를 출시했습니다. -tookit은 Redux 사용 단계를 크게 단순화합니다.
【 3. Rematch 】
Rematch
Rematch는 Redux의 장점을 이어가고 핵심 개념은 여전히 Redux를 기반으로 하지만 Redux에 비해 너무 강력합니다. . 
import { createModel } from "@rematch/core";
import { RootModel } from ".";
export const count = createModel<RootModel>()({
state: 0, // initial state
reducers: {
// handle state changes with pure functions
increment(state, payload: number) {
return state + payload;
},
},
effects: (dispatch) => ({
// handle state changes with impure functions.
// use async/await for async actions
async incrementAsync(payload: number, state) {
console.log("This is current root state", state);
await new Promise((resolve) => setTimeout(resolve, 1000));
dispatch.count.increment(payload);
},
}),
});Rematch의 일부 기능은 다음과 같습니다.
크기가 2kb 미만
구성이 필요하지 않음
- Redux 상용구 줄이기
- 내장 부작용 지원
- React Devtools 지원
- TypeScript 기본 지원
- 지원 동적으로 리듀서 추가
- 핫 리로드 지원
- 여러 스토어 생성 허용
- React Native 지원
- 확장 가능한 플러그인
- Rematch의 스토어는 여전히 일부 Redux 작성 방법을 계속하지만 전체적으로 훨씬 더 간소화되었습니다. 시작하는 것도 매우 쉽습니다.
- 【 4. Recoil 】
Recoil
Recoil은 복잡한 상태 로직을 더 잘 처리할 수 있는 새로운 상태 관리 모델인 Atom 모델을 제공합니다. 
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}A atom
은state
를 나타냅니다. Atom은 모든 구성 요소에서 읽고 쓸 수 있습니다. 원자 값을 읽는 구성 요소는 암시적으로 원자를 구독하므로 원자를 업데이트하면 원자에 해당하는 구성 요소가 다시 렌더링됩니다.원자 상태를 사용하려면 구성 요소에 useRecoilState를 도입해야 합니다. const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
function CharacterCounter() {
return (
<div>
<TextInput />
<CharacterCount />
</div>
);
}
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
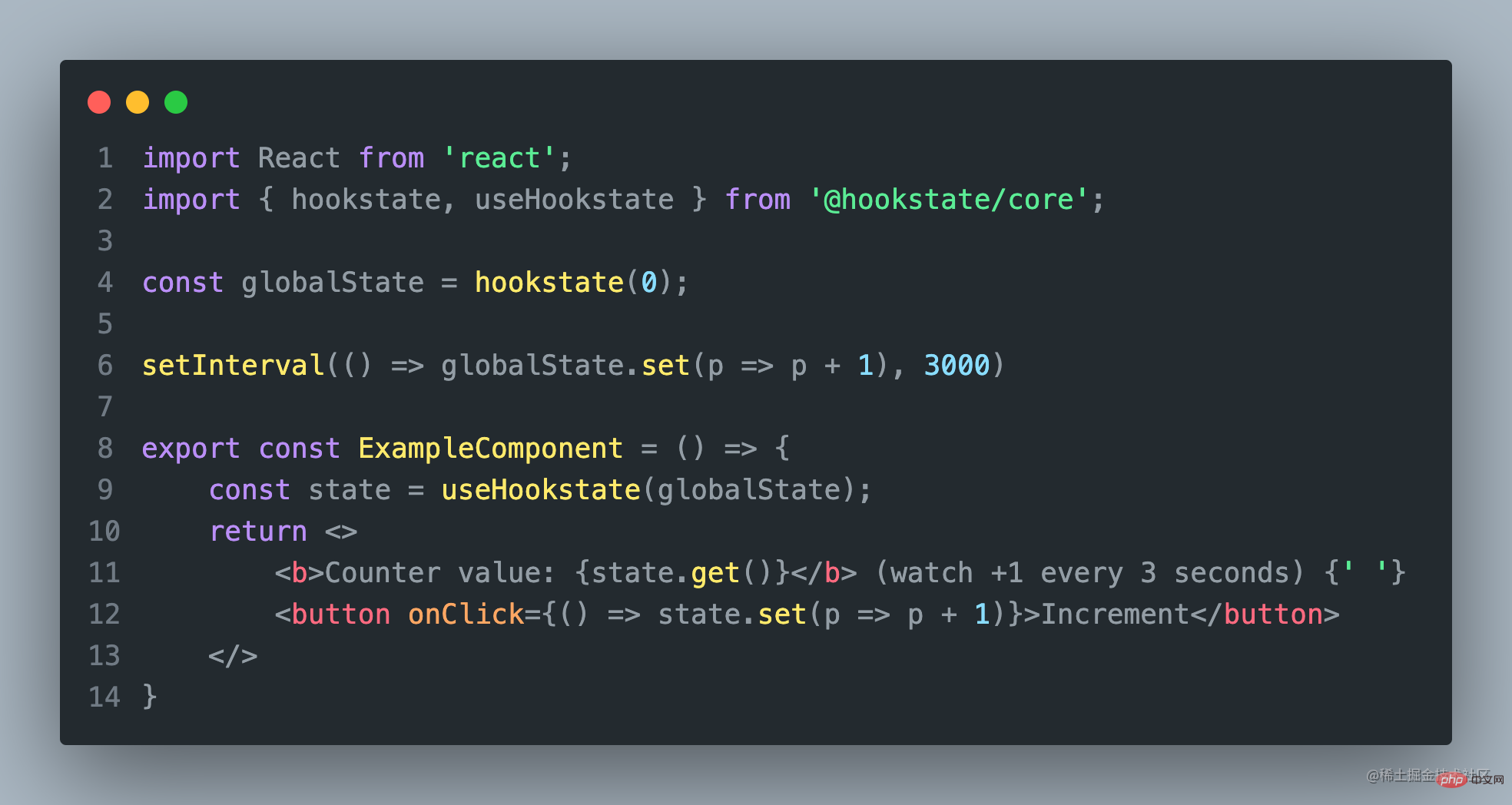
}【 5. Hookstate 】
hookState
HookState는 또한 직관적인 API를 통해 상태에 쉽게 액세스할 수 있습니다. 
 부분 상태
부분 상태
빈 상태
- HookState에는 주로 두 가지 중요한 Api HookState와 useHookState가 포함됩니다.
- 다른 기능이 필요한 경우 다른 공식 API를 참고하세요.
- 【 6. Jotai 】
Jotai
Jotai는 독창적이고 유연한 React용 상태 관리 라이브러리입니다. Recoil과 유사하지만 패키지 크기가 더 작고, API가 더 미니멀하며, TypeScript 지원이 더 좋고, 문서가 더 광범위하며, 실험적인 태그가 없습니다.
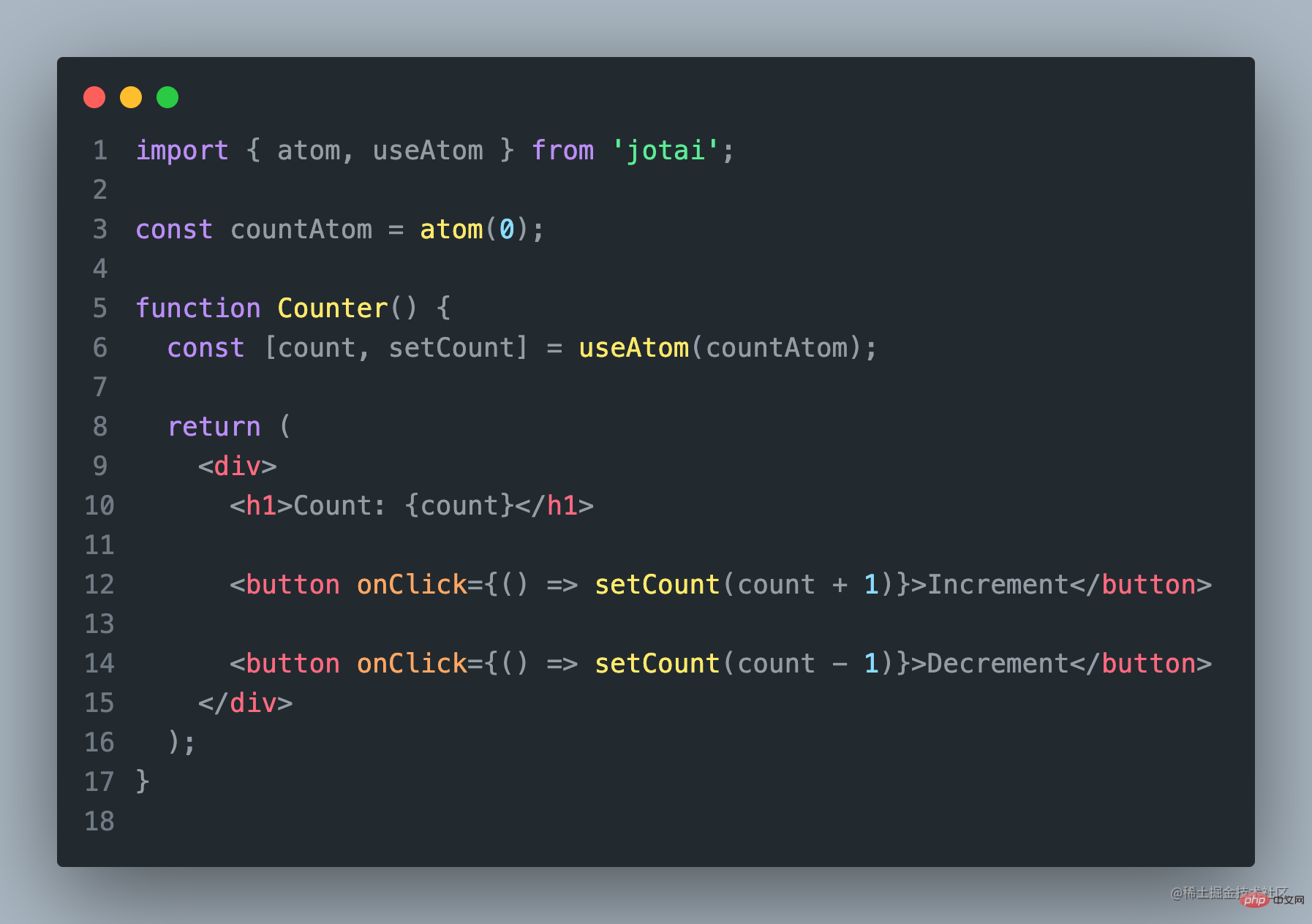
Jotai를 사용하면 상태를 단일 저장소에 저장하고 사용자 정의 후크를 사용하여 상태에 액세스하고 업데이트할 수 있습니다.
import { atom, useAtom } from 'jotai';
const countAtom = atom(0);
function Counter() {
const [count, setCount] = useAtom(countAtom);
return (
<div>
<h1>Count: {count}</h1>
<button onClick={() => setCount(count + 1)}>Increment</button>
<button onClick={() => setCount(count - 1)}>Decrement</button>
</div>
);
} 위는 Jotai를 사용하기 위한 샘플 코드입니다.
【7. Zustand】
위는 Jotai를 사용하기 위한 샘플 코드입니다.
【7. Zustand】

Zustand는 React 애플리케이션에서 상태를 관리하는 간단한 방법을 제공합니다.
주요 기능은 사용하기 쉽고 가볍습니다.

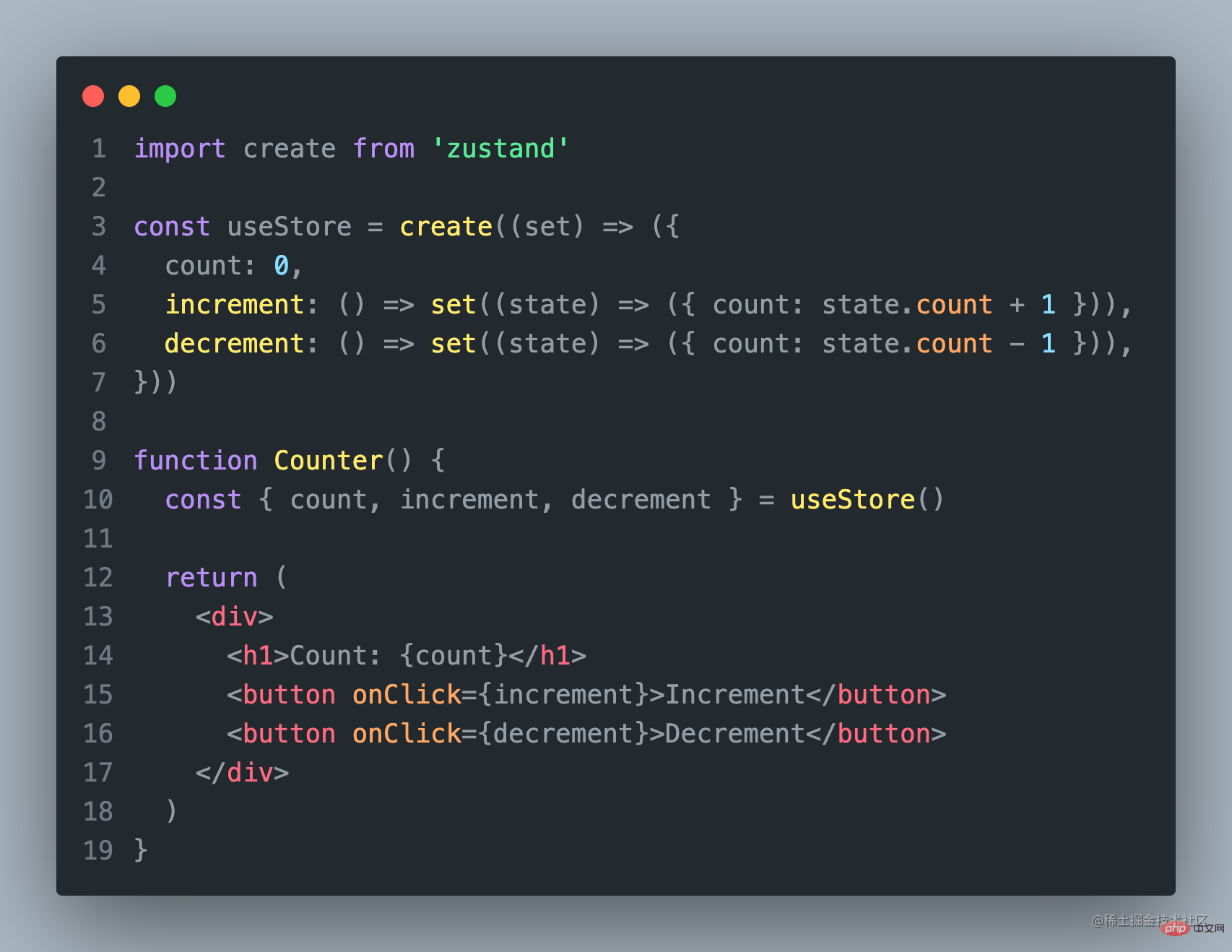
Zustand Code
使用Zustand,你可以将状态存储在一个单一的store中,并使用自定义的hooks来访问和更新状态。这使得状态管理变得非常简单和直观。
import create from 'zustand'
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
decrement: () => set((state) => ({ count: state.count - 1 })),
}))
function Counter() {
const { count, increment, decrement } = useStore()
return (
<div>
<h1>Count: {count}</h1>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
)
}使用Zustand也非常的简单!
在这个例子中,我们使用 create 函数创建了一个新的store,
并定义了一个名为 count 的状态和两个更新状态的
函数 increment 和 decrement 。
然后,我们使用 useStore 自定义 hook 来访问和更新状态。
【以上7个状态管理工具各有特点】
考虑到团队人员技术的参差不齐,未来项目的可维护、延展性;
建议大家选择入门简单,上手快的工具;
因为之前最早我们选择的是Redux,现在再回头看原来的项目,简直难以维护了。
如果你的团队还是倾向于Redux,这里建议还是使用Rematch比较好。
如果是还没使用状态管理,又想用的,建议使用mobx吧!
(学习视频分享:编程基础视频)
위 내용은 [정리 및 공유] 인기 있는 React 상태 관리 도구 7가지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

