[구성 및 공유] 유용한 React Native 도구
- 青灯夜游앞으로
- 2023-04-17 19:11:391458검색
![[구성 및 공유] 유용한 React Native 도구](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
최근 몇 년 동안 대규모 프런트엔드 개발 분야에서 크로스엔드 솔루션을 선택하는 회사와 부서가 늘었습니다. 한때 시장에는 10개 이상의 크로스엔드 프레임워크가 있었습니다. "생물학적 진화"의 촉진, 현재 시장에는 React Native와 Flutter라는 두 가지 주류 솔루션만 있습니다. 작년에 마침내 React Native의 새 버전인 0.70.0이 출시되었고 개발자들은 지속적인 발전 속에서 새로운 기술과 도구가 끊임없이 등장하고 있습니다.
크로스 플랫폼 모바일 애플리케이션 개발 프레임워크인 React Native는 새로운 기술과 도구가 등장하면서 계속해서 발전하고 있습니다. 이러한 새로운 기술과 도구는 React Native 애플리케이션의 성능과 개발 효율성을 향상시킬 뿐만 아니라 개발자가 다양한 개발 시나리오와 요구 사항에 더 잘 대처할 수 있도록 도와줍니다. 이 글에서는 React Native의 몇 가지 새로운 기술과 도구를 소개합니다.
1. 도구 추천
1. Hermes 엔진
Hermes는 Facebook에서 특별히 개발한 JavaScript 엔진으로 React Native 애플리케이션의 성능과 시작 속도를 향상시킬 수 있습니다. 최신 버전 0.70.0에서는 Hermes가 기본 엔진이 되었습니다. V8 엔진에 비해 Hermes는 시작 시간이 더 빠르고 메모리 공간이 더 작아서 애플리케이션 성능이 크게 향상될 수 있습니다. Hermes 엔진을 사용하려면 React Native의 일부 구성이 필요하지만, 이 작은 작업량으로 인해 더 원활한 사용자 경험이 이루어질 것이라고 믿습니다.

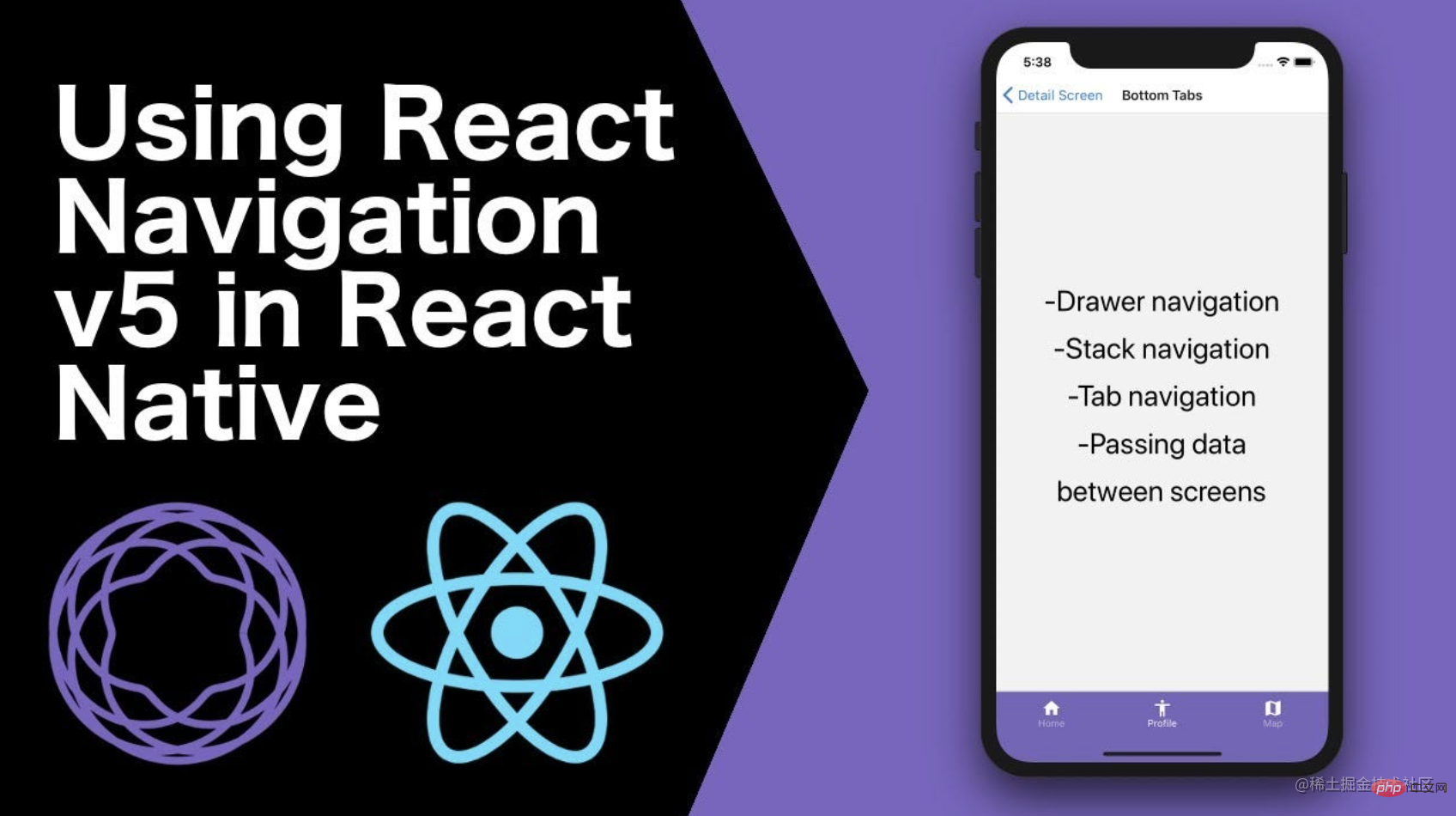
2. React Navigation
React Navigation은 앱 내 탐색 기능을 구현하기 위해 간단하고 사용하기 쉬운 API를 제공합니다. 최근 React Navigation은 이전 버전보다 더 풍부한 API와 더 나은 성능을 제공하는 최신 버전인 React Navigation 6을 출시했습니다. 가장 중요한 변화는 Navigator를 더 쉽게 확장하고 사용자 정의할 수 있게 해주는 새로운 Navigator 아키텍처를 채택한 것입니다. 개발자는 React Navigation을 배워서 애플리케이션 탐색을 보다 편리하게 구축하고 애플리케이션의 사용자 경험을 향상시킬 수 있습니다.

3. React Native Code Push
React Native Code Push는 개발자가 새 버전을 출시하지 않고도 React Native 애플리케이션을 빠르게 업데이트할 수 있도록 도와주는 서비스입니다. 애플리케이션이 사용자 장치에 푸시됩니다. 이를 통해 개발자는 앱 스토어 검토를 기다리지 않고도 더 쉽게 앱의 버그를 수정하고, 새로운 기능을 추가하거나, UI 디자인을 조정할 수 있습니다. React Native Code Push는 다양한 플랫폼과 환경을 지원하고 풍부한 API와 문서를 제공하므로 개발자는 애플리케이션의 핫 업데이트를 보다 유연하게 구성하고 관리할 수 있습니다.

4. Redux
Redux는 애플리케이션의 상태(예: 사용자 정보, 애플리케이션 구성 등)를 중앙에서 쉽게 관리할 수 있는 상태 관리 도구입니다. Redux를 통해 개발자는 더 편리하게 데이터를 공유하고 데이터를 유지할 수 있으며 애플리케이션 상태 변경을 더 효과적으로 제어할 수 있습니다. Redux의 핵심 개념에는 Store, Action, Reducer가 포함됩니다. Store는 애플리케이션의 상태를 저장하는 데 사용되며, Action은 상태 변경을 설명하는 데 사용되며, Reducer는 이를 기반으로 Store의 상태를 수정하는 역할을 합니다. 행동. Redux는 코드의 유지 관리 가능성과 테스트 가능성을 향상시킬 수 있는 React Native 애플리케이션을 위한 안정적인 상태 관리 솔루션을 제공합니다.

5. React Native Debugger
React Native Debugger는 개발자가 Chrome DevTools에서 디버깅할 수 있는 디버깅 도구입니다. 네이티브 디버깅 도구에 비해 React Native Debugger는 더욱 완벽한 디버깅 기능을 제공하므로 애플리케이션에서 상태 및 호출 스택 정보를 쉽게 볼 수 있습니다. 또한 React Native Debugger는 개발자가 Chrome DevTools에서 애플리케이션을 보다 편리하게 디버깅할 수 있도록 해주는 RNDebugger Chrome 플러그인도 제공합니다. React Native Debugger를 사용하면 개발 효율성과 코드 품질을 향상시킬 수 있으며 개발자가 개발 프로세스 중에 사용하는 것이 좋습니다.

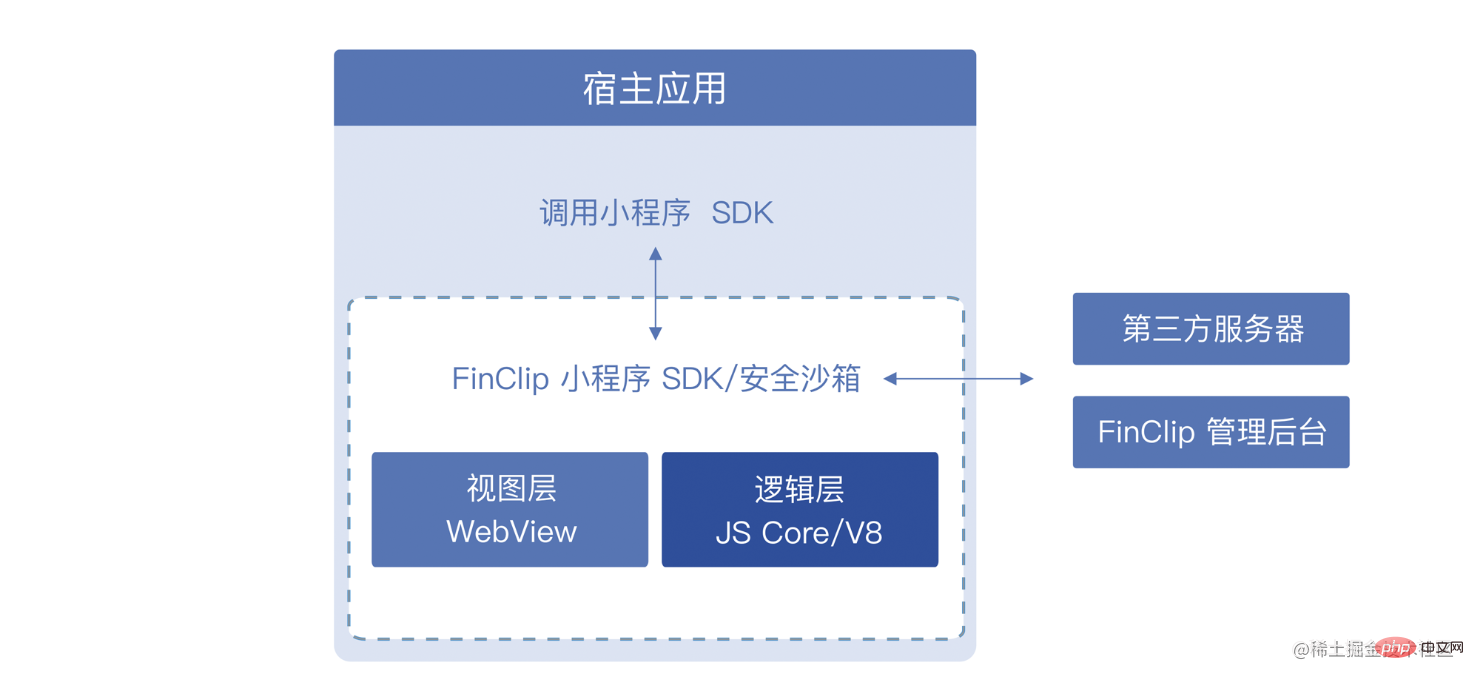
6、FinClip
FinClip은 주로 국내 개발자의 습관에 맞춰 React Native 애플리케이션에서 작은 프로그램을 실행할 수 있는 작은 프로그램 컨테이너 기술입니다. SDK를 통합함으로써 개발자는 풍부한 API 및 대규모 사용자 기반과 같은 미니 프로그램의 생태학적 이점을 활용하면서 React Native 애플리케이션에서 WeChat 미니 프로그램, Alipay 미니 프로그램 등을 빠르게 실행할 수 있습니다. 또한 이러한 방식으로 기존 H5가 제공하는 서비스를 대체하고 더 나은 사용자 경험과 기능을 달성할 수 있습니다.

동시에 미니 프로그램 컨테이너 기술의 장점은 미니 프로그램의 기본 서비스, API, 사용자 그룹 등 미니 프로그램의 생태 환경을 활용할 수 있다는 것입니다. 또한 개발, 운영 및 유지 관리 중에 비용을 절감하고 반복적인 코드 작성 및 유지 관리를 피할 수 있습니다. 그러나 미니 프로그램 컨테이너 기술을 사용하려면 개발자가 특정 미니 프로그램 개발 경험과 기술을 보유하고 미니 프로그램 수명주기, API 호출 방법, 구성 요소 및 기타 지식에 익숙해야 합니다. 기술 문서는 중국어로 직접 업로드되어 있으므로 관심이 있으시면 공부해 보세요.
7. Storybook
Storybook은 개발자가 UI 구성요소를 독립적으로 표시하고 테스트할 수 있는 UI 구성요소 표시 도구입니다. Storybook을 통해 개발자는 UI를 보다 편리하게 디버깅하고 디자인할 수 있으며, 다양한 상태의 구성 요소를 독립적으로 표시하여 대화형 테스트 및 스타일 디자인을 용이하게 할 수 있습니다. Storybook은 React, React Native, Vue, Angular 등을 포함한 다양한 개발 프레임워크와 플랫폼을 지원합니다. Storybook을 사용하면 개발 효율성과 코드 품질을 향상시킬 수 있으며 개발자가 개발 과정에서 사용하는 것이 좋습니다.

8. React Native CLI
React Native CLI는 React Native 애플리케이션을 쉽게 생성, 패키징 및 게시할 수 있게 해주는 명령줄 도구 세트입니다. React Native CLI를 통해 개발자는 React Native 기반의 애플리케이션을 빠르게 생성하고, 이를 쉽게 디버그하고 패키징할 수 있습니다. 또한 React Native CLI는 run-ios, run-android 등과 같이 일반적으로 사용되는 몇 가지 명령도 제공하여 쉽게 애플리케이션을 시작하고 시뮬레이터나 장치에서 실행할 수 있습니다. React Native CLI는 개발자가 개발 프로세스 중에 사용하도록 권장하는 매우 중요한 도구입니다.

9, Expo
Expo는 개발자가 React Native 애플리케이션을 더 빠르게 개발할 수 있도록 다양한 기본 구성 요소와 API를 제공하는 개발 플랫폼입니다. Expo는 핫 업데이트, 자동 패키징, 디버깅 도구 등과 같은 다양한 편리한 기능을 제공하여 개발 효율성을 크게 향상시킬 수 있습니다. 또한 Expo는 손쉬운 개발을 위해 카메라, 위치, 푸시 알림 등과 같이 일반적으로 사용되는 일부 구성 요소와 API도 제공합니다. 동시에 Expo는 브라우저에서 쉽게 개발하고 디버깅할 수 있는 온라인 개발 도구인 Expo Snack도 제공합니다. Expo를 사용하는 것은 매우 간단합니다. Expo 기반 애플리케이션을 빠르게 생성하고 패키징하려면 Expo CLI만 설치하면 됩니다. Expo는 기본 네이티브 개발이 필요하지 않은 React Native 애플리케이션에 적합하며 개발 효율성과 코드 품질을 크게 향상시킬 수 있습니다.

2. 마지막에 작성
좋은 기술과 도구는 애플리케이션 성능과 개발 효율성을 향상시킬 뿐만 아니라 개발자가 다양한 개발 시나리오와 요구 사항에 더 잘 대처할 수 있도록 돕습니다. React Native의 새로운 기술과 도구를 더 잘 이해하고 사용하세요.
물론, React Native 커뮤니티에는 다른 훌륭한 도구와 프레임워크도 많이 있습니다. 저는 비교적 친숙한 도구와 기술을 나열했는데, 이러한 도구와 기술은 React Native 애플리케이션 개발 프로세스에서 중요한 역할을 할 수 있습니다. 개발 효율성과 코드 품질을 향상시킵니다.
(학습 영상 공유: 기본 프로그래밍 영상)
위 내용은 [구성 및 공유] 유용한 React Native 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

