React에서 소개한 Ant 스타일이 표시되지 않으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2023-01-19 15:24:091543검색
반응이 도입된 개미 스타일을 표시하지 않는 문제에 대한 해결책: 1. 프로젝트 항목 "index.js" 파일을 찾습니다. 2. 헤더에 "import 'antd/dist/antd.min.css'를 도입합니다. 3. 페이지를 새로 고칩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React에 소개된 Ant 스타일이 표시되지 않으면 어떻게 해야 하나요?
React에 Ant Design을 도입한 후 스타일을 표시할 수 없습니다
프로젝트가 공식 문서 튜토리얼에 따라 빌드되었으며 다운로드해야 할 모든 것이 다운로드되었는지 확인합니다. 다른 문제들, 갑자기 스타일이 나오지 않고, 인터페이스가 엉망이더군요. 아래 사진을 보세요

이번에도 많은 부분을 바꿨는데, 사용하기 쉽지 않더군요. 최종 해결책:
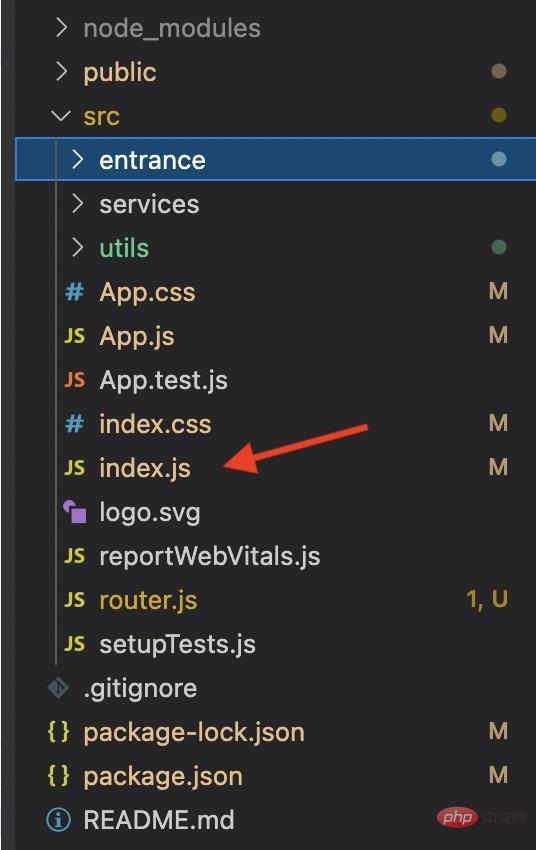
소개합니다. 프로젝트 입구 index.js 'antd/dist/antd.css'로 가져옵니다. 새로 고치는 것만으로도 충분할 것 같습니다. . .

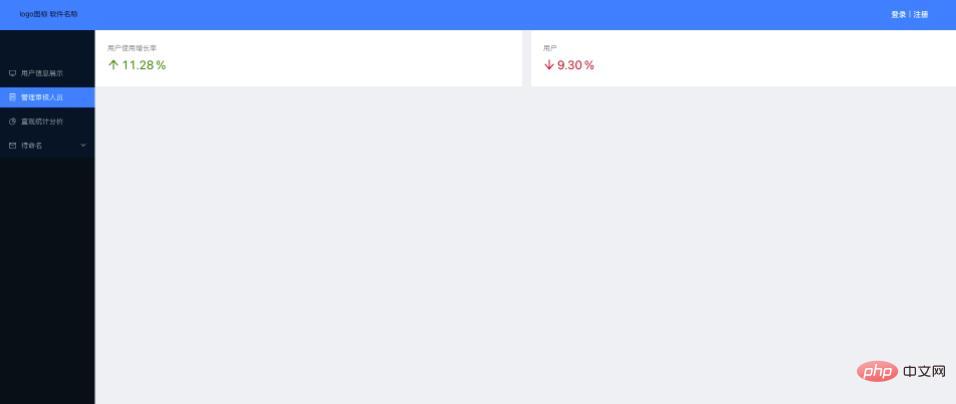
호두 먹고 싶다고 다짐하는 또 하루. . . 효과를 보세요
제 색상 매칭과 스타일은 무시하세요. 나중에 조정할 테니 믿으세요

추천 학습: "react 비디오 튜토리얼"
위 내용은 React에서 소개한 Ant 스타일이 표시되지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:반응에는 어떤 구성 요소가 있습니까?다음 기사:반응에는 어떤 구성 요소가 있습니까?

