반응에는 어떤 구성 요소가 있습니까?
- 藏色散人원래의
- 2023-01-19 15:09:301495검색
React 구성 요소에는 1. 부트스트랩, 4. 차크라 UI, 6. Reach UI, 9. Reakit 등이 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응의 구성요소는 무엇인가요?
상위 React 구성 요소 라이브러리 권장 사항
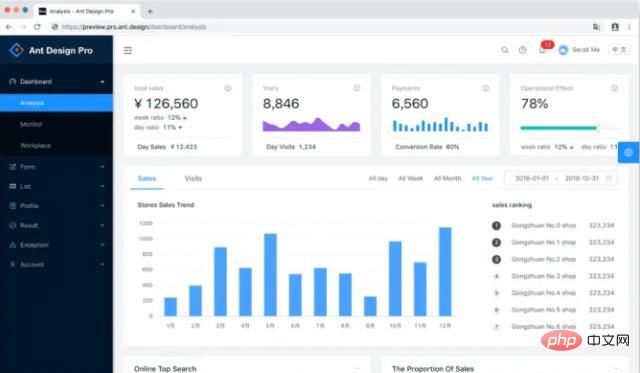
Ant Design

프로젝트 링크:
- Ant Design
- 번들 크기(BundlePhobia에서): 축소 후 1.2mB, 축소 + gzip 압축 후 349.2kB, 트리 쉐이킹으로 크기를 줄입니다.
장점:
- AntDesign에는 광범위한 지원 문서가 제공되고, 커뮤니티가 있으며, 사전 제작된 템플릿이 있는 별도의 프로젝트(AntDesignPro)가 포함되어 있습니다.
- 백엔드/내부 애플리케이션을 빠르게 디자인하기 위한 UI 라이브러리.
단점:
- 접근성 부족,
- 큰 크기, 성능에 큰 영향을 미칠 것으로 예상됨,
- CSS 오염(Ant가 아닌 구성 요소의 스타일을 지정하지 않으려면 !important를 추가해야 함)
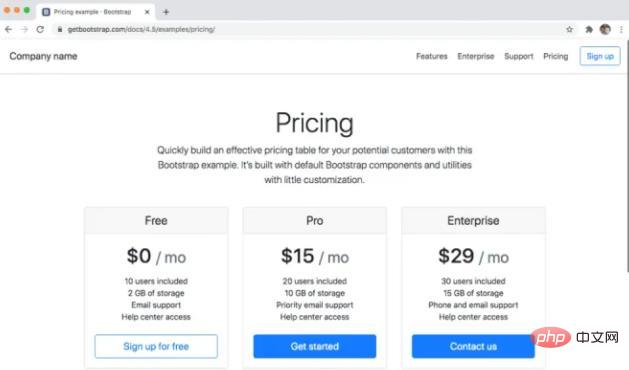
Bootstrap

사실 저는 주로 Bootstrap을 UI 라이브러리로 생각합니다. 디자인 상을 받을 수는 없지만 일부 엣지 프로젝트와 최소 실행 가능 제품을 완성하는 데 사용할 수 있습니다.
하지만 사용하려는 용도에 따라 다릅니다. React를 처음 접한다면 시작하기에 좋은 라이브러리입니다. 경험이 많은 개발자의 경우 styled-Components / Emotion을 살펴볼 수 있습니다.
Bootstrap용 React 바인딩이 포함된 인기 있는 라이브러리가 두 개 있습니다. 저는 개인적으로 Reactstrap만 사용합니다.
프로젝트 링크:
- React Bootstrap
- 번들 크기(BundlePhobia에서): 최소화 1 11kB, 감소 +gzip 압축 후 34.4kB, 트리 쉐이킹으로 크기 줄이기
- Reactstrap
- 패키지 크기(BundlePhobia에서): 축소 후 152.1 kB, 39.4kB로 압축, 트리 쉐이킹으로 크기 감소
장점:
- React 바인딩이 포함된 부트스트랩 라이브러리, 모두가 좋아함
- CSS-in-JS를 통해 쉽게 사용자 정의 가능
- 오래 전부터 사용 가능
- 빨리 시작하세요.
- React에서 완전히 다시 구현되었으므로 jQuery 종속성이 없습니다.
단점:
- 이것은 부트스트랩입니다. 사용자 정의하지 않으면 사이트가 다른 사이트와 비슷하게 보일 것입니다.
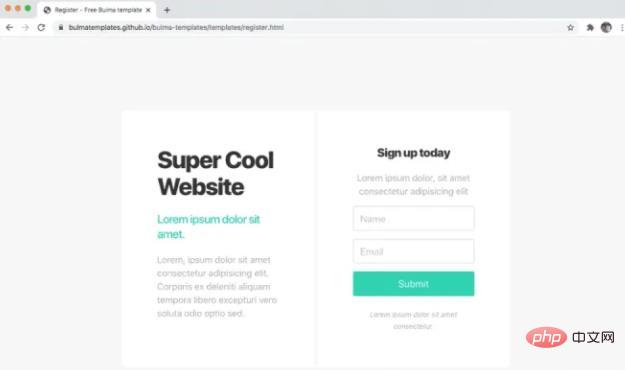
Bulma

Bulma는 순수 CSS 프레임워크이고 JS가 필요하지 않기 때문에 이 기사에 소개된 다른 라이브러리와 동일하지 않습니다. Bulma의 클래스를 직접 사용하거나 반응-불마 구성 요소와 같은 래퍼 라이브러리를 사용하도록 선택할 수 있습니다.
프로젝트 링크:
- Bulma
- react-bulma-comComponents
- https:// github.com /couds/react-/bulma-components bundle size (bundlephobia에서) : 179KB 미니딩, 미니딩 + GZIP 압축 20.1kb
- advantages :
- 빠른 시작 및 실행에 적합합니다.
- 최신 기능(하단 레이어는 Flexbox/Grid).
- 단점:
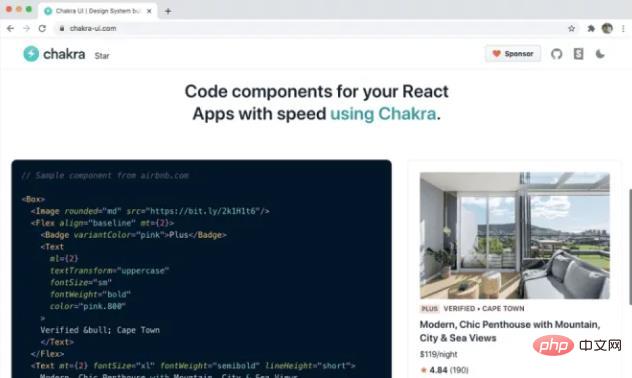
- Chakra UI
 프로젝트 링크:
프로젝트 링크: -
- https://chakra-ui.com/ 번들 크기(BundlePhobia에서) : 축소 후 326.2kB, 축소 + gzip 압축 후 101.2kB, 트리 쉐이킹으로 크기 줄이기
- 장점:
- Discord 서버가 지원을 제공합니다. 쉽게 사용자 정의할 수 있습니다(테마 지원 포함).
- 모듈성이 뛰어나므로 트리 쉐이킹을 사용하면 실제로 사용하지 않는 코드가 제거됩니다.
- 단점:
- 참고:
- v1 버전과 매우 유사하므로 v0.8.0 이후의 주요 변경 사항에 유의하세요.
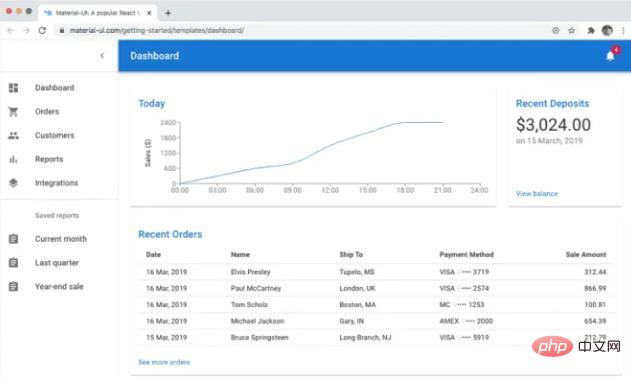
Material UI
 과거에는 JSS를 작성해야만 MaterialUI의 스타일을 사용자 정의할 수 있었지만 다행히 이제는 스타일 구성 요소와 Emotion을 사용하여 스타일을 재정의할 수 있습니다.
과거에는 JSS를 작성해야만 MaterialUI의 스타일을 사용자 정의할 수 있었지만 다행히 이제는 스타일 구성 요소와 Emotion을 사용하여 스타일을 재정의할 수 있습니다. https://
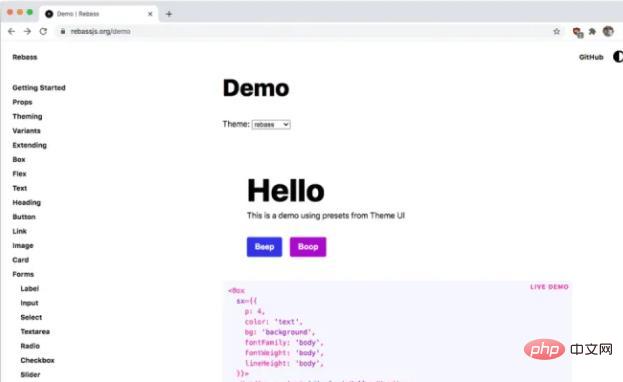
material-ui.com/guides/interoperability/#styled-comComponents프로젝트 링크: 장점: 단점: 리베이스 저는 오랫동안 Rebass를 팔로우하고 있습니다. 테마가 제공되지 않는 강력한 구성 요소 라이브러리이지만 테마를 쉽게 변경할 수 있습니다. 실제 예를 보려면 데모를 참조하세요: 프로젝트 링크: 이 목록을 작성할 때 상업용 디자인 시스템을 포함하지 않으려고 노력했지만 일부 시스템(머티리얼 UI)이 널리 채택되었으므로 목록이 없으면 목록이 완전하지 않을 것입니다. 또한 CSS-in-JS(예: styled-Components 및 Emotion) 및 유틸리티 CSS 시스템(예: Tailwind, https://tailwindcss.com/)을 의도적으로 생략했습니다. "React 컴포넌트 라이브러리"이지만 컴포넌트를 만들기 위한 도구입니다. 추천 학습: "react 비디오 튜토리얼"
 프로젝트 링크:
프로젝트 링크:
오픈 소스 프로젝트의 잠재적 불확실성.
문제 보기:
번들 크기(BundlePhobia에서): 축소 후 119.9kB, 축소 +gzip 압축 후 32.1kB, 트리 쉐이킹으로 크기를 줄입니다.
Reakit은 또 다른 저수준 구성 요소 라이브러리입니다. 기술적으로는 UI 라이브러리이지만 CSS와 함께 제공되지는 않습니다. 따라서 여전히 스타일링 솔루션을 찾아야 합니다. 
Tip
위 내용은 반응에는 어떤 구성 요소가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

