React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개
React 소스 코드를 디버깅하는 방법은 무엇입니까? 다음 글에서는 다양한 도구에서 React 소스 코드를 디버그하는 방법에 대해 설명하고, Contributors, create-react-app, vite 프로젝트에서 React의 실제 소스 코드를 디버깅하는 방법을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!
Clone React
Clone React로컬에서 복제하고 종속성을 설치합니다.
git clone https://github.com/facebook/react.git
프로젝트를 컴파일합니다
간단한 yarn 빌드만 수행하면 소스맵이 이는 우리가 원하는 것이 아닙니다. 디버깅을 위해 실제 소스 코드에 매핑하기 위해 최신 편집자가 요구하는 소스맵을 컴파일해야 합니다. yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
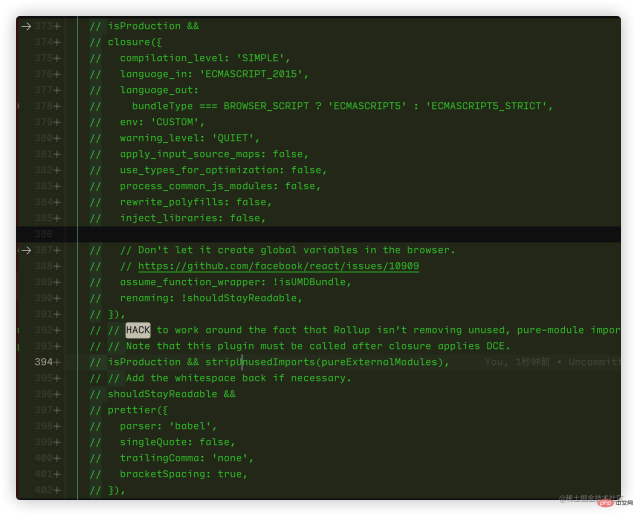
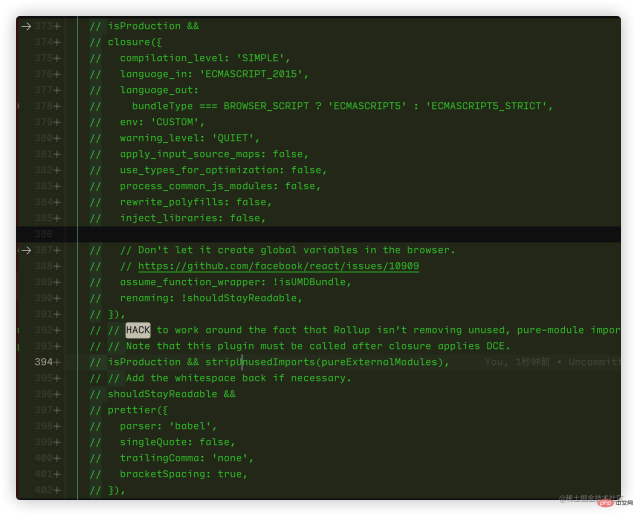
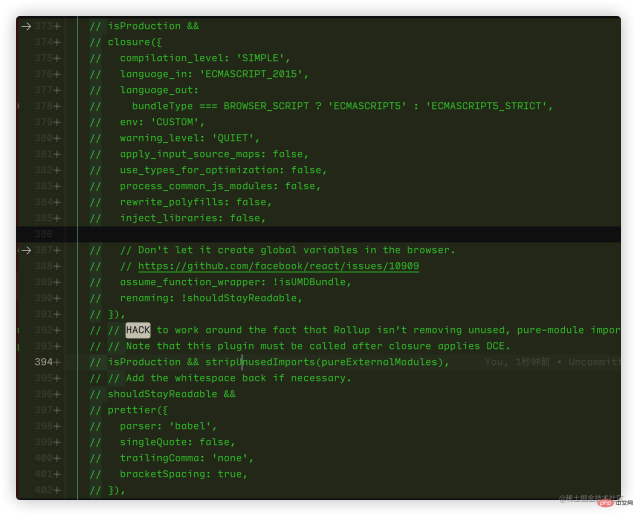
②:注释部分无法生成sourcemap的插件


 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
成功效果如下:

进行debugger
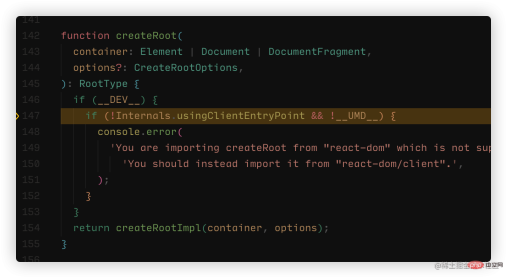
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
②: 在React项目中将 react,react-dom链接到全局.
、프로그래밍 교육注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
현재 반응 프로젝트는 단순히 매개변수를 추가하는 것만으로는 소스맵을 생성할 수 없습니다.build/node_modules/react和build/node_modules/react-dom分别执行npm linkscripts/rollup/build.js에서 일부 구성을 수정해야 합니다. [권장 학습: vscode 튜토리얼
】
 ②: 댓글 섹션에서는 소스맵용 플러그인을 생성할 수 없습니다
②: 댓글 섹션에서는 소스맵용 플러그인을 생성할 수 없습니다


 알겠습니다. 많이 있지만 대략적으로 모두 연결되어 있습니다(353-355, 387-415). 몇 가지 플러그인을 주석 처리한 후 이제 빌드할 수 있습니다
알겠습니다. 많이 있지만 대략적으로 모두 연결되어 있습니다(353-355, 387-415). 몇 가지 플러그인을 주석 처리한 후 이제 빌드할 수 있습니다cd build/node_modules/react && npm link
Note : 빌드가 실패하면 jdk를 설치하라는 메시지가 표시됩니다. 오류 보고서에 따라 설치하면 됩니다. 🎜🎜성공적인 결과는 다음과 같습니다: 🎜🎜
🎜
🎜Debugger🎜🎜🎜우리는 공식 문서🎜기본 개발 파일 디렉터리는
/에 있다고 알려져 있습니다. Fixtures/packaging/babel-standalone /dev.html이므로 먼저 html을 기반으로 간단한 디버그 구성을 수행합니다. 🎜🎜vscode🎜
🎜1launch.json🎜🎜2.
launch.json구성 🎜cd .. && cd react-dom && npm link🎜을 수정한 다음 다음을 입력하세요. 소스 코드 Breakpoint에서 클릭하여 디버그를 열면 소스 코드가 성공적으로 실행되는 것을 볼 수 있습니다. 🎜🎜참고: 현재/packages/react-dom 또는 <code>/packages/react는 코드가 중단점🎜🎜🎜🎜
🎜webstrom🎜
🎜webstrom은 매우 간단합니다. 마우스 오른쪽 버튼을 클릭하세요. dev.html을 사용하여dev.html code>디버깅하기 ="" loading="lazy"/>🎜🎜위의 사례는 대부분의 소스 코드 디버깅 요구 사항을 충족했으며 일부 구성 요소나 후크를 추가하여 디버깅할 수도 있습니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/b0a3ec39b500e084899f77c4428cd2df-11.png?x-oss-process=image/resize,p_40" class="lazy" alt="" loading="lazy">🎜🎜실제 프로젝트에서 소스 코드를 읽고 싶다면, 계속해서 읽을 수 있습니다. 🎜<h2 data-id="heading-6">🎜create-react-app에서 디버그🎜🎜🎜우리 대부분은 일반적으로 create-react-app 또는 vite를 기반으로 프로젝트를 실행하며 npm 링크를 사용하여 소스 코드를 디버깅할 수 있습니다. .링크. 🎜🎜위 사례는 React 개발자에게 적합하며 귀하의 요구 사항 중 일부를 충족했습니다. 그러나 우리 대부분은 일반적으로 create-react-app 또는 vite를 기반으로 프로젝트를 실행합니다. 🎜🎜①: create-react-app 프로젝트 생성 🎜🎜②: <code>react,react-dom을 React 프로젝트의 전역에 연결 🎜🎜참고 : 실제 현재 위치에 따라 실행해야 합니다. 즉,build/node_modules/react및build/node_modules/react-dom으로 이동하여를 실행합니다. npm 링크③: 在create-react-app的项目中link react与react-dom<pre class='brush:php;toolbar:false;'> npm link react react-dom</pre><p>大功小成,接下来开始正式的debugger.</p> <h3 id="strong-vscode如何debugger-strong"><strong>vscode如何debugger</strong></h3> <p>官方已经给出部分文档, 参考文档: <a href="https://www.php.cn/link/c665761dd3d358f5bbb09f6fca4c13ae" target="_blank" title="https://code.visualstudio.com/docs/nodejs/reactjs-tutorial" ref="nofollow noopener noreferrer">文档</a></p> <ul> <li>先启动项目 <code>yarn start增加launch.json配置: 文档
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome笔者的配置如下:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }
- 找个位置打上断点进行调试
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
- 使用按键打开调试面板, 文档

调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
.vscode/settings.json增加配置:{ "javascript.validate.enable": false }即表现正常,不再报错:
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
위 내용은 React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio의 가치 : 이점에 대한 비용의 무게를 측정합니다Apr 12, 2025 am 12:06 AM
Visual Studio의 가치 : 이점에 대한 비용의 무게를 측정합니다Apr 12, 2025 am 12:06 AMVisualStudio는 .NET 개발에서 강력하고 포괄적이기 때문에 매우 가치가 있습니다. 높은 비용 및 자원 소비에도 불구하고 효율성 개선 및 개발 경험이 중요합니다. 커뮤니티는 개별 개발자와 소규모 팀에 이상적입니다. 대기업은 전문 또는 기업에 적합합니다.
 Visual Studio의 가용성 : 어떤 판이 무료입니까?Apr 10, 2025 am 09:44 AM
Visual Studio의 가용성 : 어떤 판이 무료입니까?Apr 10, 2025 am 09:44 AMVisualStudio의 무료 버전에는 VisualStudiocommunity 및 VisualStudioCode가 포함됩니다. 1. VisualStudiocommunity는 개별 개발자, 오픈 소스 프로젝트 및 소규모 팀에 적합합니다. 강력하고 개별 프로젝트 및 학습 프로그래밍에 적합합니다. 2. VisualStudioCode는 여러 프로그래밍 언어 및 확장을 지원하는 가벼운 코드 편집기입니다. 빠른 시작 속도와 리소스 사용량이 낮으므로 유연성과 확장 성이 필요한 개발자에게 적합합니다.
 Windows 8 용 Visual Studio를 설치하는 방법은 무엇입니까?Apr 09, 2025 am 12:19 AM
Windows 8 용 Visual Studio를 설치하는 방법은 무엇입니까?Apr 09, 2025 am 12:19 AMWindows 8에 VisualStudio를 설치하는 단계는 다음과 같습니다. 1. 공식 Microsoft 웹 사이트에서 VisualStudioCommunity2019 설치 패키지 다운로드. 2. 설치 프로그램을 실행하고 필요한 구성 요소를 선택하십시오. 3. 설치가 완료된 후에 사용할 수 있습니다. Windows 8 호환 구성 요소를 선택하고 충분한 디스크 공간과 관리자 권한이 있는지 확인하십시오.
 내 컴퓨터가 코드를 실행할 수 있습니까?Apr 08, 2025 am 12:16 AM
내 컴퓨터가 코드를 실행할 수 있습니까?Apr 08, 2025 am 12:16 AMVSCODE는 기본 시스템 요구 사항이 충족되는 한 대부분의 최신 컴퓨터에서 실행할 수 있습니다. 1. 운영 체제 : Windows 7 이상, MacOS 10.9 이상, Linux; 2. 프로세서 : 1.6GHz 이상; 3. 메모리 : 최소 2GB RAM (4GB 이상 권장); 4. 저장 공간 : 최소 200MB의 가용 공간. 설정을 최적화하고 확장 된 사용량을 줄이면 저조제 컴퓨터에서 원활한 사용자 경험을 얻을 수 있습니다.
 Windows 8과 프로그램을 호환하려면 어떻게해야합니까?Apr 07, 2025 am 12:09 AM
Windows 8과 프로그램을 호환하려면 어떻게해야합니까?Apr 07, 2025 am 12:09 AMWindows 8에서 프로그램을 원활하게 실행하려면 다음 단계가 필요합니다. 1. 호환성 모드 사용 코드를 통해이 모드를 감지하고 활성화하십시오. 2. API 호출을 조정하고 Windows 버전에 따라 적절한 API를 선택하십시오. 3. 성능 최적화를 수행하고 호환성 모드 사용을 피하고 API 호출을 최적화하고 일반 컨트롤을 사용하십시오.
 대 코드는 Windows 8에서 작동합니까?Apr 06, 2025 am 12:13 AM
대 코드는 Windows 8에서 작동합니까?Apr 06, 2025 am 12:13 AM예, VSCODEISCOMPATIBLEWITHWINDOWS8.1) INSTALLERFROMSCODEWEBSITENUERETHELATEST.NETFRAMEWORKISINSTALLED.2) InstalLextEnsionSusingTheCommandLine, NotingSomeMayloadSusingHextensions
 VS 코드와 비주얼 스튜디오의 차이점은 무엇입니까?Apr 05, 2025 am 12:07 AM
VS 코드와 비주얼 스튜디오의 차이점은 무엇입니까?Apr 05, 2025 am 12:07 AMVSCODE는 여러 언어 및 확장에 적합한 가벼운 코드 편집기입니다. VisualStudio는 주로 .NET 개발에 주로 사용되는 강력한 IDE입니다. 1.VScode는 전자를 기반으로하고 크로스 플랫폼을 지원하며 Monaco 편집기를 사용합니다. 2. VisualStudio는 Microsoft의 독립 기술 스택을 사용하여 디버깅 및 컴파일러를 통합합니다. 3.VScode는 간단한 작업에 적합하며 VisualStudio는 대규모 프로젝트에 적합합니다.
 Windows 7에서 실행할 수있는 코드 편집기는 무엇입니까?Apr 03, 2025 am 12:01 AM
Windows 7에서 실행할 수있는 코드 편집기는 무엇입니까?Apr 03, 2025 am 12:01 AMWindows 7에서 실행할 수있는 코드 편집기에는 메모장, Sublimetext 및 Atom이 포함됩니다. 1. NOTEPAD : 가볍고 빠른 시작, 오래된 시스템에 적합합니다. 2. SublimeText : 강력하고 지불 할 수 있습니다. 3. ATOM : 사용자 정의 가능하지만 천천히 시작합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기





 Note : 빌드가 실패하면 jdk를 설치하라는 메시지가 표시됩니다. 오류 보고서에 따라 설치하면 됩니다. 🎜🎜성공적인 결과는 다음과 같습니다: 🎜🎜
Note : 빌드가 실패하면 jdk를 설치하라는 메시지가 표시됩니다. 오류 보고서에 따라 설치하면 됩니다. 🎜🎜성공적인 결과는 다음과 같습니다: 🎜🎜 🎜🎜2.
🎜🎜2.  ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加