CSS를 사용하여 로그인 버튼에 멋진 효과 얻기(코드 예제 포함)
- 藏色散人앞으로
- 2023-04-05 16:16:381997검색
오늘 인터넷에서 멋진 로그인 버튼 효과를 봤습니다. 처음 봤을 땐 정말 멋있어 보였는데 차근차근 살펴보니 그렇게 어렵지는 않은 것 같아요. 뭔가 문제가 있습니다. 조언 좀 부탁드립니다.
Analytics
사실은 배경 크기와 위치 일치를 통해 색상 그라데이션 효과를 얻는 것이 원칙입니다.
- text-transform: 대문자; 문자를 대문자로 변환하는 것을 의미합니다
- 그런 다음 배경과 배경 크기를 설정합니다
- 마우스가 버튼으로 이동(호버)하면 위치가 변경됩니다.
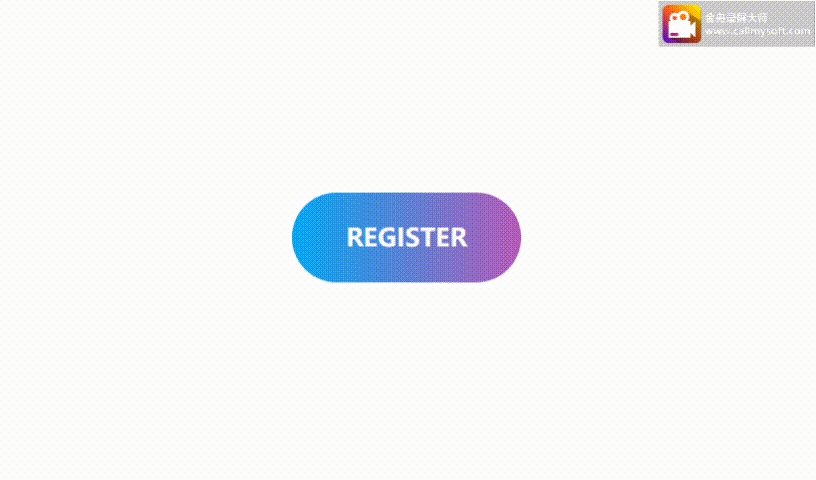
효과 1:

이런 종류의 효과는 그다지 멋지거나 화려하지는 않습니다. 어떤 효과를 작성하는 경우 이러한 종류의 효과가 더 적합해야 하며 그러면 필요한 색상을 맞출 수 있을 것 같습니다.
코드를 복사하여 미리보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
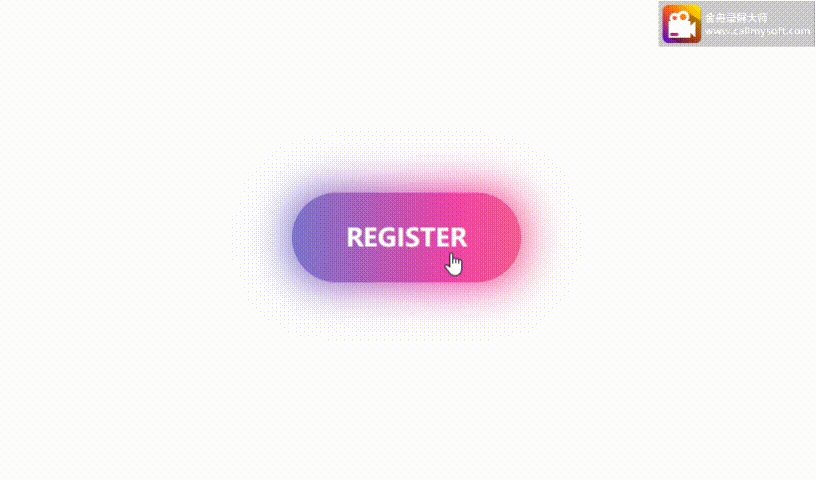
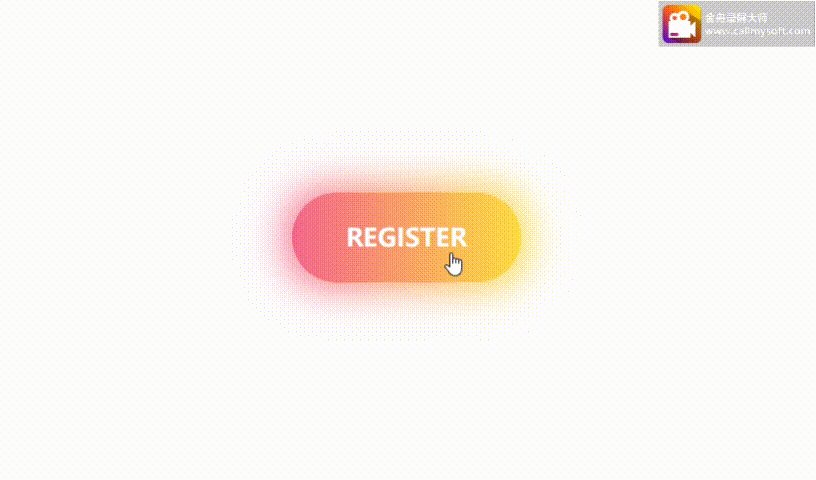
</html>Effect 2:
참고: 필터: Blur(20px)는 가우시안 블러를 설정하는 것입니다
코드를 복사하여 미리보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
</html>위 내용은 오늘의 전체입니다. 콘텐츠! 위의 코드를 복사하여 효과를 확인할 수 있습니다.
인터넷에서 온갖 멋진 스타일을 본 후, 나는 정말 초보자라는 것을 깨달았습니다. 앞으로도 인터넷에 쓰여진 멋진 스타일을 더 많이 읽으면 좋겠습니다. 여기에 녹음해 보세요. 앞으로 점점 더 많은 것을 배울 수 있기를 바랍니다!
학습 장려: "css 비디오 튜토리얼"
위 내용은 CSS를 사용하여 로그인 버튼에 멋진 효과 얻기(코드 예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.im에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제


)