고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (5)
- 青灯夜游앞으로
- 2023-02-23 19:23:261870검색

매일 10문제, 100일이 지나면 프론트엔드 면접의 고빈도 지식 포인트를 모두 마스터하게 됩니다. ! ! , 기사를 읽으시면서 답변을 직접적으로 보지 않으셨으면 좋겠고, 먼저 자신이 알고 있는지 생각해보시고, 그렇다면 당신의 답변은 무엇입니까? 생각해보시고 답변과 비교해보세요. 물론 제 것보다 더 나은 답변이 있으시면 댓글란에 메시지를 남겨주시고 함께 기술의 아름다움에 대해 토론해 보세요.
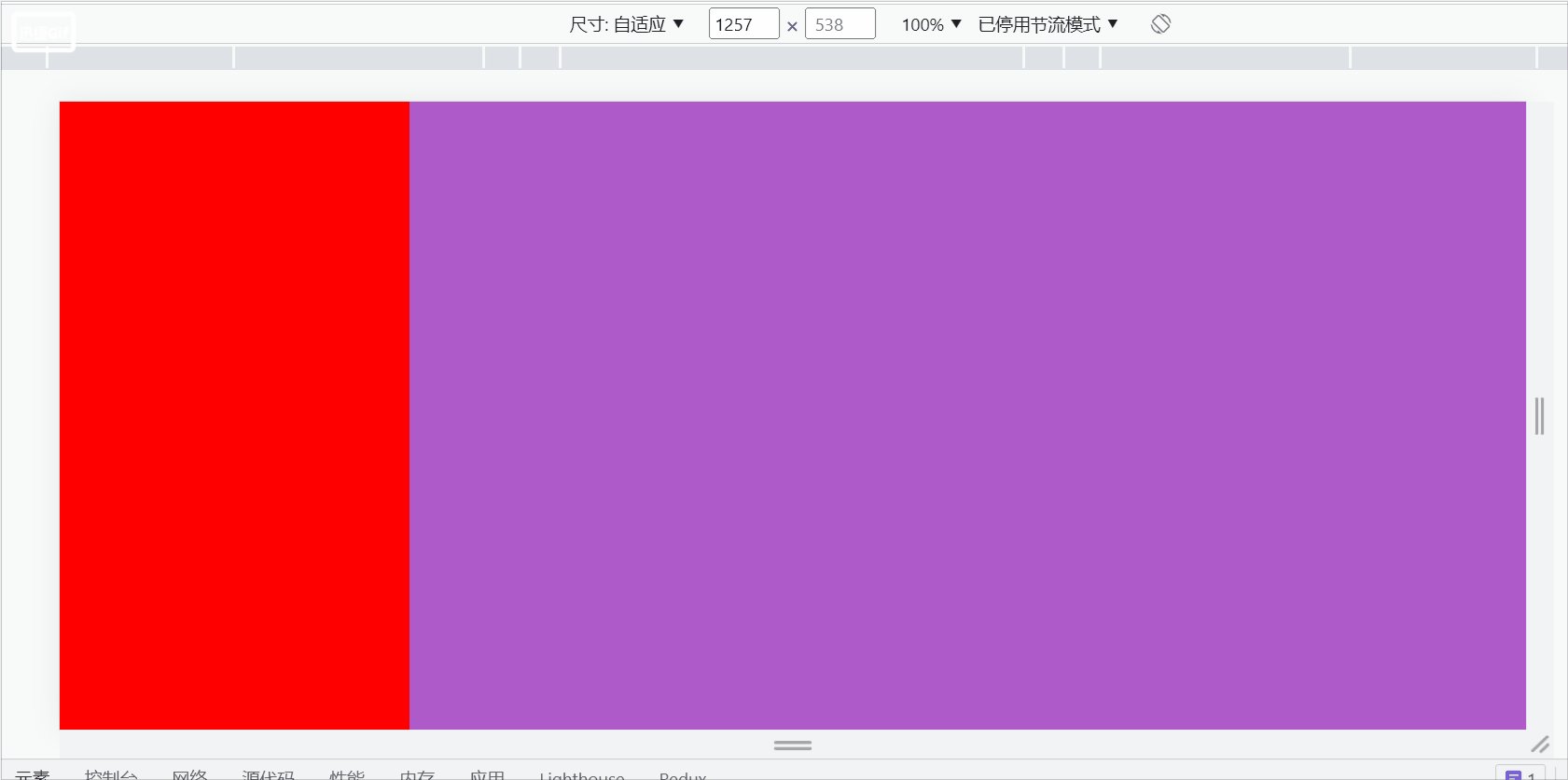
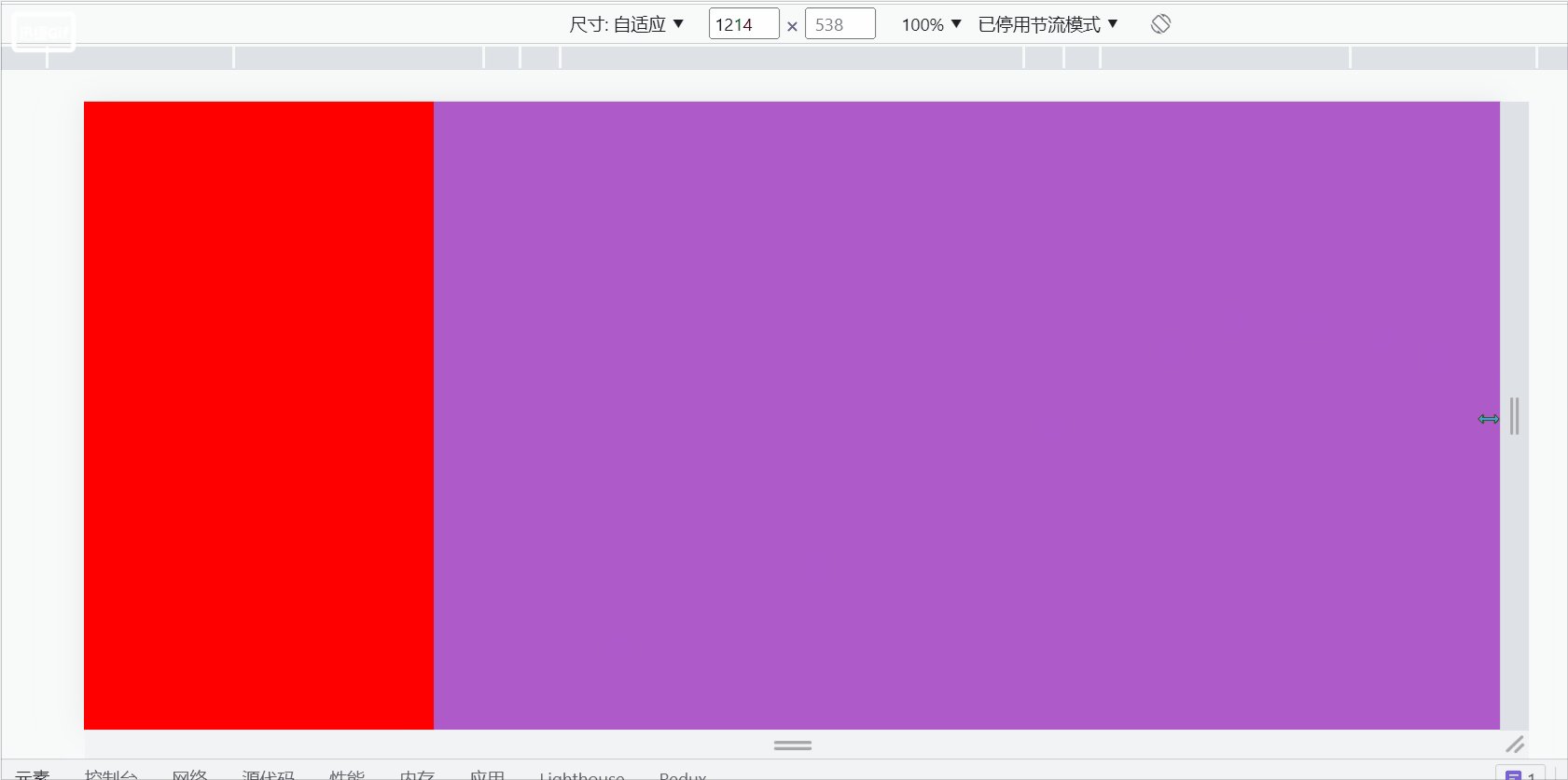
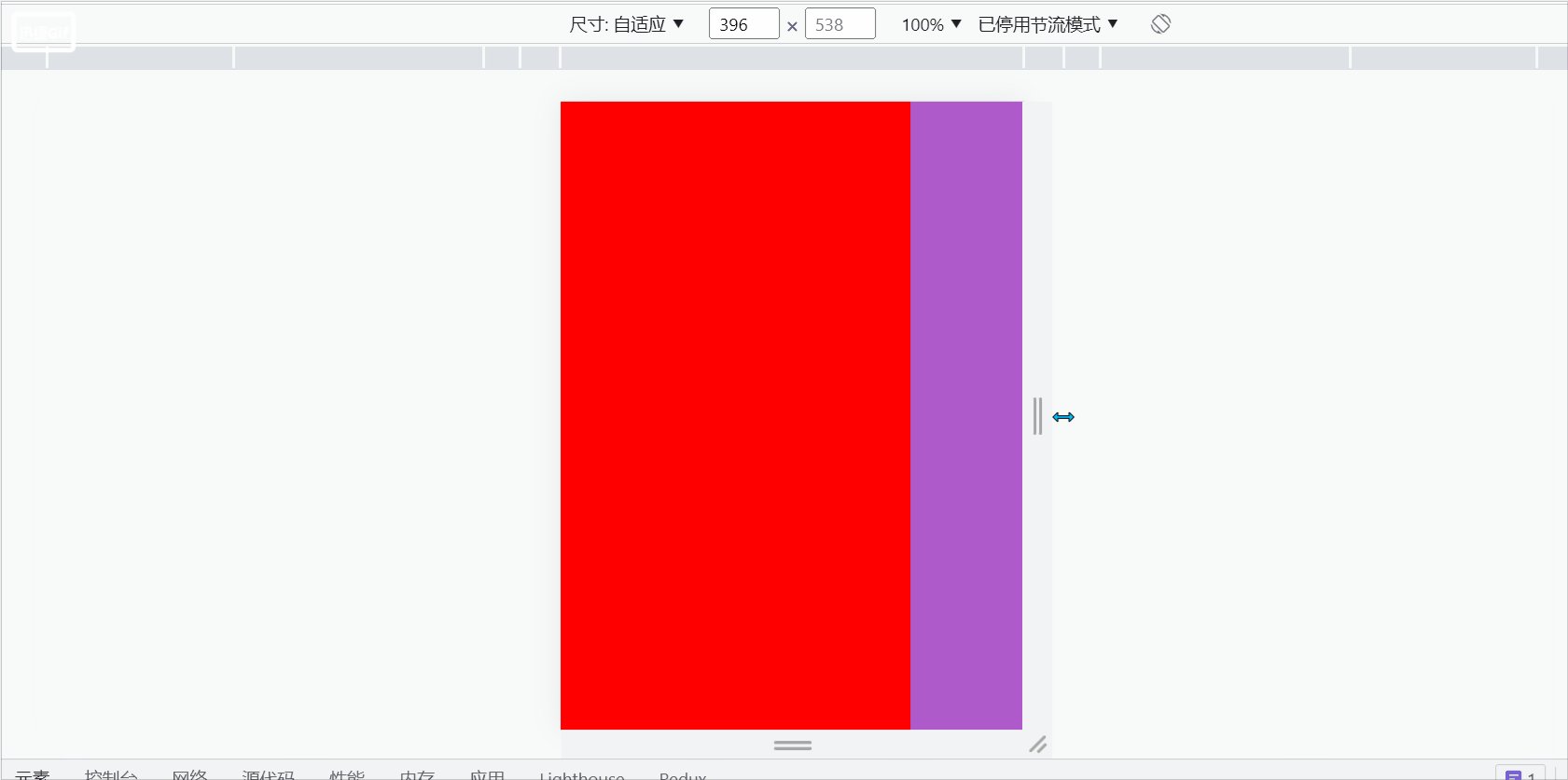
인터뷰어: CSS를 사용하여 왼쪽에 고정된 300px 레이아웃을, 오른쪽에 적응형 레이아웃을 구현하는 방법은 무엇입니까?
나: 어~ 알겠습니다. 플렉스 레이아웃이나 플로팅 + BFC를 사용할 수 있습니다. 전체 코드는 다음과 같습니다.
플렉스 레이아웃:
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
Floating + BFC:
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body> 
인터뷰어: Flex 레이아웃에서 align-content와 align-items의 차이점은 무엇입니까?
나: 어~ 모두 세로축에 작용하는 요소입니다. 구체적인 차이점은 다음과 같습니다.
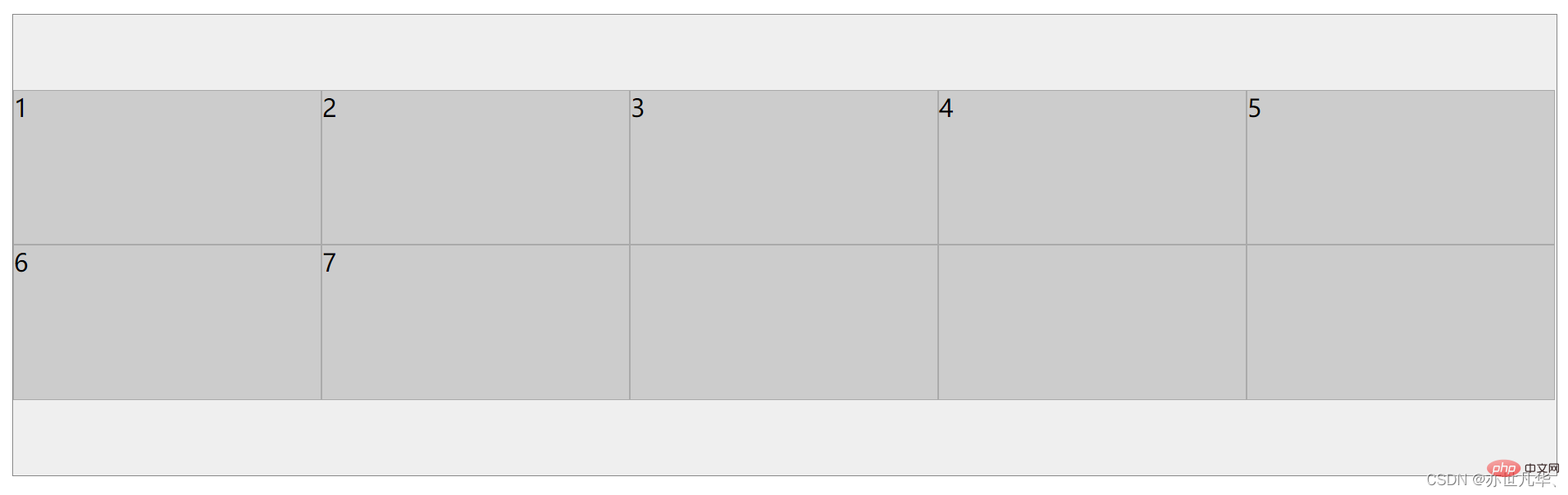
align-content: 세로축에 여러 줄로 구성된 요소에 작용합니다. 단선 요소는 효과가 없습니다. [관련 추천 : 웹 프론트엔드 개발]
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

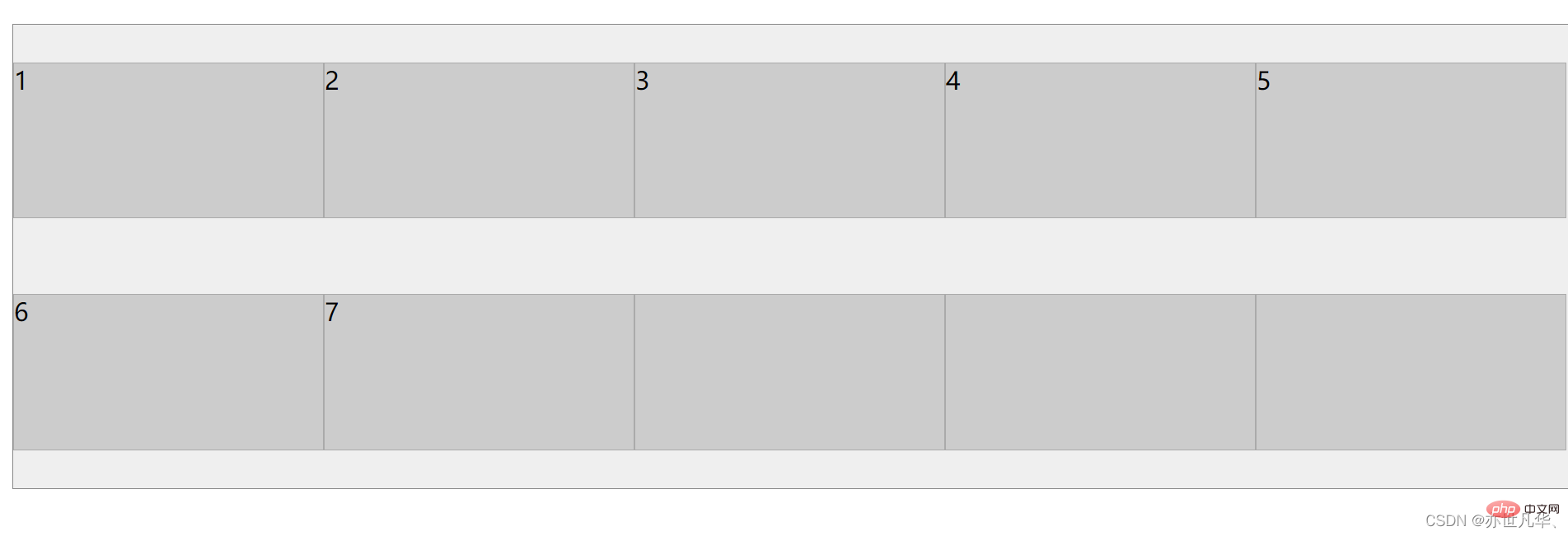
align-items: 세로축 단일 행 요소에 작용
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

인터뷰어: 그리드 레이아웃의 장점은 무엇인가요? ?
나: 어~ Flex 레이아웃은 축 위에서 '항목'의 위치만 지정할 수 있는 1차원 레이아웃입니다. 그리드 레이아웃은 컨테이너를 '행'과 '열'로 나누어 셀을 생성한 뒤 '항목이 위치한' 셀을 지정하는 방식으로 2차원 레이아웃이라고 볼 수 있다. 그리드 레이아웃은 Flex 레이아웃보다 훨씬 강력합니다.
인터뷰어: Flex 레이아웃에서 flex-basis와 width의 차이점은 무엇인가요?
나: 어~ flex-basis의 값은 이상적인 상황인데, flex-direction이 컬럼이면 주축이 세로축이고 flex-basis가 에 해당하는 경우 실제 상황에서는 압축될 수 있습니다. 현재 높이
인터뷰어: CSS 로딩이 DOM 트리의 구문 분석 및 렌더링을 차단합니까?
나: 어~ CSS 로딩은 웹페이지 렌더링에 직접적인 영향을 미칩니다. 왜냐하면 CSS가 로드되고 CSSOM이 구축된 후에만 렌더링 트리(Render Tree)가 구축되고 비트맵으로 렌더링되기 때문입니다. html 스크립트에 로드가 있는 경우 Javascript의 다운로드, 구문 분석 및 실행이 DOM 트리 구문 분석을 차단하고 Javascript에서 CSSOM에 액세스할 수 있으므로 DOM 트리 구문 분석에도 간접적으로 영향을 미칩니다. Element.getBoundingClientRect와 같이 CSSOM이 빌드될 때까지 javascript가 시작되지 않아 DOM 트리의 구문 분석이 간접적으로 차단됩니다.
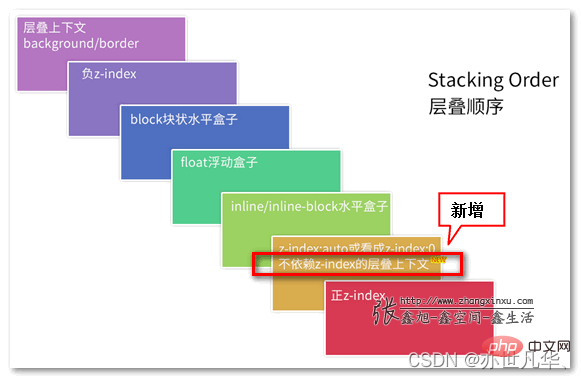
인터뷰어: 스태킹 컨텍스트(stacking context)가 무엇인지, 어떻게 이해했는지 이야기해 주세요
나: 어~ 알겠습니다. 스태킹 컨텍스트는 이러한 HTML 요소의 3차원 개념입니다. HTML 요소는 요소 속성에 따라 우선순위에 따라 이 공간을 차지합니다. 우선 순위는 다음과 같습니다.
스택 컨텍스트에 대해 더 알고 싶습니다. 추천 기사: CSS의 스택 컨텍스트 및 스택 순서에 대한 심층적인 이해.
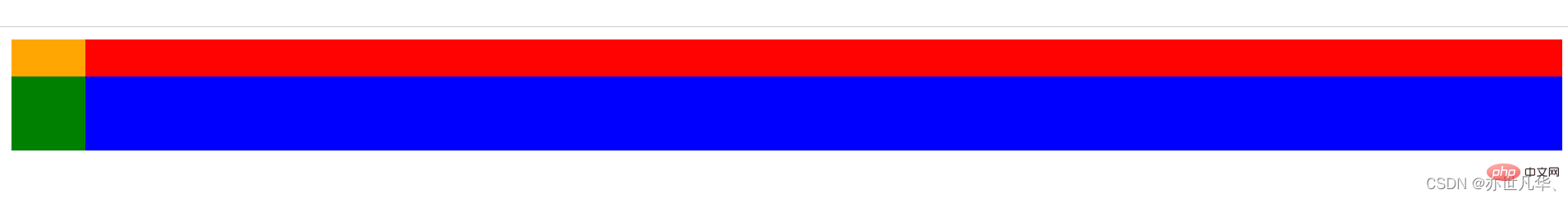
面试官:z-index: 999 元素一定会置于 z-index: 0 元素之上吗?
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>

面试官:什么是 Data URL?
我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用
这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
面试官:网站设置字体时,如何设置优先使用系统默认字体?
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

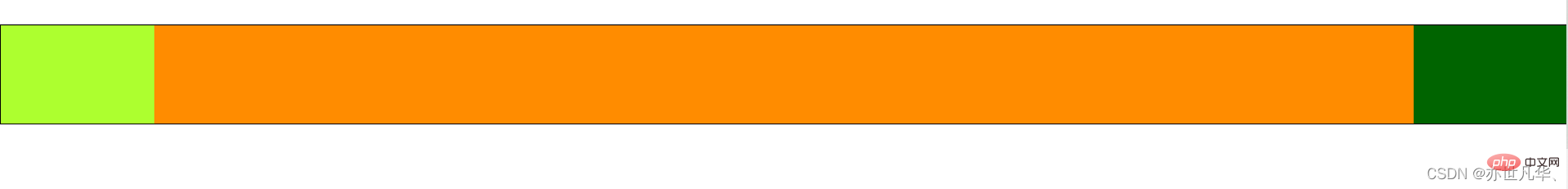
面试官:CSS如何实现圣杯布局?
我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>

위 내용은 고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (5)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!