[작성 및 공유] 프론트엔드 고빈도 면접 질문 48개 (답변분석 포함)
- 青灯夜游앞으로
- 2023-01-07 19:39:373427검색
이 글은 프론트엔드 고빈도 면접 질문 48개(답변 분석 포함)를 요약하여 공유하며, Vue, JavaScript 등에 대한 기본 지식을 정리하고 프론트엔드 지식 보유량을 높이는 데 도움이 될 것입니다. 수집하고 와서 구경해보세요!
![[작성 및 공유] 프론트엔드 고빈도 면접 질문 48개 (답변분석 포함)](https://img.php.cn/upload/article/000/000/024/63b958c2144b1757.jpg)
1. Vue 양방향 데이터 바인딩의 원리는 무엇인가요?
mvvm 시나리오: 데이터 작업이 많은 시나리오에서 많은 수의 DOM 요소를 사용해야 하는 경우 mvvm의 개방형 방식을 사용하는 것이 더 편리하므로 개발자는 데이터 변경 및 해방에 더 집중할 수 있습니다. 번거로운 DOM 요소
MVVM 모델,
M 데이터는 백그라운드에서 얻은 제품 데이터
V 뷰는 작성된 페이지, 모든 div, 모든 입력은 뷰
VM 뷰 모델 ,
데이터가 변경되면 뷰 모델을 통해 뷰의 표시가 변경됩니다. 뷰의 변경은 뷰 모델을 통한 데이터의 변경에도 영향을 미칩니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 -end development]
핵심: VUE 양방향 데이터 바인딩과 관련하여 핵심은 Object.defineProperty() 메서드입니다.
2 vue의 수명 주기는 무엇입니까
beforeCreate(생성 전), 생성(생성 후), beforeMount(로드 전), 마운트(로드 후), beforeUpdate(업데이트 전), 업데이트(After) update), beforeDestroy(파괴 전), Destroy(파괴 후)
mounted 실제 DOM 마운트가 완료되었습니다.update 데이터 데이터가 변경되는 한 자동으로 업데이트되어 destroy 파괴 글로벌 타이머 및 사용자 정의 이벤트가 트리거됩니다
Keep을 사용하면 활성화 및 비활성화의 두 가지가 더 발생합니다. 구성 요소가 처음 로드되면 beforeCreate, 생성, beforeMount, 마운트됨
3의 처음 4개 수명 주기가 실행됩니다. v-if와 v-show의 차이점은 무엇인가요?
동일성: 둘 다 dom 요소의 표시 및 숨기기를 제어할 수 있습니다.
차이점: v-show는 표시 속성만 변경하고 dom 요소는 사라지지 않으며 페이지를 다시 렌더링할 필요가 없습니다. 전환할 때
v -페이지에서 dom 요소를 직접 삭제하는 경우 다시 전환하려면 페이지를 다시 렌더링해야 합니다
4. 그것은 무엇을 합니까?
async wait는 ES7에 새로 추가된 기능입니다. async는 함수를 선언하는 데 사용되고, wait는 비동기 메서드가 실행을 완료할 때까지 기다리는 데 사용됩니다. async 함수는 promise 객체를 반환합니다. .then 메서드를 사용하여 함수 실행 중에 wait를 만나면 비동기 작업이 완료된 후 다음을 실행합니다. 함수 본문에 있는 문장
5. 배열에 자주 사용되는 메소드는 무엇인가요? 어떤 방법이 원본 배열을 변경하고 어떤 방법을 변경하지 않을지
-
원본 배열을 변경합니다.
pop(배열의 마지막 요소를 제거하고 삭제된 요소를 반환)
push(하나 추가
shift(배열의 첫 번째 요소를 제거하고 반환)
unshift(배열의 시작 부분에 하나 이상의 요소를 추가하고 반환 새로운 길이)
reverse(배열 요소 순서 바꾸기)
sort(배열 요소 정렬)
splice(배열 요소 삽입, 삭제 또는 교체에 사용)
-
No 원래 배열을 변경합니다.
concat---두 개 이상의 배열을 연결하고 결과를 반환합니다.
every---배열 요소의 각 요소가 조건을 충족하는지 감지합니다.
some---배열 요소의 요소가 지정된 조건을 충족하는지 여부를 감지합니다.
filter---배열 요소를 감지하고 조건을 충족하는 모든 요소의 배열을 반환합니다.
indexOf---배열에서 요소를 검색하고 해당 위치를 반환합니다.
join---배열의 모든 요소를 문자열에 넣습니다.
toString---배열을 문자열로 변환하고 결과를 반환합니다.
lastIndexOf---문자열의 지정된 위치에서 뒤에서 앞으로 검색하여 지정된 문자열 값이 마지막으로 나타나는 위치를 반환합니다.
map---지정된 함수를 통해 배열의 각 요소를 처리하고 처리된 배열을 반환합니다.
슬라이스---배열의 일부를 선택하고 새 배열을 반환합니다.
valueOf---배열 객체의 원래 값을 반환합니다
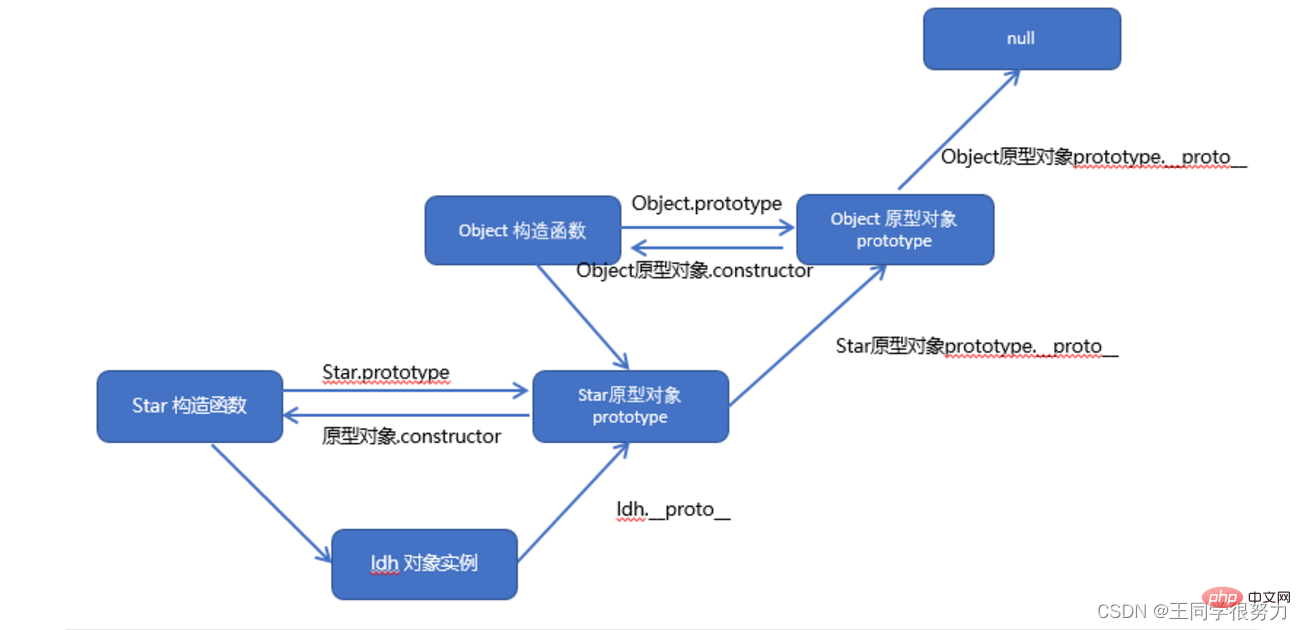
6. 프로토타입 체인이란 무엇인가요?
각 인스턴스 객체에는 생성자의 프로토타입 객체를 가리키는 proto 속성이 있습니다. 생성자의 프로토타입 객체에도 proto 속성이 있습니다. 이런 방식으로 계층별로 조회하는 과정이 이루어집니다. 프로토타입 체인을 형성합니다.

7. 클로저란 무엇인가요? 클로저의 장점과 단점은 무엇입니까?
- 개념: 함수 중첩 함수, 내부 변수는 외부 변수에 액세스할 수 있습니다. 이 변수를 자유 변수라고 합니다.
- 해결된 문제: 변수 저장
- 발생한 문제: 메모리 누수 발생
- 클로저 적용: 흔들림 방지 throttling
8.es6의 새로운 기능은 무엇입니까?
- 새 템플릿 문자열
- 화살표 함수
- for-of(배열의 값과 같은 데이터를 탐색하는 데 사용됨)
- ES6은 Promise 개체를 사양에 통합하고 기본 Promise 개체를 제공합니다.
- 변수 선언을 위한 let 및 const 명령이 추가되었습니다.
- 또 다른 점은 모듈 모듈의 개념을 소개하는 것입니다
9. v-for 루프가 키를 바인딩해야 하는 이유는 무엇인가요?
키를 각 DOM 요소에 고유 식별자로 추가하면 diff 알고리즘이 이 노드를 올바르게 식별하면 페이지 렌더링이 더 빨라집니다.
10. 구성 요소의 데이터를 개체가 아닌 함수로 정의해야 하는 이유는 무엇입니까?
모든 구성 요소는 Vue의 인스턴스입니다. 구성요소는 데이터 속성을 공유합니다. 데이터 값이 동일한 참조 유형인 경우 그 중 하나를 변경하면 다른 항목에도 영향을 미칩니다.
11. 상자를 세로로 가운데 맞추는 일반적인 방법은 무엇입니까?
아들-아버지 위상 위치 지정 방법을 사용하여
<style>
.container{
width: 300px;
height: 300px;
position: relative;
}
.conter{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
를 달성합니다. CSS3의 변환을 사용하면 요소의 높이와 너비를 몰라도 요소의 수직 센터링을 쉽게 달성할 수 있습니다.
<style>
.container{
position: relative;
}
.conter{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
flex
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
}
.conter{
}
</style>
12.js 데이터 유형은 무엇이며 차이점은 무엇입니까?
- 기본 유형: 문자열, 숫자, 부울, null, 정의되지 않음, 기호, bigInt
- 참조 유형: 객체, 배열
- 기본 유형은 작은 공간과 빈번한 작업으로 스택에 저장됩니다. 참조 데이터 유형은 힙에 저장되며 일반적으로 해당 주소에 액세스합니다.
- 는 es6에 도입되었습니다. 새로운 기본 데이터 유형인 Symbol은 고유한 값을 나타냅니다.
14. 동일 출처 정책이란 무엇입니까?
소위 동일 출처 정책은 제한하는 브라우저의 보안 메커니즘입니다. 서로 다른 출처의 웹사이트 통신(도메인 이름, 프로토콜, 포트 번호는 동일)
15. Promise는 변경된 객체에서 비동기 작업 정보를 얻을 수 있는 객체입니다. 이는 비동기 깊은 중첩의 문제입니다. 16. 재귀란 무엇이며 장점과 단점은 무엇입니까?
- 재귀: 함수가 내부적으로 자신을 호출할 수 있다면 전체 함수는 재귀 함수입니다. 간단한 이해: 함수는 내부적으로 자신을 호출하며 이 함수는 재귀 함수입니다.
- 장점: 명확한 구조와 강력한 가독성
17. let과 const의 차이점은 무엇입니까? let 전에 사용하면 변수 승격이 없습니다. , 오류가 발생합니다
- 블록 영역에 let 및 const 명령이 있으면 닫힌 범위가 형성됩니다
- 반복 선언은 허용되지 않습니다
- const는 상수를 정의하므로 수정할 수 없지만 객체를 정의하는 경우 , 객체 내부의 데이터를 수정할 수 있습니다
18.vue 성능 최적화
- 기능적 구성 요소
- 라우팅 지연 로딩
- 키 키를 바인딩하는 v-for는 vue에 도움이 될 수 있는 가상 돔의 유일한 상징입니다. 페이지를 효율적으로 렌더링하고 페이지를 렌더링할 때 사용됩니다. diff 알고리즘은 이전 DOM과 새 DOM을 비교합니다. 비교 시에는 동일한 수준만 비교하며 키가 있는 노드는 수행되지 않습니다. 변경 사항이 삭제되고 하위 노드가 먼저 삭제됩니다.
- 계산된 캐시 데이터 및 연결 유지 캐시 구성요소 확인
Vue 반응형 데이터를 디자인할 때 전체 재귀 계산이 수행될 수 없습니다.
구성 요소의 세분성은 레벨이 깊을수록 성능 소모가 커집니다. 흔들림 방지 조절- ui 구성 요소 라이브러리는 요청 시 도입됩니다
- 19..mvvm 및 mvc
- m(데이터 계층) v(뷰 계층) vm(데이터 뷰 상호 작용 계층)은 많은 수의 작업을 단순화합니다. 단일 페이지에만 사용되는 DOM 작업은 데이터를 통해 노드 작업 대신 뷰 레이어를 표시합니다.
- mvc도 DOM을 구해야 하므로 페이지 렌더링 성능이 저하되고 로딩 속도가 느려집니다.
- 인터뷰에서 말할 수 있는 프로젝트 최적화:
- Vue 반응형 데이터를 디자인할 때 너무 깊게 디자인하지 마세요.
- 구성 요소 세분성은 너무 세밀하게 설계할 수 없습니다. 수준이 깊어질수록 성능 소비가 커집니다.
기능 구현:
- URL을 변경하고 브라우저가 URL을 변경하지 못하게 합니다. 서버는 url의 변경 사항을 감지하기 위해
- 요청을 보냅니다
- URL 주소를 가로채서 라우팅 규칙과 일치하도록 필요한 정보를 구문 분석합니다
- 해시는 URL 매개변수를 기반으로 한 크기 제한이 있습니다. 이는 http 요청에 포함되지 않으며 백엔드에 영향을 미치지 않습니다. 해시를 변경해도 페이지가 다시 로드되지 않고 URL에 매개변수가 저장됩니다. 특정 개체의 기록 모드 브라우저 흰색 화면에 대한 해결 방법은 서버가 구성되지 않은 경우 서버에 모든 상황을 포괄하는 후보 리소스를 추가하는 것입니다. , 먼저 기본 해시를 사용할 수 있습니다.
21. 블록 및 라인 속성 내에서 일반적으로 사용되는 태그는 무엇입니까?
- 블록 태그: div, h1~h6, ul, li, table, p, br, form.
- 기능: 전용 라인, 줄 바꿈 표시, 너비 및 높이 설정 가능, 블록 및 라인 중첩 가능
- 라인 태그: 범위, a, img, 텍스트 영역, 선택, 옵션, 입력.
- 특징: 인라인으로만 표시할 수 있으며 콘텐츠는 너비와 높이를 설정할 수 없습니다(img, 입력, 텍스트 영역 등 제외)
22. ===
- = =엄격한 의미에서 같음
- 값이 같으면 같음
- ===엄격한 의미에서 같음, 양쪽의 데이터 유형과 값 크기가 비교됩니다
- Equal 값과 참조 주소가 동일한 경우에만
23. 엄격 모드의 제한 사항
- 사용하기 전에 변수를 선언해야 합니다
- 함수의 매개 변수는 동일한 이름의 속성을 가질 수 없습니다. 그렇지 않으면 오류가 발생합니다. 보고됩니다
- with 문을 사용할 수 없습니다
- 전역 개체를 가리키는 것이 금지됩니다
24.git
- git init 창고 초기화
- git clone clone
- git status 파일 상태 확인
- git add 파일을 준비 영역에 추가하세요
- git commit -m 설명 정보
25.tcp 및 udp 프로토콜
- tcp는 tcp를 기반으로 합니다. tcp보다 효율적이며 데이터를 쉽게 잃을 수 있습니다.
돌연변이(상태의 데이터 수정) 그러나 동기 작업만 수행할 수 있으며 비동기 작업은 작업에 작성해야 합니다.
- state(데이터 입력)
- action(비동기 작업 수행)
- getter(계산된 속성)
- moudel(단일 저장소를 여러 저장소로 분할하고 동시에 단일 상태에 저장할 수 있음)
페이지는 mapAction을 통해 비동기적으로 이벤트를 작업에 제출합니다. 작업은 커밋을 통해 해당 매개변수를 변이에 동기적으로 제출하고 변이는 상태의 해당 값을 수정합니다. 마지막으로 해당 값은 getter를 통해 실행됩니다. 상태의 값은 mapGetter를 통해 동적으로 가져옵니다.
27.js는 Anti-Share를 어떻게 처리하나요?- 먼저 손떨림 방지는 다음 이벤트가 발생하면 이전 이벤트를 중지하는 것입니다
- 스로틀링은 이전 이벤트가 끝난 후 현재 이벤트를 트리거하는 것입니다
- 설정에 따라 the throttle (timer)
Redraw: 요소의 내용과 레이아웃은 변경되지 않고 요소의 모양(배경색)만 변경된 경우 will be reraw
- 리플로우: 콘텐츠 또는 레이아웃의 일부가 변경될 때 페이지가 변경되고 다시 작성되면 리플로우가 발생합니다
- 리플로우가 반드시 다시 그리기를 유발하지만 다시 그리기가 반드시 리플로우를 유발하지는 않습니다
!importent>inline>id>class, pseudo Classes, attribute>tags, pseudo-element selectors>상속 및 와일드카드
30 상자 축소 해결 방법- 상단 여백 설정
- overflow: Hidden
- 하위 상자 오프 라벨
- 상위 상자에 패딩
총 5가지 방법이 있습니다
- 상위 상자의 높이를 설정하세요
- overflow: Hidden
- 의사 요소
- 상위 상자 끝에 빈 상자를 추가하고 Clear:both를 설정하세요
32. Split()과 Join()의 차이점은 무엇인가요?
- split 문자열을 배열로 변환하고, 매개변수를 특정 문자열로 구분합니다.
- join 변환된 문자열이 어떻게 연결되는지 나타내는 문자열 매개변수로 변환합니다.
33. 1. 이중 for 루프를 사용한 다음 배열 메서드 splice 메서드를 사용하여 중복 제거(es5에서 일반적으로 사용됨)
2.set 중복 제거: 배열을 준비하고 배열의 새 세트를 분해한 다음 함수를 준비합니다. 배열의 변수를 함수의 판단값으로 저장하려면 Array .from(new set(arr)) can
3을 반환하세요. 배열 메서드 indexof
4.
34. 메모리 누수의 원인전역적 부적절한 변수 사용(선언된 변수 없음)
- 부적절한 클로저 사용
- 타이머/지연이 정리되지 않음
- 정리되지 않은 DOM 요소 참조(이벤트 DOM이 비워지거나 삭제될 때 지워지지 않습니다)
36.Vuex 5 핵심 속성은 무엇입니까?
- state => 기본 데이터
- getters => 기본 데이터(상태)에서 파생된 데이터, 계산된 상태
- mutations = > 변경사항 제출 데이터 방식, 동기화!
- actions => 데코레이터처럼 돌연변이를 비동기화할 수 있도록 래핑합니다.
- vuex 데이터 전송 프로세스에 대한 간략한 설명
- 페이지는 mapAction을 통해 비동기적으로 이벤트를 액션에 제출합니다. 작업은 커밋을 통해 해당 매개변수를 변이에 동기적으로 제출하고 변이는 상태의 해당 값을 수정합니다. 마지막으로 해당 값은 getter를 통해 실행됩니다. 페이지의 계산된 속성에서 mapGetter를 사용하여 상태의 값을
- 37. get과 post의 차이점은
- 동일합니다. 요청 받기 및 요청 게시 맨 아래 레이어는 TCP/IP 프로토콜을 기반으로 구현되며 두 가지 중 하나를 사용하여 클라이언트와 서버 간의 양방향 상호 작용을 달성할 수 있습니다
- 가장 중요한 차이점
- 규칙과 사양:
- 사양: GET의 정의 요청은 리소스를 얻는 데 사용됩니다. 즉, 쿼리 작업을 수행하는 데 POST 요청이 사용되며 엔터티 개체를 전송하는 데 사용되며 추가, 삭제 및 수정 작업에 사용됩니다.
규칙: The GET 요청은 매개변수 전송을 위해 매개변수를 URL에 연결합니다. 요청 본문에 전달됩니다.
중요하지 않은 차이
캐시가 다릅니다.
매개변수 길이 제한이 적용됩니다. get 요청의 매개변수는 URL을 통해 전달되며 URL의 길이는 제한됩니다. 일반적으로 게시 요청 매개변수는 요청 본문에 저장되며 크기 제한이 없습니다. 사용자와 프로그램에 영향을 주지 않고 직접 가져오기 요청을 롤백하고 새로 고칠 수 있습니다. 게시 요청을 롤백하고 직접 새로 고치면 데이터가 다시 제출됩니다.기록 기록이 다르므로 가져오기 요청의 매개변수가 내역 기록에 따르면 게시물 요청의 매개변수는
북마크가 다르고 가져오기 요청의 주소는 북마크로 수집할 수 있으며 게시물 요청은
38 .Cross-domain
- 이 되지 않습니다.
- 교차 도메인 이유: 브라우저는 보안상의 이유로 동일 출처 정책으로 리소스를 보호합니다. (프로토콜, 도메인 이름, 포트 번호)
- 교차 도메인에 대한 솔루션:
- jsonP 그러나 get 원칙만 사용할 수 있습니다. 요청된 인터페이스를 스크립트 태그의 src 속성으로 설정하고 함수를 백그라운드로 전달하여 달성합니다. 크로스 도메인. 배경은 가장 일반적으로 사용되는 함수 호출
cors에 응답합니다. 역방향 프록시: 로컬 프런트 엔드는 로컬 백엔드로 전송되며 도메인을 교차하지 않습니다. (동일한 원본) 로컬 백엔드는 요청을 수신하여 다른 서버로 전달합니다(서버 간 도메인 간은 없습니다). 프록시는 특수 로고에 있어야 합니다.
- 39. 세 가지 저장 유형의 차이점
- 쿠키 창이나 브라우저를 닫아도 삭제되도록 만료 시간을 설정합니다.
- localStorage는 저장 용량이 커서 데이터가 영구적으로 저장되지 않습니다. 수동으로 삭제하지 않는 한 브라우저를 닫은 후에는 손실됩니다.
- sessionStorage는 일시적으로 저장되며, 브라우저를 닫으면 저장된 콘텐츠가 자동으로 지워집니다
저장 크기:
- 쿠키 데이터 크기는 4k를 초과할 수 없습니다
- sessionStorage와 localStorage에도 저장 크기 제한이 있지만 단일 쿠키는 훨씬 더 크고 5m 이상에 도달할 수 있습니다.
- websocket.SharedWoeket;
- 은 또한 localStorage 및 쿠키와 같은 로컬 저장 방법을 호출할 수 있습니다. 다른 브라우저 컨텍스트에서 localStorage가 추가, 수정 또는 삭제되면 이벤트를 수신하고 해당 값을 제어합니다. 페이지 정보 통신;
- 주의 사항: Safari는 시크릿 모드에서 localStorage 값을 설정할 때 quotaExceededError 예외를 발생시킵니다.
- assets 폴더는 정적 리소스용입니다.
- router는 라우팅 관련 구성을 정의하기 위한 것입니다.
- view는 뷰입니다.
- app.vue는 애플리케이션 주요 구성 요소입니다.
- main.js는 입구 파일
- diff 알고리즘을 추상화합니다. 차이점을 비교합니다. 두 가상 트리 사이
- pach 알고리즘: 두 가상 DOM 개체의 차이점을 실제 DOM 트리에 적용
- 화살표 함수는 전역 객체를 가리키고 함수는 참조 객체를 가리킵니다
- 호출, 적용, 바인드 메소드는 화살표 함수의 방향을 변경할 수 없습니다
- slot 슬롯은 컴포넌트 템플릿에서 슬롯이 미리 위치를 차지한다고 이해할 수 있습니다. 컴포넌트를 재사용하고 해당 슬롯 태그를 사용하면 태그의 내용이 자동으로 교체됩니다. 템플릿의 슬롯 태그에 해당하는 위치는 배포 콘텐츠를 전달하는 출구 역할을 합니다
- 주요 기능은 구성 요소를 재사용 및 확장하고 일부 사용자 정의 구성 요소 처리를 수행하는 것입니다
- v-model 주로 양식 요소에 대한 양방향 데이터 바인딩을 구현하는 데 사용됩니다.
- v-bind: 약어로: 일부 요소의 속성을 동적으로 바인딩하며 유형은 문자열, 개체 또는 배열일 수 있습니다.
- v-on:click은 함수를 @로 축약할 수 있는 레이블에 바인딩합니다. 예를 들어 클릭 함수 바인딩은
- v-for 형식: v-for="필드 이름 in(of) 메소드로 작성해야 합니다. ) array json "루프 배열 또는 json
- v-show 표시 내용
- v-else 명령: v-if 명령과 함께 사용되며 해당 값이 없습니다. v-if 값이 false이면 v-else가 렌더링됩니다.
- v-if 명령: 값이 true/false이며 요소를 렌더링해야 하는지 여부를 제어합니다.
- v-else-if를 함께 사용해야 합니다. with v-if
- v-else 명령어: v-if 명령어와 함께 사용되며 해당 값이 없습니다. v-if 값이 false이면 v-else가 렌더링됩니다
- v-text는 텍스트를 구문 분석합니다
- v-html은 html 태그를 구문 분석합니다
- v-bind:class 세 가지 바인딩 방법 1. 개체 유형'{red :isred }' 2. 삼항 유형 'isred?"red":"blue"' 3. 배열 유형 '[{red:"isred"},{blue:"isblue"}]'
- v-once 페이지 입력만 렌더링 깜박임을 방지하기 위해 더 이상
- v-cloak을 렌더링하지 않습니다.
- v-pre 태그 내부의 요소를 현장에서 출력합니다.
- < >는 Vue에 내장된 구성 요소로, DOM의 반복 렌더링을 방지하기 위해 구성 요소 전환 중에 메모리에 상태를 유지할 수 있습니다.
- < keep-alive > 동적 구성 요소를 래핑하면 비활성 구성 요소 인스턴스가 삭제되는 대신 캐시됩니다.
40.dom 브라우저에서 여러 탭을 구현하는 방법 간의 통신
41. vue.cli 프로젝트의 src 디렉터리에 있는 각 파일의 이름을 지정하세요. 폴더와 파일을 사용하는 방법은 무엇입니까?
router의 차이점은 VueRouter의 인스턴스로, 히스토리 객체와 같은 많은 속성과 하위 객체를 포함하는 전역 라우터 객체와 동일합니다. . . 자주 사용되는 점프링크는 라우터링크 점프와 동일하게 this.$router.push를 사용하시면 됩니다.
route는 현재 점프 중인 라우팅 개체와 동일합니다. . 여기에서 이름, 경로, 매개변수, 쿼리 등을 얻을 수 있습니다
43. 가상 DOM 구현 원리JavaScript 개체를 사용하여 실제 DOM 트리를 시뮬레이션하고 실제 DOM
화살표 함수에는 프로토타입이 없으며 프로토타입은 다음과 같습니다. 정의되지 않음
데이터는 항상 상위 구성 요소에서 하위 구성 요소로 전달되며, 하위 구성 요소는 상위 구성 요소에서 전달된 데이터를 수정할 권한이 없으며 원본 데이터를 수정하도록 상위 구성 요소에만 요청할 수 있습니다.46.slot 슬롯
47. vue 공통 지침
48 vue
(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 [작성 및 공유] 프론트엔드 고빈도 면접 질문 48개 (답변분석 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

