이 글은 Vue의 컴포넌트 프로그래밍에 대해 이야기하고 가장 중요한 단일 파일 컴포넌트인 Vue 컴포넌트화에 대한 이해를 공유하는 것이 모든 사람에게 도움이 되기를 바랍니다.

컴포넌트화를 하면 프레임워크의 위력이 점점 느껴지네요
1. 모듈과 컴포넌트, 모듈화와 컴포넌트화
컴포넌트의 이해
원래 쓴대로 쓴다면 저는 웹페이지의 혼란스러운 종속성에 대해서는 언급하지 않겠습니다. 그러면 코드 재사용률이 높지 않다고 말하는 이유는 무엇입니까? 재사용 가능한 CSS와 JS를 모두 소개하지 않았나요? 우리 HTML이 재사용되지 않기 때문입니다. 위와 아래 두 페이지의 상단과 하단이 동일합니다. 제가 할 수 있는 일은 직접
복사입니다. 참고로 이는 재사용이 아닙니다. [관련 권장사항:  vuejs 동영상 튜토리얼
vuejs 동영상 튜토리얼
웹 프론트엔드 개발] 컴포넌트가 할 수 있는 일은 각 기능을 결합하는 것인데, 여기에는 이 기능에 필요한 모든 파일이 포함되어 있습니다. 다른 곳에 있는 경우 재사용하려면 직접 입력하면 됩니다. 우리의 html은 이 별도 부분의 html 부분일 뿐입니다.
섹션 중 하나가 다른 섹션으로 세분화될 수 있는 것처럼 구성 요소도 중첩될 수 있습니다 . (mp3, MP4, ttf 등)
. (mp3, MP4, ttf 등)
- 모듈: js 파일은 모듈입니다
-
컴포넌트: 컬렉션
모듈화: 거대한 js 파일을 여러 분기 모듈로 분할하여 공동으로 기능 완성(이전 es6 모듈러 프로그래밍과 동일)
컴포넌트화: 웹 페이지를 다양한 기능에 따라 여러 컴포넌트로 분할 2. 단일 파일이 아닌 컴포넌트
즉, 하나 파일(a.html)에는 n개의 구성 요소가 포함됩니다.
- 단일 파일 구성 요소: 하나의 파일(
a.vue
)에는 하나의 구성 요소만 포함됩니다. - 1 기본 사용
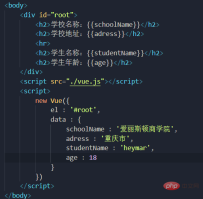
- 이러한 작은 구성 요소에 대한 이전 접근 방식은 다음과 같습니다. function
1.1 구성 요소 만들기
분명히 위의 사례는 학생과 학교라는 두 가지 구성 요소로 나누어 두 가지 다른 기능을 완성할 수 있습니다.
컴포넌트를 생성할 때 주의해야 할 몇 가지 사항이 있습니다:우선, Vue.extend를 vm 인스턴스 외부에 작성하고 내부에 고정된 방식으로 생성하는 방법을 기억해야 합니다. 전에 언급한 구성 요소는 실제로 vm 인스턴스와 매우 유사합니다. 앞서 언급한 watch 메서드, 계산된 속성, 사용자 지정 지침, 필터 등은 모두 여기에서 사용할 수 있습니다. 동일하지만 여전히 약간 다릅니다

컴포넌트가 생성되지 않습니다. 그것은 단지 벽돌일 뿐이고 필요한 곳 어디든 이동할 수 있습니다. 구성 요소가 아무리 많아도 결국에는 모두 빅 브라더 VM에 의해 관리되므로 VM은 누구를 섬길지 지정하도록 el을 구성합니다
그러면 데이터 구성 항목이 다릅니다 앞서 el과 data의 두 가지 형태가 있다고 말씀드렸는데, el은 $mount이고, data는 함수 형태로 축약할 수 있지만 반환 값은 객체여야 합니다. 구성 요소의 경우 데이터는 기능적 형식으로 작성되어야 합니다. 왜냐면 이 구성 요소가 형식인 경우 다른 웹 페이지에서도 이를 사용해야 하기 때문입니다. 객체는 메모리에서 동일한 공간을 차지합니다. 이를 변경하면 상대방에게 영향을 미치게 됩니다. 그러나 기능은 다릅니다. 나는 변수를 사용하여 반환 값을 받습니다. 그러면 이 데이터는 나에게만 속합니다. 그는 자신의 데이터를 다시 가지고 있습니다. 모두가 자신의 일을 담당하며 누구도 영향을 미치지 않습니다.
앞서 el과 data의 두 가지 형태가 있다고 말씀드렸는데, el은 $mount이고, data는 함수 형태로 축약할 수 있지만 반환 값은 객체여야 합니다. 구성 요소의 경우 데이터는 기능적 형식으로 작성되어야 합니다. 왜냐면 이 구성 요소가 형식인 경우 다른 웹 페이지에서도 이를 사용해야 하기 때문입니다. 객체는 메모리에서 동일한 공간을 차지합니다. 이를 변경하면 상대방에게 영향을 미치게 됩니다. 그러나 기능은 다릅니다. 나는 변수를 사용하여 반환 값을 받습니다. 그러면 이 데이터는 나에게만 속합니다. 그는 자신의 데이터를 다시 가지고 있습니다. 모두가 자신의 일을 담당하며 누구도 영향을 미치지 않습니다.
- 우리 구성 요소 중 하나가 이전에 분석되었습니다. js, css 및 html 부분 코드가 포함되어 있지만 여기에는 js 로직만 있습니다. 템플릿
- 도 정의해야 합니다.
1.2 컴포넌트 등록

새로운 구성 항목comComponents키-값 쌍이 작성되는 방식에 주의하세요. 내부의 속성 이름은 실제 컴포넌트 이름이며 다음 값은 다음과 같습니다. 방금 변수 이름을 가져왔지만 일반적으로 동일하게 작성하는 것이 좋습니다. 약어를 직접 작성할 수 있기 때문입니다
이것은 부분 등록 방법입니다
1.3 구성 요소화된 태그 작성
이름을 작성합니다. html 태그 형식의 구성 요소 이름, named: 구성 요소 레이블

각 구성 요소화된 레이블 데이터는 별개이며 서로 간섭하지 않습니다.

1.4 전역 구성 요소 등록

1.5 참고
-
컴포넌트 이름: 단일 단어(모두 소문자 또는 첫 글자는 대문자), 여러 단어(모두 소문자 또는 이전 사용자 정의 지침과 동일)를 사용하여 연결하고 원래 속성 이름으로 돌아갑니다. ''로 감싸면 모두 감싸는 다른 방법이 있습니다. 단어의 첫 글자는 첫 글자를 포함하여 대문자로 시작해야 합니다(그러나 스캐폴딩 환경에만 적용 가능))
새 구성 항목 name을 지정할 수 있습니다. 개발자 도구에서 컴포넌트가 사용하는 이름


컴포넌트 라벨은 self-closing 형식으로 축약될 수 있습니다.단, 스캐폴딩 환경에 있어야 합니다

컴포넌트 약어를 정의객체로 직접 축약하고, Vue.extend
라고 쓰지 마세요.

2. 컴포넌트 중첩
우선, 일반적으로 아래에 하나의 컴포넌트만 있습니다. 정식 개발을 위한 VM app 이 구성 요소는 VM의 에이전트 역할을 하며 모든 구성 요소를 관리합니다. 앱에서 관리하는 두 가지 하위 구성 요소가 있으므로 앱에 등록해야 합니다. 구성 요소 라벨은 학교 아래에 하위 구성 요소인 학생이 있고 해당 구성 요소 라벨은 학교에 작성됩니다. 등록된 구성 요소는 app 하나만 있고 html 구조에는 구성 요소 태그 app도 하나만 있습니다
간단히 말해서 중첩 시 주의할 점은 다음과 같습니다. 하위 구성 요소는 상위 구성 요소에 자체 구성 요소 태그를 작성해야 하며, 직접 등록해야 합니다. 상위 컴포넌트에서 앱이 끝날 때까지 계속 작성하고 마지막으로 vm



3.VueComponent 생성자
우리 컴포넌트는 본질적으로 VueComponent의 생성자입니다. 생성자를 생성하여 이 변수에 할당하는 데 도움이 됩니다


컴포넌트 태그만 작성하면 됩니다
Vue.extend가 호출될 때마다 생성되는 생성자는 완전히 새로운 것입니다 . Vue.extend는 새로운 Component 생성자를 생성합니다

새 Vue의 메소드, 계산, 감시 등에서 함수의 this 지점은 모두 vm 인스턴스 객체입니다. 구성 요소의 메소드, 계산, 감시 등에서 함수의 this 지점은 모두 인스턴스 객체입니다. VueComponent의 vc(클래스에만 나타나며 컴포넌트 인스턴스 객체는 외부에서 언급됨)이며 기본적으로 vm과 동일하며 데이터 프록시, 데이터 하이재킹 등도 있습니다.
4. 중요한 내장 관계
VueComponent.prototype.proto == Vue.prototypeThe thread need to be build

목적: 컴포넌트 vc가 속성과 메서드도 사용하도록 합니다. vue 프로토타입에
세. 단일 파일 컴포넌트
commentor.vue 파일에는 html, js, css가 포함되어 있다고 했으므로 표준 단일 파일 컴포넌트에는 html(템플릿 태그), js(스크립트 태그)가 필요합니다. , css (스타일 태그)
플러그인: vetur (pine wu)설치 후 단축키
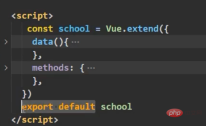
먼저 기능적 컴포넌트 학교 만들기

주목해야 할 것은
One입니다. 우리 컴포넌트는 다른 사람이 참조해야 하기 때문에 컴포넌트를 작성할 때 노출해야 합니다. 일반적으로 노출되는 것은 스크립트이며, 실제 원본 버전은 다음과 같습니다 ,
두 가지입니다. 이름 구성 항목 도 있습니다. 일반적으로 루트 파일 이름은 일반적으로 대문자 형식이므로 Vue 관리 도구
와 일치할 수 있습니다. 템플릿 태그는 div

- 로 래핑되어야 하며 학생 구성 요소

스타일이 없으면 스타일을 작성할 필요가 없습니다
-
다음 구성 요소 앞서 언급했듯이 VM을 대체하여 다음 구성 요소를 모두 관리하는 구성 요소는 1명 미만이고 1만 명 이상이 있는 구성 요소입니다. 소개 부분에 주의하세요. 내보내기 외부에 작성된 다음 템플릿에서 호출해야 합니다. 그런 다음 구성 요소를 빌드하고 누구에게 제공할지 지시하는 VM이 필요합니다.
다음 페이지를 깔끔하게 유지하려면 여기에 템플릿을 작성하여 앱 구성 요소 라벨을 추가하세요.

-
마지막으로 main.js를 가져오려면 쉬운 vue 템플릿 html 파일이 필요합니다
참고: main.js의 새 Vue가 적용되기 전에 먼저 vue를 소개해야 합니다
 이제부터 단일 파일 컴포넌트 환경이 설정되었지만 실행하려면 스캐폴딩 환경과 조화를 이루어야 합니다.
이제부터 단일 파일 컴포넌트 환경이 설정되었지만 실행하려면 스캐폴딩 환경과 조화를 이루어야 합니다. - (학습 영상 공유:
- vuejs 입문 튜토리얼
, 기본 프로그래밍 영상)
-
위 내용은 이 글에서는 Vue의 컴포넌트 프로그래밍에 대해 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AM
vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AMVue.js는 개발 효율성과 사용자 경험을 향상시키기 위해 프론트 엔드 기술 스택과 밀접하게 통합되어 있습니다. 1) 건설 도구 : 모듈 식 개발을 달성하기 위해 웹 팩 및 롤업과 통합. 2) 주 관리 : Vuex와 통합하여 복잡한 응용 프로그램 상태를 관리합니다. 3) 라우팅 : vuerouter와 통합하여 단일 페이지 응용 프로그램 라우팅을 실현합니다. 4) CSS 전 처리기 : 스타일 개발 효율성을 향상시키기 위해 SASS를 지원하고 덜 지원합니다.
 Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AM
Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AMNetflix는 React의 구성 요소 설계 및 가상 DOM 메커니즘이 복잡한 인터페이스와 빈번한 업데이트를 효율적으로 처리 할 수 있기 때문에 REACT를 선택했습니다. 1) 구성 요소 기반 설계를 통해 Netflix는 인터페이스를 관리 가능한 위젯으로 분류하여 개발 효율성 및 코드 유지 관리를 향상시킬 수 있습니다. 2) 가상 DOM 메커니즘은 DOM 운영을 최소화하여 Netflix 사용자 인터페이스의 부드러움과 고성능을 보장합니다.
 vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AM
vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AMVue.js는 사용하기 쉽고 강력하기 때문에 개발자에게 사랑을받습니다. 1) 반응 형 데이터 바인딩 시스템은 뷰를 자동으로 업데이트합니다. 2) 구성 요소 시스템은 코드의 재사용 성과 유지 관리를 향상시킵니다. 3) 컴퓨팅 속성 및 청취자는 코드의 가독성과 성능을 향상시킵니다. 4) vuedevtools를 사용하고 콘솔 오류를 확인하는 것이 일반적인 디버깅 기술입니다. 5) 성능 최적화에는 주요 속성, 계산 된 속성 및 유지 구성 요소 사용이 포함됩니다. 6) 모범 사례에는 명확한 구성 요소 이름 지정, 단일 파일 구성 요소 사용 및 수명주기 후크의 합리적인 사용이 포함됩니다.
 프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AM
프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AMvue.js는 효율적이고 유지 관리 가능한 프론트 엔드 애플리케이션을 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 주요 기능은 다음과 같습니다. 1. 응답 데이터 바인딩, 2. 구성 요소 개발, 3. 가상 Dom. 이러한 기능을 통해 vue.js는 개발 프로세스를 단순화하고 응용 프로그램 성능과 유지 관리를 향상시켜 현대 웹 개발에서 매우 인기가 있습니다.
 vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AM
vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AMvue.js와 반응은 각각 고유 한 장점과 단점이 있으며, 선택은 프로젝트 요구 사항 및 팀 조건에 따라 다릅니다. 1) vue.js는 단순하고 사용하기 쉬운 소규모 프로젝트 및 초보자에게 적합합니다. 2) REACT는 풍부한 생태계와 구성 요소 설계로 인해 대규모 프로젝트 및 복잡한 UI에 적합합니다.
 vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AM
vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AMvue.js는 여러 기능을 통해 사용자 경험을 향상시킵니다. 1. 응답 시스템은 실시간 데이터 피드백을 실현합니다. 2. 구성 요소 개발은 코드 재사용 성을 향상시킵니다. 3. Vuerouter는 원활한 내비게이션을 제공합니다. 4. 동적 데이터 바인딩 및 전환 애니메이션은 상호 작용 효과를 향상시킵니다. 5. 오류 처리 메커니즘은 사용자 피드백을 보장합니다. 6. 성능 최적화 및 모범 사례는 응용 프로그램 성능을 향상시킵니다.
 vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM
vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM웹 개발에서 vue.js의 역할은 개발 프로세스를 단순화하고 효율성을 향상시키는 점진적인 JavaScript 프레임 워크 역할을하는 것입니다. 1) 개발자는 반응 형 데이터 바인딩 및 구성 요소 개발을 통해 비즈니스 로직에 집중할 수 있습니다. 2) vue.js의 작동 원리는 반응 형 시스템 및 가상 DOM에 의존하여 성능을 최적화합니다. 3) 실제 프로젝트에서는 Vuex를 사용하여 글로벌 상태를 관리하고 데이터 대응 성을 최적화하는 것이 일반적입니다.
 vue.js 이해 : 주로 프론트 엔드 프레임 워크Apr 17, 2025 am 12:20 AM
vue.js 이해 : 주로 프론트 엔드 프레임 워크Apr 17, 2025 am 12:20 AMvue.js는 2014 년 Yuxi가 출시하여 사용자 인터페이스를 구축하기 위해 진보적 인 JavaScript 프레임 워크입니다. 핵심 장점은 다음과 같습니다. 1. 응답 데이터 바인딩, 데이터 변경의 자동 업데이트보기; 2. 구성 요소 개발, UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

























 이제부터 단일 파일 컴포넌트 환경이 설정되었지만 실행하려면 스캐폴딩 환경과 조화를 이루어야 합니다.
이제부터 단일 파일 컴포넌트 환경이 설정되었지만 실행하려면 스캐폴딩 환경과 조화를 이루어야 합니다. 

