CSS 박스 모델 관련 지식 포인트를 종합적으로 검토합니다.
- 青灯夜游앞으로
- 2023-04-12 18:05:211552검색
CSS 박스 모델은 CSS 기초 중 핵심이자 어려운 부분이므로 면접관이 지원자의 프런트엔드 기본 숙달 정도를 조사하기 위해 자주 사용합니다. 이 글에서는 CSS 박스 모델에 대한 지식 포인트를 종합적으로 정리하겠습니다.

먼저 예를 살펴보겠습니다. 아래 div 요소의 전체 너비는 얼마입니까?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>이 질문에 답하려면 먼저 CSS 박스 모델을 이해해야 합니다.
CSS 박스 모델이란 무엇인가요?
모든 HTML 요소는 상자 모델이라고 하는 직사각형 프레임(상자)으로 구성됩니다. CSS 상자 모델은 HTML 요소의 크기와 여백을 정의합니다.
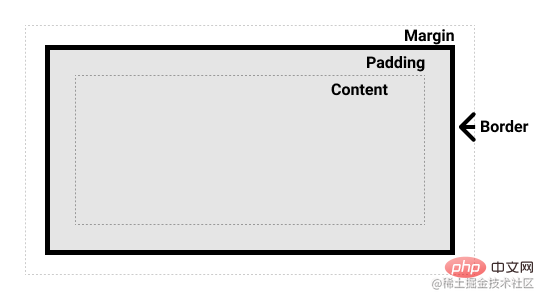
상자 모델의 다양한 부분
CSS에서 상자를 결합하려면 다음이 필요합니다.
-
콘텐츠 상자: 이 영역은 콘텐츠를 표시하는 데 사용되며 크기는
너비로 설정할 수 있습니다. 및높이.width和height。 -
Padding box: 包围在内容区域外部的空白区域;大小通过
padding相关属性设置。 -
Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 -
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin
: 콘텐츠 영역 외부에 둘러싸인 빈 영역으로, padding 관련 속성을 통해 크기가 설정됩니다.
 테두리 상자
테두리 상자
테두리 관련 속성을 통해 설정됩니다. 여백 상자
: 가장 바깥쪽 영역으로 상자와 다른 요소 사이의 공백입니다. 크기는margin 관련 속성을 통해 설정됩니다. - 그림에 표시된 대로:
CSS에는 표준 상자 모델과 IE 상자 모델의 두 가지 상자 모델이 있습니다.
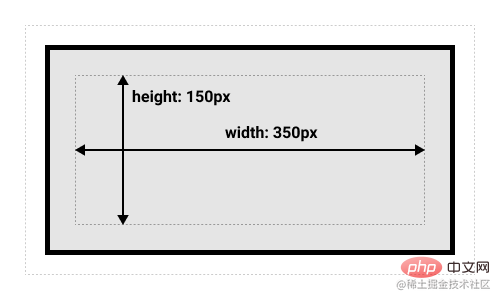
- 표준 박스 모델: 요소의 너비와 높이에는 패딩, 테두리, 여백을 제외한 콘텐츠만 포함됩니다.
-
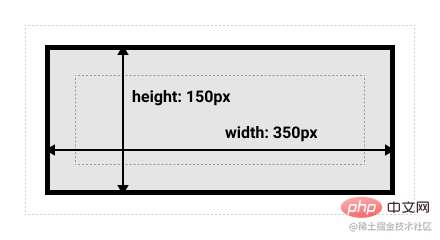
- IE 박스 모델: 요소의 너비와 높이에는 콘텐츠, 패딩, 테두리가 포함되지만 여백은 포함되지 않습니다.
 두 박스 모델의 차이점은 무엇인가요?
두 박스 모델의 차이점은 무엇인가요? -
- 이 두 상자 모델의 차이점은 요소의 너비와 높이를 계산하는 방법과 요소의 패딩, 테두리 및 여백을 처리하는 방법입니다.
 그림과 같이
그림과 같이
IE 박스 모델에서는 요소의 너비와 높이에 패딩과 테두리가 포함되므로 너비와 높이를 설정할 때 패딩과 테두리의 영향을 고려할 필요가 없습니다. 그들에 대한 경계.
그림에 표시된 대로:
중요:
CSS 요소의 너비 및 높이 속성을 지정하면 콘텐츠 영역의 너비와 높이만 설정됩니다. CSS 상자 크기 속성을 설정하여 사용할 상자 모델을 지정할 수 있습니다. 기본적으로 box-sizing 속성의 값은 표준 상자 모델을 사용하는 content-box입니다. IE 상자 모델을 사용하는 border-box로 설정할 수 있습니다. 🎜🎜🎜마지막에 작성🎜🎜🎜이제 기사 시작 부분의 예를 살펴보겠습니다. 기본적으로 box-sizing 속성의 값은 표준 상자 모델을 사용하는 content-box이기 때문입니다. 따라서 예제에서 div 요소의 전체 너비는 200+10x2+10x2=240px입니다. 🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드🎜)🎜위 내용은 CSS 박스 모델 관련 지식 포인트를 종합적으로 검토합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

