Vue3의 설정 구문 설탕, 계산 기능 및 감시 기능에 대한 자세한 설명
- 青灯夜游앞으로
- 2023-03-10 19:58:123691검색
이 기사는 Vue3를 배우고 Vue3의 설정 구문 설탕, 계산 기능 및 감시 기능을 이해하는 데 도움이 되기를 바랍니다.

setup 구문 설탕

이전 기사의 케이스 코드에는 각 케이스의 템플릿에 유사한 코드가 있다는 것을 알고 계셨습니까? 이 코드는 설정 기능이지만 결합된 API의 진입 함수에는 모든 결합된 API가 작성되어야 합니다. 실제로 Vue는 설정을 위한 구문 설탕을 제공합니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
예를 들어 Vue2의 v-model은 이러한 명령을 통해 많은 양방향 데이터 바인딩 코드를 저장할 수 있습니다. ! 그런 다음 설정을 어떻게 단순화할 수 있는지 살펴보겠습니다. 다음 코드를 예로 들어 함수를 선언하고 버튼을 클릭하면 hi를 인쇄하는 간단한 효과가 발생합니다.
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>위는 설정 구문 설탕을 사용하는 것입니다. 코드 효과와 기능 구현은 동일합니다. 스크립트 설정 태그에서는 모든 데이터와 기능을 템플릿에서 직접 사용할 수 있습니다! 시도해 볼 수 있습니다. 설정 구문 설탕을 사용하여 Vue3 투명성 튜토리얼 [4] 기사의 예제를 수정할 수 있습니다!
스크립트 설정의 최상위 변수는 템플릿에서 직접 사용할 수 있습니다.
계산 함수
지난 기사에서 우리는 두 가지 결합된 API인 ref와 반응성을 배웠습니다. 계산된 함수에 대해 알아보세요. 예전에는 계산된 데이터 정의 함수였지만 지금은 계산된 함수라는 것을 작은 사례를 통해 경험해 보겠습니다. 계산된 함수의 사용: 실제로 어떤 상황에서 계산된 속성을 사용하게 됩니까? 종속 데이터를 통해 새로운 데이터를 얻는 것이어야 합니다!
1) Vue에서 계산 도입
2) 설정에서 사용, 함수 사용, 함수의 반환 값은 계산된 데이터
3) 마지막으로 설정을 통해 반환하고 설정 구문 설탕을 사용하는 경우 템플릿을 사용 사실 이 단계는 결국 필요하지 않습니다
간단한 예를 들어, 점수 번호, 즉 순수한 점수 정보를 정의하면 계산 함수를 사용하여 60개 이상의 합격 점수를 계산합니다. 스크립트 설정을 사용하여 직접 코딩하여 사용하겠습니다!
<template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
watch 함수
watch 함수도 결합된 API의 구성원입니다. Watch는 실제로 데이터 변경을 모니터링하는 함수입니다. watch를 사용하여 하나 이상의 반응형 데이터를 모니터링하거나, watch를 사용하여 반응형 데이터(단순 데이터 또는 복합 데이터)의 속성을 모니터링하거나, 심층 모니터링을 구성하거나, watch 모니터링을 사용하여 기본 실행을 구현할 수 있습니다. 코드를 따로 작성해 보세요.
watch를 통해 데이터 모니터링
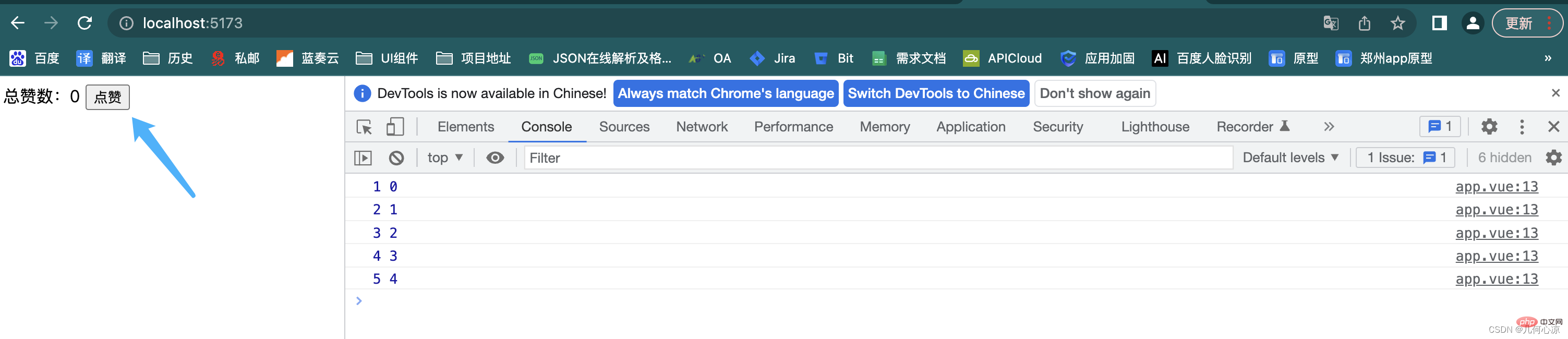
watcha는 데이터를 모니터링하며 함수에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 모니터링할 데이터이고 두 번째 매개변수는 콜백 함수입니다. 모니터링 값이 변경된 후에 트리거됩니다. 여기서 콜백 함수에는 새 값과 이전 값이라는 두 가지 매개변수가 있습니다. num 및 user 개체의 변경 사항을 모니터링해야 합니다. 이 함수에는 두 개의 매개 변수가 있습니다. 첫 번째 매개 변수는 모니터링할 데이터(다중 데이터이므로 배열이 사용됨)이고 두 번째 매개 변수는 모니터링 시 트리거되는 콜백 함수입니다. 가치가 변합니다.
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>
watch를 통해 객체의 속성을 모니터링합니다(단순형)
watch는 객체의 속성을 모니터링하며 이는 간단한 유형의 속성입니다. 예를 들어 age 값을 모니터링합니다. 아래 사용자의 경우 he는 단순한 유형이므로 watch의 첫 번째 매개변수 형태는 객체 속성을 반환 값으로 사용하는 함수여야 하며 두 번째 매개변수는 변경된 콜백 함수입니다.
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script>
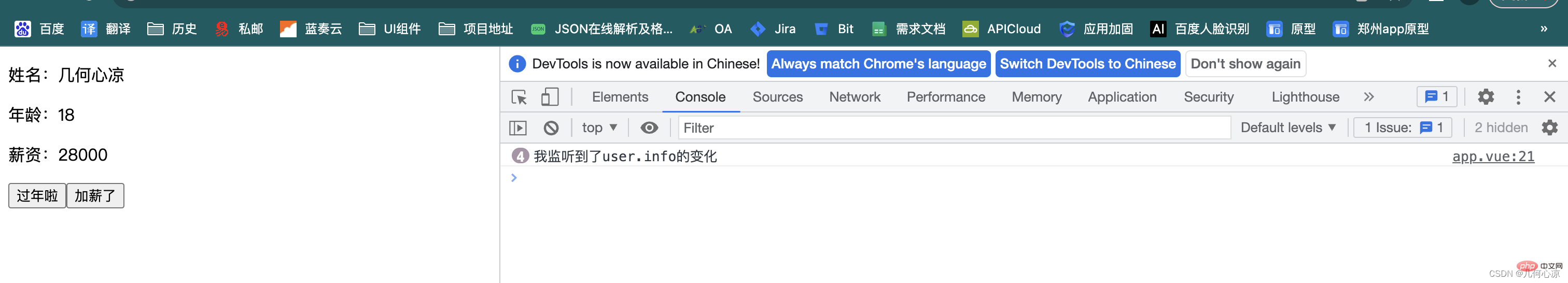
watch를 통해 객체(복합 유형)의 속성을 들어보세요
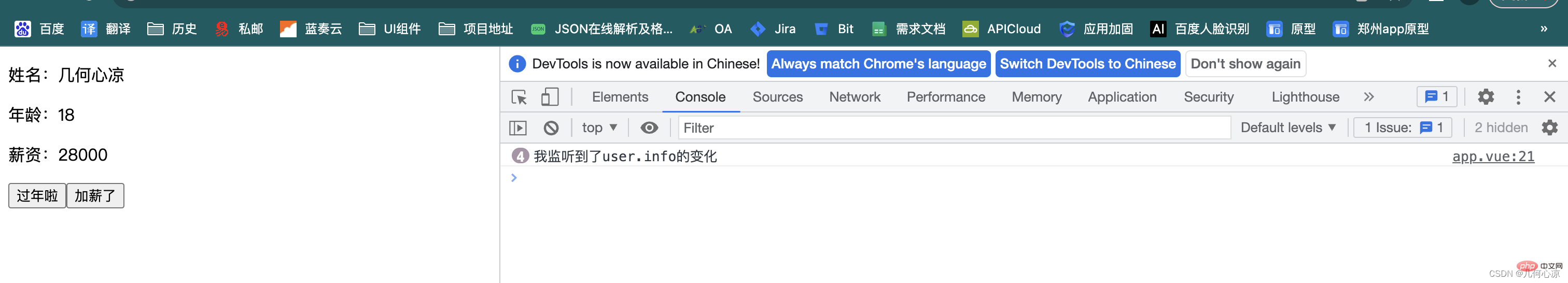
watch监听对象的一个属性并且是复杂类型的属性,比如下面的我们要监听user中的info,我们尝试一下改变user中info中的wages值,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。这时候还需要第三个参数那就是 deep 开启深度监听
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我监听到了user.info的变化')
},{
deep:true
})
</script>
通过watch监听数据默认执行
其实这种情况并不多但是也会遇到这种情况,就是我们在监听数据变化的时候,先默认执行一次;其实就是添加我们的immediate参数为true,我们以最初的num为例哈!
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>写在最后
掌握了setup语法糖,我们编码更便捷,并且带领大家掌握 computed、watch 函数的使用,希望大家能够自己实现上面的案例功能哦,做到真正的掌握这些点!下一篇文章中我们将带领大家学习Vue3的生命周期,拭目以待吧!各位小伙伴让我们 let’s coding!
위 내용은 Vue3의 설정 구문 설탕, 계산 기능 및 감시 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


