vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2023-03-09 19:22:063121검색
Amap을 사용할 때 공식에서 demo라는 많은 사례를 추천했지만 이러한 사례는 모두 네이티브 방식으로 액세스했으며 vue를 제공하지 않았거나 많은 사람들이 이에 대해 작성했습니다. react의 demo와 vue2의 인터넷 액세스를 이 글에서 살펴보겠습니다. >자주 사용하는 Amap api 사용법, 모두에게 도움이 되었으면 좋겠습니다! demo,但是这些案例都是使用原生方法接入,并没有提供vue或者react 的demo,vue2的 接入网上也很多人都有写过,下面本篇文章就来看看 vue3怎么使用常用的高德地图api,希望对大家有所帮助!

前置工作
在开发之前我们需要了解
vue3中接入高德地图的几个步骤
- 首先安装包并引入
npm i @amap/amap-jsapi-loader --save
import AMapLoader from '@amap/amap-jsapi-loader'
使用官方介绍的方式进行加

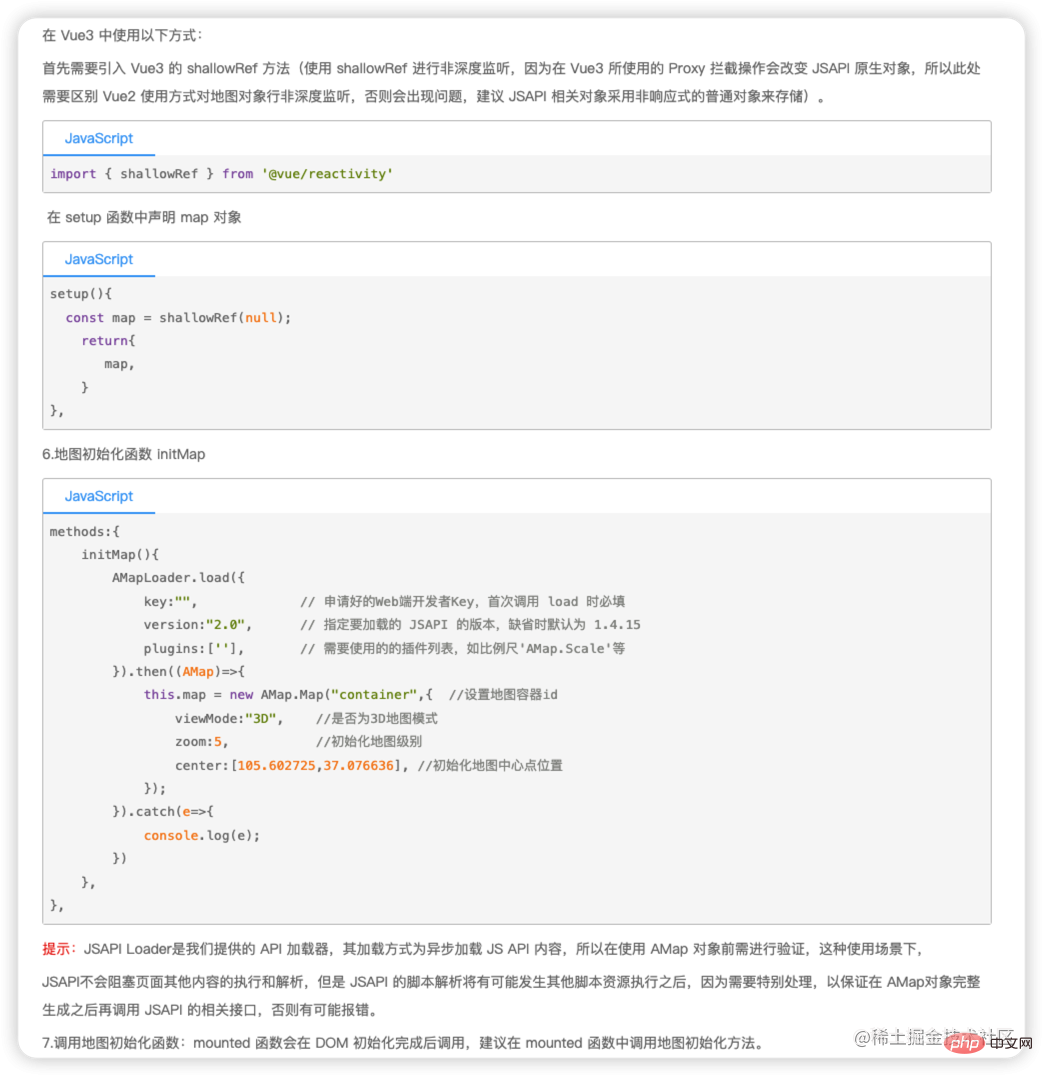
vue2 和 vue3 是有区别的,这里我们使用的是 vue3 ,但这里 vue3 的方式还是选项式,不是组合式的,我自己写的时候使用的是组合式的,且集成了 ts, 我后面发布完整 .vue 文件的时候 会去掉标签上的 ts,因为类型还没有完善,等后面完善了再贴更改以后得。为什么要使用 shallowRef 官方也给出了说明原因。 【相关推荐:vuejs视频教程、web前端开发】
示例模块
这里我直接把我前面,写过的 地图业务需求的业务逻辑拿过来的,没有使用框架,直接在一个 html 文件当中引入,链接大家可以点击下面进行查看:
高德地图jsApi的使用
高德地图jsApi的点和线配置
高德地图jsApi的右键设置
高德地图jsApi的点位新增
高德地图jsApi的图例
使用vue3的时候,实例化的方式,this🎜
이전 설정 작업
🎜개발에 앞서vue3🎜에서 Amap에 액세스하는 단계를 이해해야 합니다
- 우선 설치 패키지 및 가져오기
import AMapLoader from '@amap/amap-jsapi-loader' const initMap = () => { AMapLoader.load({ key: 'b59c490f61a694b9d7576dd864f74d6e', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Scale', 'AMap.ToolBar', 'AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 Loca:{ version:'2.0.0' } }) .then((res) => { AMap.value = res // 上来就显示的中心点 北京 116.397, 39.918 var lnglat = new res.LngLat(105, 38) map.value = new res.Map('container', { //设置地图容器id viewMode: '3D', //是否为3D地图模式 zoom: 5, //初始化地图级别 center: lnglat, //初始化地图中心点位置 }) map.value.clearMap() // 清除地图覆盖物 // 地图是否可拖拽和缩放 map.value.setStatus({ dragEnable: true, // 是否可拖拽 zoomEnable: true, // 是否可缩放 }) initWindow() // 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照 coordData.forEach(function (marker) { setMarker(marker) }) let renderLine = setLine(coordData) // 设置线 let polyline = renderLine.reduce((prev, item, index) => { let weight = item.type === 1 ? 5 : 3 let color = item.type === 1 ? headColors[0] : headColors[1] prev.push(setLines(item.current, color, weight)) return prev }, []) map.value.add([...polyline]) // 绘制线 //创建右键菜单 menuInstance.value = new ContextMenu(map.value) let loca = new Loca.Container({ map:map.value, }); window._loca = loca; // 图例, 图例可以实例化多个,使用定位来设置位置 let lengend = new Loca.Legend({ loca: loca, title: { label: '管道类型', fontColor: 'rgba(255,255,255,1)', fontSize: '16px' }, style: { backgroundColor: 'rgba(255,255,255,0.2)', left: '20px', bottom: '40px', fontSize: '12px' }, dataMap: [ { label: '省级管道', color: headColors[1] }, { label: '县级管道', color: headColors[0] }, ], }); //修改图例排列方式 document.getElementsByClassName("amap-loca loca-controls")[0].setAttribute('id', 'testid') var lis = document.querySelectorAll("#testid li"); for (var i = 0; i < lis.length; i++) { console.log(lis[i]); lis[i].setAttribute("class", 'test' ); } }) .catch((e) => { console.log('error', e) }) } onMounted(() => { initMap() })rrree🎜
- 🎜 공식적으로 도입된 방법 추가🎜
vue2와vue3는 다릅니다. 여기서는vue3를 사용하지만vue3의 메서드는 여전히 동일합니다. 제가 직접 작성할 때는 결합형을 사용하고ts를 통합했는데, 나중에 완전한.vue파일을 게시할 때 제거하겠습니다. 라벨에는 아직 타입이 완성되지 않았기 때문에 나중에 완성되면 변경사항을 게시하겠습니다.shallowRef를 사용하는 이유는 무엇입니까? 공식적인 설명도 나와 있습니다. [관련 권장사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발]🎜예제 모듈
🎜여기에서는 이전에 작성한 지도 비즈니스 요구사항의 비즈니스 로직을 프레임워크를 사용하지 않고 직접 HTML 파일로 도입할 수 있습니다. 링크를 확인하려면 아래를 클릭하세요.
Amap jsApi 사용
Amap jsApi의 점 및 선 구성
Amap jsApi의 마우스 오른쪽 버튼 클릭 설정
Amap jsApi의 새로운 포인트
Amap jsApi 범례사용 vue3사용 시, 인스턴스화 방법,이문제, 문자열 템플릿 삽입 시 이벤트 응답 방식을 모두 변경해야 하는데 여전히 매우 번거롭습니다🎜模块的引入
- 首先导入的方式,和官网一样,后面我会贴完整代码, 这里我们使用
plugins加载插件, 其他配置如Loca, 直接进行配置, 这里需要注意版本问题, 写成 ‘2.0’ 是不行的,初始化函数在onmounted生命周期中执行。- AMap存储 这里我做了很多存储,大家知道
.value的语法是vue3获取ref的语法,我下面使用到的 都是ref,后面完整代码可以查看, 这里挂载的时候直接存一下,因为很多工具方法都会只用到他,这里后期业务逻辑我会抽离到pinia中去,所以不需要在初始化函数中写全部的业务逻辑。- 模版样式不生效问题, 我们在使用的时候, 就像我之前写的文章,点位新增的时候,我们会插入
content字符串模版,替换点样式,这里有两种方案修改样式,一种是 插入DOM,不使用字符串,然后在DOM上通过style直接修改样式,另一种就是使用模版的时候直接给class类名,但是这种样式如果我们给vue的style加了scoped就不会生效,这里大家可以自己灵活选择用哪种,我这里暂时先使用模版的方式,去掉了scoped。- 图例, 图例这里除了导入的时候,需要配置一下,使用上来说变化不大,样式的修改还是复用了我之前的逻辑。
import AMapLoader from '@amap/amap-jsapi-loader' const initMap = () => { AMapLoader.load({ key: 'b59c490f61a694b9d7576dd864f74d6e', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Scale', 'AMap.ToolBar', 'AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 Loca:{ version:'2.0.0' } }) .then((res) => { AMap.value = res // 上来就显示的中心点 北京 116.397, 39.918 var lnglat = new res.LngLat(105, 38) map.value = new res.Map('container', { //设置地图容器id viewMode: '3D', //是否为3D地图模式 zoom: 5, //初始化地图级别 center: lnglat, //初始化地图中心点位置 }) map.value.clearMap() // 清除地图覆盖物 // 地图是否可拖拽和缩放 map.value.setStatus({ dragEnable: true, // 是否可拖拽 zoomEnable: true, // 是否可缩放 }) initWindow() // 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照 coordData.forEach(function (marker) { setMarker(marker) }) let renderLine = setLine(coordData) // 设置线 let polyline = renderLine.reduce((prev, item, index) => { let weight = item.type === 1 ? 5 : 3 let color = item.type === 1 ? headColors[0] : headColors[1] prev.push(setLines(item.current, color, weight)) return prev }, []) map.value.add([...polyline]) // 绘制线 //创建右键菜单 menuInstance.value = new ContextMenu(map.value) let loca = new Loca.Container({ map:map.value, }); window._loca = loca; // 图例, 图例可以实例化多个,使用定位来设置位置 let lengend = new Loca.Legend({ loca: loca, title: { label: '管道类型', fontColor: 'rgba(255,255,255,1)', fontSize: '16px' }, style: { backgroundColor: 'rgba(255,255,255,0.2)', left: '20px', bottom: '40px', fontSize: '12px' }, dataMap: [ { label: '省级管道', color: headColors[1] }, { label: '县级管道', color: headColors[0] }, ], }); //修改图例排列方式 document.getElementsByClassName("amap-loca loca-controls")[0].setAttribute('id', 'testid') var lis = document.querySelectorAll("#testid li"); for (var i = 0; i < lis.length; i++) { console.log(lis[i]); lis[i].setAttribute("class", 'test' ); } }) .catch((e) => { console.log('error', e) }) } onMounted(() => { initMap() })右键菜单
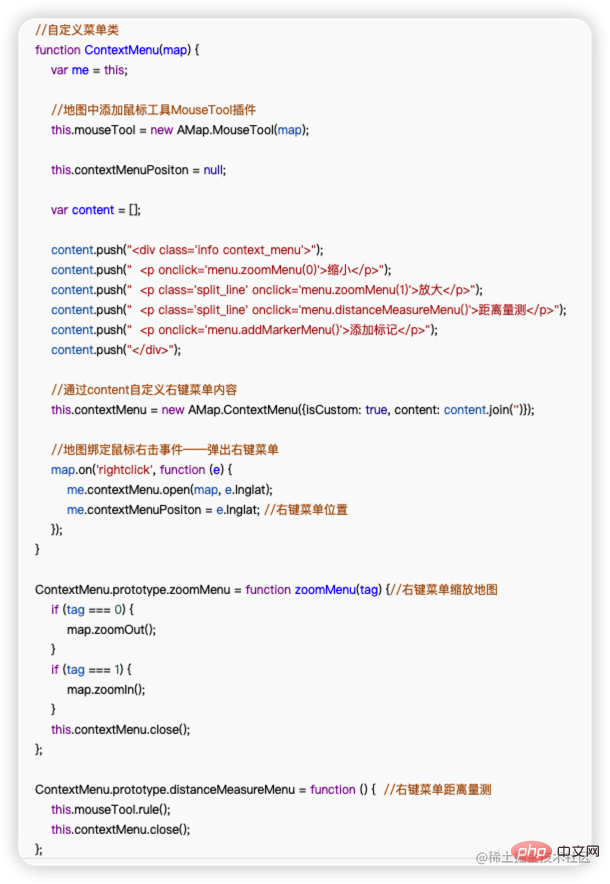
右键菜单, 右键菜单这里官方给我们的示例是使用一个 函数 进行实例化,里面使用了
this, 所以这个我单独拿出来,首先我们看一下官方的 demo
- 这里使用了一个函数,但这个函数还不是类,但是他却在里面使用了
this,实话来讲,这种写法确实不是很优秀,可扩展性很差,不够健壮,但没办法,谁让我们用了人家的东西呢是吧, 在vue3中这么用就不可以了,首先vue3里面使用this就不是官方建议的, 另外这里面还修改了函数原型上的方法,其实我得代码里面一共有两种右键菜单,如下:
一种是在指定点位上打开,另一种是在非点位的空白处打开,指定点位处打开的其实叫信息窗体,只不过是通过右键的方式触发,那个没有上面这个右键菜单麻烦。
- 首先来说
this问题, 这里的this实际上就是把我们的实例化对象挂载到上面而已,vue3中没办法像vue2那样使用this, 但也提供给我们了api来获取当前组件的实例化对象, 然后我没用使用函数, 使用了一个类,类构造这个方法, 模版也不适用字符串模版,因为这里字符串模版的事件绑定写死了,我们使用DOM来动态绑定事件,代码如下:const { ctx } = getCurrentInstance() const _this = ctx //自定义菜单类 class ContextMenu { constructor(map) { var me = _this //地图中添加鼠标工具MouseTool插件 _this.mouseTool = new AMap.value.MouseTool(map) _this.contextMenuPositon = null const fragment = document.createElement('div') // 使用 DOM 方式, 方便添加事件 fragment.className = 'info context_menu' const p = document.createElement('p') p.addEventListener('click', this.delMarkerMenu) p.textContent = '移除上次选中信息' fragment.appendChild(p) //通过content自定义右键菜单内容 _this.contextMenu = new AMap.value.ContextMenu({ isCustom: true, content: fragment, }) //地图绑定鼠标右击事件——弹出右键菜单 map.on('rightclick', function (e) { me.contextMenu.open(map, e.lnglat) me.contextMenuPositon = e.lnglat //右键菜单位置 }) } delMarkerMenu() { // 右键菜单上次选中点的信息 clearPoint() _this.mouseTool.close() _this.contextMenu.close() } }完整代码
添加选点请输入坐标
- 这里的业务逻辑还不完善, 输入部分的交互逻辑没有完成, 这个文件直接引入自己的项目,安装一下上面说过的依赖, 就可以使用,不过这里数据源需要自己根据自己的数据来构造就可以了,我引入的事
data中的一组假数据,在这里给大家两组看一下export const coordData = [ { name: '黑龙江', position: [127, 47], pointData: { out: 100, provide: 10, }, line: [ { current: [ [127, 47], [126, 43], ], type: 1, }, ], }, { name: '吉林', position: [126, 43], pointData: { out: 120, provide: 11, }, line: [ { current: [ [126, 43], [113, 41], ], type: 1, }, ], }, ]
- 后面我会把业务逻辑抽离到
pinia中, 并且完善ts类型, 大家对哪一部分有疑问或者更好的解决方案可以留言一起学习~
위 내용은 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!