고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (1)
- 青灯夜游앞으로
- 2023-02-15 15:04:542574검색

매일 10문제, 100일이 지나면 프론트엔드 면접의 고빈도 지식 포인트를 모두 마스터하게 됩니다. ! ! , 기사를 읽으시면서 답변을 직접적으로 보지 않으셨으면 좋겠고, 먼저 자신이 알고 있는지 생각해보시고, 그렇다면 당신의 답변은 무엇입니까? 생각해보시고 답변과 비교해보세요. 물론 제 것보다 더 나은 답변이 있으시면 댓글란에 메시지를 남겨주시고 함께 기술의 아름다움에 대해 토론해 보세요.
인터뷰어: 요소가 주어지면 수평 및 수직 센터링을 어떻게 달성할 수 있나요?
나: 어~, 이 문제에 대해 저는 세 가지 일반적인 방법을 생각했습니다: positioning, flex 및 gridlayout. 전체 코드는 다음과 같습니다
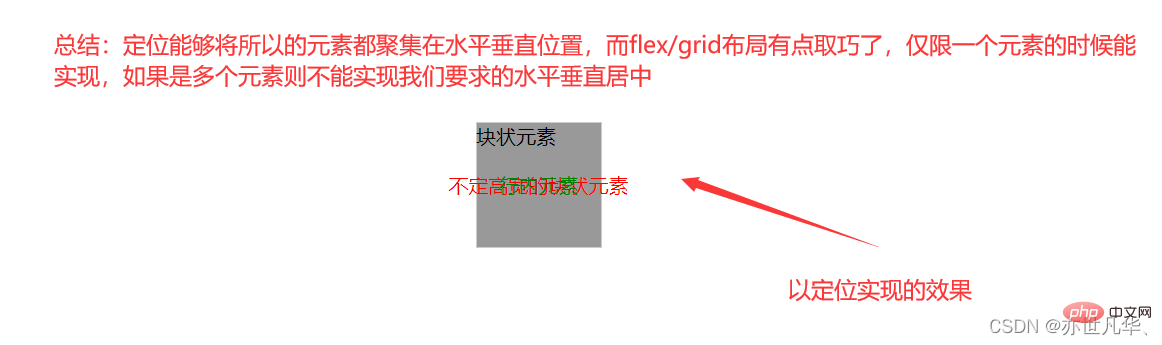
Positioning: 이 요소는 블록 수준 요소(블록 수준 요소에 너비와 높이가 있는지 여부)인지 인라인 요소인지 확실하지 않으므로 다음을 사용해야 합니다. (현재 요소 너비와 높이를 기준으로) 음의 50% 이동을 수행하는 변환 속성입니다.
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
flex 레이아웃: 블록 요소뿐만 아니라 인라인 요소도 지원하며 고정된 높이와 너비와 고정되지 않은 높이와 너비 모두에 사용할 수 있습니다. [관련 권장사항: 웹 프론트엔드 개발]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
그리드 레이아웃: 블록 요소뿐만 아니라 인라인 요소도 지원하며 고정된 높이와 너비, 고정되지 않은 높이와 높이 모두에 사용할 수 있습니다. 너비.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

인터뷰어: 패딩과 마진의 차이점은 무엇인가요?
나: 어~ 패딩은 자체적으로 작용하는 내부 마진이고, 마진은 외부 객체에 작용하는 외부 마진입니다.
인터뷰어: vw와 백분율의 차이점은 무엇인가요?
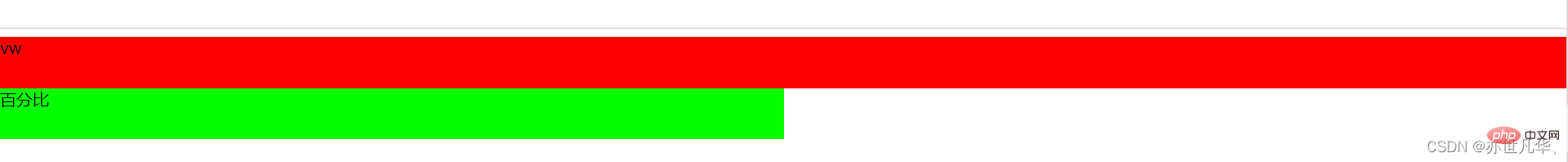
나: 어~ vw는 기기의 너비와 높이에만 관련이 있고 %는 상속과 관련이 있어요. 전체 코드는 다음과 같습니다
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

인터뷰어: 인라인 요소와 블록 수준 요소의 차이점은 무엇인가요?
나: 어~ 인라인 요소와 블록 수준 요소의 차이점은 주로 다음 사항에 반영됩니다.
박스 모델의 속성:
인라인 요소의 너비와 높이 설정은 다음과 같습니다. 유효하지 않음(줄 높이 설정 가능)), 여백 위쪽 및 아래쪽은 유효하지 않으며 위쪽 및 아래쪽 패딩은 유효하지 않습니다.
포함 관계:
블록 수준 요소는 인라인 요소를 포함할 수 있고 블록 수준 요소는 블록 수준 요소를 포함할 수 없습니다.
배열 방법:
블록 수준 요소는 단독 행을 차지하고 수직으로 배열됩니다. 인라인 요소는 전체 행을 차지하지 않으며 모두 같은 행에 가로로 배열됩니다.
두 개는 서로 변환될 수 있습니다:
인라인 요소는 블록 요소로 변환됩니다. display:block 블록 요소는 인라인 요소로 변환됩니다.
인터뷰어: HTML 태그의 인라인 요소는 무엇인가요?
나: 어~ 일반적인 인라인 요소 태그는 다음과 같습니다:
a, img, picture,span, input, textarea, select, label
인터뷰어: Google Chrome에서 작은 글꼴을 지원하는 방법은 무엇인가요?
나: 어~ 현재 Google Chrome에서 지원하는 최소 글꼴은 12px입니다. 일반적으로 이 글꼴은 이미 가장 작습니다. 그래도 글꼴을 더 작게 만들고 싶다면 CSS 크기 조정 속성을 통해서만 글꼴을 더 작게 만들 수 있습니다. 예를 들어, 변환: scale(0.5), 이 속성은 원래 가장 작은 글꼴을 절반으로 더 작게 만들 수 있습니다.
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
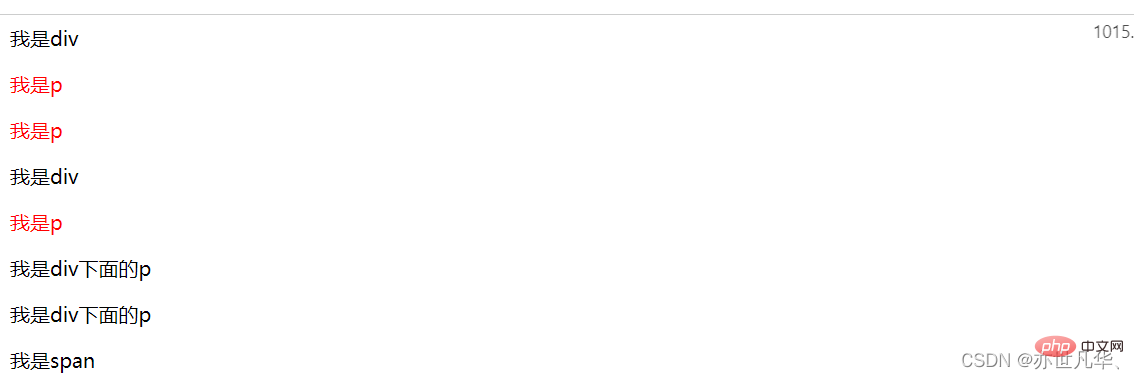
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

위 내용은 고주파 지식 포인트를 숙달하는 데 도움이 되는 프런트엔드 인터뷰 질문을 살펴보세요. (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

