CSS 기본 중첩 구문이 여기에 있습니다! 이용안내를 간단히 살펴보세요!
- 藏色散人앞으로
- 2023-02-08 15:31:312568검색
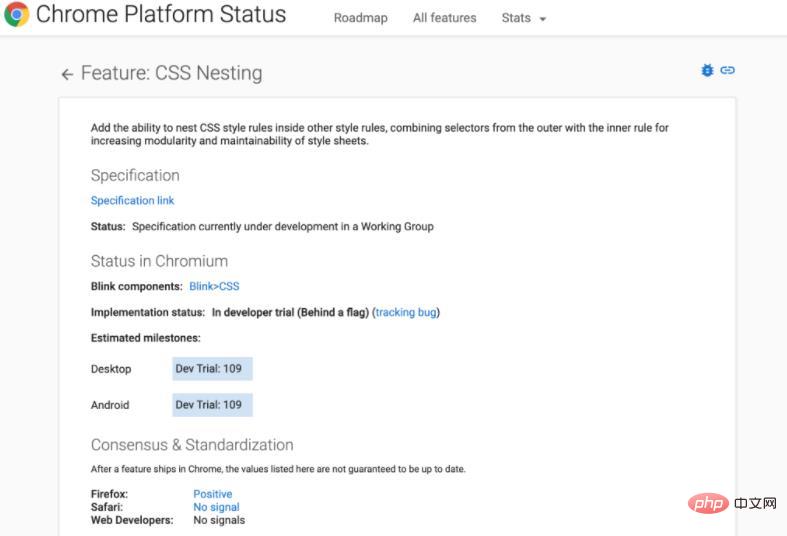
현재 CSS 네이티브 중첩 구문은 개발자 평가판 상태이며 CSS 워킹 그룹은 관련 사양을 공식화하는 중입니다. Chrome 브라우저는 버전 112에서 CSS 네이티브 중첩 기능을 공식적으로 출시할 예정입니다.
안녕하세요 여러분, 제 이름은 CUGGZ입니다.
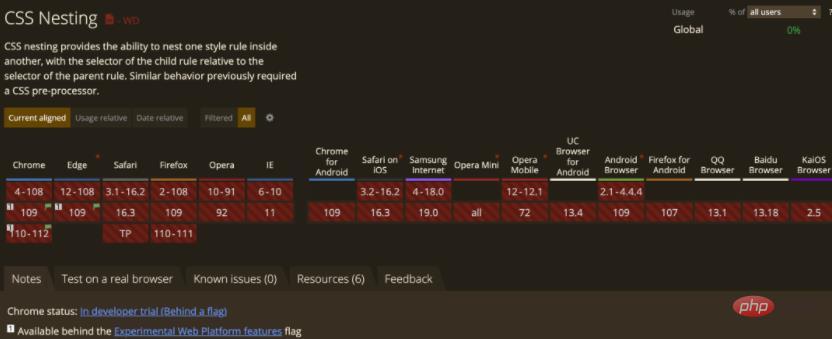
최근 caniuse.com을 읽는 동안 Chrome 및 Edge 브라우저가 버전 109에서 CSS 기본 중첩 구문을 실험적으로 지원할 것이라는 사실을 발견했습니다!

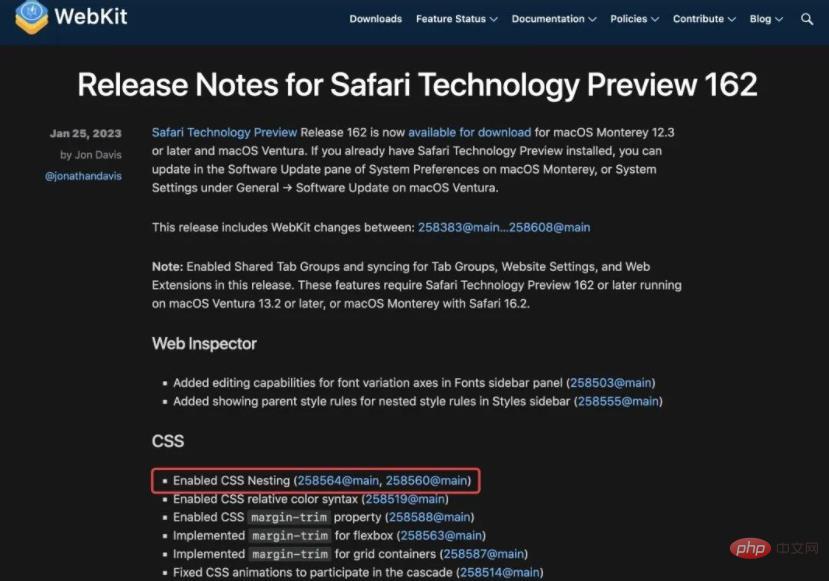
1월 10일 Chrome 109가 출시되었고 1월 26일에는 Safari Technical Preview 162가 출시되었습니다. 두 브라우저 버전 모두 CSS 중첩에 대한 실험적 지원을 제공합니다. Chrome 관계자는 다른 스타일 규칙 내에 CSS 스타일 규칙을 중첩하는 기능을 추가하면 외부의 선택기와 내부 규칙을 결합하여 스타일 시트의 모듈성과 유지 관리성을 향상시킬 수 있다고 지적했습니다.


CSS 중첩 구문을 사용하는 방법을 살펴보겠습니다!
기본 개념
소위 중첩이란 하나의 CSS 규칙을 다른 CSS 규칙(중첩 규칙)에 넣는 것이며 하위 규칙의 선택자는 상위 규칙의 선택자를 기준으로 합니다. 이는 코드 모듈성과 유지 관리성을 용이하게 합니다. 이전에는 CSS 전처리기에서만 사용할 수 있었던 중첩 기능을 이제 기본 CSS에서도 사용할 수 있습니다.
실제로 CSS 중첩은 Sass 중첩과 유사합니다. 예를 들어 다음 CSS 스타일의 경우:
table.colortable td {
text-align:center;
}
table.colortable td.c {
text-transform:uppercase;
}
table.colortable td:first-child, table.colortable td:first-child+td {
border:1px solid black;
}
table.colortable th {
text-align:center;
background:black;
color:white;
}
如果使用 CSS 嵌套时,就是这样的:
table.colortable {
& td {
text-align:center;
&.c { text-transform:uppercase }
&:first-child, &:first-child + td { border:1px solid black }
}
& th {
text-align:center;
background:black;
color:white;
}
}
可以看到,使用嵌套不仅消除重复,相关规则的分组还提高了生成的 CSS 的可读性和可维护性。
嵌套规则
嵌套规则可以使用嵌套选择器(&) 直接引用父规则的匹配元素,或者使用相对选择器语法指定“后代”以外的关系。
.foo {
color: red;
&:hover {
color: blue;
}
}
/* 相当于: */
.foo { color: red; }
.foo:hover { color: blue; }
.foo {
color: red;
+ .bar {
color: blue;
}
}
/* 相当于: */
.foo { color: red; }
.foo + .bar { color: blue; }
但是,以标识符(类型选择器)开始嵌套选择器是无效的:
div {
color: red;
input {
margin: 1em;
}
}
/* 无效,因为 input 是一个标识符 */
如果想继续这样编写,就需要稍微进行修改:
div {
color: red;
& input { margin: 1em; }
/* 有效,不再以标识符开头 */
:is(input) { margin: 1em; }
/* 有效,以冒号开头,并且等同于之前的规则 */
}
更多嵌套规则详见 CSS 嵌套规范草案:https://drafts.csswg.org/css-nesting/
嵌套选择器
在使用嵌套规则时,必须能够引用父规则匹配的元素。为此,规范中定义了一个新的选择器,即嵌套选择器,写为 & 。
当在嵌套样式规则的选择器中使用时,嵌套选择器表示与父规则匹配的元素。当在任何其他上下文中使用时,它表示与该上下文中的 :scope 相同的元素。
嵌套选择器可以通过 :is() 选择器将其替换为父样式规则的选择器。例如:
a, b {
& c { color: blue; }
}
这就相当于:
:is(a, b) c { color: blue; }
嵌套选择器不能表示伪元素(与 :is() 的行为相同):
.foo, .foo::before, .foo::after {
color: red;
&:hover { color: blue; }
}
这里,& 只代表.foo匹配的元素,它等同于:
.foo, .foo::before, .foo::after {
color: red;
}
.foo:hover {
color: blue;
}
嵌套选择器的特异性(权重)等于父样式规则的选择器列表中复杂选择器中最大的特异性(与 :is() 的行为相同):
#a, b {
& c { color: blue; }
}
.foo c { color: red; }
DOM 结构如下:
<b> <c>Blue text</c> </b>
文本将是蓝色的,而不是红色的。& 的特异度是 #a([1,0,0]) 和 b([0,0,1]) 特异性中较大的一个,所以是 [1,0,0],而整个 & c 选择器具有特异性 [1,0,1],它大于 .foo c ([0,1,1]) 的特异性。
值得注意的是,这与将嵌套手动扩展为非嵌套规则时得到的结果不同,因为 color: blue 声明将由 b c 选择器 ([0,0,2]) 匹配,而不是#a c ([1,0,1])。
小结
目前,CSS 原生嵌套语法处于开发者试用状态,CSS 工作组正在制定相关规范,Chrome 浏览器预计将于 112 版本正式推出 CSS 原生嵌套功能。
由于 CSS 嵌套语法规范尚未完成,随时可能进行更改。因此,本文所展示的规则可能会有所变化。期待不久的将来 CSS 原生嵌套语法登录浏览器正式版本!
推荐学习:《CSS视频教程》
위 내용은 CSS 기본 중첩 구문이 여기에 있습니다! 이용안내를 간단히 살펴보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

