CSS를 작성하지 않고 div를 중앙에 표시하는 방법
- 藏色散人원래의
- 2023-02-02 09:16:232087검색
CSS를 작성하지 않고 div를 중앙에 배치하는 방법: 1. HTML 샘플 파일을 생성합니다. 2. 일부 p 태그 콘텐츠를 정의합니다. 3. CSS를 작성하지 않고 이를 달성하려면 "
" 태그를 사용합니다. div가 중앙에 표시됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS를 작성하지 않고 div를 중앙에 배치하는 방법은 무엇입니까?
Example
HTML 웹 페이지에서 텍스트를 수평 중앙에 배치:
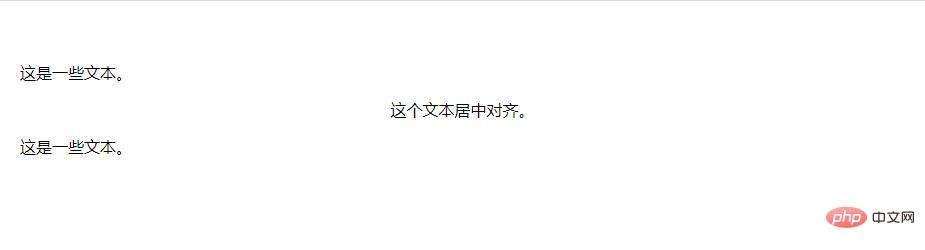
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>这是一些文本。</p> <center>这个文本居中对齐。</center> <p>这是一些文本。</p> </body> </html>
효과는 다음과 같습니다.

참고: HTML5는
HTML 4.01에서는
추천 학습: "css 동영상 튜토리얼"
위 내용은 CSS를 작성하지 않고 div를 중앙에 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 애니메이션으로 원을 회전시키는 방법다음 기사:CSS3 애니메이션으로 원을 회전시키는 방법

