CSS의 Img는 너비와 높이, 센터링을 달성하는 방법을 모릅니다.
- 青灯夜游원래의
- 2022-09-22 17:28:222379검색
3가지 방법: 1. text-align 속성을 사용하여 img가 포함된 상위 요소에 "text-align: center;"를 설정합니다. 2. 유연한 상자 레이아웃을 사용하고 "display: flex;justify-content: center;"를 상위 요소로 설정합니다. 3. 그리드 레이아웃을 사용하고 "display:grid;align-items:center;justify-items:center;"를 상위 요소로 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: 텍스트 정렬 속성 text-align
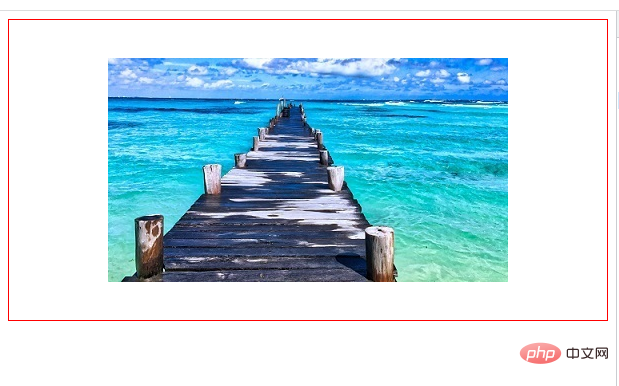
text-align을 사용하여 요소의 텍스트 줄 정렬을 제어합니다. img에 대한 상위 div를 설정하여 img가 div의 텍스트가 될 수 있도록 한 다음 text-align을 사용하여 div 속성을 수정할 수 있습니다. (상위 요소에 특성 추가)
참고: 하위 요소는 inline 또는 inline-block이어야 합니다. 하위 요소도 div인 경우 하위 요소에 대해 display: inline/inline-block을 설정해야 합니다. 여기 img 요소는 인라인이므로 이 단계를 생략합니다. 이 방법은 img의 센터링과 같은 인라인 요소에 적합합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#pic {
border: 1px solid red;
text-align: center; /*表示div的子元素居中*/
}
</style>
</head>
<body>
<div id="pic">
<img class="logo lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="CSS의 Img는 너비와 높이, 센터링을 달성하는 방법을 모릅니다." >
</div>
</body>
</html>
방법 2: 유연한 상자 레이아웃 사용
css
#pic {
display: flex;
justify-content: center;
}
유연한 상자 레이아웃은 몇 줄의 CSS를 사용할 수 있습니다. 거의 모든 레이아웃을 달성합니다. 그리고 가장 놀라운 점은 사진의 레이아웃과 위치를 고려하지 않고도 n개의 사진 중 상위 2줄도 중앙에 맞출 수 있다는 것입니다.
방법 3: 그리드 레이아웃 사용
플렉시블 상자는 탐색 모음에서 가장 일반적으로 사용됩니다. 대조적으로, 그리드 레이아웃은 보편적인 레이아웃 시스템입니다.
#pic {
display: grid;
align-items: center; /*块级方向(纵向)上的全部栅格元素居中对齐*/
justify-items: center; /*行内方向(横向)所有的元素中线对齐*/
}
그래서 여러 장의 사진을 정렬하는 문제를 매우 편리하게 처리할 수 있습니다.
(학습 영상 공유: 웹 프론트엔드)
위 내용은 CSS의 Img는 너비와 높이, 센터링을 달성하는 방법을 모릅니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

