html5에서 기사 제목을 중앙에 배치하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-30 15:04:188230검색
HTML에서는 스타일 및 "text-align" 속성을 사용하여 기사 제목을 중앙에 배치할 수 있습니다. 스타일 속성은 요소의 인라인 스타일을 지정하는 데 사용됩니다. "text-align" 속성은 가로 방향을 지정하는 데 사용됩니다. 구문은 ""입니다.

이 문서의 운영 환경: Windows 10 시스템, html5 버전, Dell G3 컴퓨터.
HTML5에서 기사 제목을 중앙에 배치하는 방법
text-align 속성을 사용하여 기사를 중앙에 배치합니다.
text-align 속성은 요소 텍스트의 가로 정렬을 지정합니다.
다른 속성 값은 다음을 나타냅니다.
left 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다.
right 텍스트를 오른쪽으로 정렬합니다.
center 텍스트를 중앙으로 정렬합니다.
justify는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻습니다.
inherit는 text-align 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
예제는 다음과 같습니다.
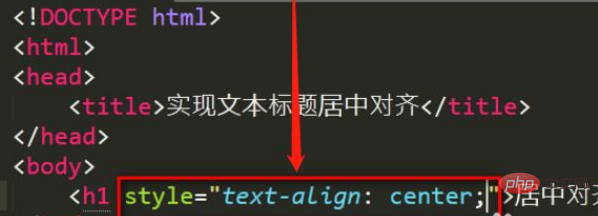
먼저 새로운 28.html을 생성한 다음 html5 표준 웹 페이지 선언을 정의하고 html 웹 페이지의 기본 구조를 입력해야 합니다.
text-align 속성을 사용하여 아래 그림과 같이 텍스트 제목이 중앙에 오도록 지정합니다.

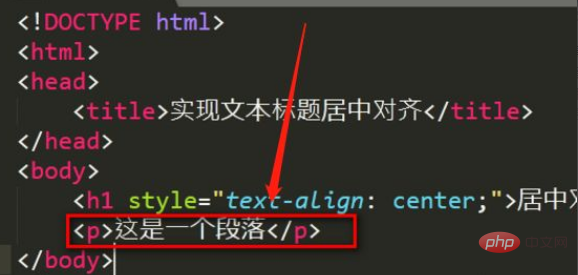
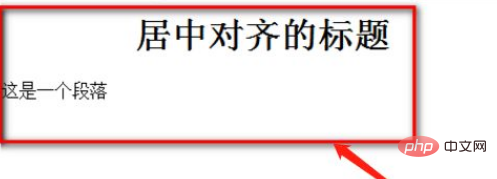
p 태그를 사용하여 다른 단락을 정의하고 제목이 중앙에 있는지 확인하는 데 사용됩니다. 효과는 브라우저에 표시될 수 있습니다. 이때 텍스트 제목이 중앙에 있는지 확인할 수 있습니다


추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 기사 제목을 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

