CSS에서 높이를 차지하지 않는 스크롤 막대를 구현하는 방법
- 藏色散人원래의
- 2023-02-01 09:27:153077검색
높이를 차지하지 않는 스크롤 막대를 구현하는 Css 방법: 1. 해당 HTML 파일을 엽니다. 2. 원래 코드 "overflow-x: auto;"를 찾습니다. 3. "overflow-x: auto"에서 값을 수정합니다. ;" 속성 "overflow-x: overlay;"를 설정하면 스크롤 막대가 해당 위치를 차지하지 않도록 할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
css: 오버레이로 인해 스크롤 막대가 위치를 차지하지 않게 됩니다.
스크롤 막대가 있음을 인식하는 방법 CSS에서 높이를 차지하지 않습니까?
원본 코드:
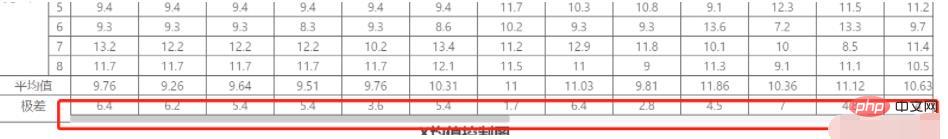
overflow-x: auto;
원래 효과:
스크롤 막대는 높이를 차지하고 테이블 아래에 위치합니다.

수정된 코드:
overflow-x: overlay;
스크롤 막대가 테이블 위에 겹쳐져 있지만 스크롤 막대에 투명도가 설정되어 있지 않기 때문에 CSS를 통해 스크롤 막대의 스타일을 설정할 수 있습니다.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 높이를 차지하지 않는 스크롤 막대를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

