CSS에서 셀 행 높이를 변경하는 방법
- 藏色散人원래의
- 2023-01-31 11:03:002511검색
CSS에서 셀 행 높이를 변경하는 방법: 1. 새 HTML 파일을 만듭니다. 2. 테이블 태그를 사용하여 테이블을 만듭니다. 3. 테이블 태그의 클래스를 mycss로 설정합니다. 스타일 클래스를 통한 테이블 테이블 5. CSS 태그에서 "line-height" 속성 값을 수정하여 셀 줄 높이를 수정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS에서 셀 행 높이를 변경하는 방법은 무엇입니까?
css는 표 셀의 행 높이를 설정합니다.
test.html이라는 새 html 파일을 만들어 CSS로 표 셀의 행 높이를 설정하는 방법을 설명합니다.

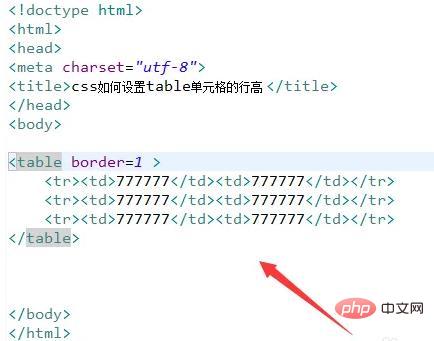
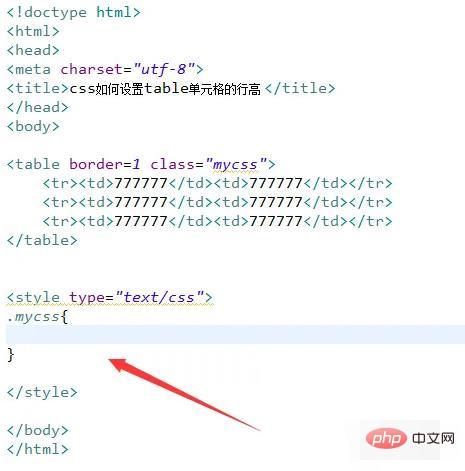
test.html 파일에서 table 태그를 사용해 테이블을 생성합니다.

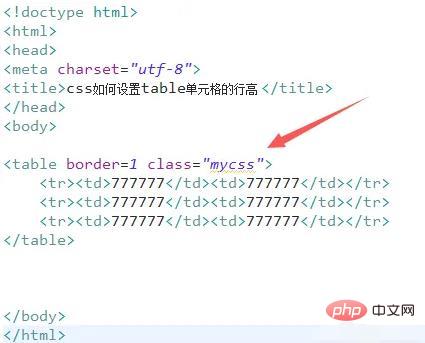
test.html 파일에서 테이블 태그의 클래스를 mycss로 설정합니다.

CSS 태그에서 클래스를 통해 테이블의 스타일을 설정합니다.

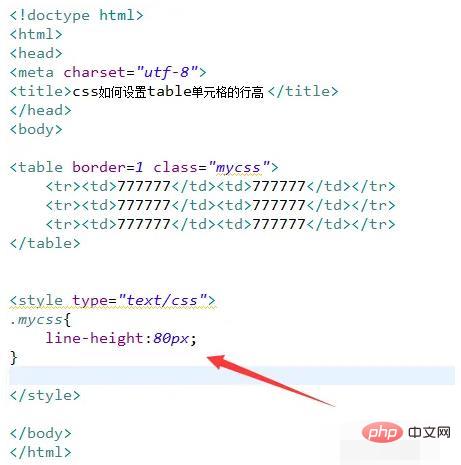
CSS 태그에서 line-height 속성을 80px로 설정합니다. 즉, 셀의 줄 높이를 80px로 설정합니다.

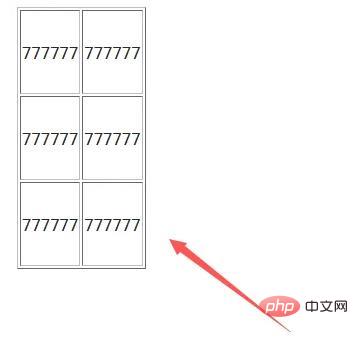
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 셀 행 높이를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 코드를 주석 처리하는 방법다음 기사:CSS 코드를 주석 처리하는 방법

