CSS 오버플로 이미지를 숨기는 방법
- 藏色散人원래의
- 2023-01-31 10:30:362359검색
CSS 오버플로 이미지 숨기기 구현 방법: 1. "
..."로 div를 만듭니다. 2. img 태그를 사용하여 이미지를 소개합니다. . 통과 img에 ".img-box{width: 400px;overflow:hidden; background-color:teal;}"속성을 추가하면 됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS 오버플로 이미지를 숨기는 방법은 무엇입니까?
CSS로 이미지 또는 텍스트 오버플로 숨기기 효과 구현
오버플로 숨기기
텍스트 오버플로 작업
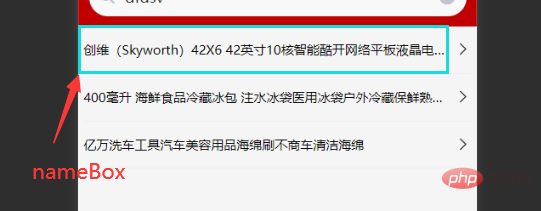
렌더링: 한 줄 + 오버플로 숨기기
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
}
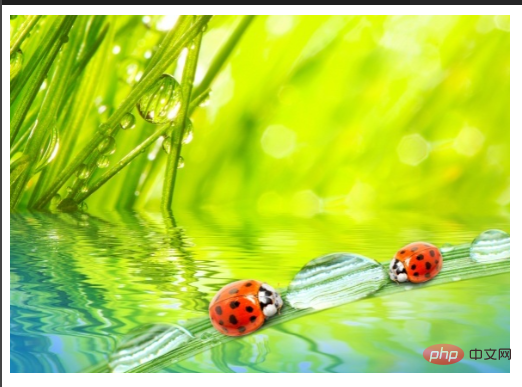
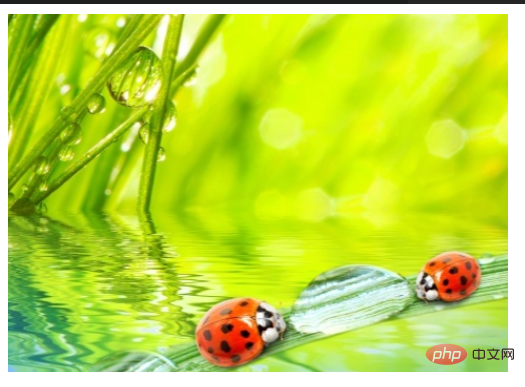
그림 오버플로 예시
이미지 내용이 확대되고 프레임이 변경되지 않음(오버플로 숨김 오버플로: 숨김)

<div>
<img alt="CSS 오버플로 이미지를 숨기는 방법" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>
추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS 오버플로 이미지를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

