CSS 파일 여백은 무엇을 의미합니까?
- 藏色散人원래의
- 2023-01-30 09:34:445569검색
css 파일 여백은 요소 주위의 공간을 정의하는 데 사용되는 CSS 속성입니다. 여백은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다. ; 여백 속성은 모든 길이 단위, 백분율 값 또는 음수 값을 허용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS 파일의 여백은 무엇을 의미합니까?
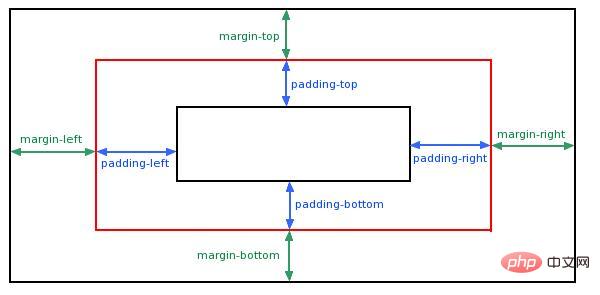
CSS 여백(margin) 속성은 요소 주위의 공간을 정의합니다.
margin
margin은 요소의 주변(외부 테두리) 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
margin 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.

margin 단축 속성은 하나의 선언에서 모든 현재 또는 지정된 요소의 여백 속성을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
margin 속성은 모든 길이 단위, 백분율 값 또는 음수 값도 허용합니다.
margin 속성은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 개별적으로 변경할 수 있습니다. 모든 속성을 한 번에 변경하는 것도 가능합니다.
Margin도 padding과 마찬가지로 간결하게 쓰는 방법이 있습니다. margin 속성을 사용하여 네 방향으로 여백을 설정할 수 있습니다. 실제 프로그래밍에서는 효율적이고 간결한 여백 작성 방법을 사용하여 프로그래밍하는 경우가 많습니다.
여백을 쓰는 방법은 다음과 같이 4가지가 있습니다.
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
위 4가지 위치는 순서대로입니다: margin-top--margin-right--margin-bottom--margin-left, 즉 "top-right" -하단-왼쪽". 다음 약어는 위쪽--오른쪽--아래--왼쪽입니다. 주목해야 할 것은 마지막 세 가지 경우입니다. 기본 픽셀 값이 있는 경우 브라우저는 "bottom=top" 및 "left=right" 방법에 따라 자동으로 기본 픽셀을 할당합니다.
예:
"margin:20px;"는 네 방향 모두의 여백이 20px임을 의미합니다.
"margin:20px 40px;"는 아래쪽과 왼쪽이 기본값이므로 위쪽이 20px임을 의미합니다. 그래서 자동으로 각각 20px와 40px로 설정합니다. 네 번째 쓰기 방법인 "margin:20px 40px 20px 40px;"로 변환되었습니다.
"margin:20px 40px 60px;"는 위쪽이 20px, 오른쪽이 40px, 아래쪽이 60px임을 의미합니다. 왼쪽이 기본값이므로 자동으로 40px로 설정됩니다. 네 번째 쓰기 방법인 "margin:20px 40px 60px 40px;"로 변환되었습니다.
"여백:20px 40px 20px 60px;"라는 한 가지 상황을 기본 쓰기로 쓸 수 없다는 점에 유의해야 합니다. 이 예에서는 위쪽과 아래쪽이 동일하지만 오른쪽과 왼쪽이 다르기 때문에 아래쪽을 기본값으로 설정할 수 없습니다. 그렇지 않으면 "margin:20px 40px 60px 40px;"와 같습니다.
추천 학습: "css 동영상 튜토리얼"
위 내용은 CSS 파일 여백은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

