CSS에서 마진과 패딩의 차이점은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-09 16:59:179646검색
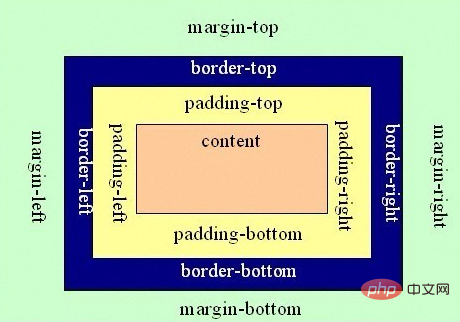
CSS에서 마진과 패딩의 차이점은 다음과 같습니다. 마진은 자체 프레임에서 다른 컨테이너의 테두리까지의 거리를 나타내며, 이는 컨테이너의 외부 여백입니다. 패딩은 자체 프레임에서 테두리까지의 거리를 나타냅니다. 컨테이너 내부의 또 다른 컨테이너는 컨테이너의 패딩입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 여백과 패딩의 차이점은 무엇인가요?
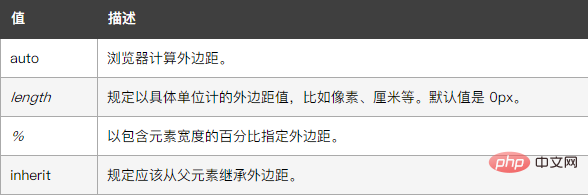
1 여백 약어 속성은 하나의 명령문에서 모든 여백 속성을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
이 단축 속성은 요소의 모든 여백 너비를 설정하거나 각 측면의 여백 너비를 설정합니다.
블록 수준 요소의 수직으로 인접한 여백은 병합되지만 인라인 요소는 실제로 위쪽 및 아래쪽 여백을 차지하지 않습니다. 인라인 요소의 왼쪽 및 오른쪽 여백은 병합되지 않습니다. 마찬가지로, 부동 요소의 여백은 병합되지 않습니다. 음수 여백 값을 지정할 수 있지만 사용할 때는 주의하십시오.
Margin은 음수 값을 허용합니다.

예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
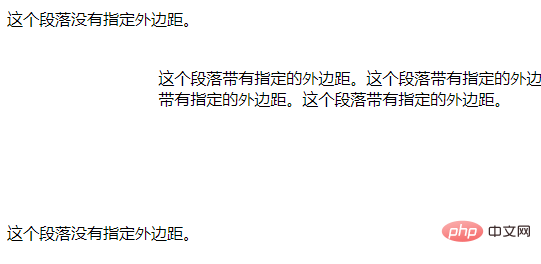
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>출력 결과:

2 padding 약어 속성은 하나의 문에 모든 padding 속성을 설정합니다.
이 단축 속성은 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정합니다. 대체되지 않은 인라인 요소에 설정된 패딩은 줄 높이 계산에 영향을 주지 않습니다. 따라서 요소에 패딩과 배경이 모두 있는 경우 시각적으로 다른 줄로 확장되어 다른 콘텐츠와 겹칠 수 있습니다. 요소의 배경은 패딩을 가로질러 확장됩니다. 음수 여백 값은 허용되지 않습니다.
패딩은 음수 값을 허용하지 않습니다.

예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
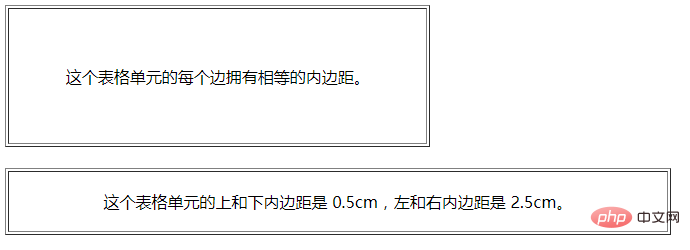
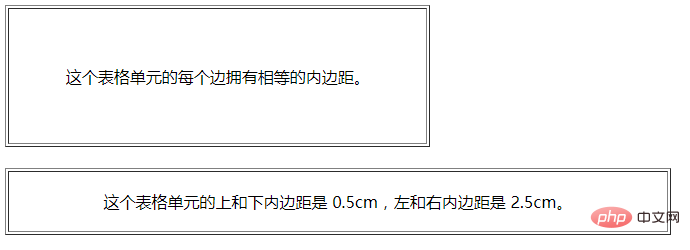
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>출력 결과:

3. 차이점:

margin은 자신의 프레임에서 다른 컨테이너의 테두리까지의 거리를 의미합니다. 컨테이너의 외부 거리.
패딩은 자체 프레임과 자체 내부의 다른 컨테이너 테두리 사이의 거리, 즉 컨테이너 내 거리를 말합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 마진과 패딩의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

